JakartaEE(旧称:JavaEE)では、JSF(JavaServer Faces)というJavaベースのWebアプリケーションフレームワークを用いて画面表示を行うことが多い。
今回は、JSFプロジェクトを作成してみたので、その手順やサンプルプログラムを共有する。
前提条件
下記記事の環境構築が完了していること。

やってみたこと
JSFプロジェクトの作成
JSFプロジェクトの作成は、動的Webプロジェクトを作成後、JSFプロジェクトを選択することによって行う。その手順は以下の通り。
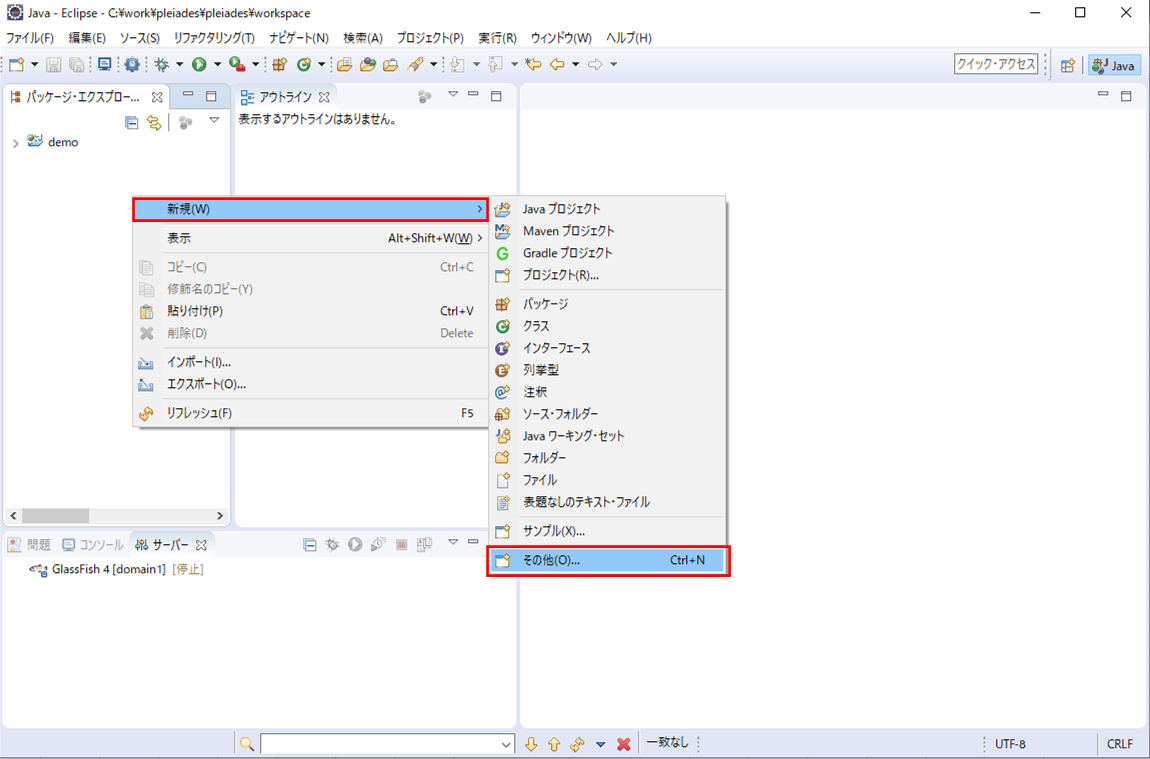
1) 前提条件で環境構築済のEclipseを起動し、パッケージ・エクスプローラー上で右クリックし、「新規」メニューから「その他」を選択する。

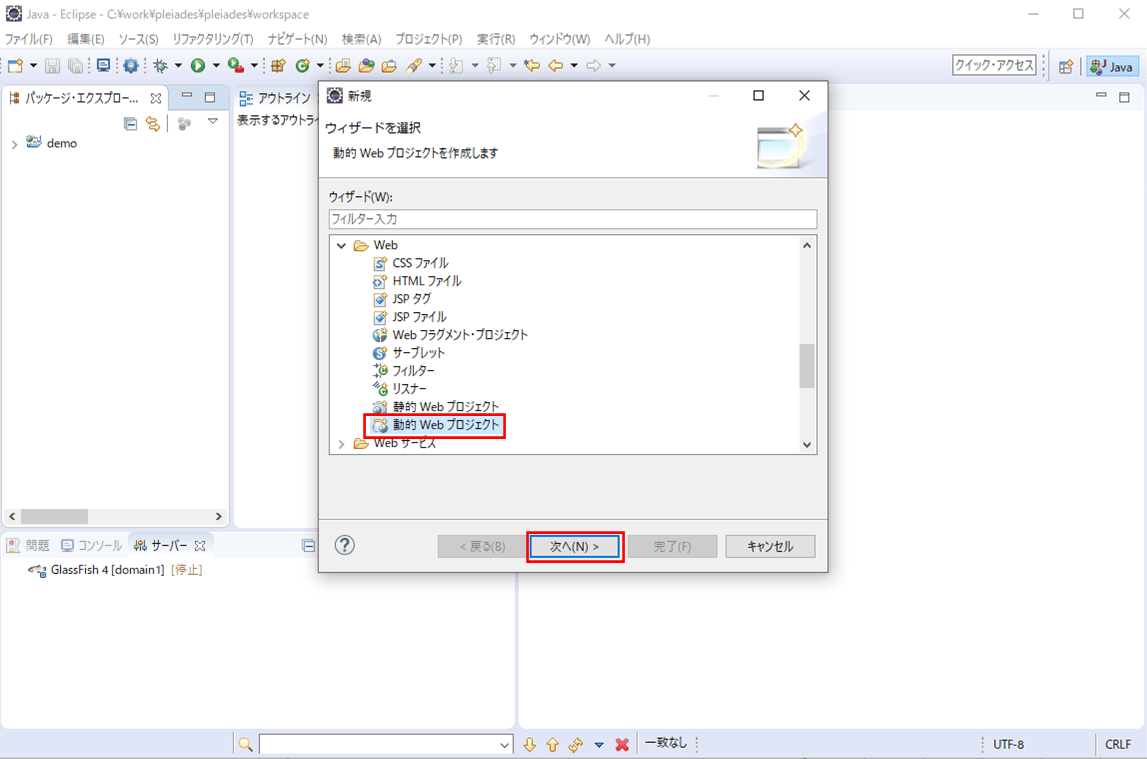
2) Webメニューの「動的Webプロジェクト」を選択し、「次へ」ボタンを押下する。

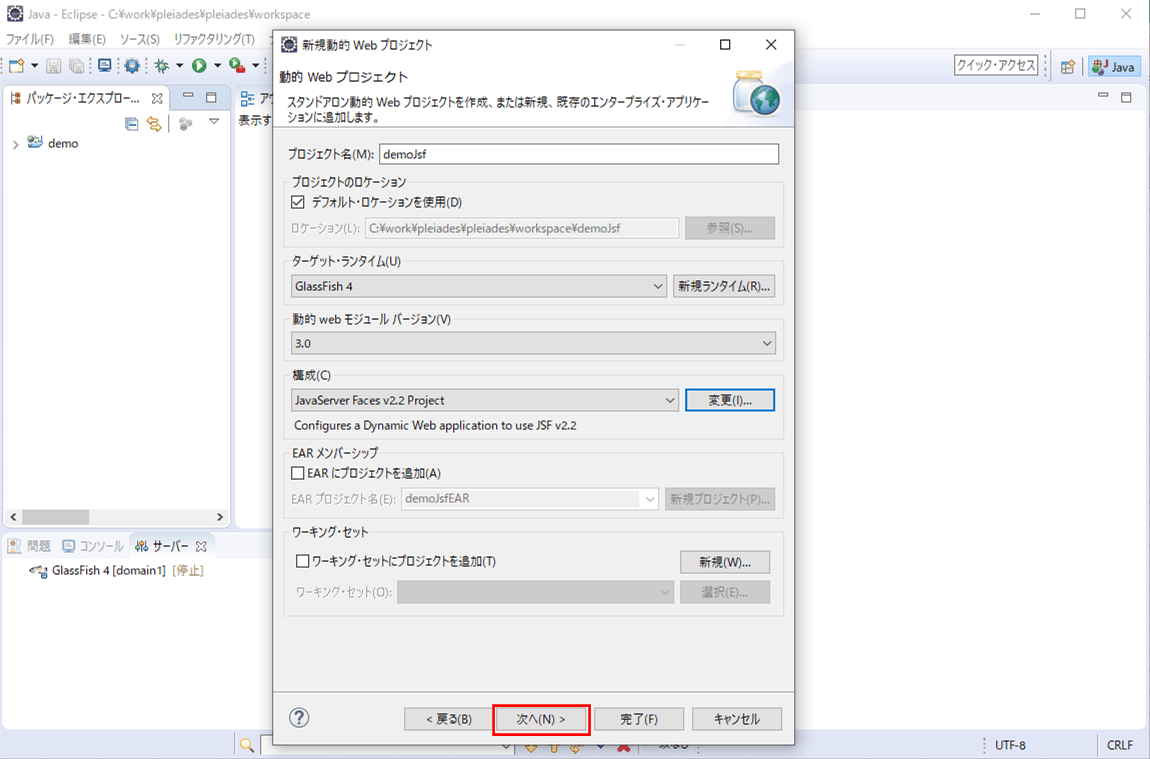
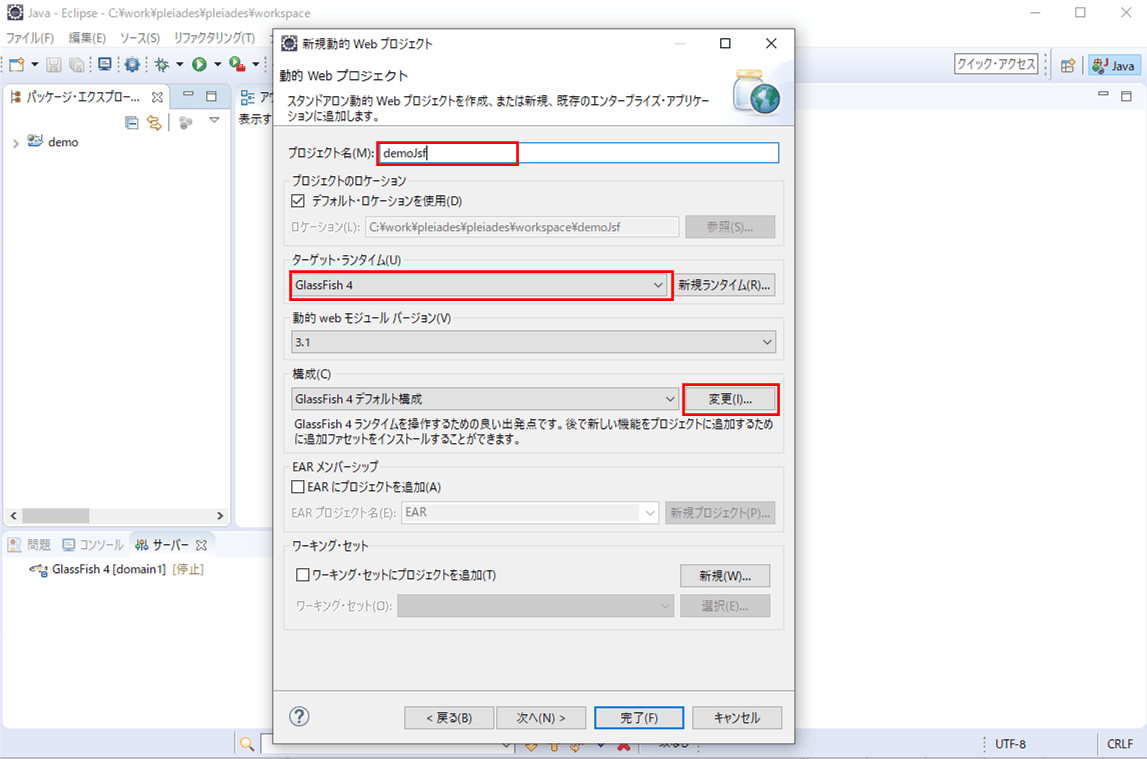
3) プロジェクト名を入力し、ターゲット・ランタイムにGlassFishを選択した状態で、構成の「変更」ボタンを押下する。

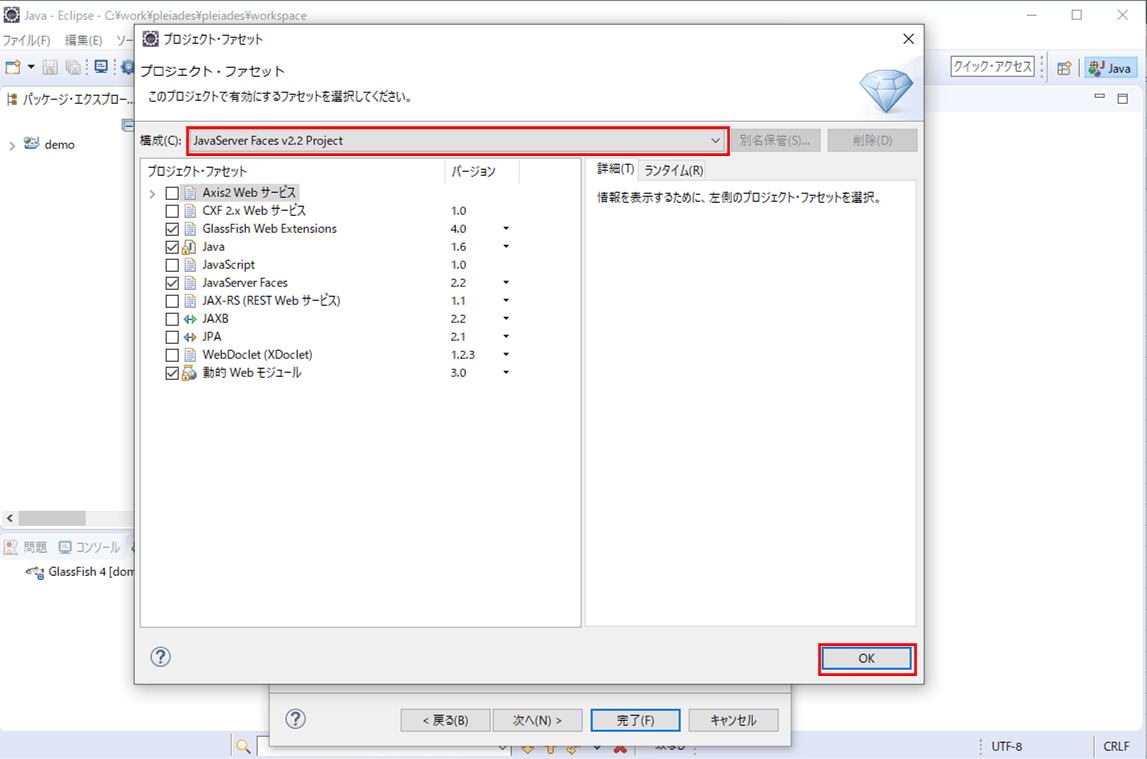
4) 構成でJSFプロジェクト(下図ではJavaServer Faces v2.2 Project)を選択し、「OK」ボタンを押下する。

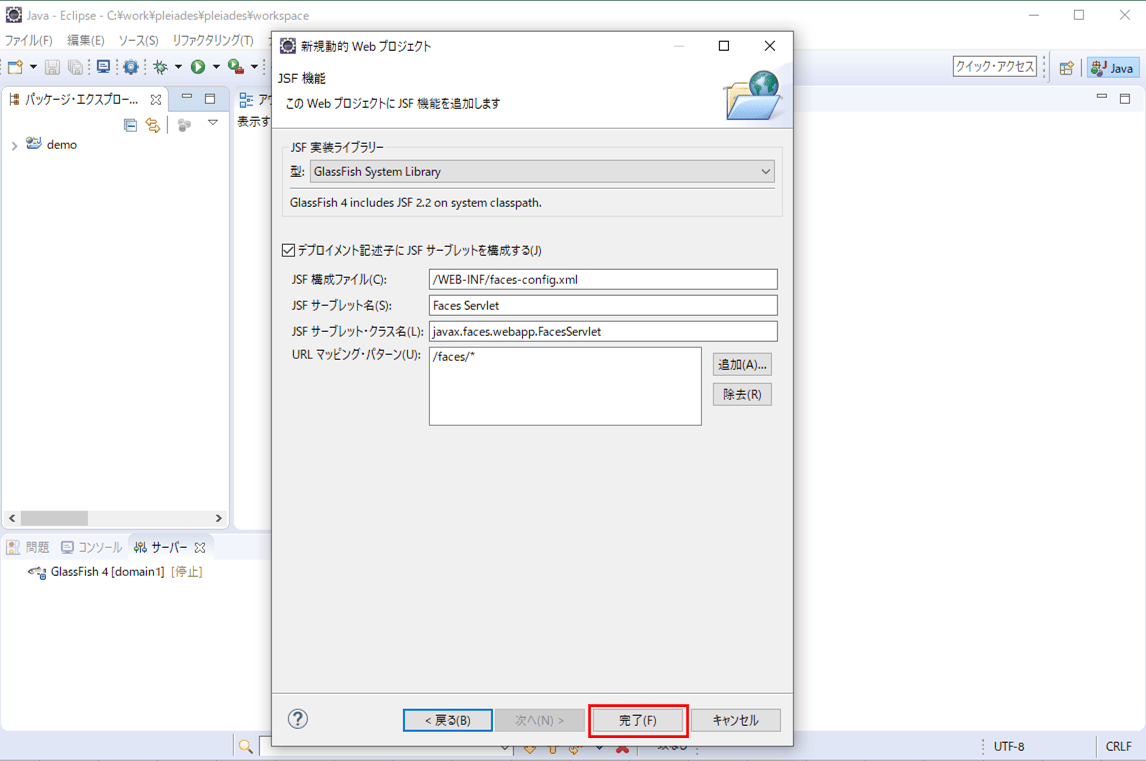
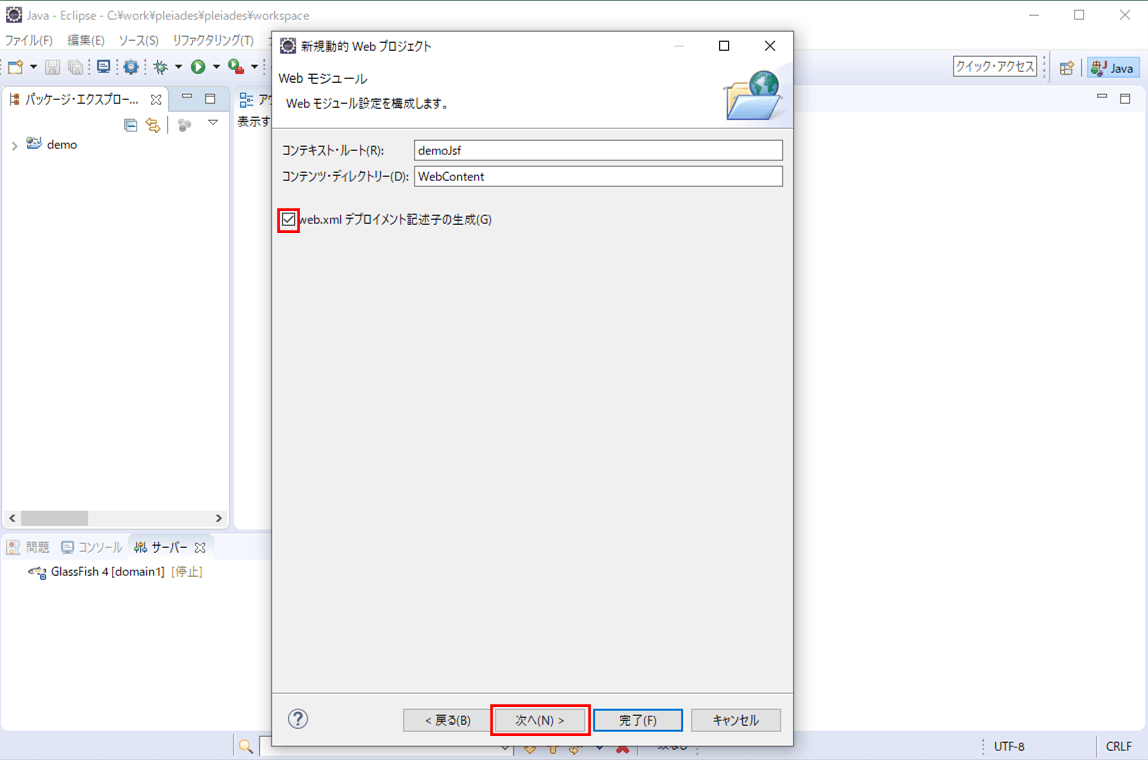
7)「web.xml デプロイメント記述子の生成」にチェックを入れ、「次へ」ボタンを押下する。

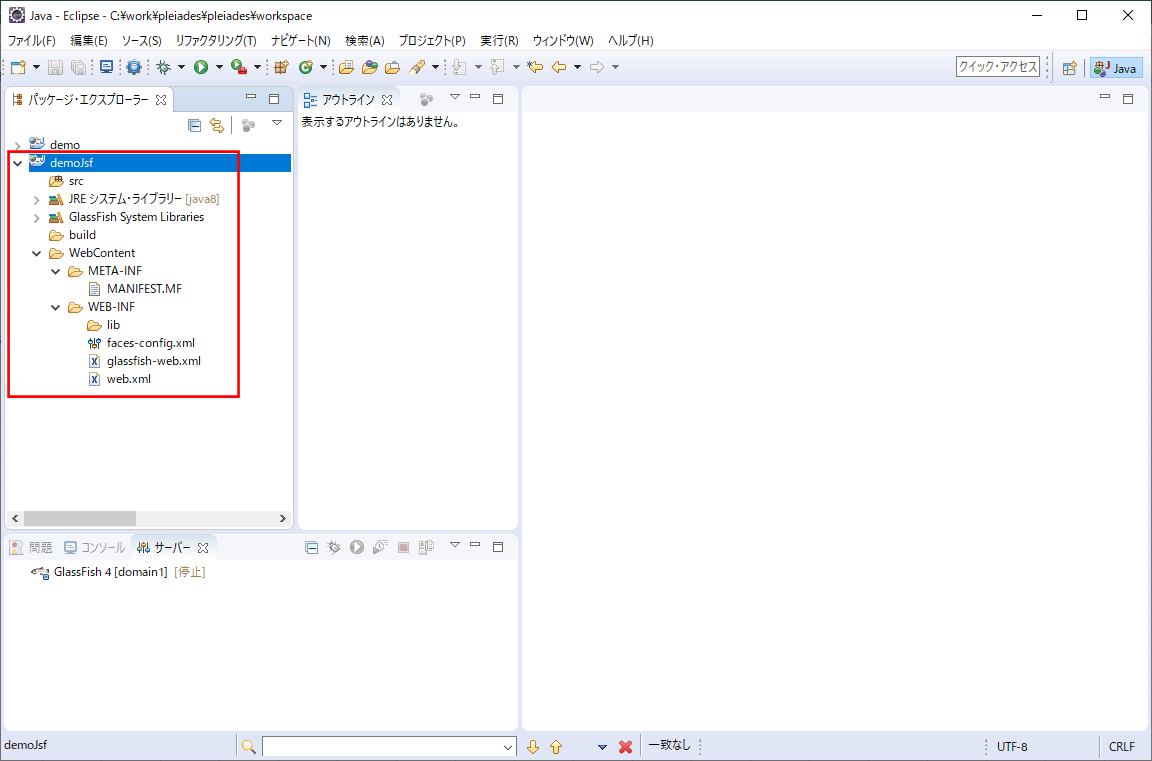
9) 作成されたdemoJsfプロジェクトの構成は、以下の通り。

10) このとき生成された各XMLファイルの内容は、以下の通り。
<?xml version="1.0" encoding="UTF-8"?>
<faces-config
xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-facesconfig_2_2.xsd"
version="2.2">
</faces-config><?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE glassfish-web-app PUBLIC "-//GlassFish.org//DTD GlassFish Application Server 3.1 Servlet 3.0//EN"
"http://glassfish.org/dtds/glassfish-web-app_3_0-1.dtd">
<glassfish-web-app>
<context-root>/demoJsf</context-root>
</glassfish-web-app><?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" id="WebApp_ID" version="3.0">
<display-name>demoJsf</display-name>
<welcome-file-list>
<welcome-file>index.html</welcome-file>
<welcome-file>index.htm</welcome-file>
<welcome-file>index.jsp</welcome-file>
<welcome-file>default.html</welcome-file>
<welcome-file>default.htm</welcome-file>
<welcome-file>default.jsp</welcome-file>
</welcome-file-list>
<servlet>
<servlet-name>Faces Servlet</servlet-name>
<servlet-class>javax.faces.webapp.FacesServlet</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>Faces Servlet</servlet-name>
<url-pattern>/faces/*</url-pattern>
</servlet-mapping>
</web-app> 
初期表示画面の追加
JSFプロジェクトで画面表示を行うためには、作成したJSFプロジェクトに初期表示画面を追加する。その手順は、以下の通り。
1) 以下のように、web.xmlのwelcome-file-listに、初期表示画面(index.xhtml)へのパスを設定する。
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="http://java.sun.com/xml/ns/javaee"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd"
id="WebApp_ID" version="3.0">
<display-name>demoJsf</display-name>
<welcome-file-list>
<!-- 画面遷移先でJSFタグを利用できるよう、Faces ServletのURL(faces/)を先頭に付与 -->
<welcome-file>faces/index.xhtml</welcome-file>
</welcome-file-list>
<servlet>
<servlet-name>Faces Servlet</servlet-name>
<servlet-class>javax.faces.webapp.FacesServlet</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>Faces Servlet</servlet-name>
<url-pattern>/faces/*</url-pattern>
</servlet-mapping>
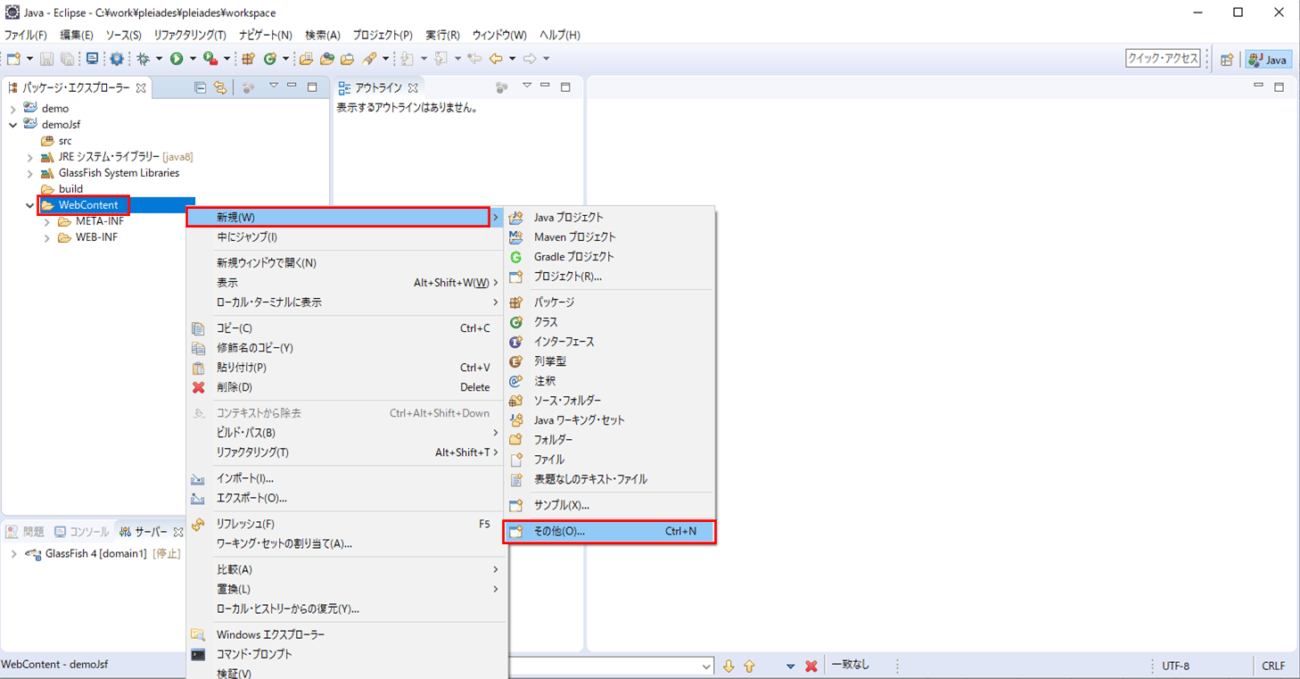
</web-app>2) WebContentフォルダ下に、初期表示画面(index.xhtml)を作成するため、WebContentフォルダを選択し右クリックし、「新規」メニューから「その他」を選択する。

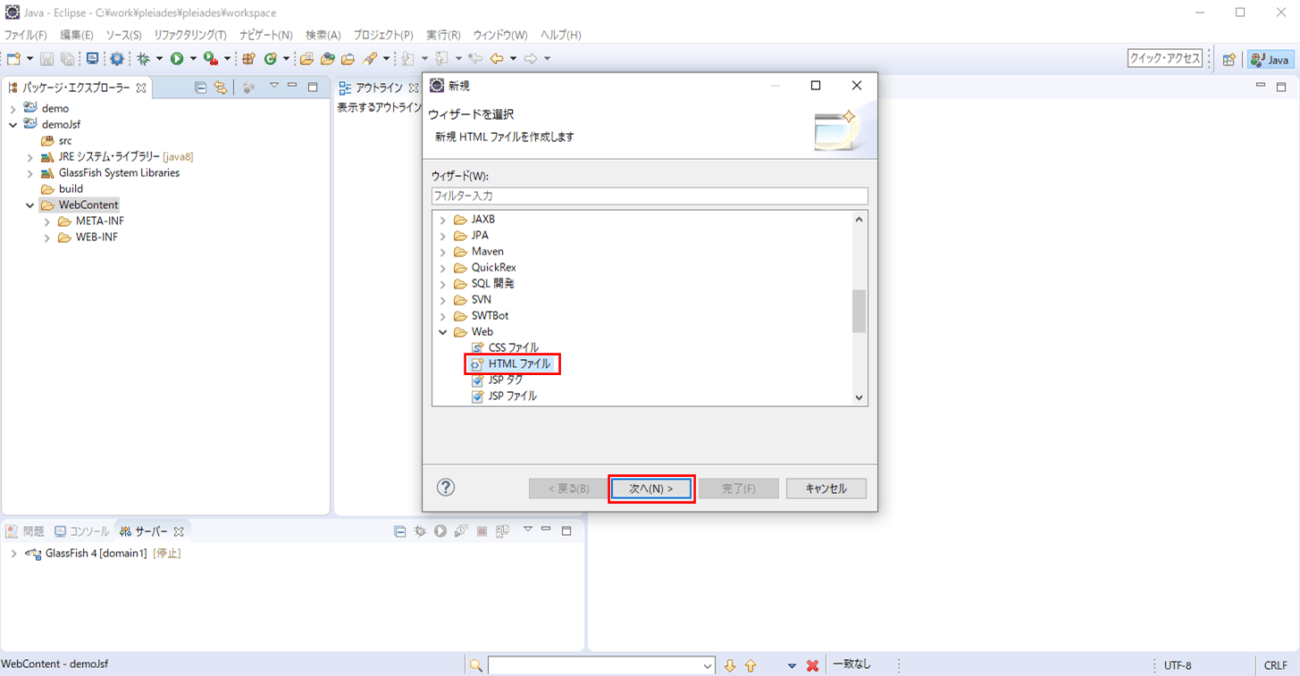
3)「Web」メニューの「HTML ファイル」を選択し、「次へ」ボタンを押下する。

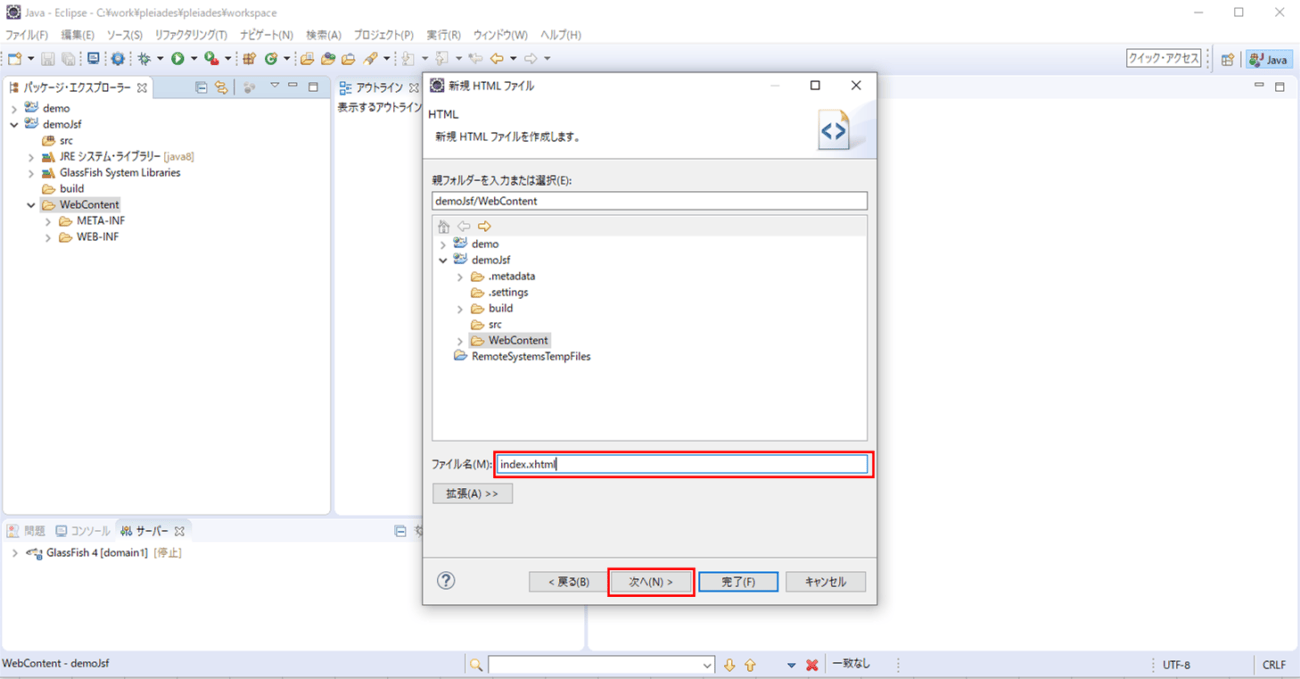
4) ファイル名「index.xhtml」を指定し、「次へ」ボタンを押下する。

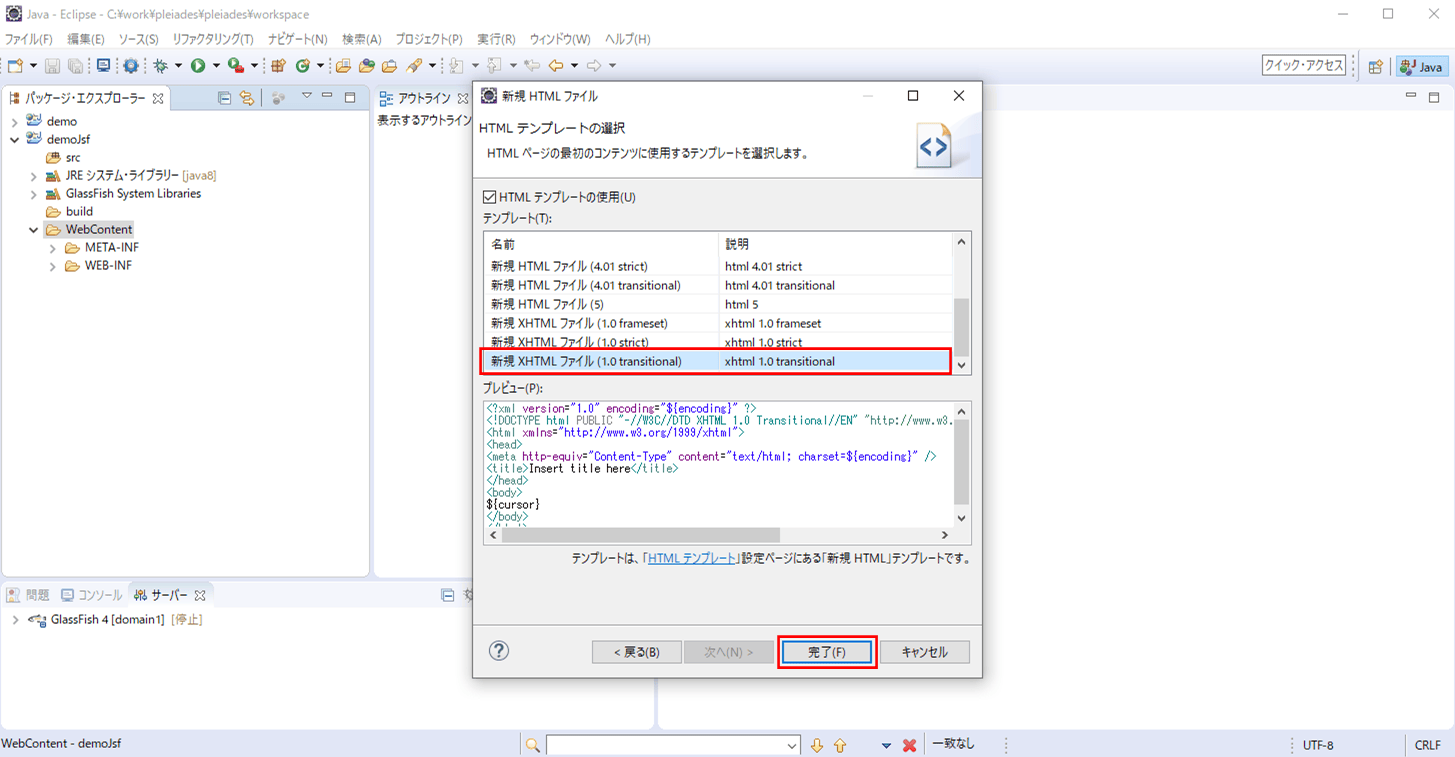
5)「新規 XHTML ファイル(1.0 transitional)」を選択し、「完了」ボタンを押下する。

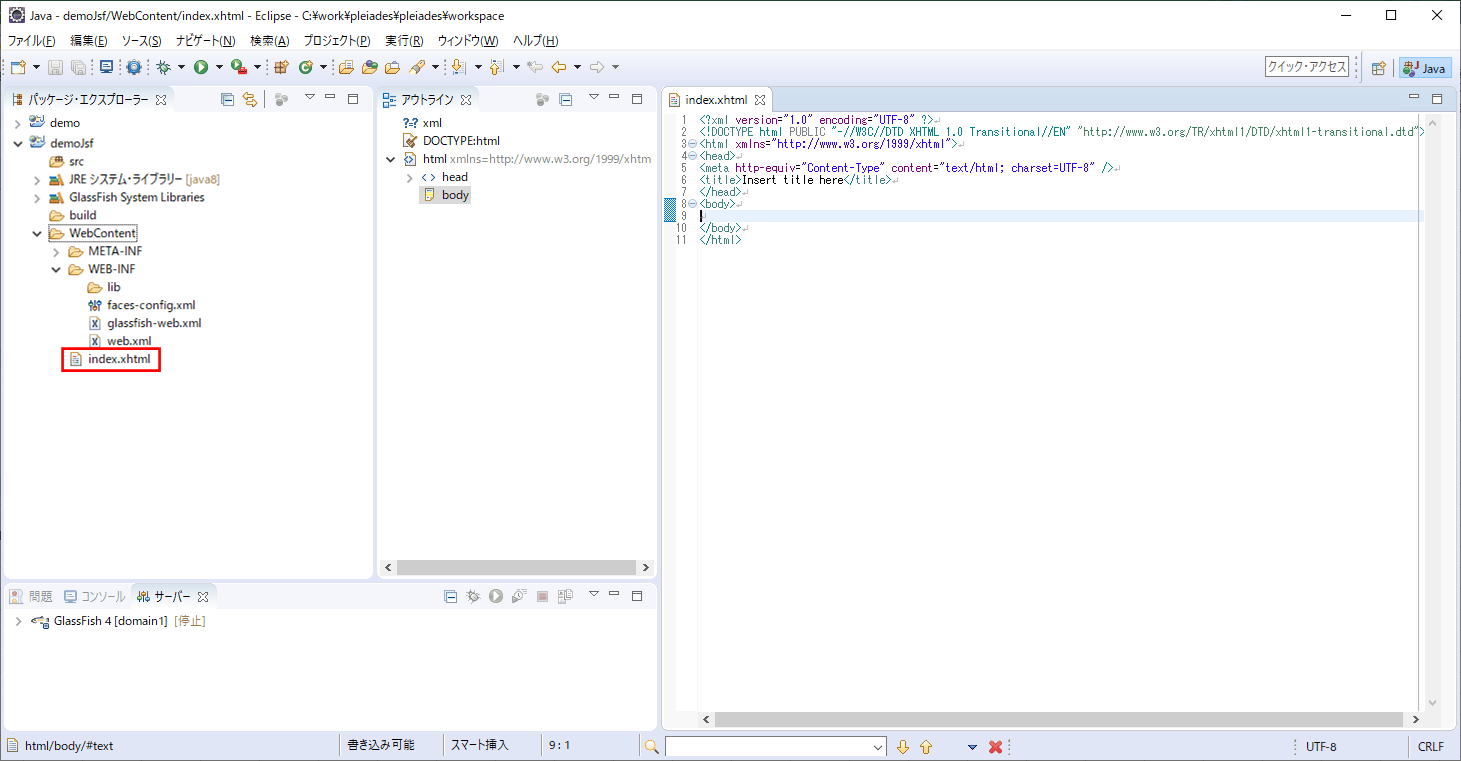
6) 以下のように、「index.xhtml」が作成されたことが確認できる。

7)「index.xhtml」を以下のように変更し、Faceletsタグ(
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://xmlns.jcp.org/jsf/html">
<h:head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>初期表示画面</title>
</h:head>
<h:body>
JSFの初期表示画面です。<br/>
JSFはJakarta EE(Javaで実装されたアプリケーションサーバの標準規格及びそのAPIを定めたもの)に含まれます。
</h:body>
</html>

サンプルプログラムの実行
サンプルプログラムの実行結果は、以下の通り。
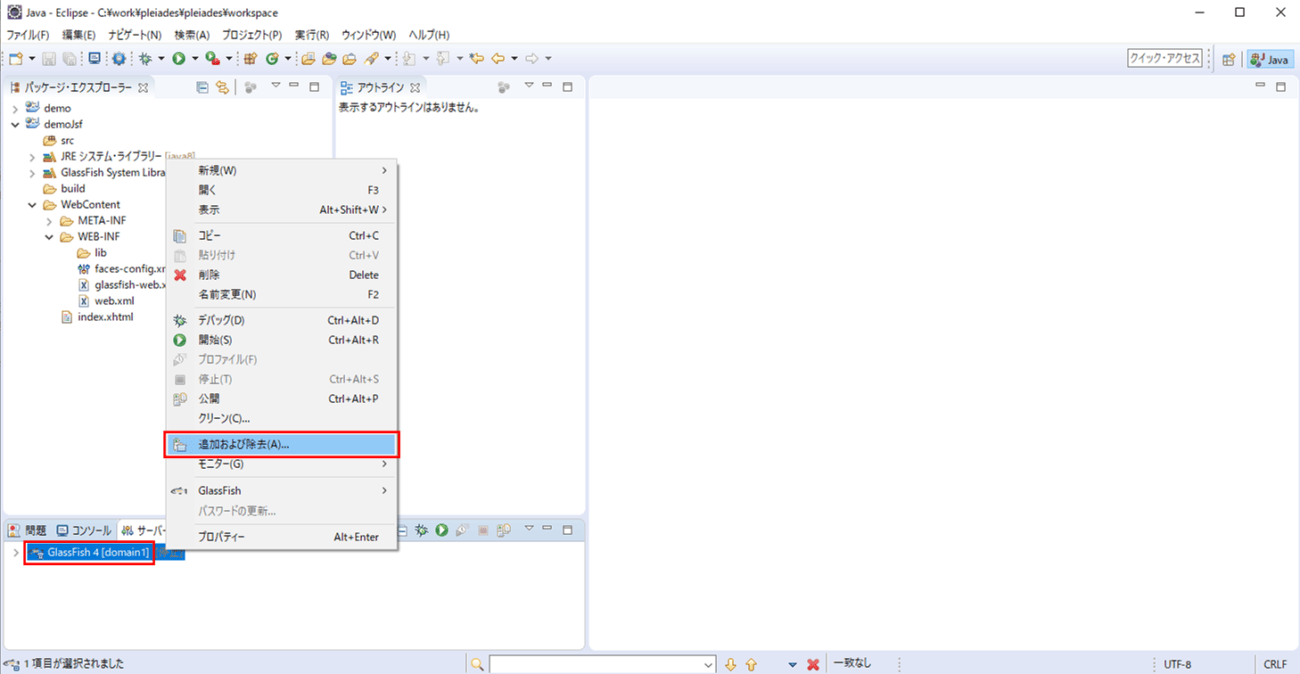
1) demoJsfプロジェクトをサーバーに追加するために、サーバービューのGlassFishサーバーを選択し右クリックし、「追加および除去」を選択する。

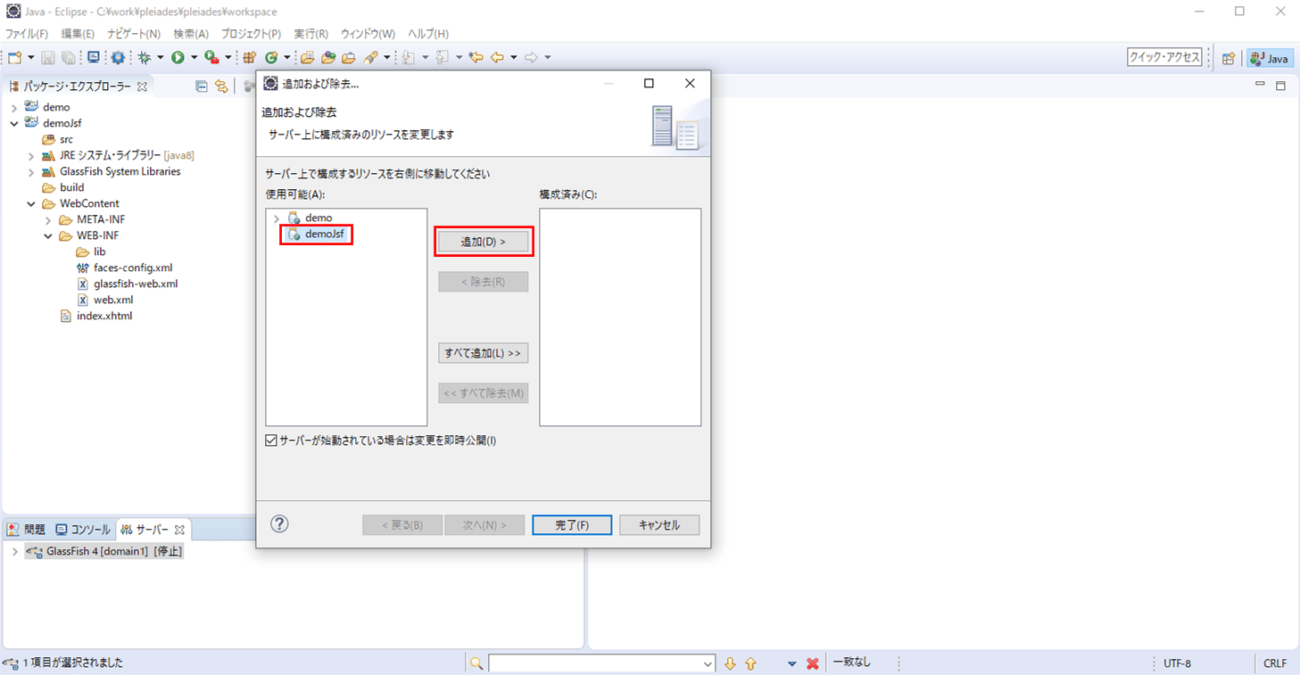
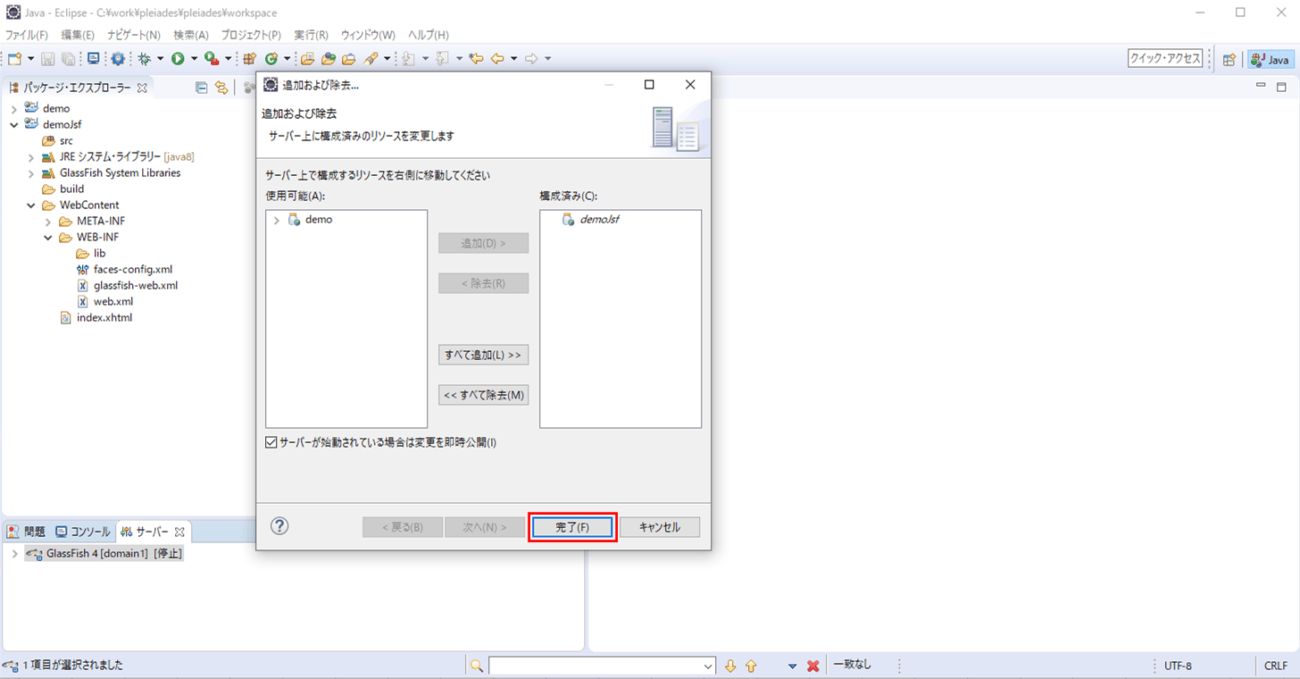
2) demoJsfプロジェクトを選択した状態で「追加」ボタンを押下する。

3)「構成済み」欄にdemoJsfプロジェクトが移動するので、「完了」ボタンを押下する。

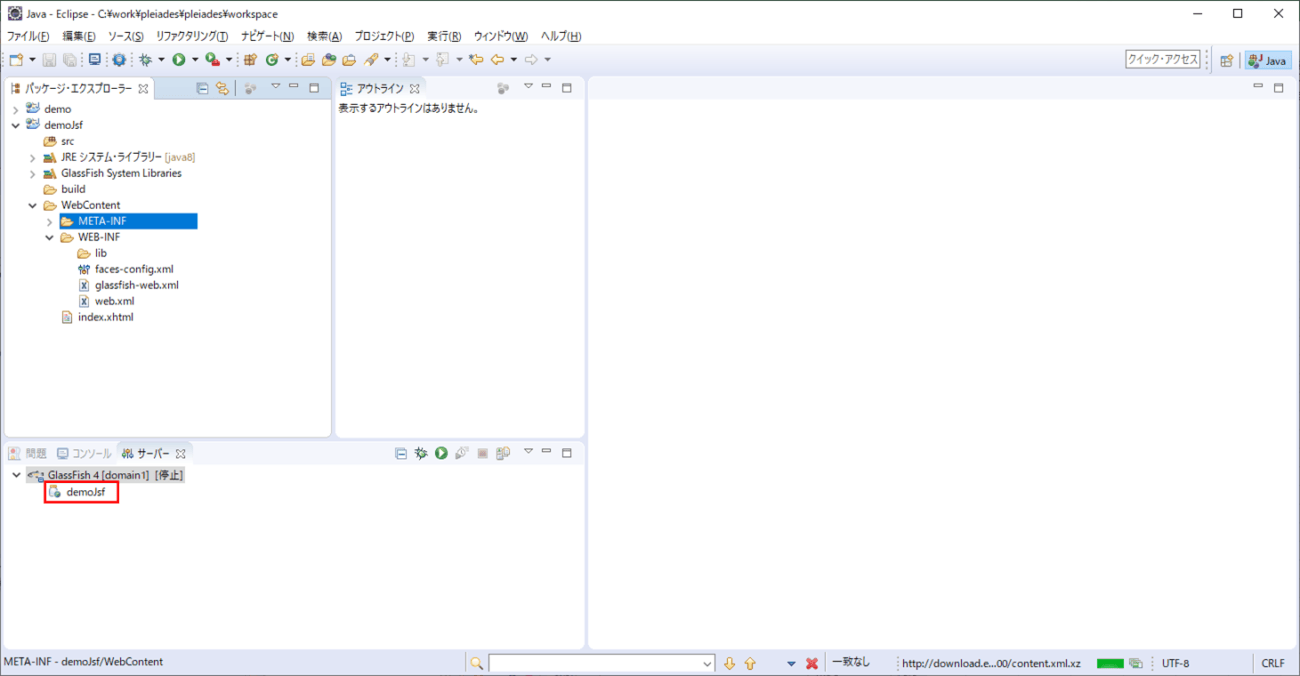
4) 以下のように、GlassFishサーバーにdemoJsfプロジェクトが追加されていることが確認できる。

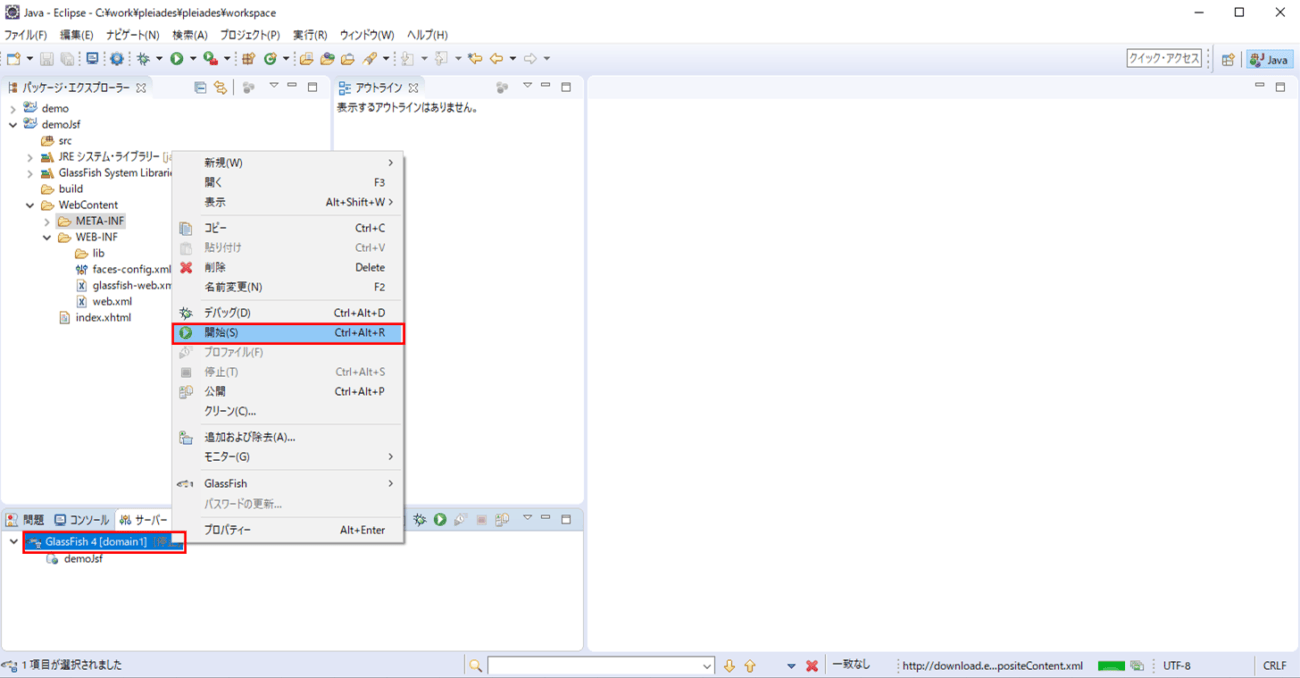
5) GlassFishサーバーを選択し右クリックし、「開始」を選択する。

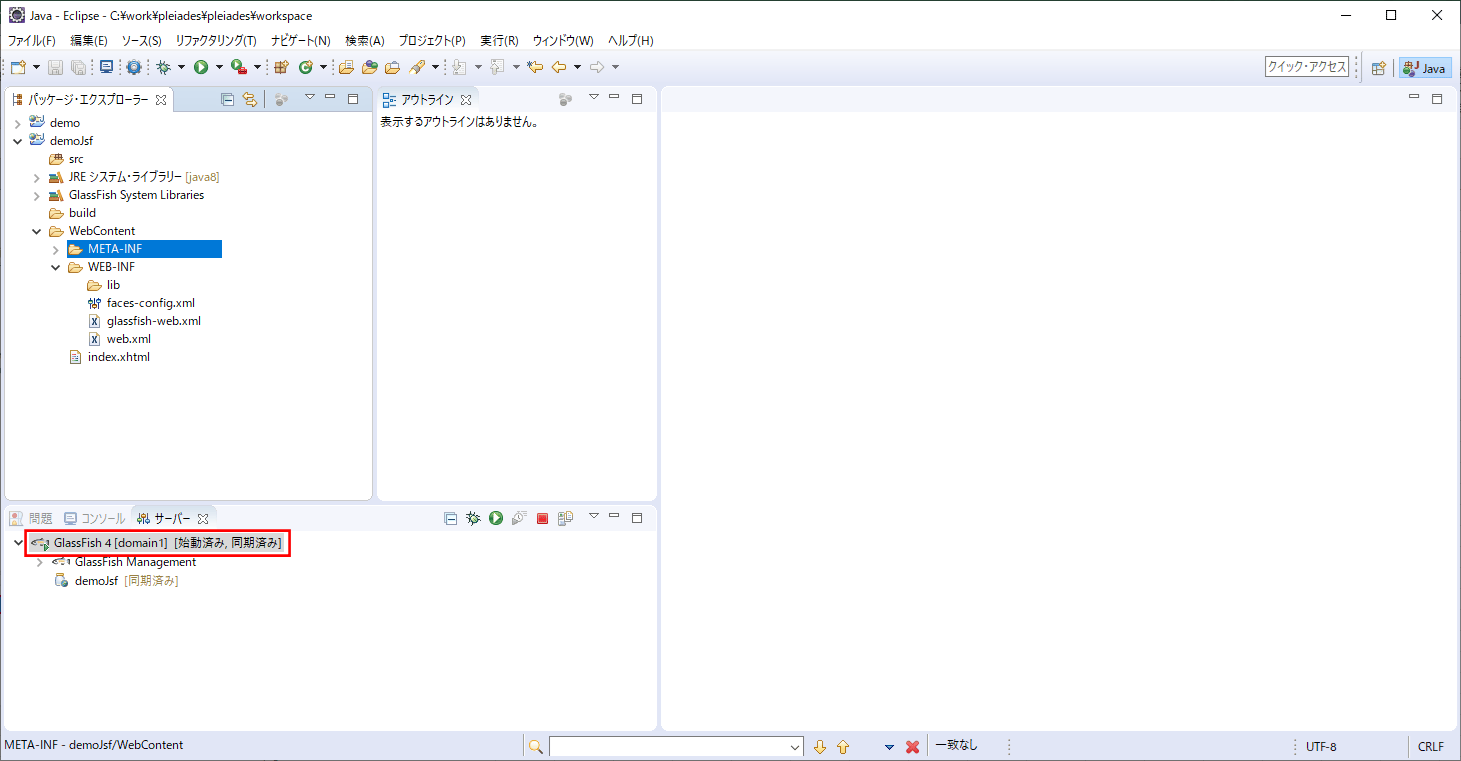
6) GlassFishサーバーが起動すると、以下のように、サーバーのステータスが「始動済み, 同期済み」に変更される。

なお、GlassFishサーバー起動時に「重大: The SSL certificate has expired:」というエラーが発生した場合の対処方法は、以下のサイトを参照のこと。
https://qiita.com/yasushi-jp/items/71e8e3c75726aba4e616
また、コンソールの日本語が文字化けする場合の対処方法は、以下のサイトを参照のこと。
https://ittoybox.com/archives/148
7) Webブラウザ上で「http:// (ホスト名):(ポート番号)/(JSFプロジェクト名)/」とアクセスすると、下記画面(index.html)が表示されることが確認できる。

要点まとめ
- JakartaEE(旧称:JavaEE)では、JSF(JavaServer Faces)というJavaベースのWebアプリケーションフレームワークを用いて画面表示を行うことが多い。
- Eclipseに「GlassFish Tools」をインストール済であれば、JSFプロジェクトを作成できる。
- JSFプロジェクトの作成は、動的Webプロジェクトを作成後、JSFプロジェクトを選択することによって行う。
- JSFプロジェクトで利用するXHTMLファイルは、「Web」メニューの「HTML ファイル」を指定し、「新規 XHTML ファイル(1.0 transitional)」を選択することで作成できる。