C#のWebアプリを作成する「ASP.NET Core Web アプリ」には、スキャフォールディングという大変便利な機能があり、これを利用すると、データベースのテーブル構造にマッピングするModelをベースに、そのテーブルに対するデータ一覧表示/追加/更新/削除を行うプログラムを自動で作成することができる。
今回は、スキャフォールディングを利用して、SQL Server上のテーブルに対するデータ一覧表示/追加/更新/削除を行うプログラムを作成してみたので、その手順を共有する。
前提条件
下記サイトの手順に従って、C#のWebアプリケーションが作成済であること。

また、下記サイトに記載されている、Windows端末上へのSQL Serverインストールが完了していること。

さらに、下記サイトに従って、USER01ユーザーを作成済であること。

やってみたこと
USER_DATAテーブルの追加
(ローカルの)SQL Serverに、idを自動で採番するUSER_DATAテーブルを追加する。その手順は、以下の通り。
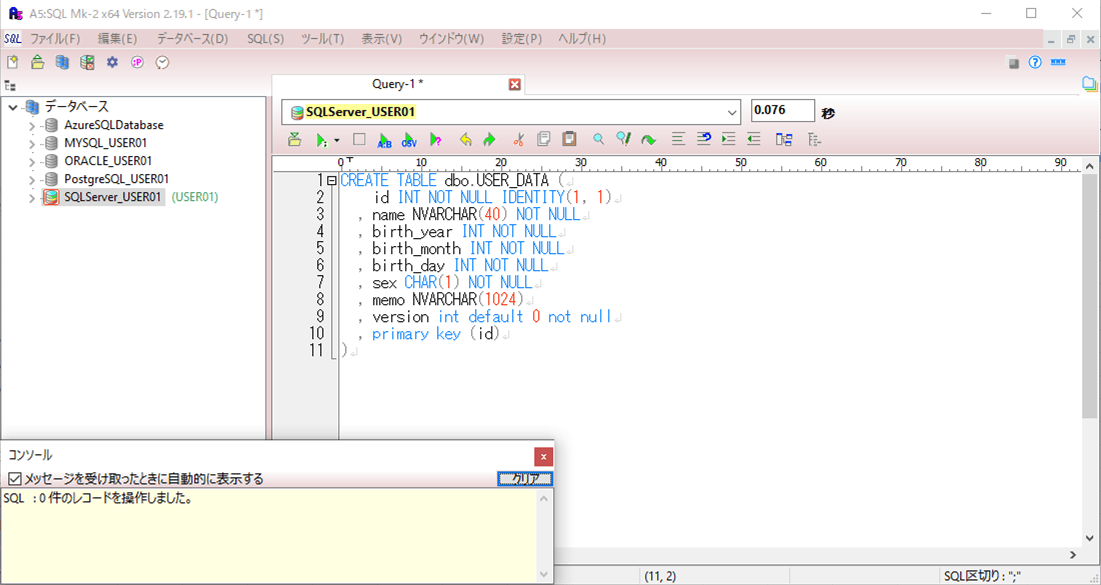
1) idを1から連番で設定する状態で、USER_DATAテーブルを作成するSQLを実行する。
CREATE TABLE dbo.USER_DATA (
id INT NOT NULL IDENTITY(1, 1)
, name NVARCHAR(40) NOT NULL
, birth_year INT NOT NULL
, birth_month INT NOT NULL
, birth_day INT NOT NULL
, sex CHAR(1) NOT NULL
, memo NVARCHAR(1024)
, version int default 0 not null
, primary key (id)
)
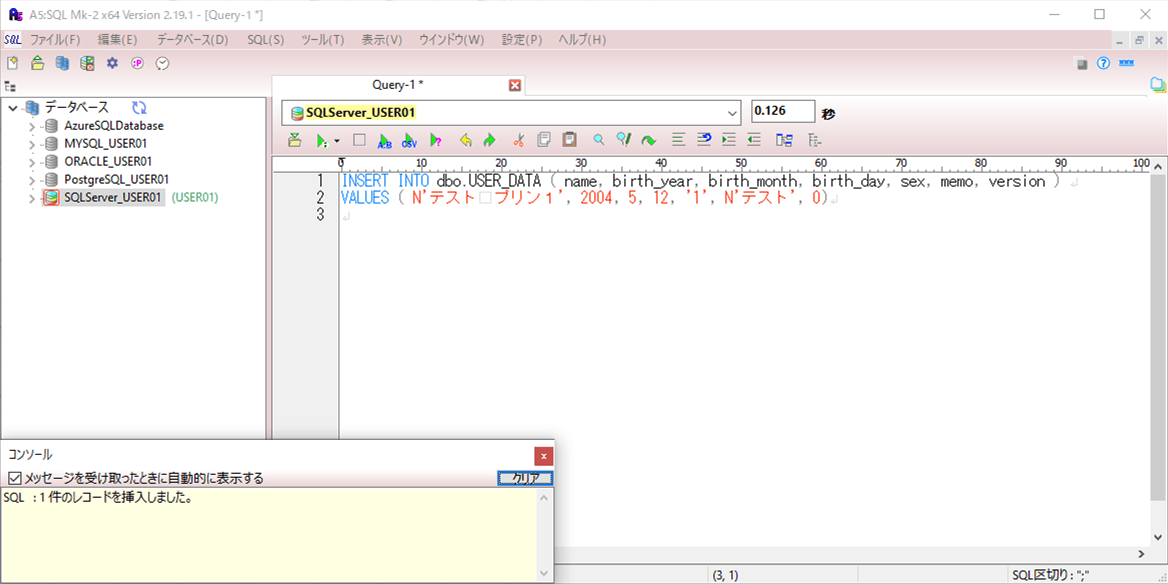
2) USER_DATAテーブルに、2件のレコードを追加する。
INSERT INTO dbo.USER_DATA ( name, birth_year, birth_month, birth_day, sex, memo, version ) VALUES ( N'テスト プリン1', 2004, 5, 12, '1', N'テスト', 0)

INSERT INTO dbo.USER_DATA ( name, birth_year, birth_month, birth_day, sex, memo, version ) VALUES ( N'テスト プリン2', 2008, 8, 3, '2', NULL, 1)

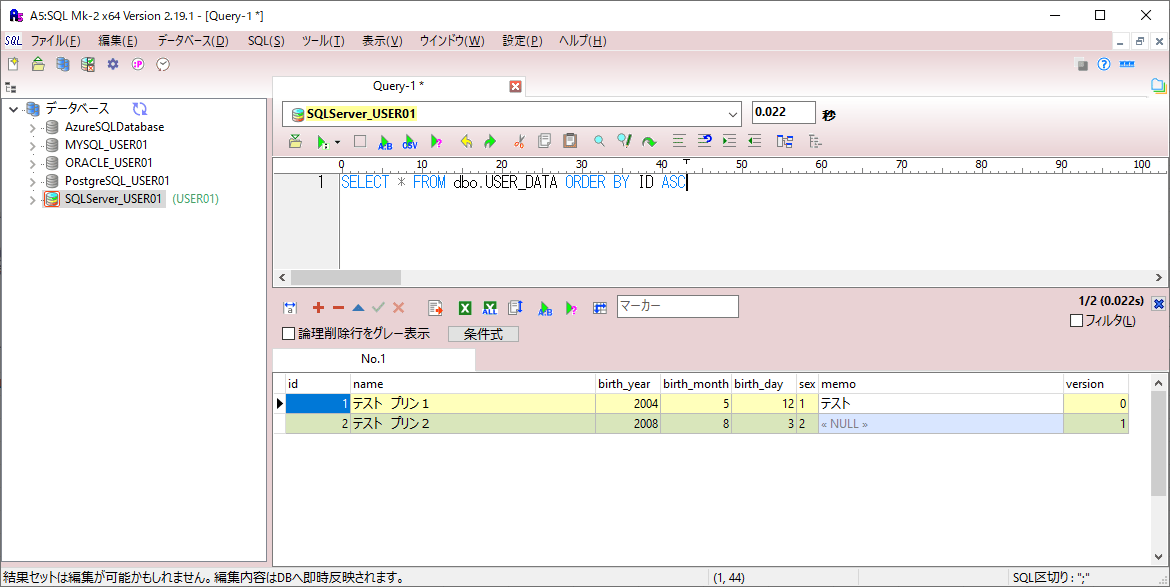
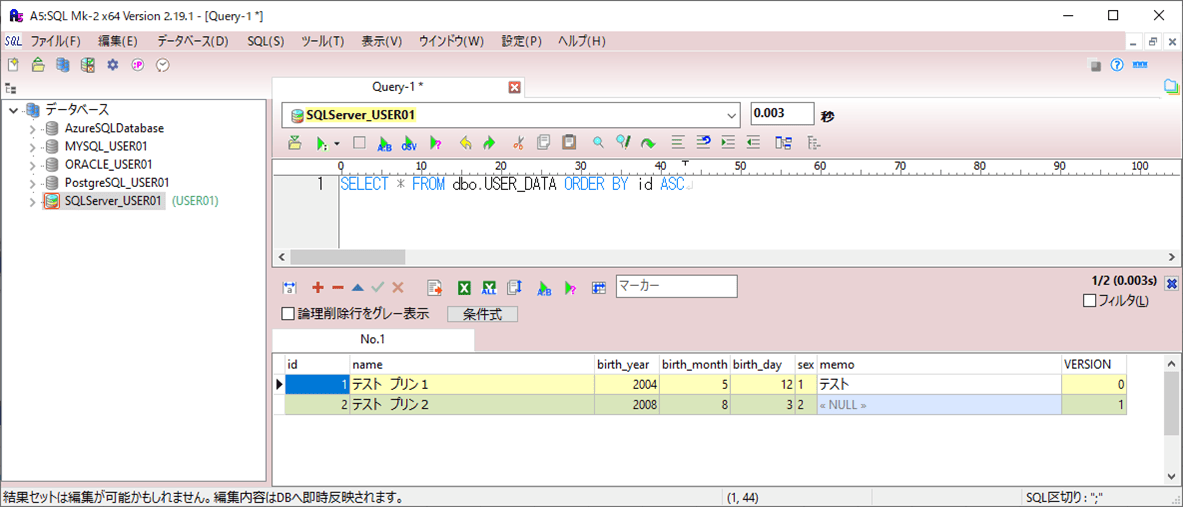
3) USER_DATAテーブルのデータを確認する。
SELECT * FROM dbo.USER_DATA ORDER BY ID ASC

Modelの追加
プログラム上で、今回アクセスするUSER_DATAテーブルにマッピングするためのModelを追加する。その手順は、以下の通り。
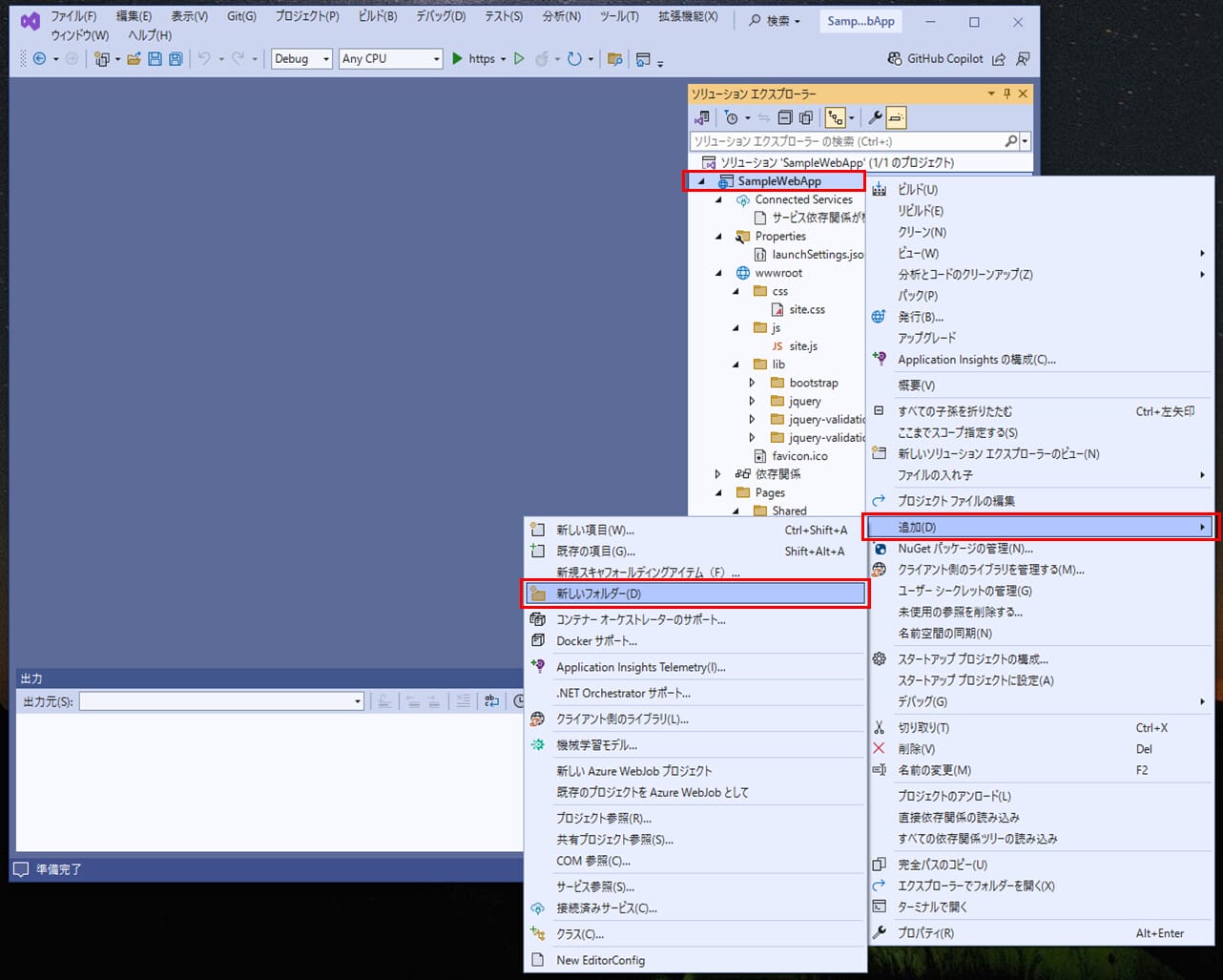
1) Modelを格納するためのフォルダを作成するため、アプリケーション「SampleWebApp」を選択し右クリックし、「追加」メニューから「新しいフォルダー」を選択する。

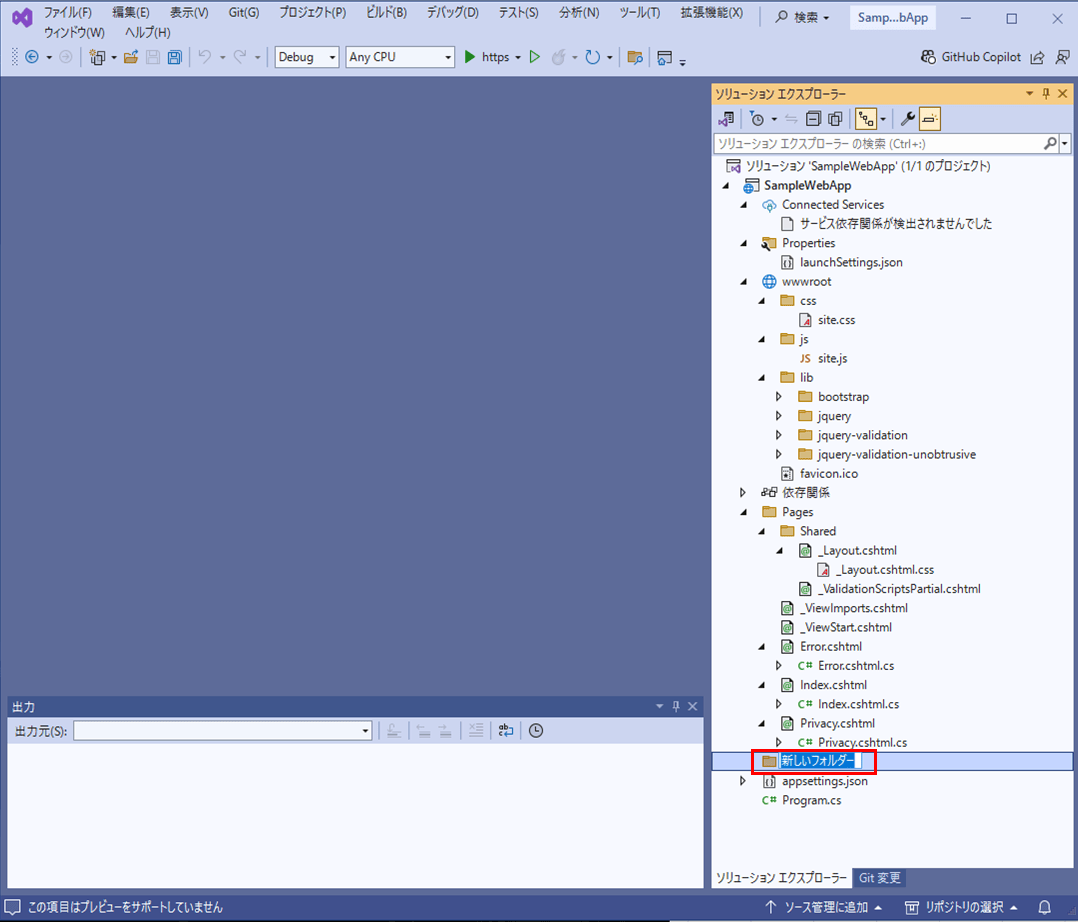
2) 作成したフォルダのフォルダ名を「Models」に変更する。


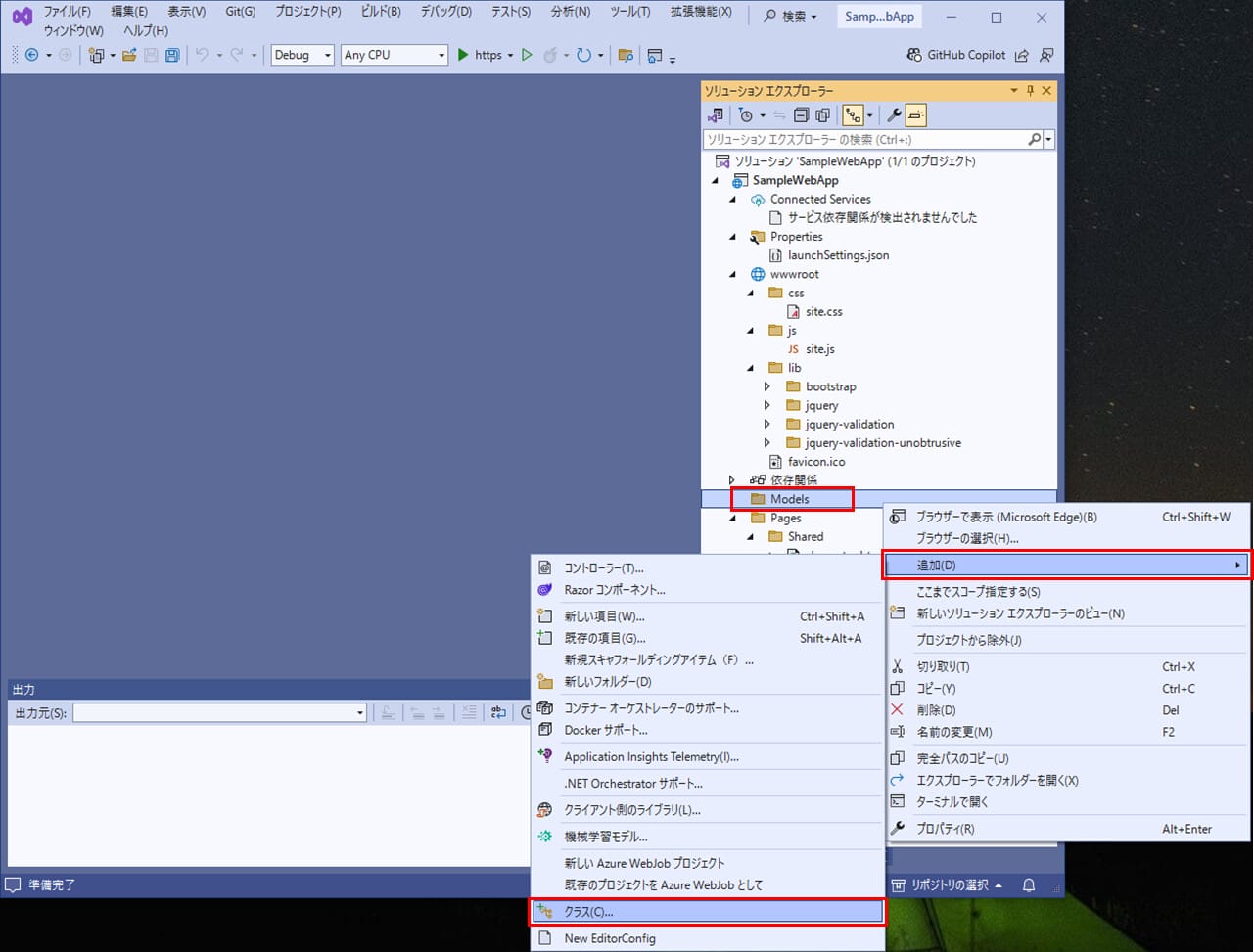
3) Modelを作成するため、フォルダ「Models」を選択し右クリックし、「追加」メニューから「クラス」を選択する。

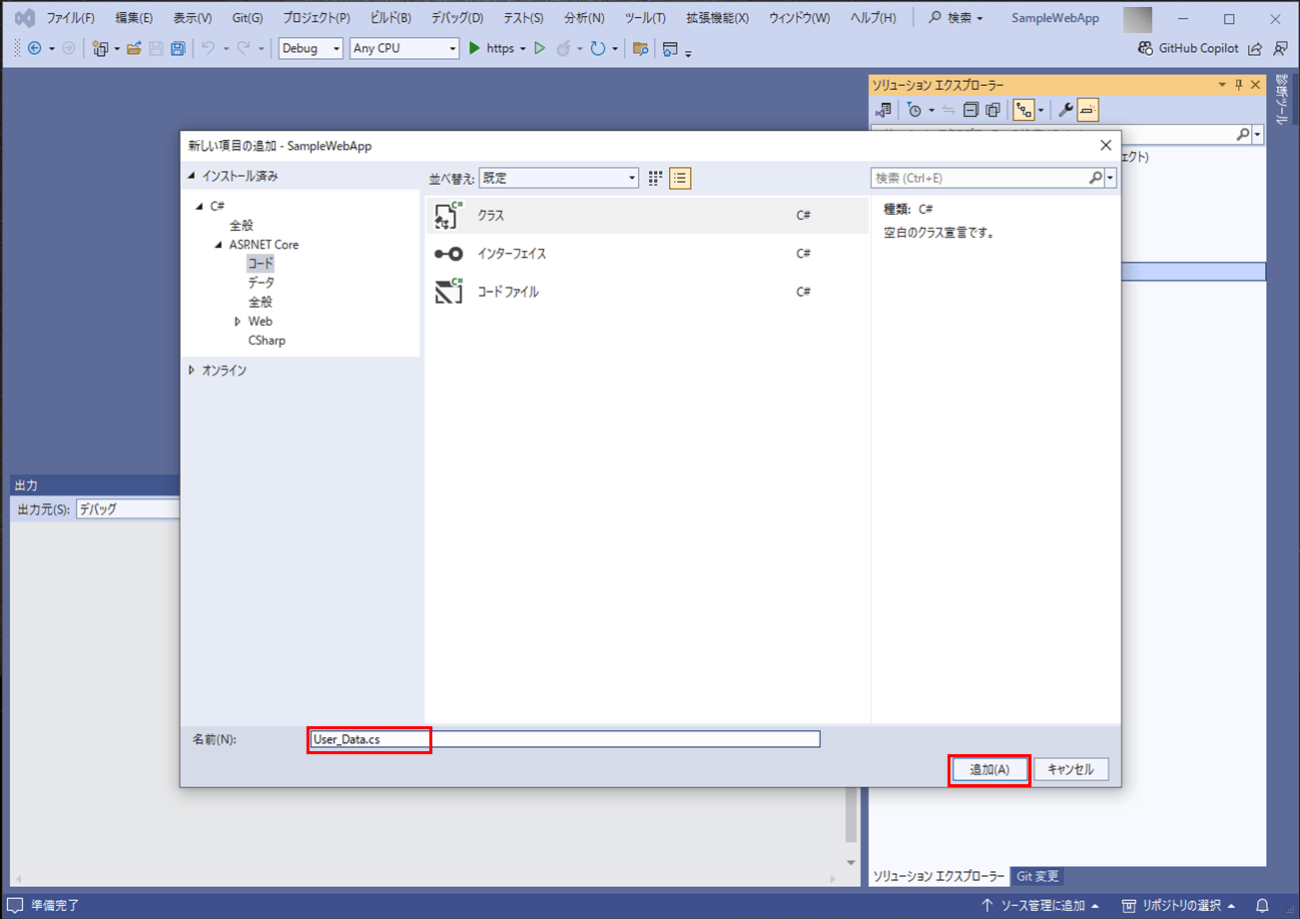
4) アクセスするテーブル名に合わせ、クラス名を「User_Data.cs」に変更し、「追加」ボタンを押下する。

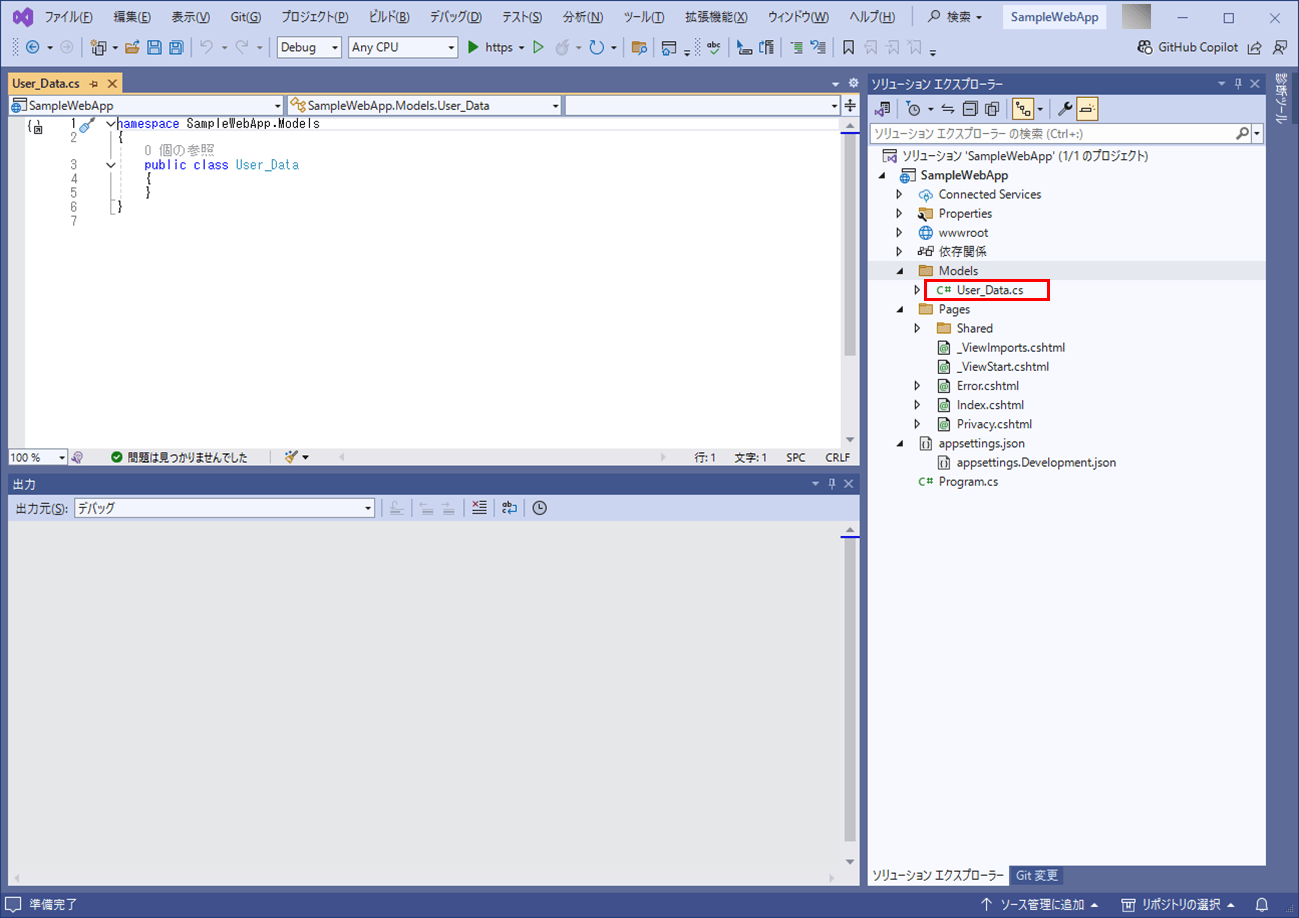
5) 以下のように、「User_Data.cs」が追加されたことが確認できる。

6) User_Data.csに、USER_DATAテーブルのカラム名を追加し、以下のように修正する。
namespace SampleWebApp.Models
{
public class User_Data
{
public int Id { get; set; }
public string? Name { get; set; }
public int Birth_Year { get; set; }
public int Birth_Month { get; set; }
public int Birth_Day { get; set; }
public string? Sex { get; set; }
public string? Memo { get; set; }
public int Version { get; set; }
}
}なお、Idはデータベースで主キー用に必要で、string型の疑問符(?)は、そのプロパティがNull許容であることを示している。

データ一覧表示/追加/更新/削除処理の追加
スキャフォールディングを利用して、USER_DATAテーブルへのデータ一覧表示/追加/更新/削除を行うプログラムを自動で作成する。その手順は、以下の通り。
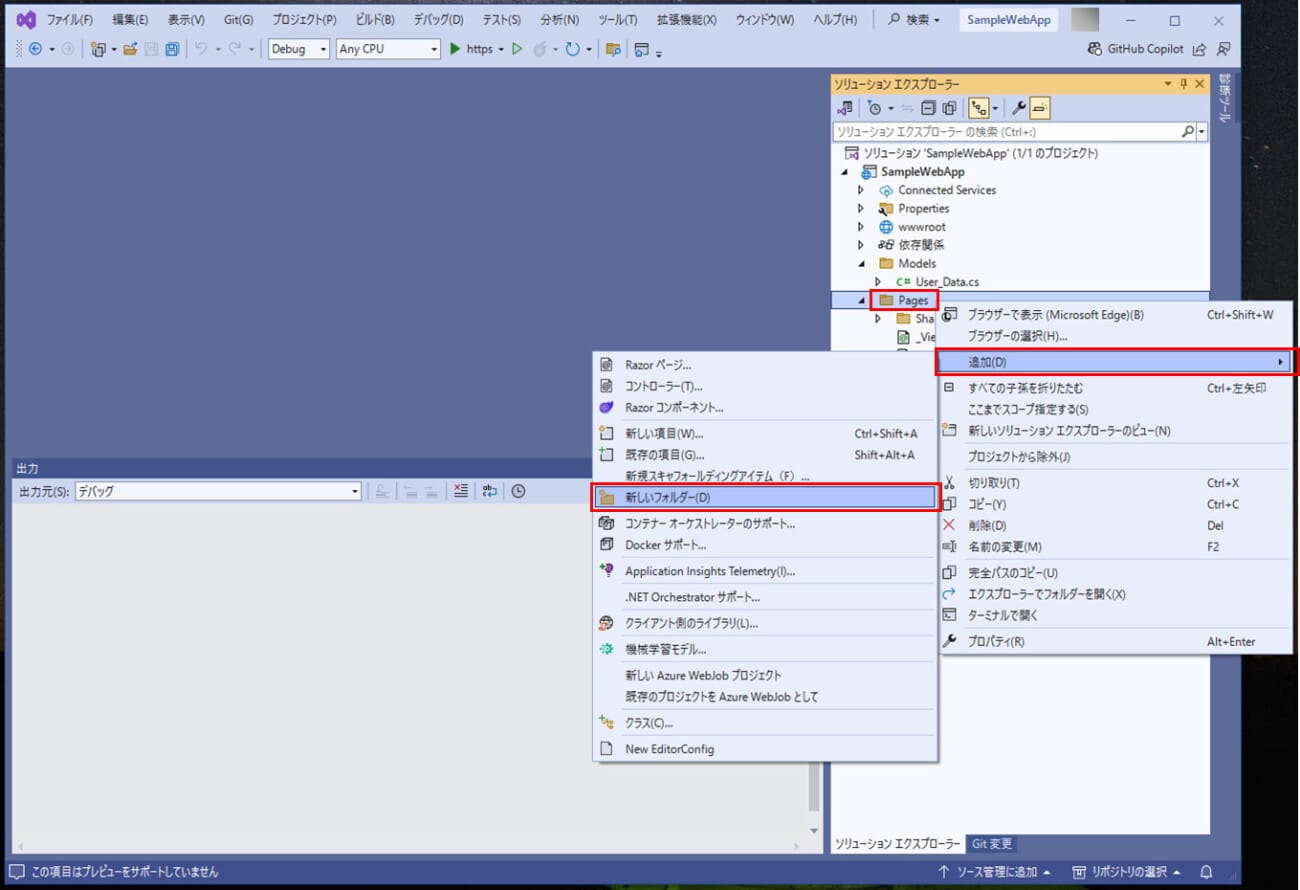
1)「Pages」フォルダ下に「UserDatas」フォルダを作成するため、「Pages」フォルダを選択し右クリックし、「追加」から「新しいフォルダー」を選択する。

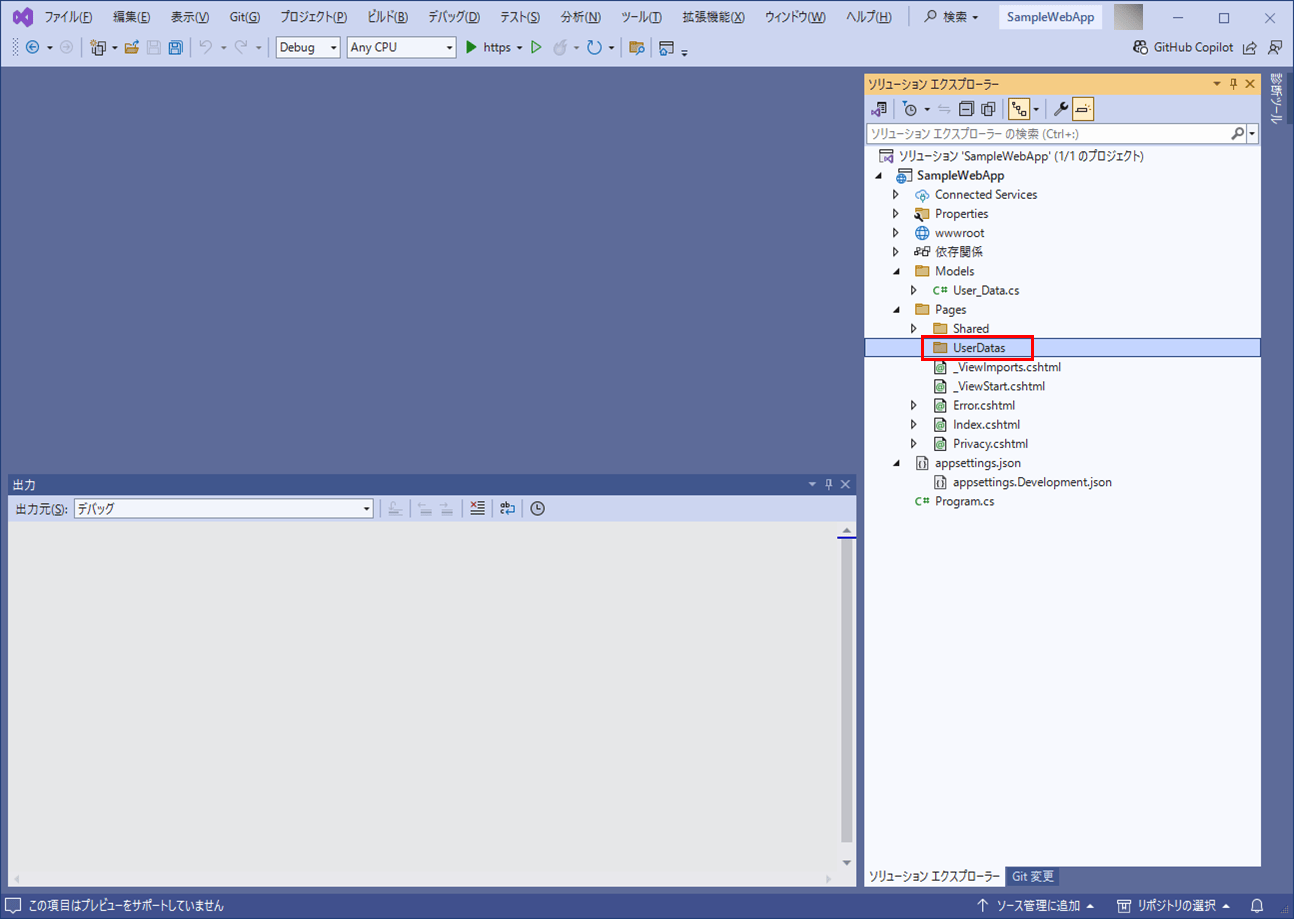
2) 以下のように、作成したフォルダを「UserDatas」とリネームする。

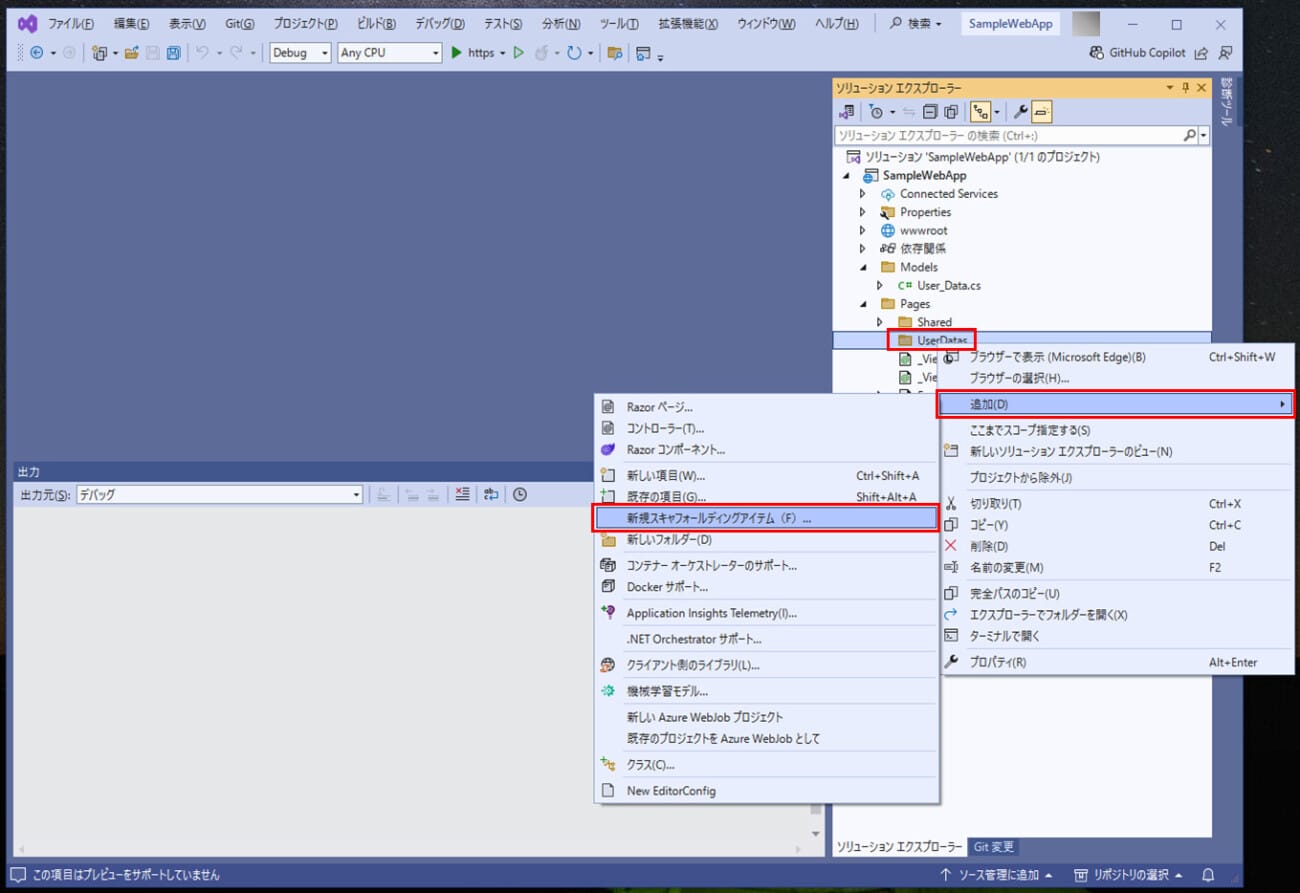
3)「UserDatas」フォルダを選択し右クリックし、「追加」から「新規スキャフォールディングアイテム」を選択する。

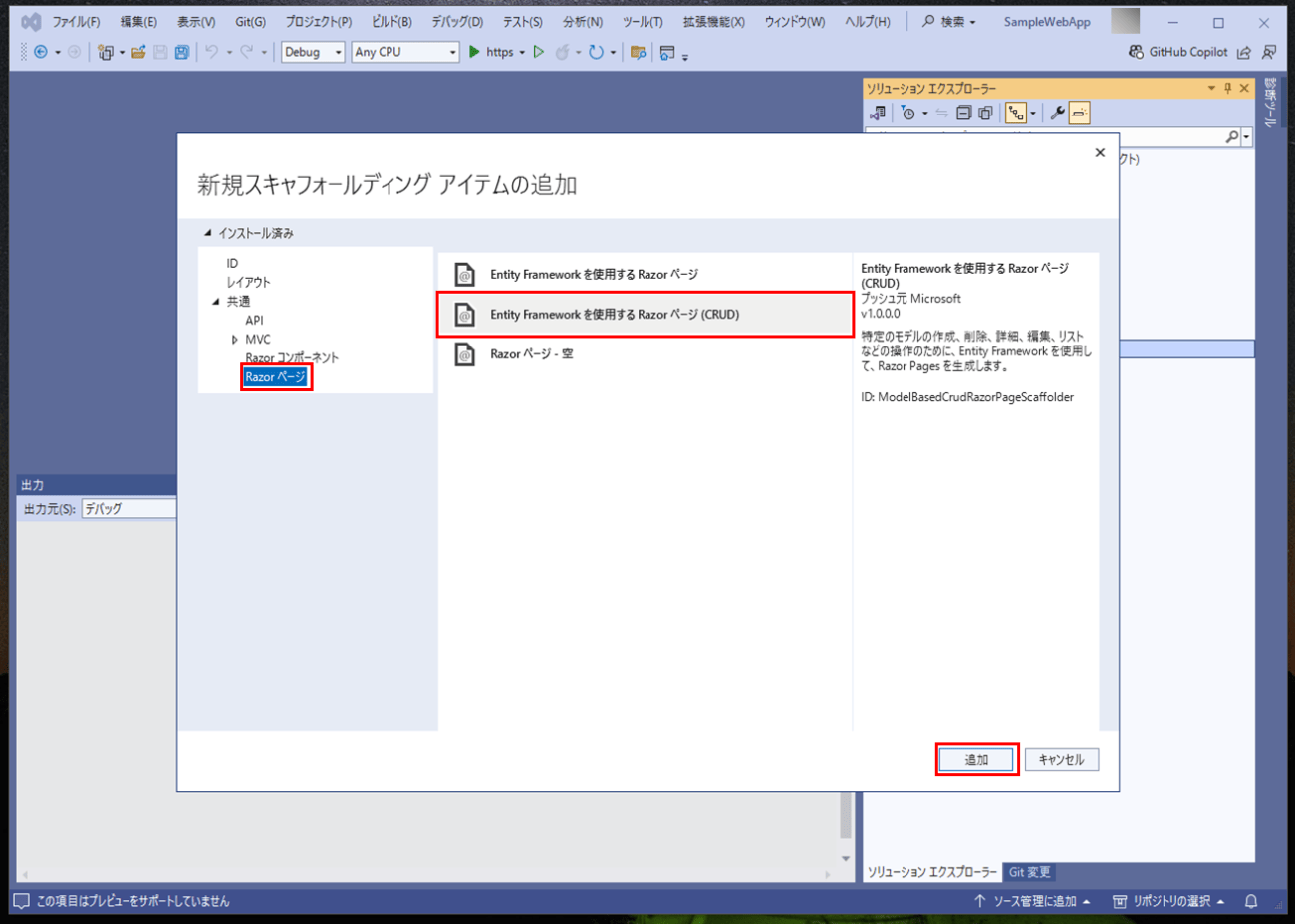
4) 左側のメニューから「Razor ページ」を選択し、「Entity Framework を使用する Razor ページ (CRUD)」メニューを選択後、「追加」ボタンを押下する。

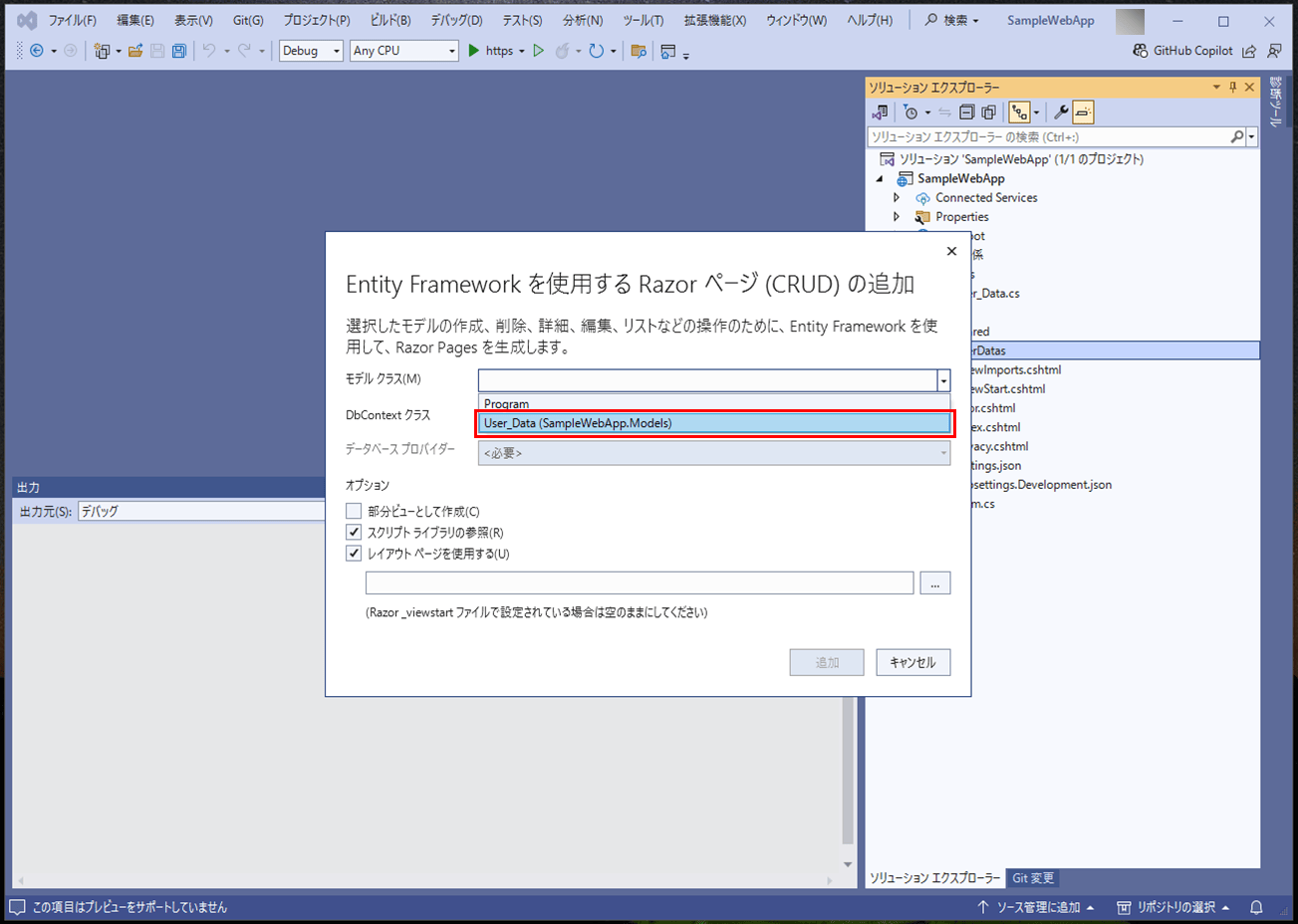
5) 以下の画面が表示されるため、モデルクラスに、作成したUser_Dataクラスを指定する。

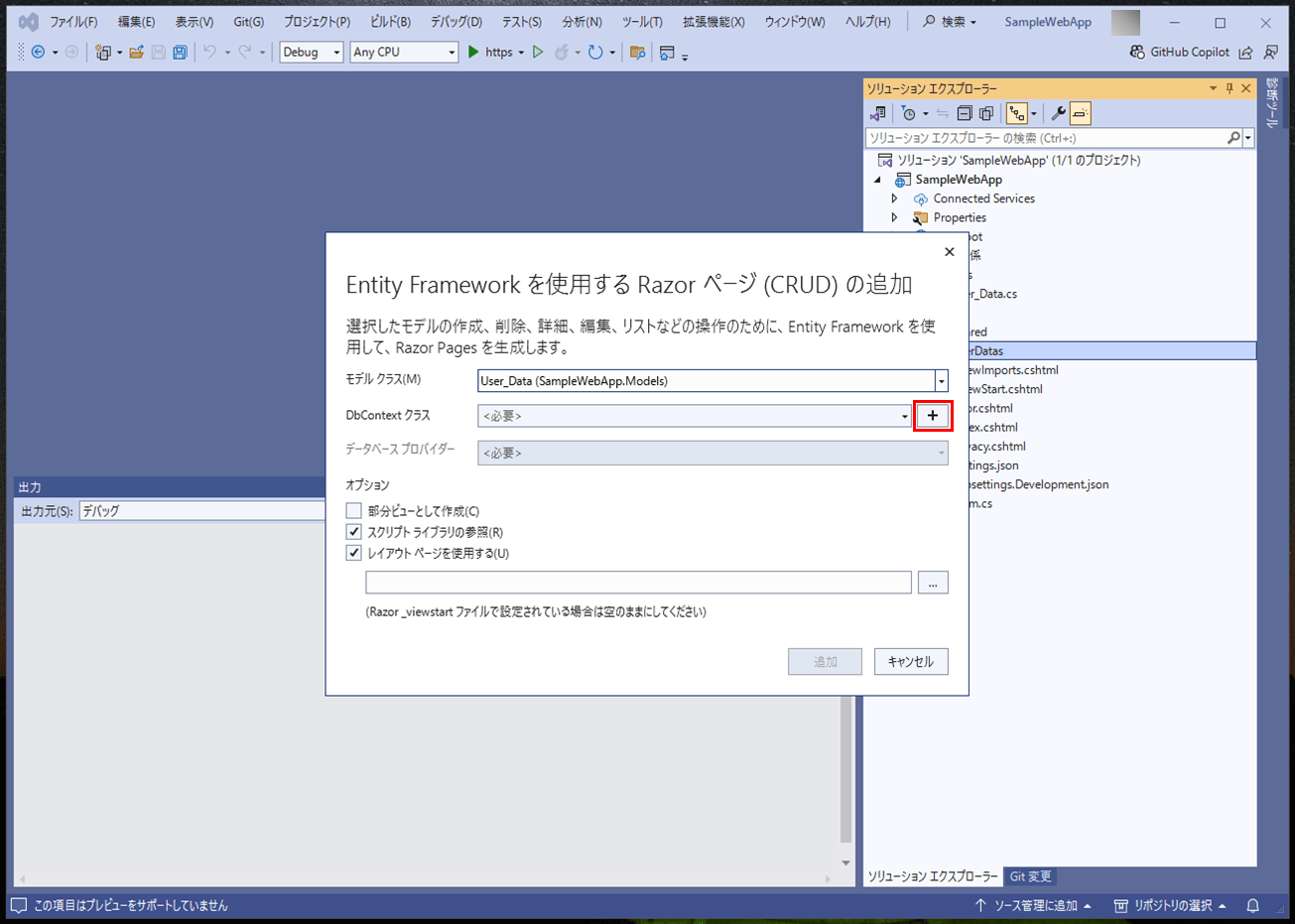
6) DbContext クラスを指定するため、右横の「+」ボタンを押下する。

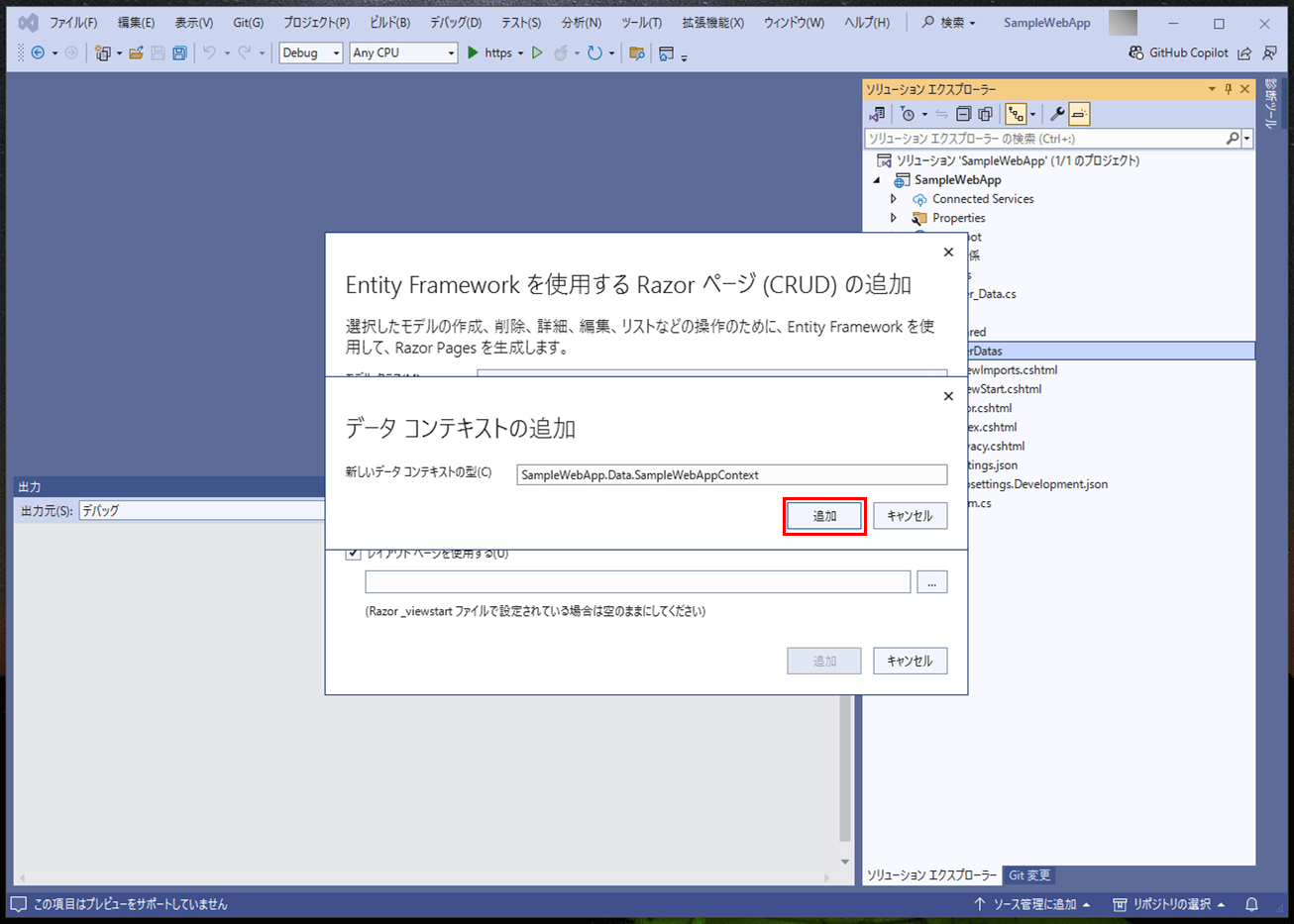
7) 新しいデータ コンテキストの型が自動表示されるため、そのまま「追加」ボタンを押下する。

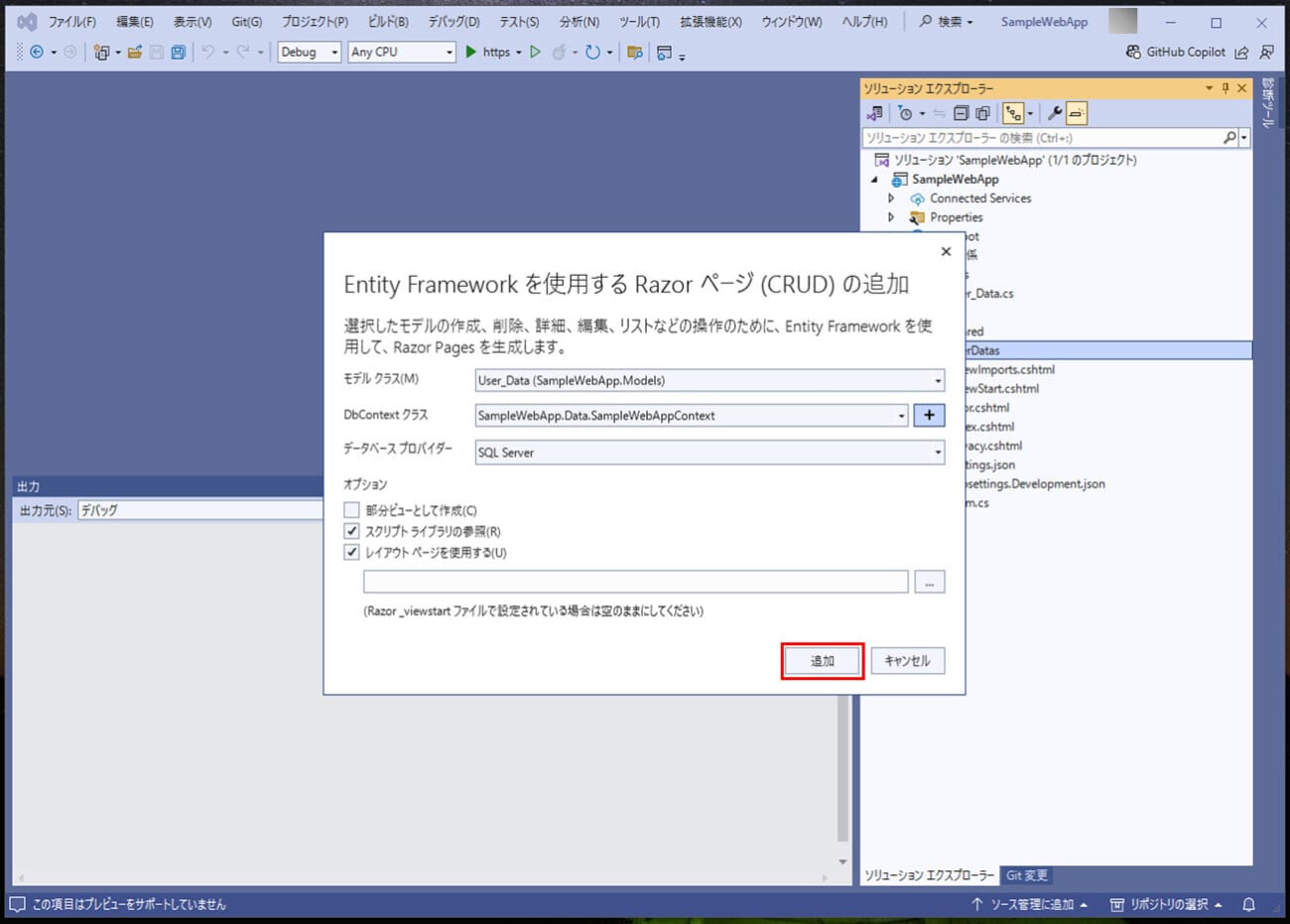
8) 以下の状態で表示されるため、そのまま「追加」ボタンを押下する。

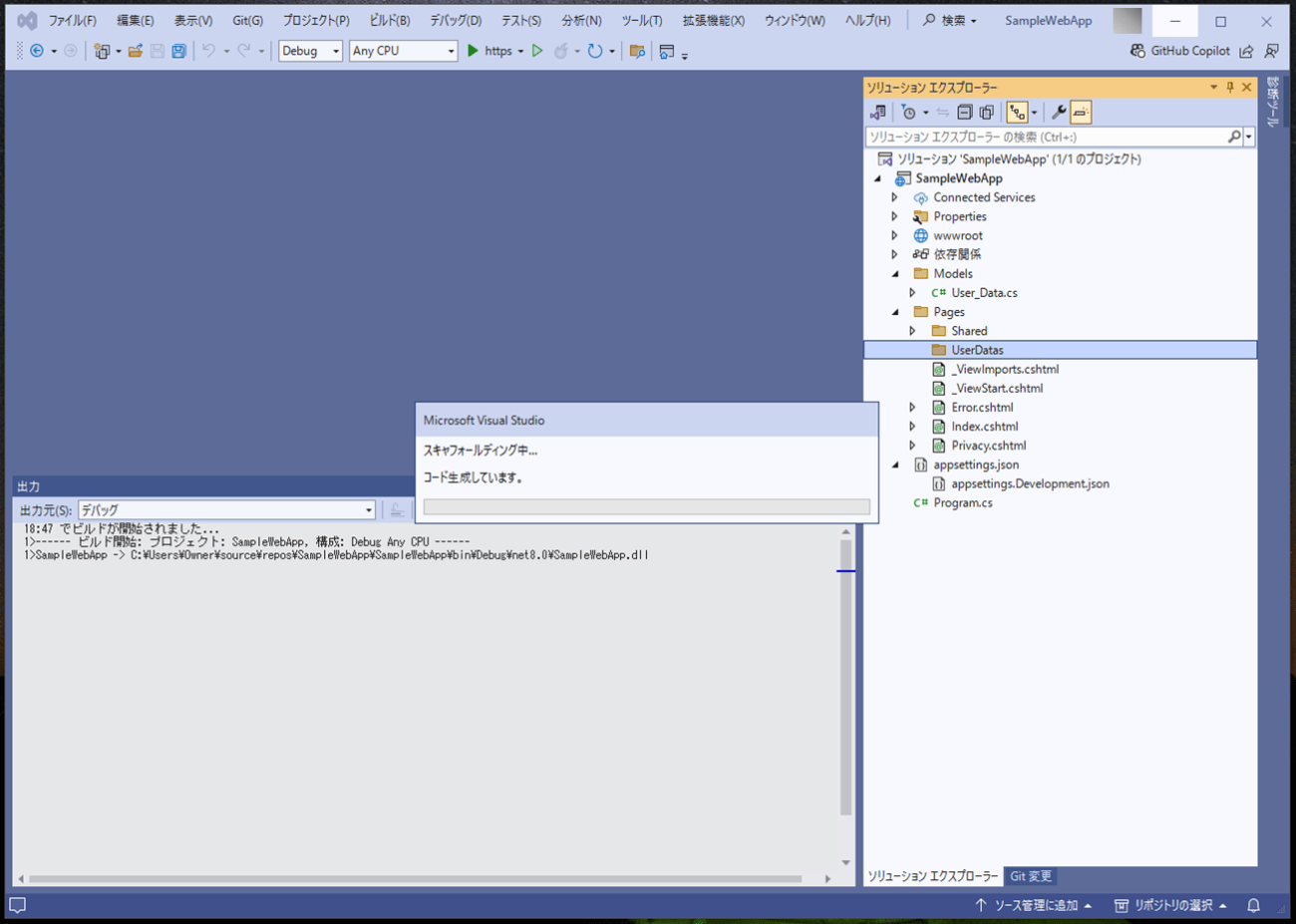
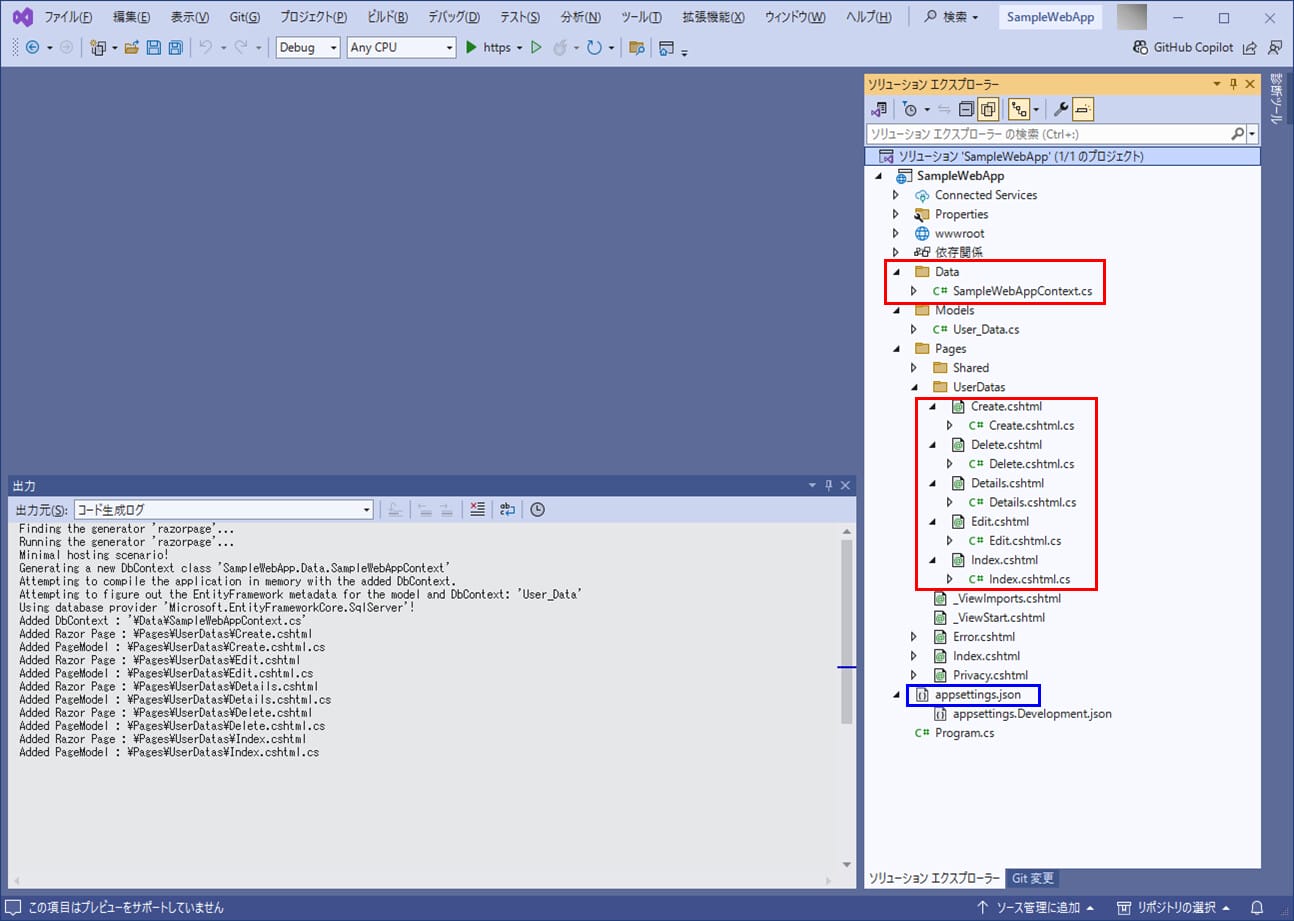
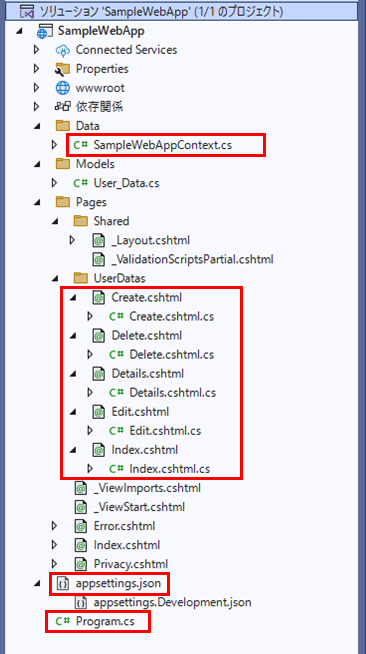
10) スキャフォールディングが完了すると、以下のように、赤枠のソースコードが追加されることが確認できる。また、青枠の「appsettings.json」に、DBの接続先が自動設定される。

11)「appsettings.json」の DB接続先を、以下のように変更する。
{
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft.AspNetCore": "Warning"
}
},
"AllowedHosts": "*",
"ConnectionStrings": {
"SampleWebAppContext": "Server=localhost;Database=master;user=USER01;password=USER01;Trusted_Connection=false;TrustServerCertificate=True"
}
}なお、Server=(サーバー名);Database=(データベース名);user=(ユーザーID);password=(パスワード);Trusted_Connection=(Windows認証を利用するか);TrustServerCertificate=(証明書の検証をスキップするか)を指定している。また、「TrustServerCertificate=True」は、実行時にWin32Exceptionの発生を防ぐための指定となる。

作成されたプログラムの実行結果
作成されたプログラムの実行結果は、以下の通り。
1) 実行前のUSER_DATAテーブルのデータは、以下の通り。

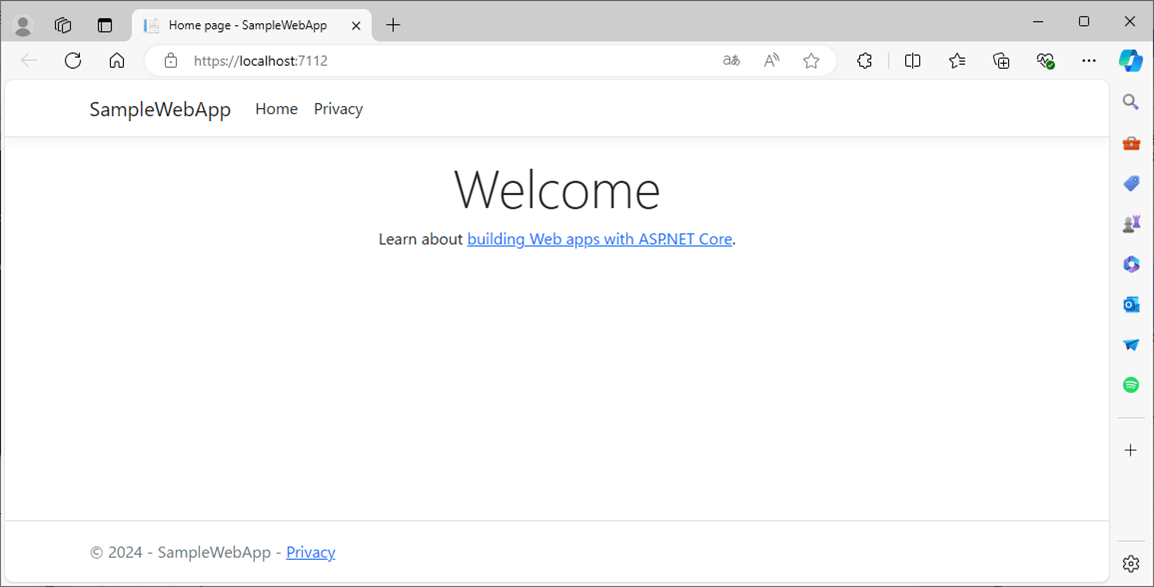
2) プロジェクトを実行し、画面表示した結果は、以下の通り。

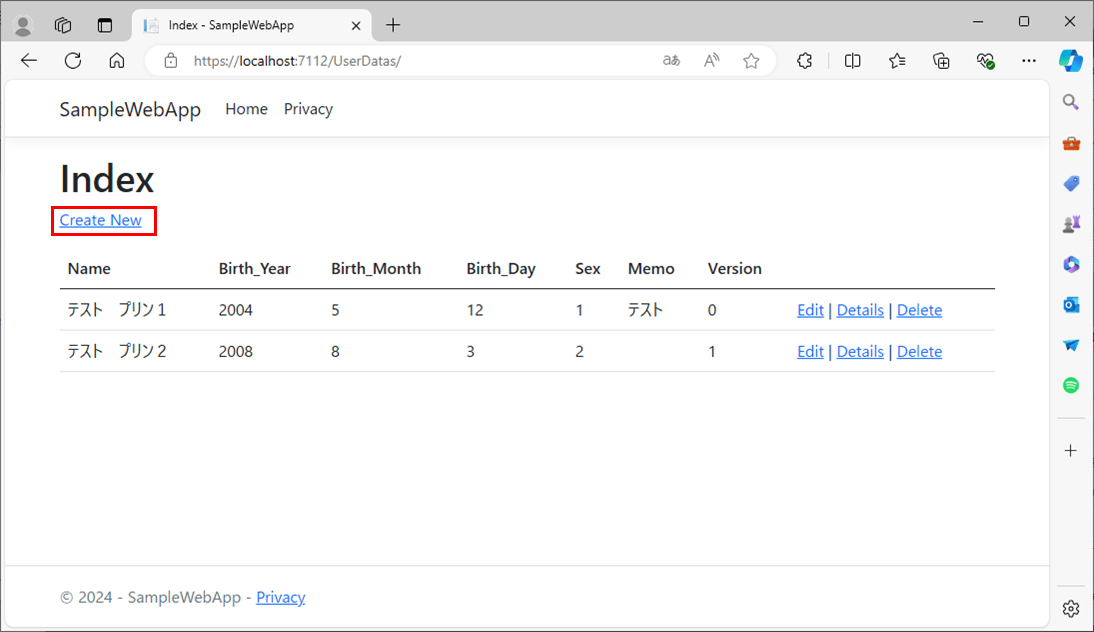
3) 画面表示されたURL末尾に「/UserDatas/」を付与すると、以下のように、USER_DATAテーブルのデータが一覧に表示されることが確認できる。ここで「Create New」リンクを押下する。

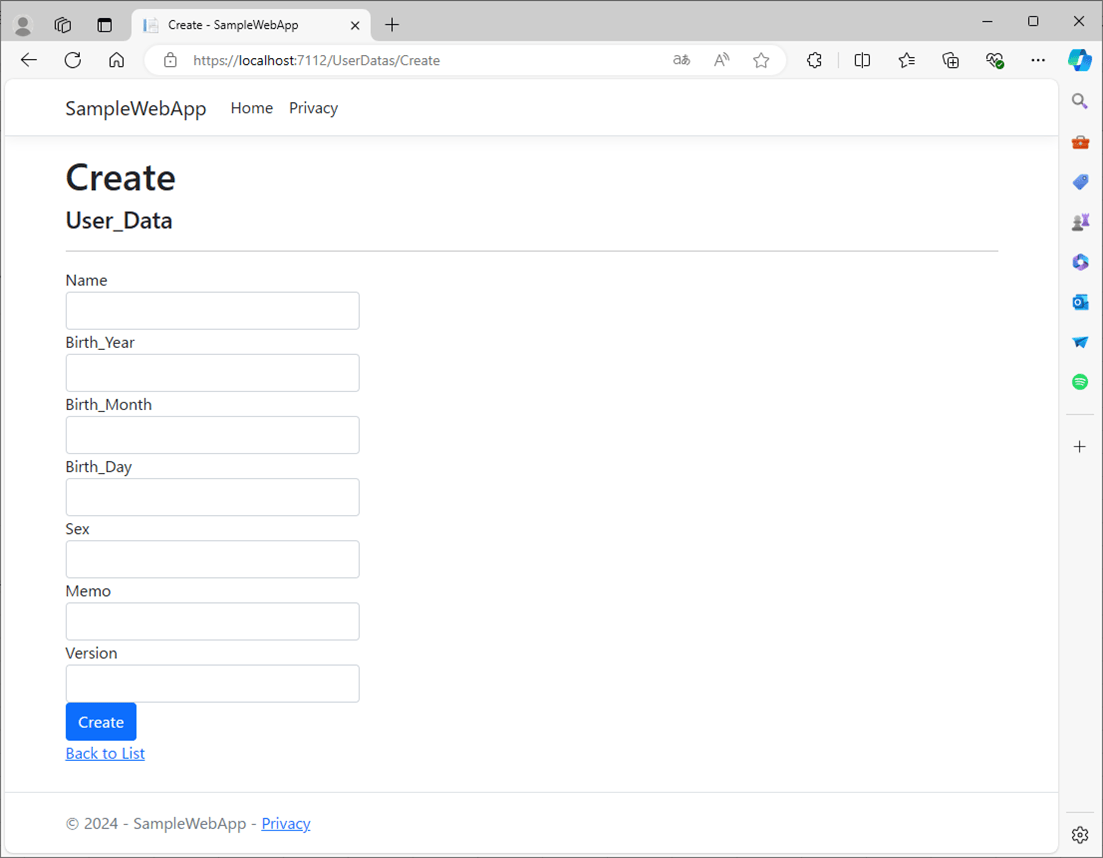
4) 以下のように、USER_DATAテーブルにデータを追加する画面が表示されることが確認できる。

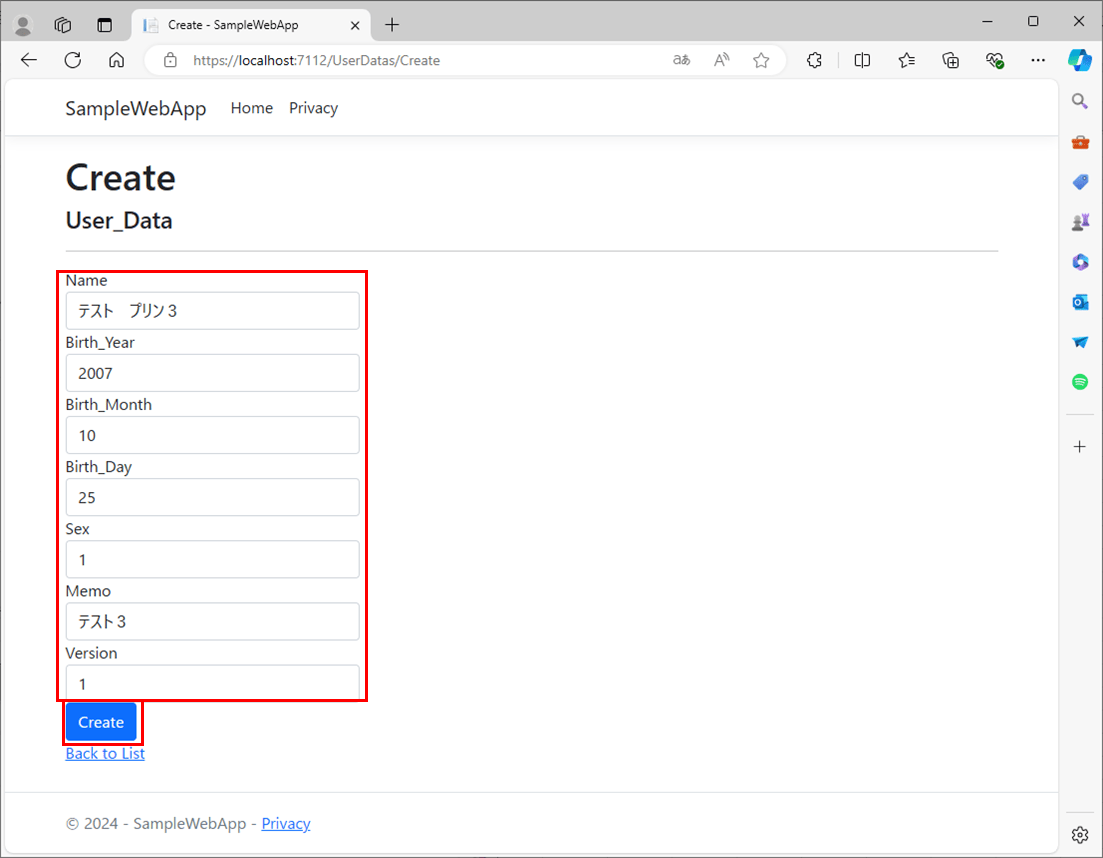
5) 以下のように、追加したいデータを入力し、「Create」ボタンを押下する。

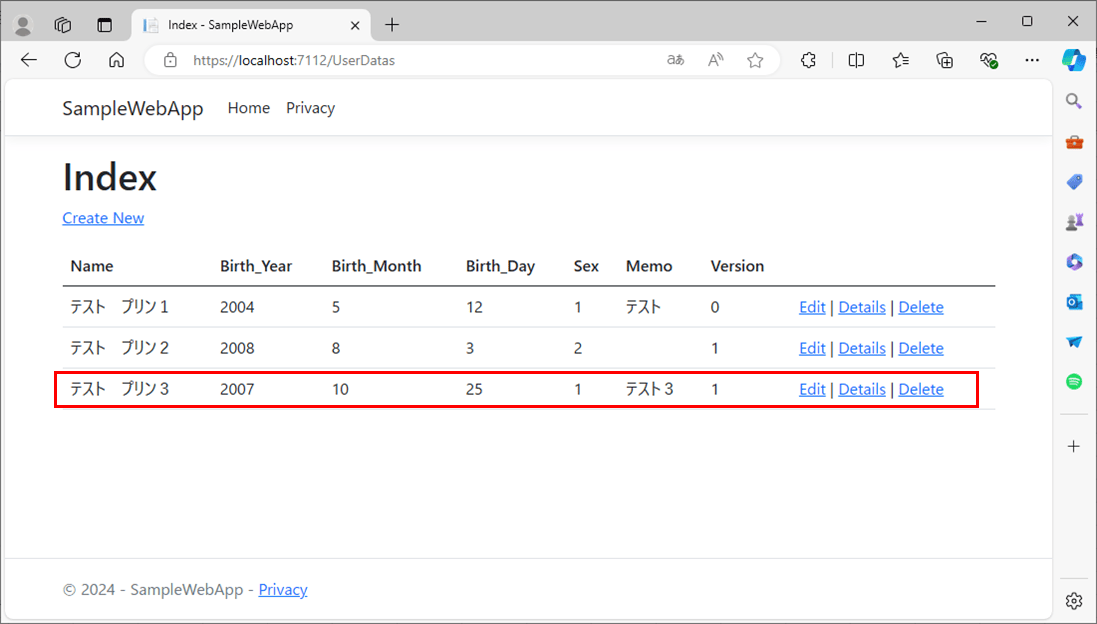
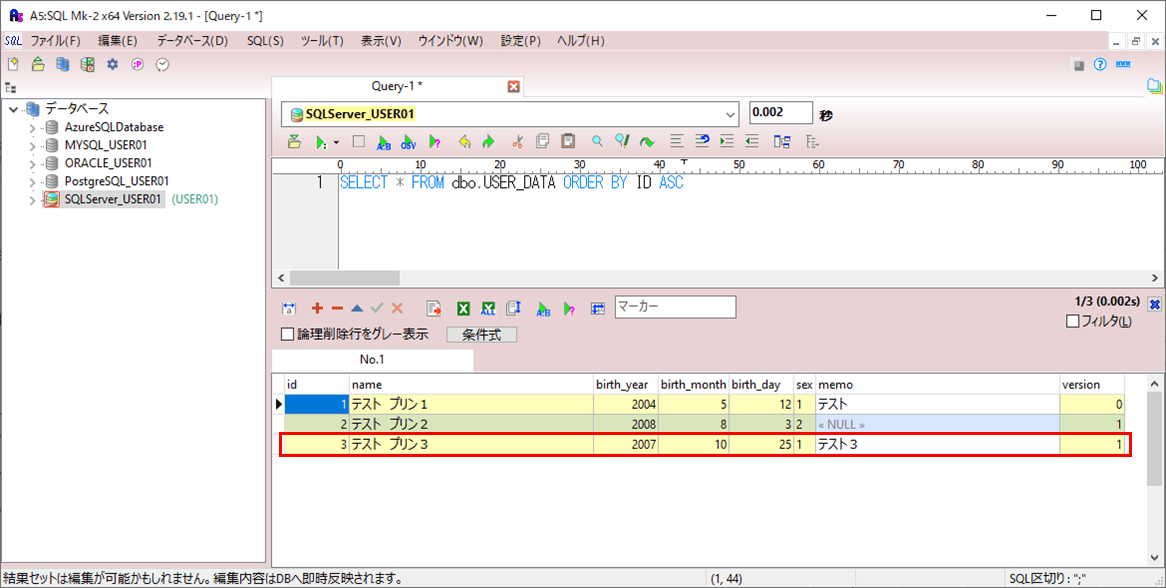
6) 以下のように、一覧画面に戻り、Nameが「テスト プリン3」のデータが追加されたことが確認できる。

実際にDBのデータを確認した場合も、Nameが「テスト プリン3」のデータが追加されたことが確認できる。

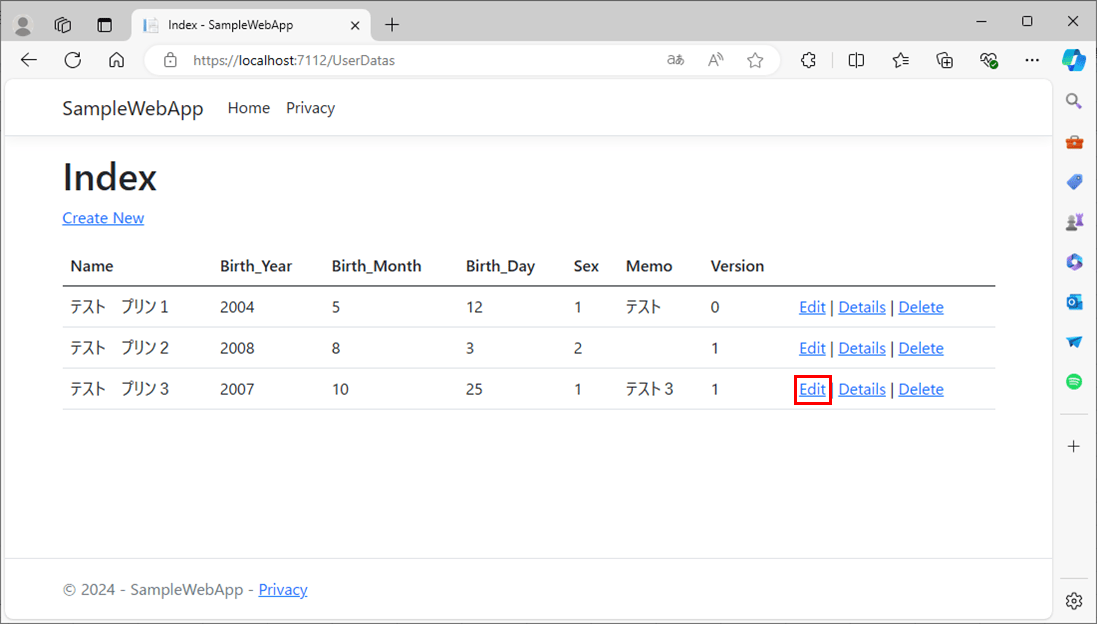
7) Nameが「テスト プリン3」のデータの「Edit」リンクを押下する。

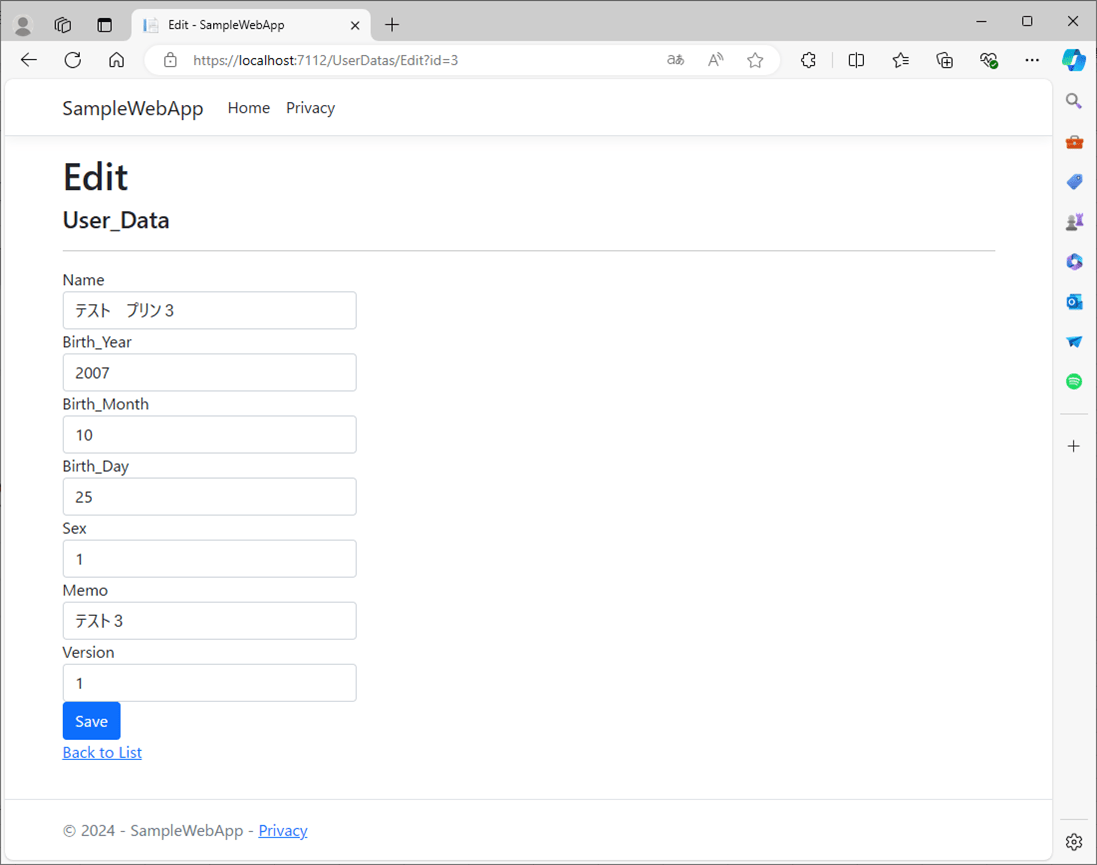
8) 以下のように、USER_DATAテーブルのid=3のデータを編集する画面が表示されることが確認できる。

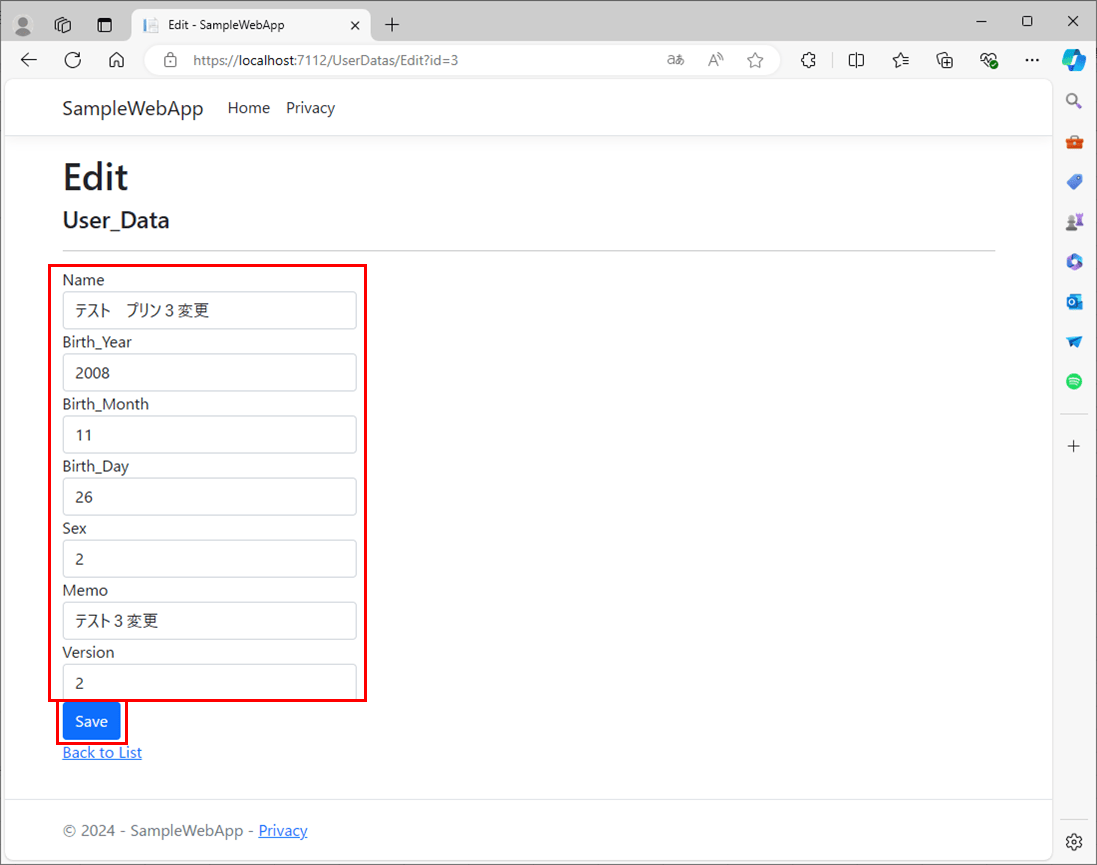
9) 以下のように、更新後のデータを入力し、「Save」ボタンを押下する。

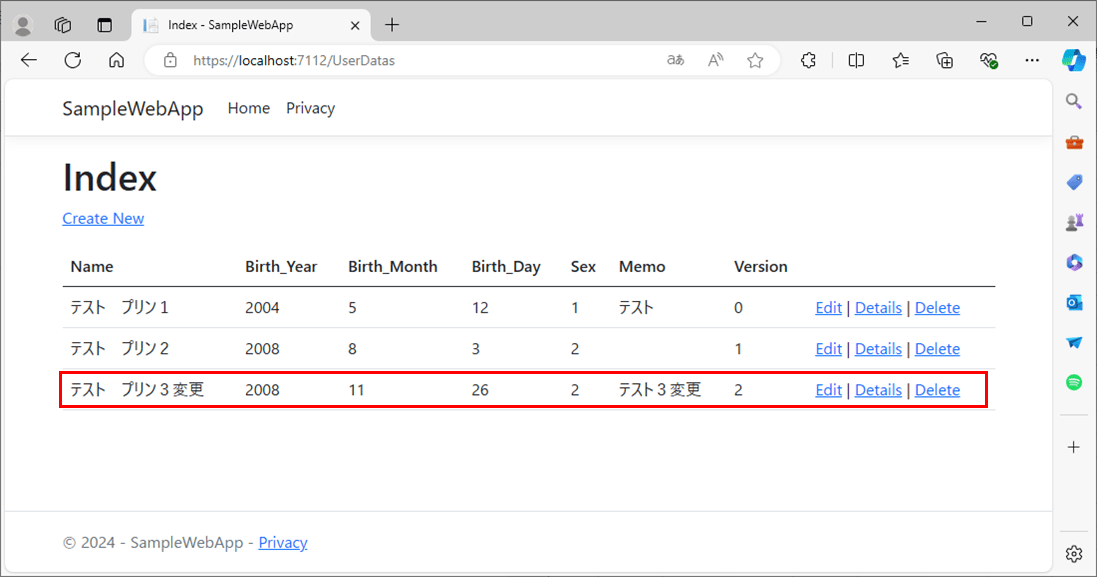
10) 以下のように、一覧画面に戻り、Nameが「テスト プリン3」だったデータが更新されたことが確認できる。

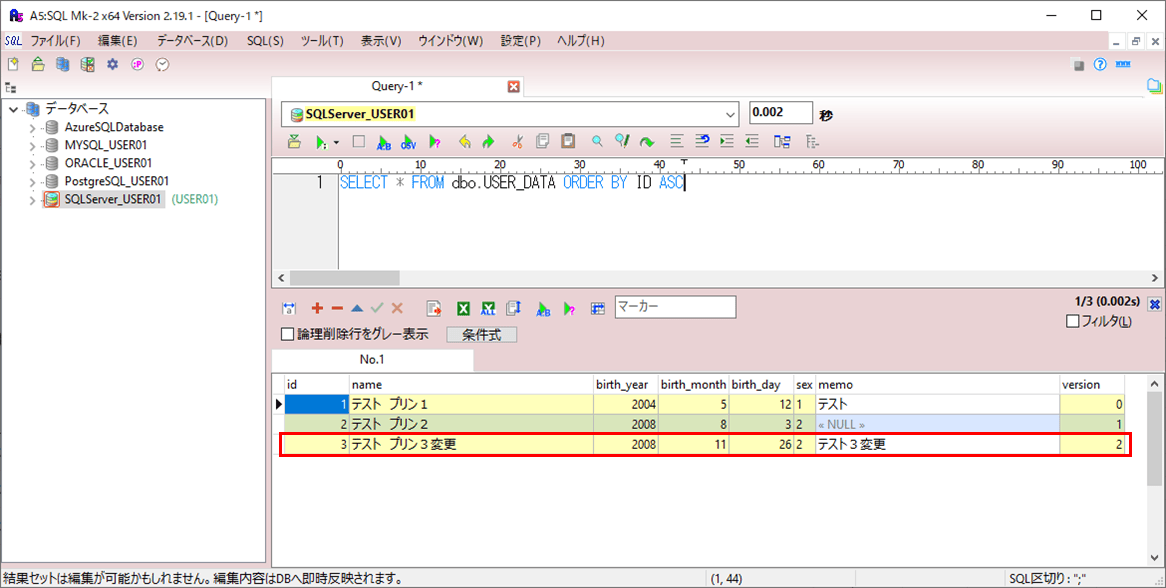
実際にDBのデータを確認した場合も、Nameが「テスト プリン3」だったデータが更新されたことが確認できる。

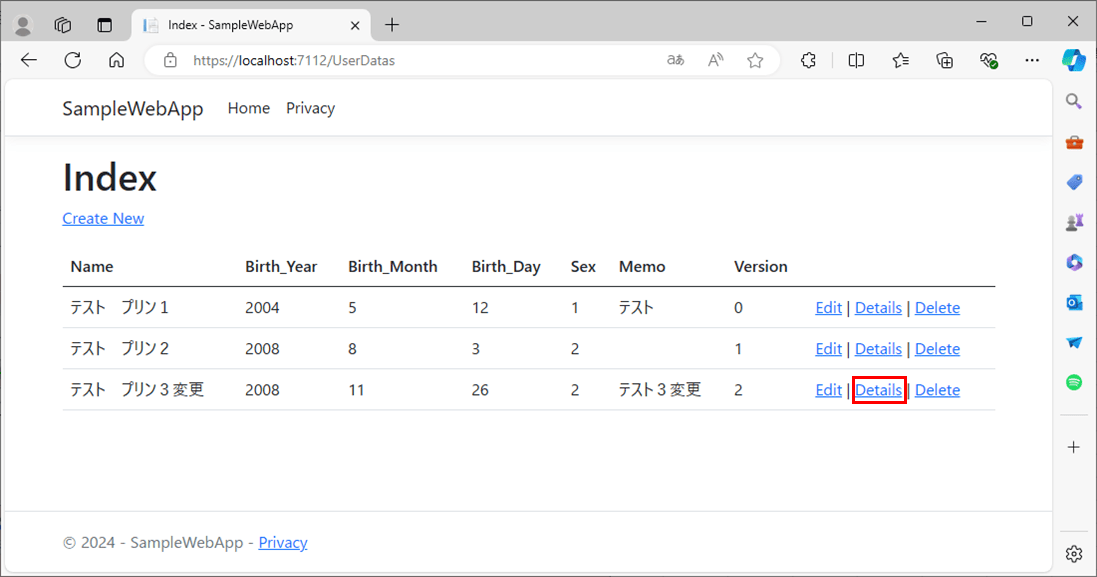
11) Nameが「テスト プリン3変更」のデータの「Details」リンクを押下する。

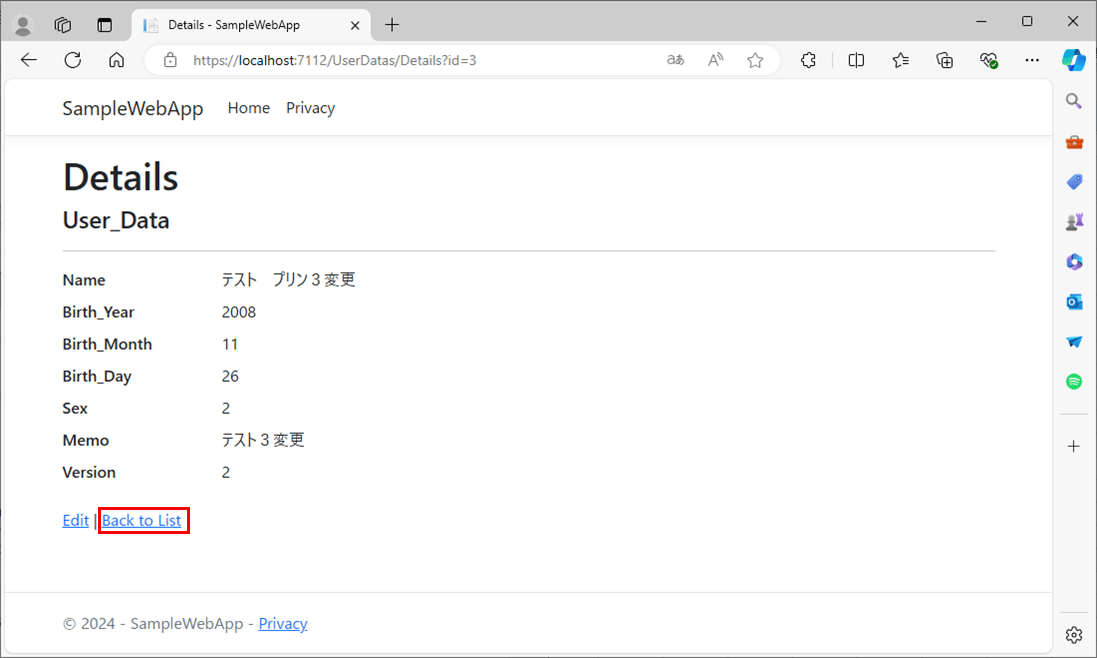
12) 以下のように、USER_DATAテーブルのid=3のデータが表示されることが確認できる。ここで「Back to List」リンクを押下する。

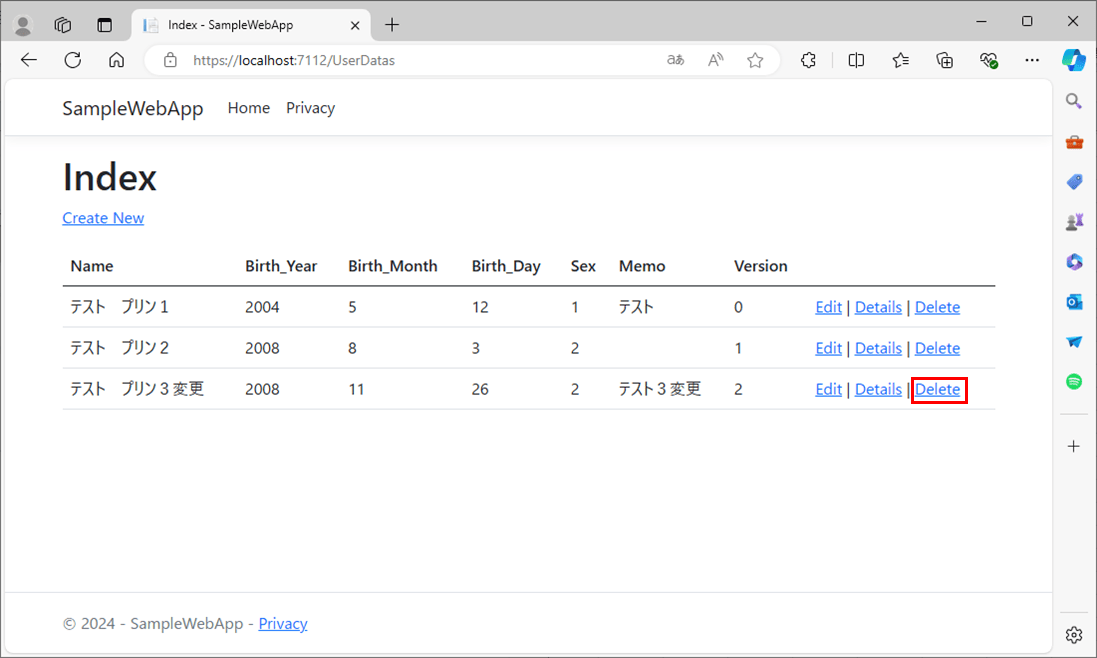
13) Nameが「テスト プリン3変更」のデータの「Delete」リンクを押下する。

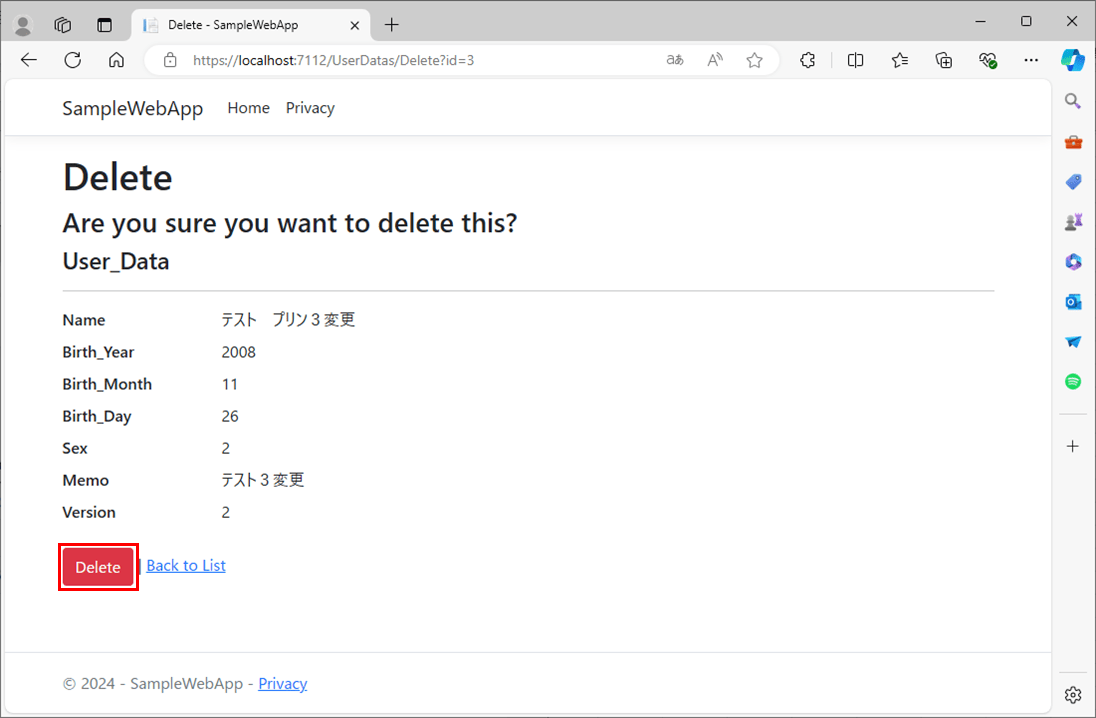
14) 以下のように、USER_DATAテーブルのid=3のデータが表示されることが確認できる。このデータを削除するには「Delete」ボタンを押下する。

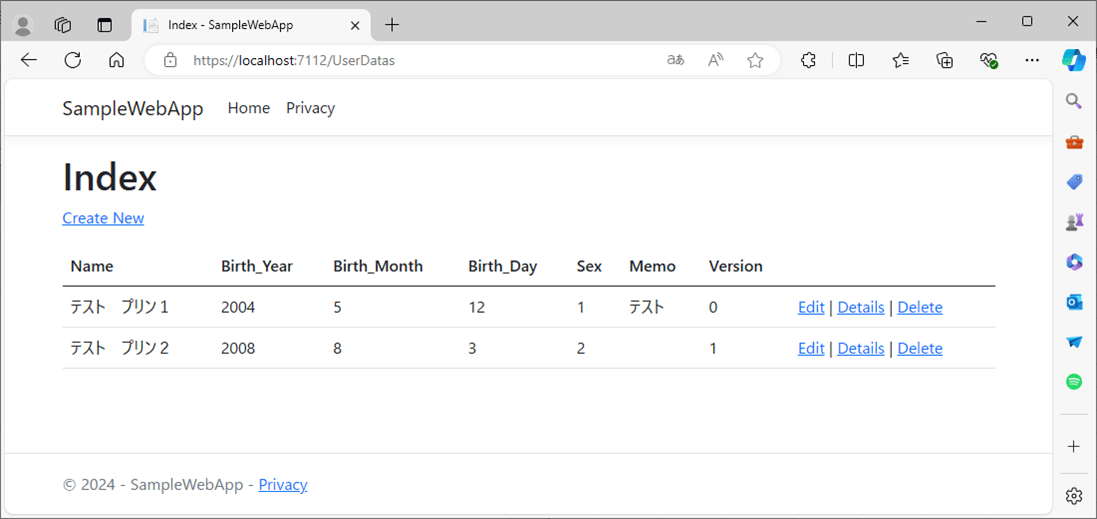
15) 以下のように、一覧画面に戻り、Nameが「テスト プリン3変更」だったデータが削除されたことが確認できる。

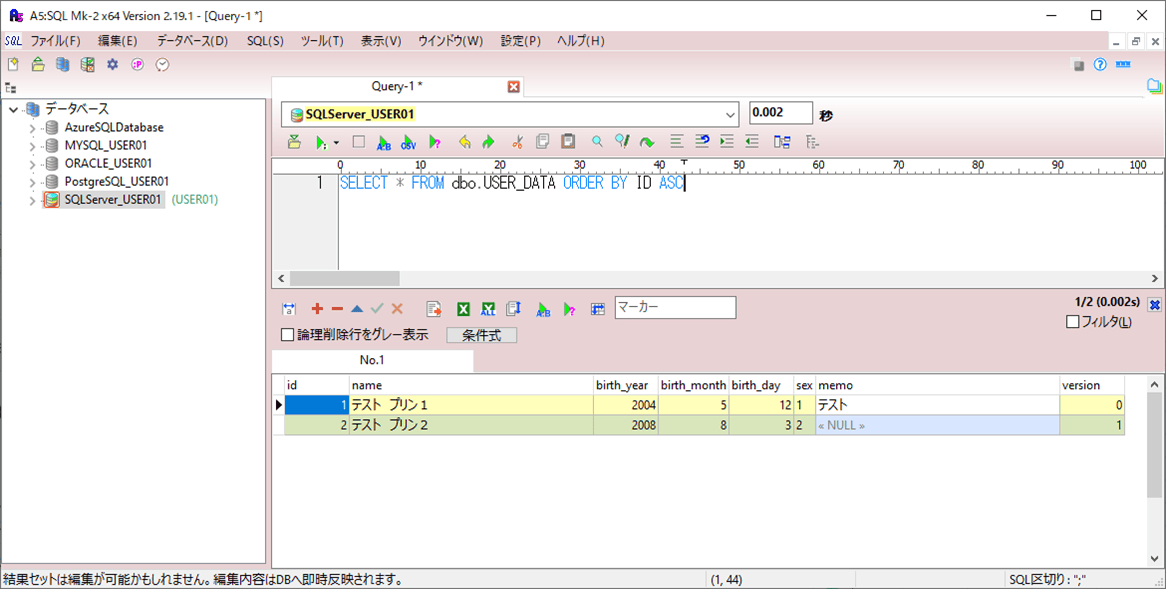
実際にDBのデータを確認した場合も、Nameが「テスト プリン3変更」だったデータが削除されたことが確認できる。


作成されたプログラムの内容
作成されたプログラムの内容は、以下の通り。

なお、赤枠は、スキャフォールディングにより追加・更新されたプログラムとなる。
DBアクセスするためのDbContextの定義は、以下の通り。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.EntityFrameworkCore;
using SampleWebApp.Models;
namespace SampleWebApp.Data
{
public class SampleWebAppContext : DbContext
{
public SampleWebAppContext (DbContextOptions<SampleWebAppContext> options)
: base(options)
{
}
public DbSet<SampleWebApp.Models.User_Data> User_Data { get; set; } = default!;
}
}なお、DbContextについては、以下のサイトを参照のこと。
https://qiita.com/yamazaki_25/items/f68a9f891eeeaa66a267
また、DBアクセス先は、先ほど変更した「appsettings.json」に定義している。
{
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft.AspNetCore": "Warning"
}
},
"AllowedHosts": "*",
"ConnectionStrings": {
"SampleWebAppContext": "Server=localhost;Database=master;user=USER01;password=USER01;Trusted_Connection=false;TrustServerCertificate=True"
}
}さらに、Program.csの内容は以下の通りで、先ほどのDbContextの定義を追加している。
using Microsoft.EntityFrameworkCore;
using Microsoft.Extensions.DependencyInjection;
using SampleWebApp.Data;
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
builder.Services.AddDbContext<SampleWebAppContext>(options =>
options.UseSqlServer(builder.Configuration.GetConnectionString("SampleWebAppContext") ?? throw new InvalidOperationException("Connection string 'SampleWebAppContext' not found.")));
var app = builder.Build();
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();また、一覧画面のC#ファイルの内容は以下の通りで、OnGetAsyncメソッドで、USER_DATAテーブルの全データを取得している。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using Microsoft.AspNetCore.Mvc.RazorPages;
using Microsoft.EntityFrameworkCore;
using SampleWebApp.Data;
using SampleWebApp.Models;
namespace SampleWebApp.Pages.UserDatas
{
public class IndexModel : PageModel
{
private readonly SampleWebApp.Data.SampleWebAppContext _context;
public IndexModel(SampleWebApp.Data.SampleWebAppContext context)
{
_context = context;
}
public IList<User_Data> User_Data { get;set; } = default!;
public async Task OnGetAsync()
{
User_Data = await _context.User_Data.ToListAsync();
}
}
}さらに、一覧画面のHTMLファイルの内容は以下の通りで、Index.cshtml.csで取得したデータを、一覧に表示している。
@page
@model SampleWebApp.Pages.UserDatas.IndexModel
@{
ViewData["Title"] = "Index";
}
<h1>Index</h1>
<p>
<a asp-page="Create">Create New</a>
</p>
<table class="table">
<thead>
<tr>
<th>
@Html.DisplayNameFor(model => model.User_Data[0].Name)
</th>
<th>
@Html.DisplayNameFor(model => model.User_Data[0].Birth_Year)
</th>
<th>
@Html.DisplayNameFor(model => model.User_Data[0].Birth_Month)
</th>
<th>
@Html.DisplayNameFor(model => model.User_Data[0].Birth_Day)
</th>
<th>
@Html.DisplayNameFor(model => model.User_Data[0].Sex)
</th>
<th>
@Html.DisplayNameFor(model => model.User_Data[0].Memo)
</th>
<th>
@Html.DisplayNameFor(model => model.User_Data[0].Version)
</th>
<th></th>
</tr>
</thead>
<tbody>
@foreach (var item in Model.User_Data) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.Name)
</td>
<td>
@Html.DisplayFor(modelItem => item.Birth_Year)
</td>
<td>
@Html.DisplayFor(modelItem => item.Birth_Month)
</td>
<td>
@Html.DisplayFor(modelItem => item.Birth_Day)
</td>
<td>
@Html.DisplayFor(modelItem => item.Sex)
</td>
<td>
@Html.DisplayFor(modelItem => item.Memo)
</td>
<td>
@Html.DisplayFor(modelItem => item.Version)
</td>
<td>
<a asp-page="./Edit" asp-route-id="@item.Id">Edit</a> |
<a asp-page="./Details" asp-route-id="@item.Id">Details</a> |
<a asp-page="./Delete" asp-route-id="@item.Id">Delete</a>
</td>
</tr>
}
</tbody>
</table>その他のソースコード内容は、以下のサイトを参照のこと。
https://github.com/purin-it/c-sharp/tree/master/c-sharp-web-crud/SampleWebApp
要点まとめ
- C#のWebアプリを作成する「ASP.NET Core Web アプリ」には、スキャフォールディングという大変便利な機能があり、これを利用すると、データベースのテーブル構造にマッピングするModelをベースに、そのテーブルに対するデータ一覧表示/追加/更新/削除を行うプログラムを自動で作成することができる。