今回は、STS上で、ビルドツールにMavenを利用して、下記記事と同等のSpring Bootアプリケーションを作成してみたので、その手順を共有する。

IntelliJ IDEA上でGradleを使ってWeb画面のSpring Bootプロジェクトを作成してみたSpring Bootのプロジェクトを新規作成を「IntelliJ IDEA」のメニューから実施しようとしたところ、無料の「Commun...
前提条件
下記記事の手順に従って、STSをダウンロード済であること。

STS(Spring Tool Suite)をWindows端末上にダウンロードしてみたSpring BootアプリケーションをEclipse上で開発するには、Spring用のプラグインを同梱した「STS(Spring To...
MavenによるSpring Bootプロジェクトの作成
STS(Spring Tool Suite)を起動後、以下の手順で、Mavenを用いたWeb画面のSpring Bootプロジェクトが作成できる。
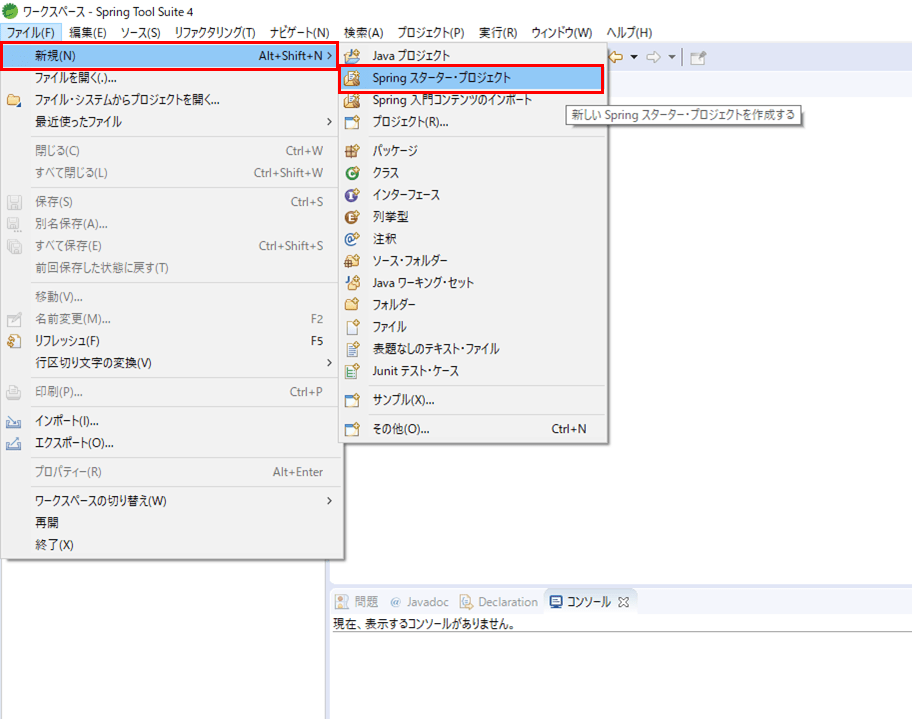
1) ファイルメニューから「新規」を選択後、「Spring スターター・プロジェクト」を選択

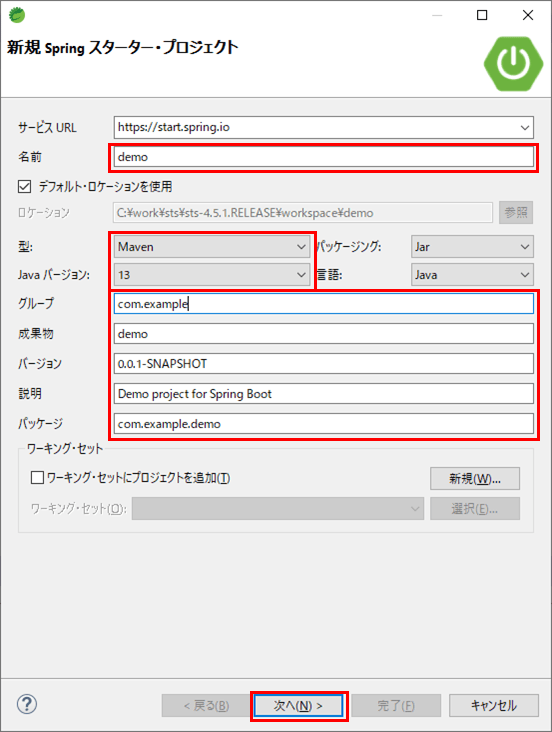
2) 型にMavenを指定し、Javaバージョンを13に変更し、他は下記赤枠の状態で「次へ」ボタンを押下

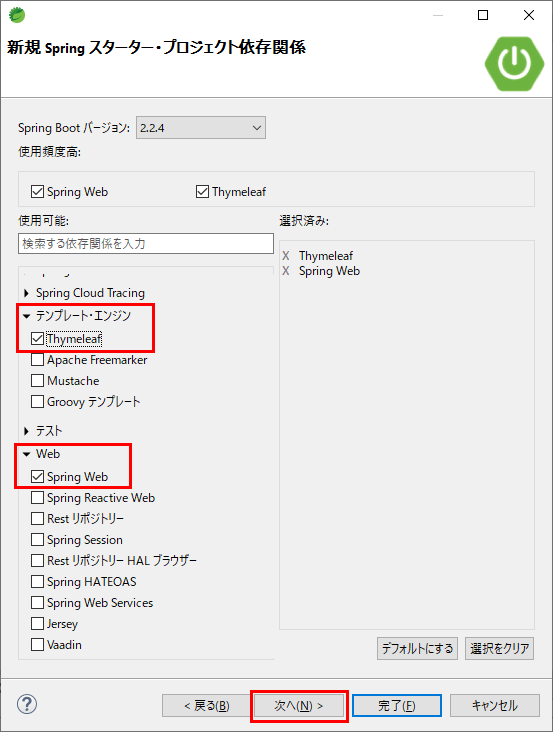
3) 依存関係に「Spring Web」「Thymeleaf」を追加後、「次へ」ボタンを押下

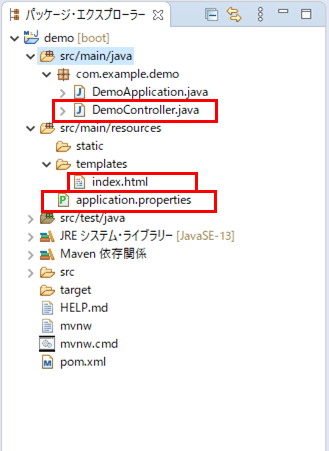
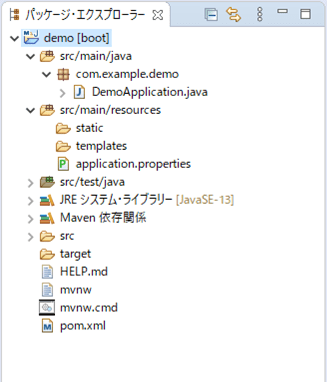
5) 作成後のSpring Bootプロジェクトのプログラム構成は以下の通り。

また、作成されたDemoApplication.javaの中身は以下の通り。
package com.example.demo;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
@SpringBootApplication
public class DemoApplication {
public static void main(String[] args) {
SpringApplication.run(DemoApplication.class, args);
}
}
さらに、pom.xmlの中身は以下の通り。
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0
https://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.2.4.RELEASE</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
<groupId>com.example</groupId>
<artifactId>demo</artifactId>
<version>0.0.1-SNAPSHOT</version>
<name>demo</name>
<description>Demo project for Spring Boot</description>
<properties>
<java.version>13</java.version>
</properties>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
<exclusions>
<exclusion>
<groupId>org.junit.vintage</groupId>
<artifactId>junit-vintage-engine</artifactId>
</exclusion>
</exclusions>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
</project>
なお、「application.properties」は空のファイルになっている。

削除または保存していないWordドキュメントの復元方法【4DDiG Windowsデータ復元】ワード(Word)データ等のファイルを誤って削除してしまった場合は、通常はデータの復元ができませんが、4DDiGというソフトウェアを利用...
作成したSpring Bootプロジェクトでのプログラム編集
Gradleを利用した場合と全て同じ内容で、以下の手順で、application.propertiesを変更し、コントローラ・HTMLファイルを新規作成する。
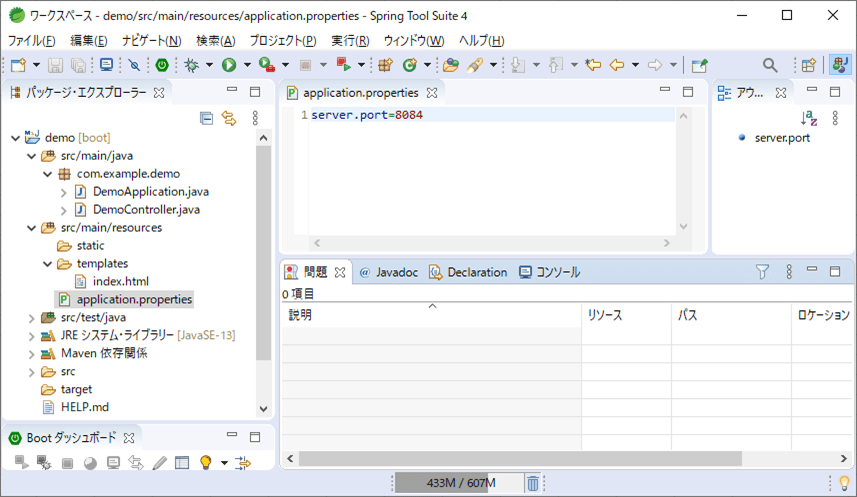
application.propertiesには、以下のように「server.port=ポート番号」を追加する。

また、Controllerクラスの内容は以下の通り。
package com.example.demo;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class DemoController {
@RequestMapping("/")
public String index(){
return "index";
}
}
さらに、HTMLファイルの内容は以下の通り。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>index page</title>
</head>
<body>
DemoController Called.
</body>
</html>作成したSpring Bootプロジェクトの実行結果
作成したSpring Bootプロジェクトの実行結果は、下記記事の「作成したSpring Bootプロジェクトの実行結果」と同じ実行方法・結果となる。

STS上でGradleを使ってWeb画面のSpring Bootプロジェクトを作成してみた今回は、STSを利用して、下記記事と同等のSpring Bootアプリケーションを作成してみたので、その手順を共有する。なお、今回もビル...
要点まとめ
- Mavenを利用したSpring Bootプロジェクトも、STS(Spring Tool Suite)の場合、画面上から作成できる。
- Mavenを利用したSpring Bootプロジェクトの場合、build.gradleの代わりにpom.xmlを利用する。