業務用のアプリケーションを作成する際、画面のHTMLファイルから、cssファイルやjs(JavaScript)ファイルを読み込むことはよくあるが、そのパス指定の仕方が分からないと、スムーズに開発を進めることができない。
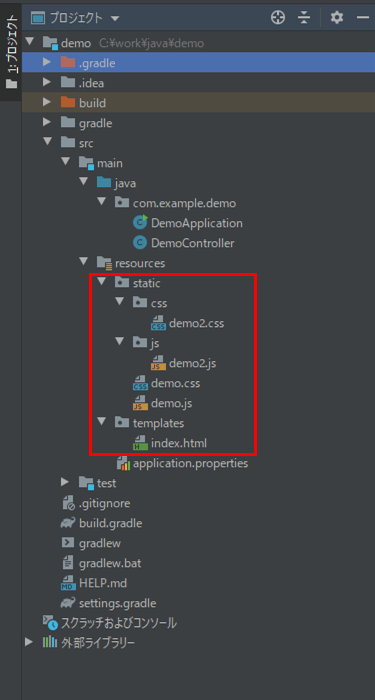
Thymeleafを利用したSpring BootのWEB画面の場合、staticフォルダを起点としたパスを指定することになる。今回は、Spring BootのWEB画面であるHTMLファイルから、cssファイルやjs(JavaScript)ファイルを読み込むサンプルプログラムを作成してみたので、共有する。
前提条件
以下の記事のSpring BootのWEB画面用アプリが作成済であること。

画面上でcssやjsファイルを読み込むサンプルプログラム
また、読み込まれるcssファイル・jsファイルの内容は以下の通り。
div{
background-color: #FFFF00;
}
function demoTest(){
alert('demoTest called.');
}
div{
color: #FF0000;
}
function demoTest2(){
alert('demoTest2 called.');
}
さらに、cssファイル・jsファイルを読み込んでいるHTMLファイルの内容は以下の通り。cssファイルはlinkタグで、jsファイルはscriptタグで読み込みを行っている。
また、cssファイル・jsファイルはそれぞれstaticフォルダを起点としたパス指定となっている。
<!DOCTYPE html>
<html lang="ja" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<link th:href="@{/demo.css}" rel="stylesheet" type="text/css" />
<link th:href="@{/css/demo2.css}" rel="stylesheet" type="text/css" />
<script type="text/javascript" th:src="@{/demo.js}"></script>
<script type="text/javascript" th:src="@{/js/demo2.js}"></script>
<title>index page</title>
</head>
<body>
<div>
ここはdivタグになります。背景色(黄色)はdemo.cssから、
文字色(赤色)はdemo2.cssから取得しています。
</div>
<br/><br/>
下記ボタンを押下した際のダイアログは、demo.jsから取得しています。<br/>
<input type="button" value="JavaScript呼出_demo" onclick="demoTest();" />
<br/><br/>
下記ボタンを押下した際のダイアログは、demo2.jsから取得しています。<br/>
<input type="button" value="JavaScript呼出_demo2" onclick="demoTest2();" />
</body>
</html>
その他のソースコード内容は、以下のサイトを参照のこと。
https://github.com/purin-it/java/tree/master/spring-boot-web-readcssjs/demo
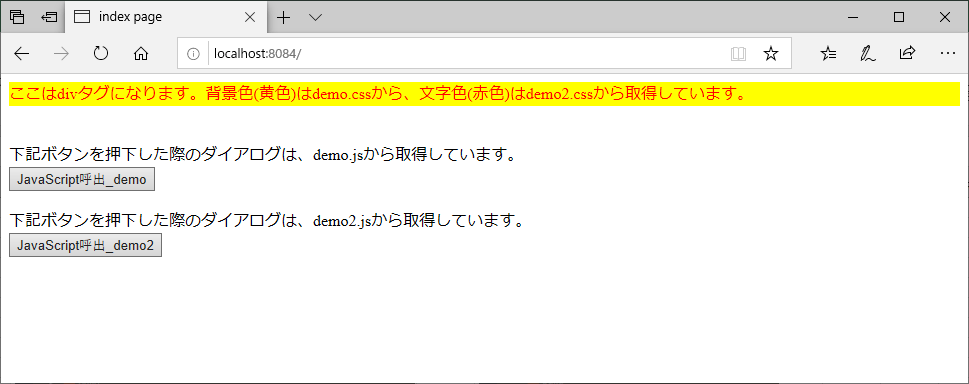
今回作成したサンプルプログラムの実行結果は以下の通り。Spring Bootアプリケーションを起動し、「http:// (ホスト名):(ポート番号)」とアクセスすると、最初に以下の画面が初期表示され、divタグの背景色をdemo.cssから、divタグの文字色をdemo2.cssから読み込んだ内容になっている。

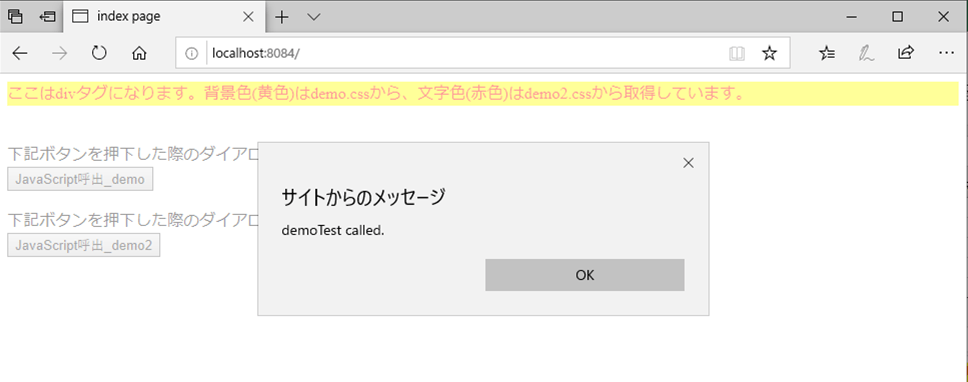
次に、「JavaScript呼出_demo」ボタンを押下すると、demo.jsから読み込んだ、以下のダイアログが表示される。

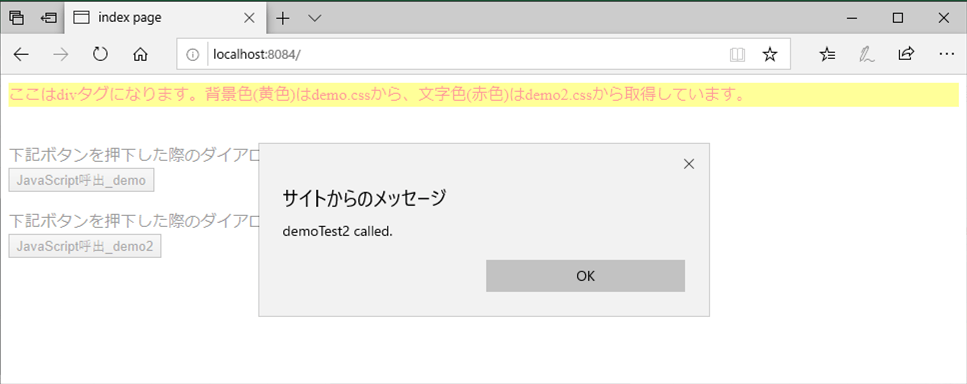
また、「JavaScript呼出_demo2」ボタンを押下すると、demo2.jsから読み込んだ、以下のダイアログが表示される。

要点まとめ
- cssファイルやjs(JavaScript)ファイルは、staticフォルダを起点としたパスを指定する。その際のパスは「”@{}”」で囲う。
- cssファイルのパスはth:hrefタグで、jsファイルのパスはth:srcタグで指定する。