前回は、Azure Potal上でApp Serviceを作成してみたが、今回は、前回作成したApp ServiceにSpring Bootを利用したJavaアプリケーションを配置してみたので、その手順を共有する。
前提条件
下記記事に従ってAzure上でApp Serviceを作成済であること。

また、下記記事に従って、STSをダウンロード済であること。

さらに、下記サイトの内容に従って、Apache Mavenをダウンロード済であること。
https://qiita.com/Junichi_M_/items/20daee936cd0c03c3115
また、下記サイトの内容に従って、Azure CLIをインストール済であること。
https://docs.microsoft.com/ja-jp/cli/azure/install-azure-cli-windows?tabs=azure-cli
やってみたこと
- Spring Bootを利用したJavaアプリケーションの作成
- App Serviceへのデプロイするための定義ファイルの構成
- App ServiceへのSpring Bootを利用したJavaアプリケーションのデプロイ
Spring Bootを利用したJavaアプリケーションの作成
App Serviceへのデプロイする場合も、まずは通常のSpring Boot StarterによるJavaアプリケーションを作成する。その手順は以下の通り。
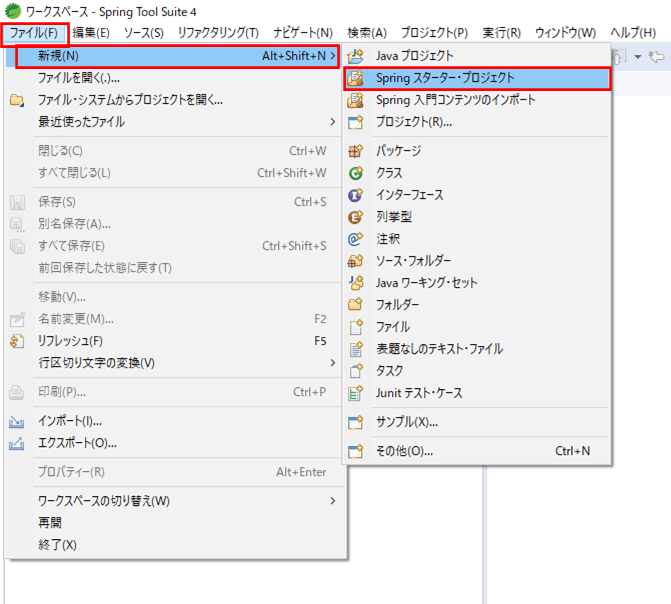
1) STSを起動し、ファイルメニューの「新規」から「Spring スターター・プロジェクト」を選択する。

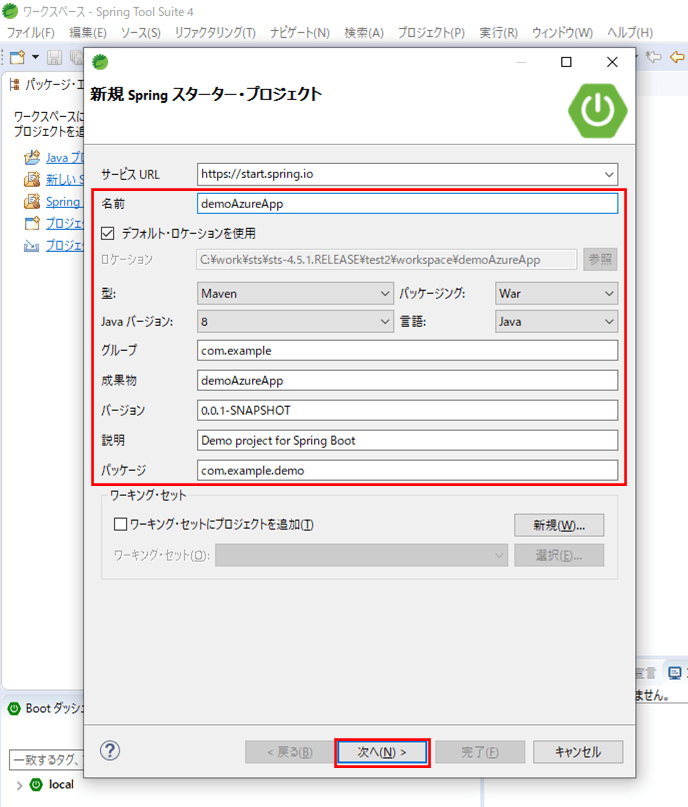
2) 型で「Maven」、パッケージングで「War」、Javaバージョンで「8」、言語で「Java」を選択し、それ以外の項目を下記のように入力し、「次へ」ボタンを押下する。

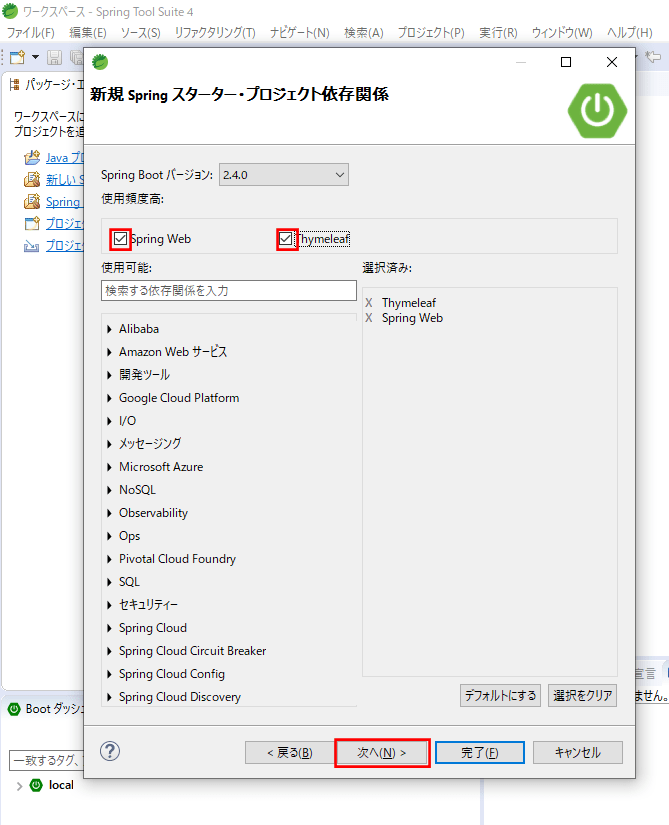
3) 「Spring Web」「Thymeleaf」をライブラリに追加し、「次へ」ボタンを押下する。

4) そのまま、「完了」ボタンを押下する。

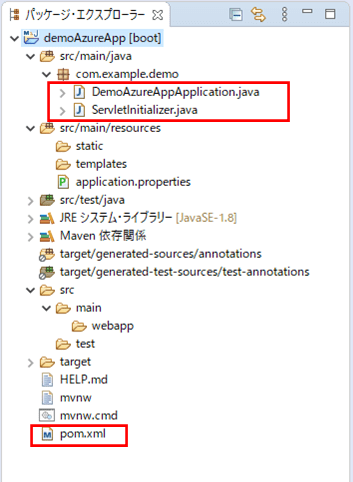
5) しばらく待つとSpring Bootアプリケーションの作成が完了し、以下のようなプログラム構成になる。

作成後の「pom.xml」の内容は以下の通り。
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.4.0</version>
<relativePath/>
<!-- lookup parent from repository -->
</parent>
<groupId>com.example</groupId>
<artifactId>demoAzureApp</artifactId>
<version>0.0.1-SNAPSHOT</version>
<packaging>war</packaging>
<name>demoAzureApp</name>
<description>Demo project for Spring Boot</description>
<properties>
<java.version>1.8</java.version>
</properties>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-tomcat</artifactId>
<scope>provided</scope>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
</project>また、作成後の「DemoAzureAppApplication.java」の内容は以下の通り。
package com.example.demo;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
@SpringBootApplication
public class DemoAzureAppApplication {
public static void main(String[] args) {
SpringApplication.run(DemoAzureAppApplication.class, args);
}
}さらに、作成後の「ServletInitializer.java」の内容は以下の通り。
package com.example.demo;
import org.springframework.boot.builder.SpringApplicationBuilder;
import org.springframework.boot.web.servlet.support.SpringBootServletInitializer;
public class ServletInitializer extends SpringBootServletInitializer {
@Override
protected SpringApplicationBuilder configure(SpringApplicationBuilder application) {
return application.sources(DemoAzureAppApplication.class);
}
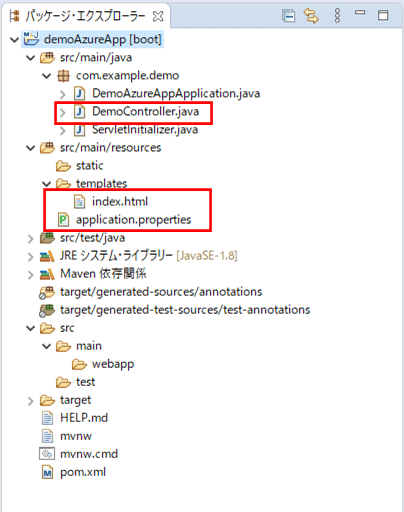
}その後、画面表示ができるよう、プログラムの追加・変更行う。追加・変更後のプログラム構成は以下の通りで、赤枠のソースが追加・変更したプログラムとなる。

6) ローカル環境ではポート番号を変更して起動するため、application.propertiesに「server.port = (ポート番号)」を追加する。

7) 以下のコントローラクラスを追加し、メッセージ「Hello App Service!!」を設定し、初期表示画面を表示できるようにする。
package com.example.demo;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class DemoController {
@GetMapping("/")
public String index(Model model){
model.addAttribute("message", "Hello App Service!!");
return "index";
}
}8) さらに以下の初期表示画面を追加する。
<!DOCTYPE html>
<html lang="ja" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>初期表示画面</title>
</head>
<body>
メッセージ:<span th:text="${message}">message</span>
</body>
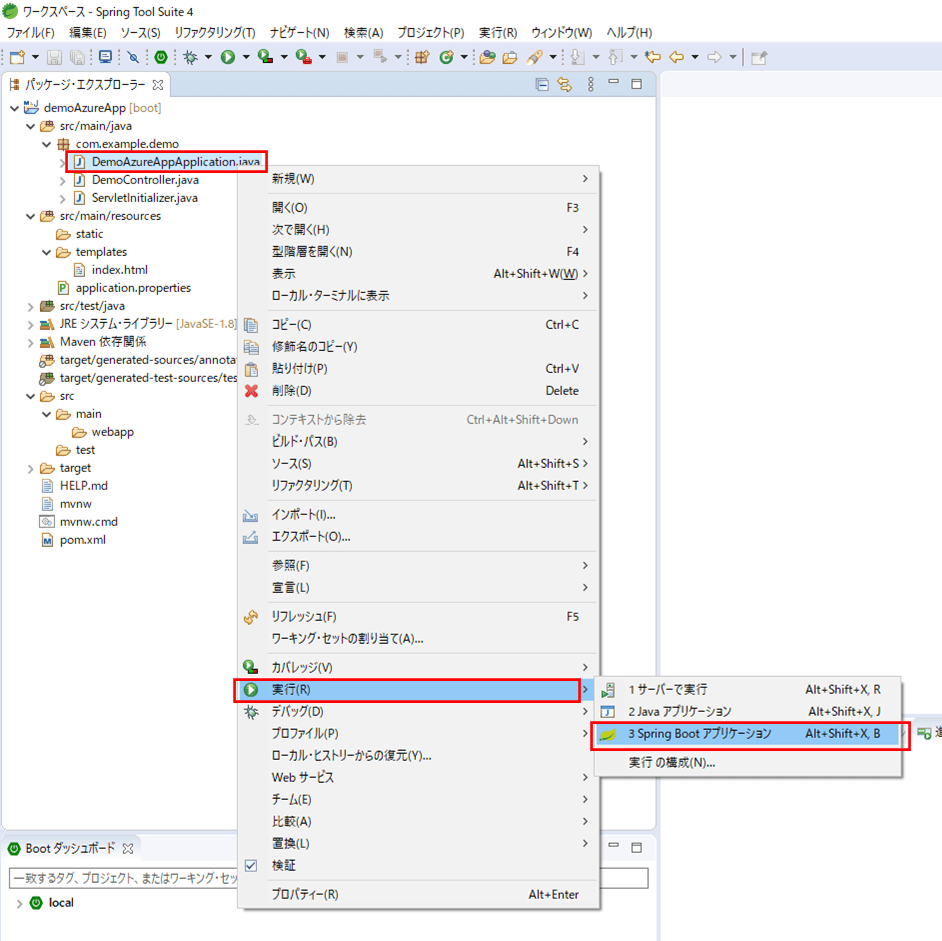
</html>9) 「DemoAzureAppApplication.java」クラスにメインクラスが含まれているので、これを選択し右クリックし「実行」メニューから「Spring Bootアプリケーション」を選択する。

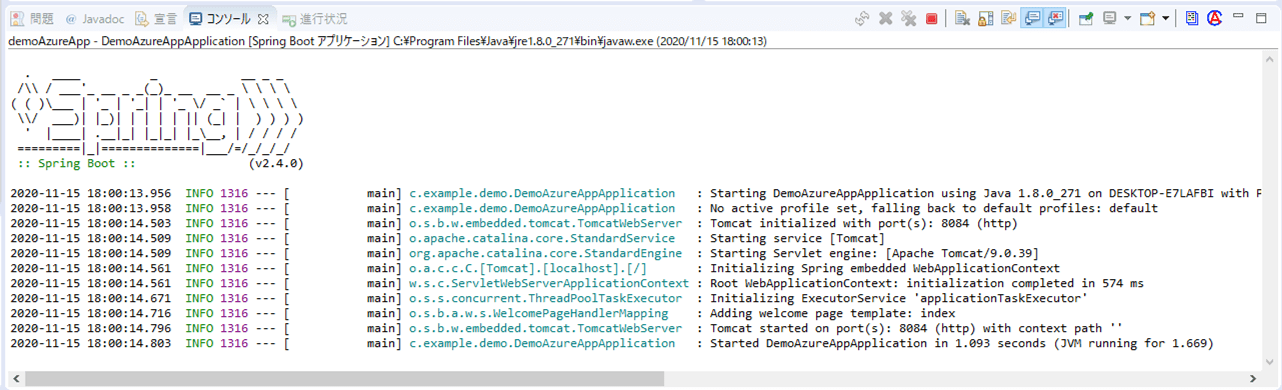
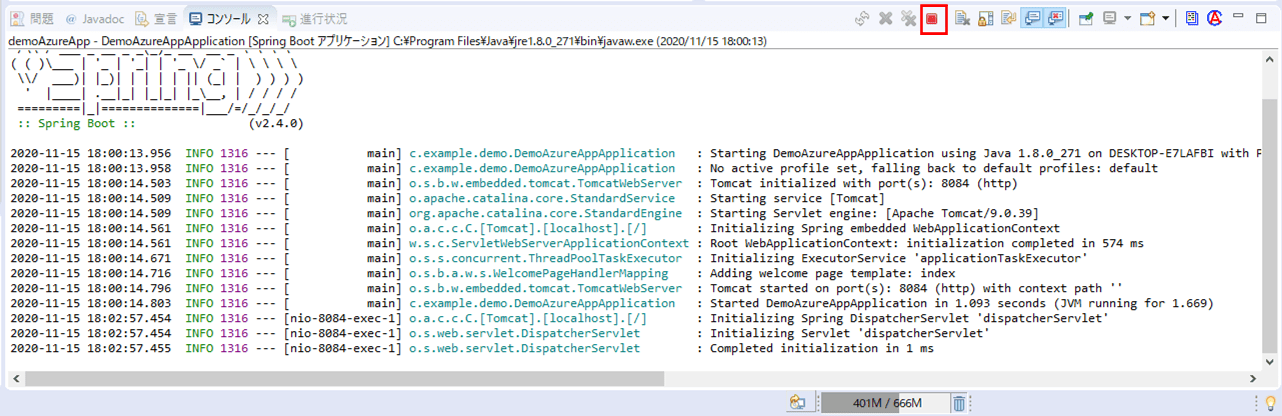
起動すると、下記コンソールログが出力されることが確認できる。

10) 「http:// (ホスト名):(ポート番号)」とアクセスすると、以下の初期表示画面が表示されることが確認できる。

11) 画面表示の確認が終わったら、コンソールの「停止」ボタンを押下して、サーバーを停止させる。

App Serviceへのデプロイするための定義ファイルの構成
App Serviceへのデプロイするためには、Mavenの定義ファイル「pom.xml」にApp Serviceデプロイ用定義を追加する必要がある。その手順は以下の通り。
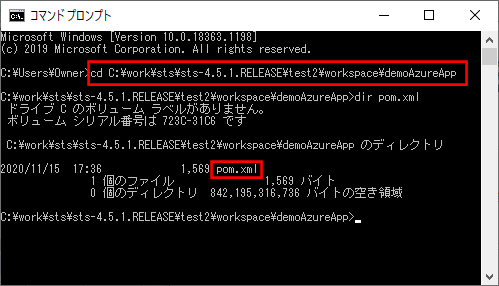
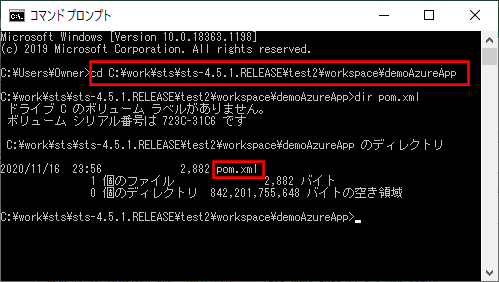
1) コマンドプロンプトを起動し、pom.xmlの存在するディレクトリに移動する。

2) 「az login」コマンドを実行し、Azure Portalにログインするアカウントでログインする。

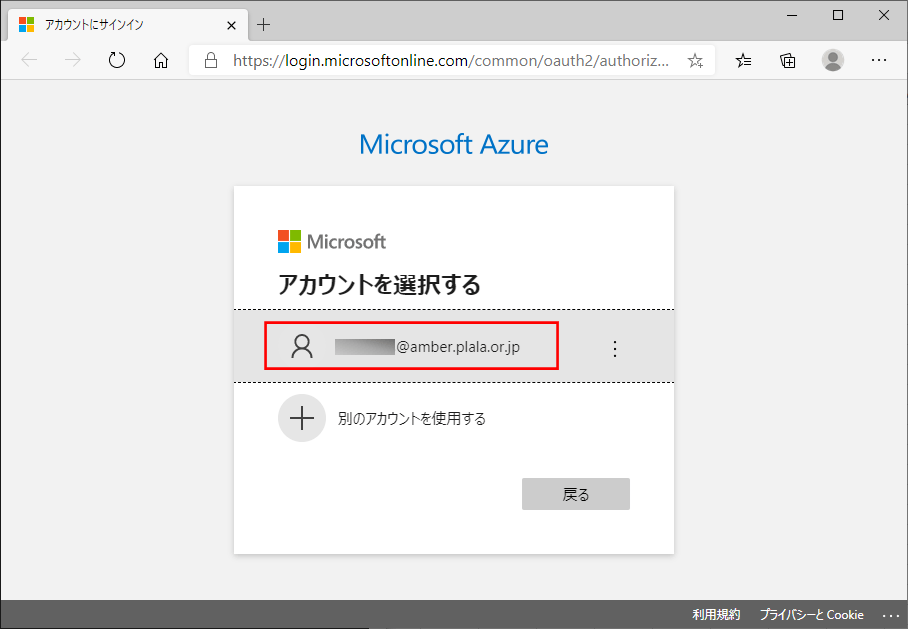
下記ログイン画面が表示されるため、ログインアカウントを選択する。

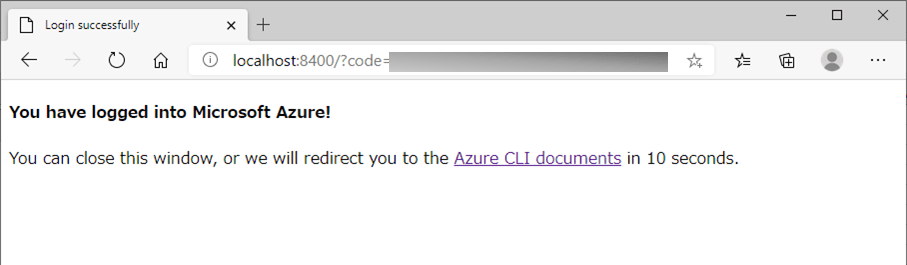
ログインに成功すると以下の画面に遷移する。

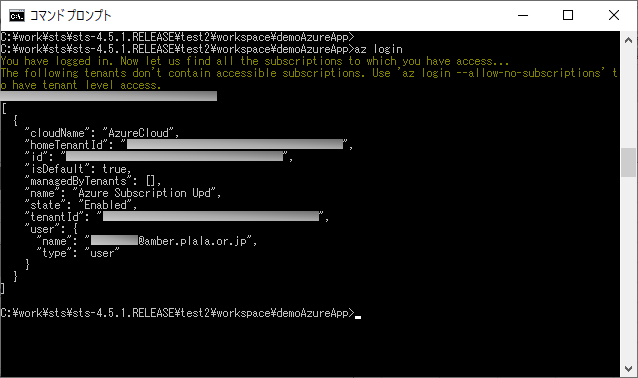
また、コンソールには以下のログイン情報が表示される。

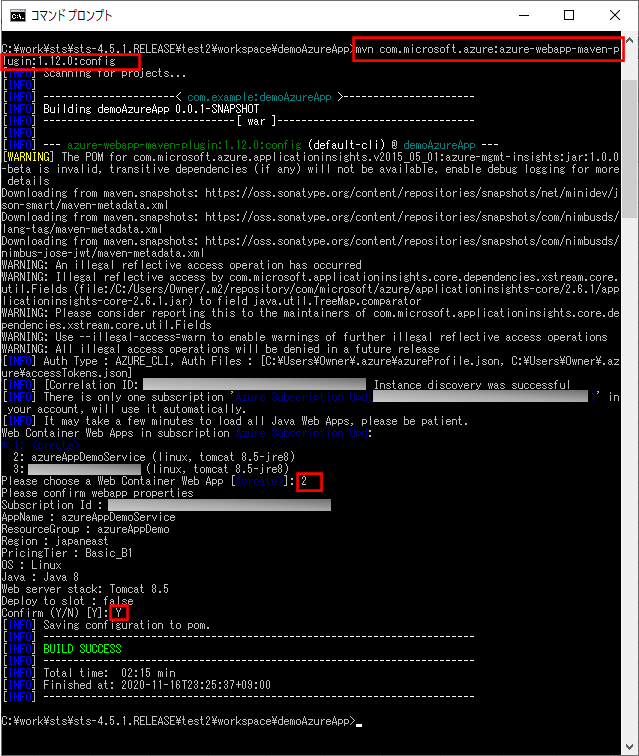
3) App Serviceへのデプロイ定義を追加するため、「mvn com.microsoft.azure:azure-webapp-maven-plugin:1.12.0:config」というコマンドを実行する。その際、前回の記事で作成したApp Serviceを指定するようにする。

4) 先ほどのコマンド実行後の「pom.xml」の内容は以下の通りで、「azure-webapp-maven-plugin」の定義が追加されている。
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.4.0</version>
<relativePath/>
<!-- lookup parent from repository -->
</parent>
<groupId>com.example</groupId>
<artifactId>demoAzureApp</artifactId>
<version>0.0.1-SNAPSHOT</version>
<packaging>war</packaging>
<name>demoAzureApp</name>
<description>Demo project for Spring Boot</description>
<properties>
<java.version>1.8</java.version>
</properties>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-tomcat</artifactId>
<scope>provided</scope>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
<plugin>
<groupId>com.microsoft.azure</groupId>
<artifactId>azure-webapp-maven-plugin</artifactId>
<version>1.12.0</version>
<configuration>
<schemaVersion>v2</schemaVersion>
<subscriptionId>(ログインユーザーのサブスクリプションID)</subscriptionId>
<resourceGroup>azureAppDemo</resourceGroup>
<appName>azureAppDemoService</appName>
<pricingTier>B1</pricingTier>
<region>japaneast</region>
<appServicePlanName>ASP-azureAppDemo-8679</appServicePlanName>
<appServicePlanResourceGroup>azureAppDemo</appServicePlanResourceGroup>
<runtime>
<os>Linux</os>
<javaVersion>Java 8</javaVersion>
<webContainer>Tomcat 8.5</webContainer>
</runtime>
<deployment>
<resources>
<resource>
<directory>${project.basedir}/target</directory>
<includes>
<include>*.war</include>
</includes>
</resource>
</resources>
</deployment>
</configuration>
</plugin>
</plugins>
</build>
</project>App ServiceへのSpring Bootを利用したJavaアプリケーションのデプロイ
App Serviceへのデプロイは、Mavenコマンドで実行できる。その手順は以下の通り。
1) Azure Portalにログインし、デプロイ予定のApp Serviceを起動する。

2) コマンドプロンプトを起動し、pom.xmlの存在するディレクトリに移動する。

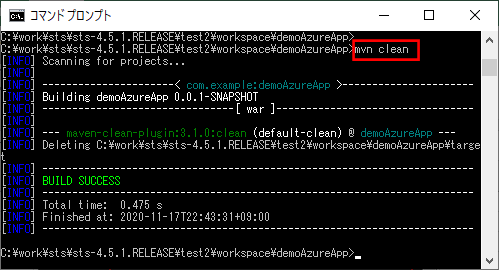
3) 「mvn clean」コマンドを実行し、デプロイされたwarファイルが含まれるtarget ディレクトリ内をクリアする。

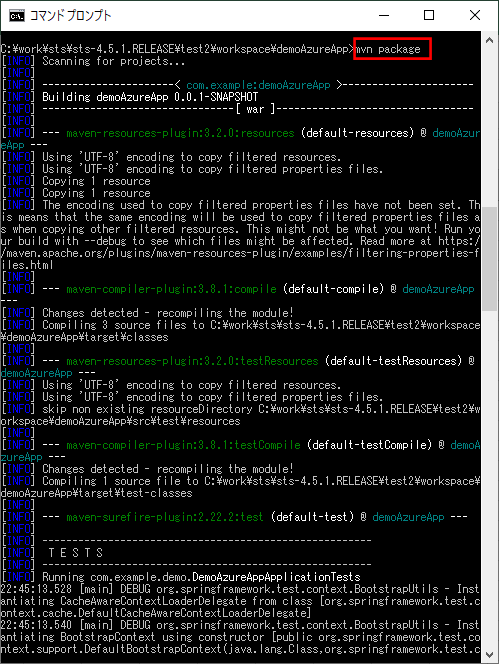
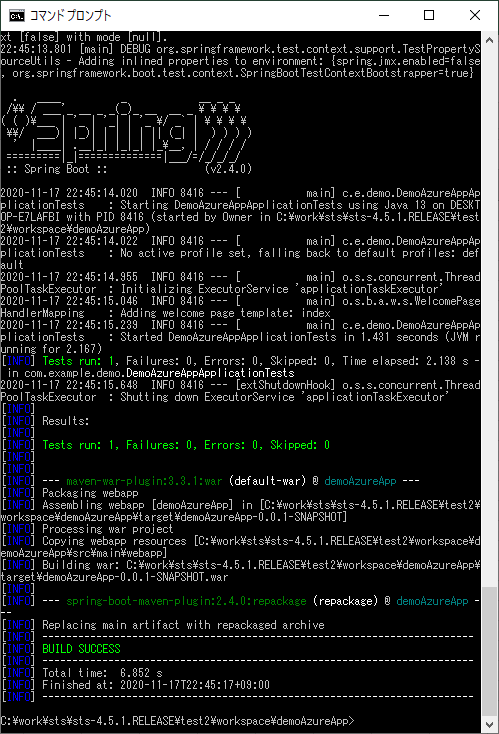
4) 「mvn package」コマンドを実行し、デプロイ用のwarファイルを作成する。


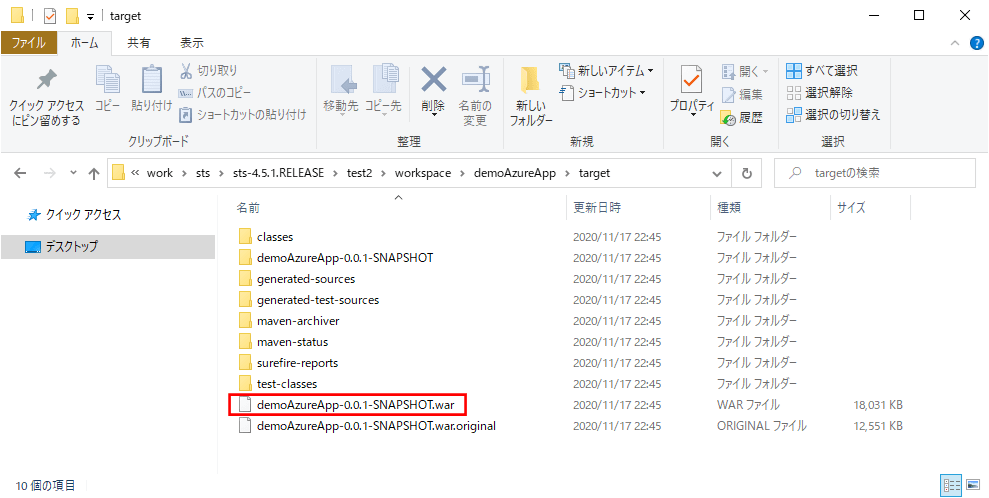
「mvn package」コマンドの実行が完了すると、以下のように「demoAzureApp-0.0.1-SNAPSHOT.war」が作成されていることが確認できる。

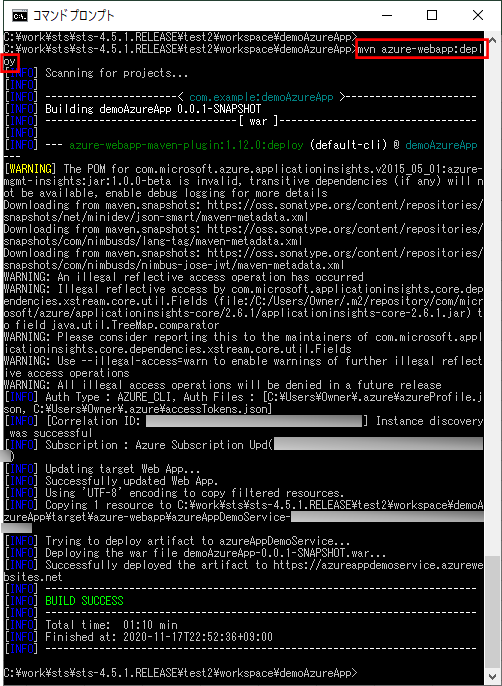
5) 「mvn azure-webapp:deploy」コマンドを実行し、warファイルをApp Serviceにデプロイする。

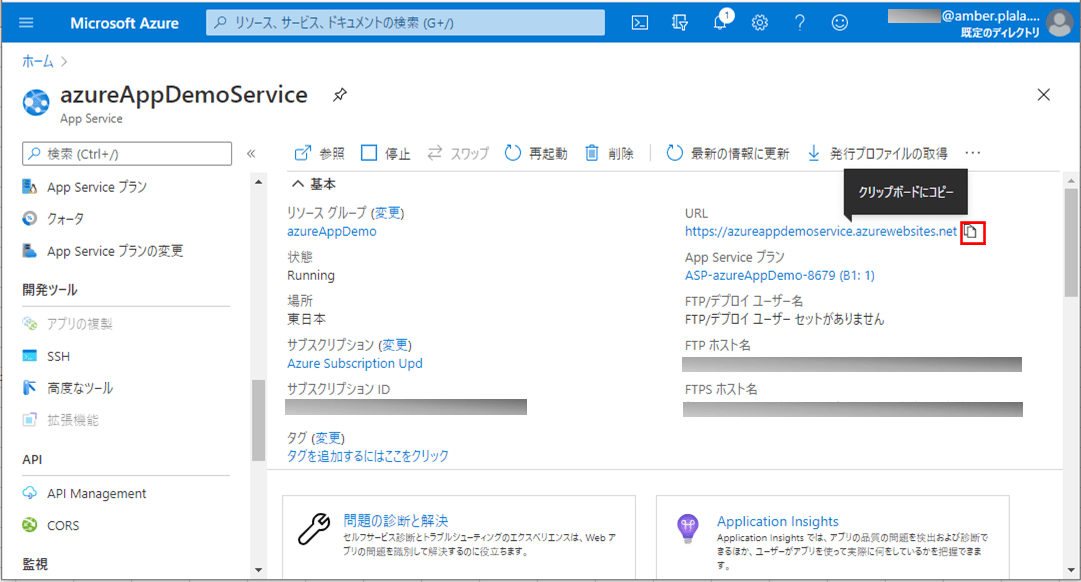
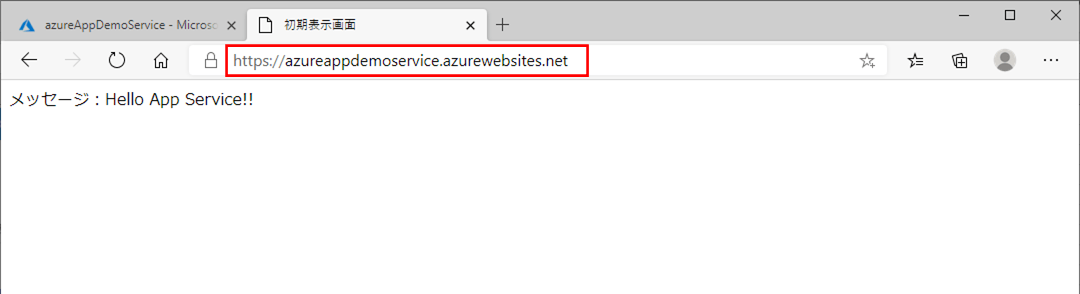
6) デプロイが完了したら、画面から確認する。デプロイ対象のApp Service概要の、URLの右「クリップボードにコピー」を押下し、URLをコピーした後で、コピーしたURLにアクセスすると、以下のように、デプロイしたアプリケーションの初期表示画面が表示される。


要点まとめ
- Azure App Service上でSpring Bootを利用したJavaアプリケーションを配置するには、通常のSpring Boot StarterによるJavaアプリケーションを作成し、Azure App Serviceへデプロイするための定義ファイルを作成後、デプロイを行う。
- Azure App Serviceにデプロイするための定義を作成するには、「az login」コマンドでログイン後、「mvn com.microsoft.azure:azure-webapp-maven-plugin:1.12.0:config」というコマンドを実行する。
- Azure App Serviceにデプロイするためのwarファイルを作成するには、「mvn clean」コマンドを実行後、「mvn package」コマンドを実行する。
- Azure App Serviceに作成したwarファイルをデプロイするには、「mvn azure-webapp:deploy」コマンドを実行する。





