「FlexClip」を利用して動画編集を行うには、「プロジェクト」を作成する必要がある。また、動画編集に利用する動画や画像は、ローカルの端末にあるものをアップロードして利用することができる。
今回は、「FlexClip」で新規プロジェクトを作成後、ローカル端末にある動画や画像をアップロードしてみたので、その手順を共有する。
前提条件
下記記事の「FlexClipへのログイン」が実施できていること。

FlexClipでのローカルファイルの利用
「FlexClip」で、動画編集用のプロジェクトを作成し、ローカル端末にある動画や画像を利用する手順は、以下の通り。
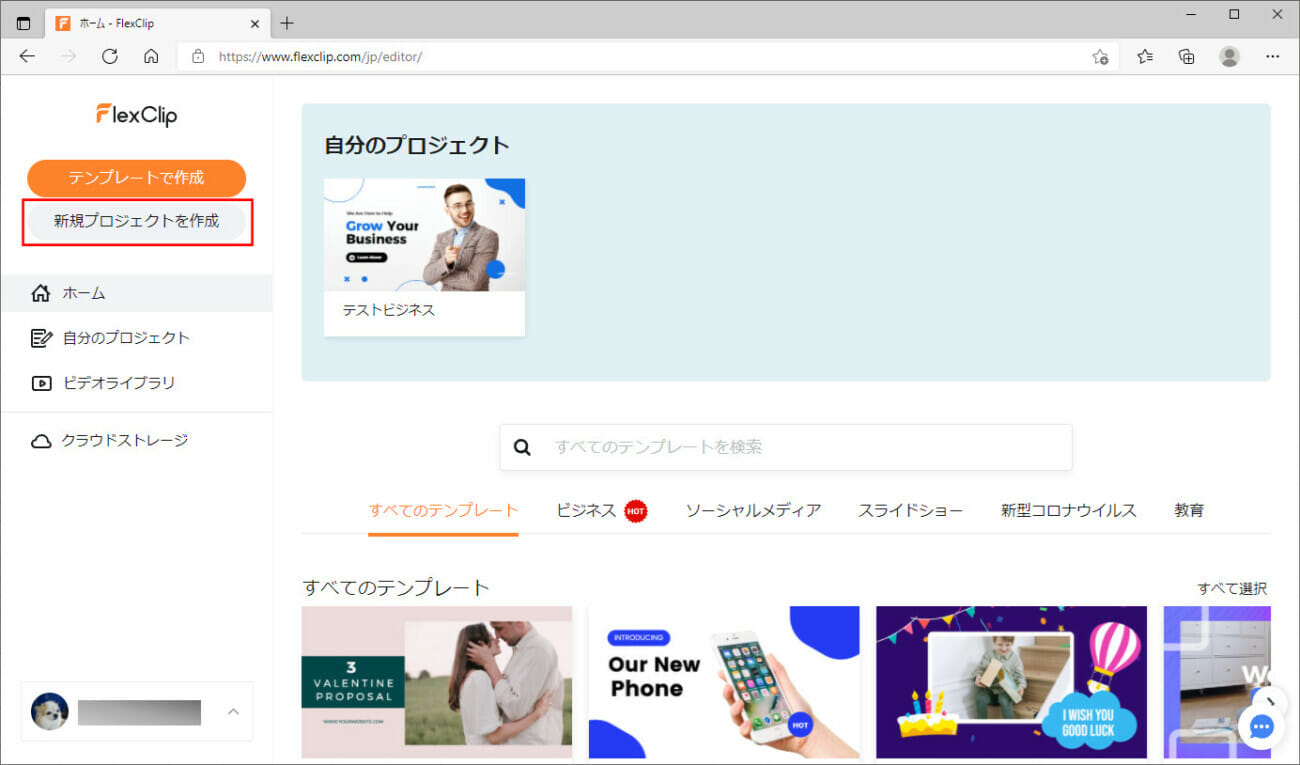
1) FlexClipにログインし、「新規プロジェクトを作成」ボタンを押下する。

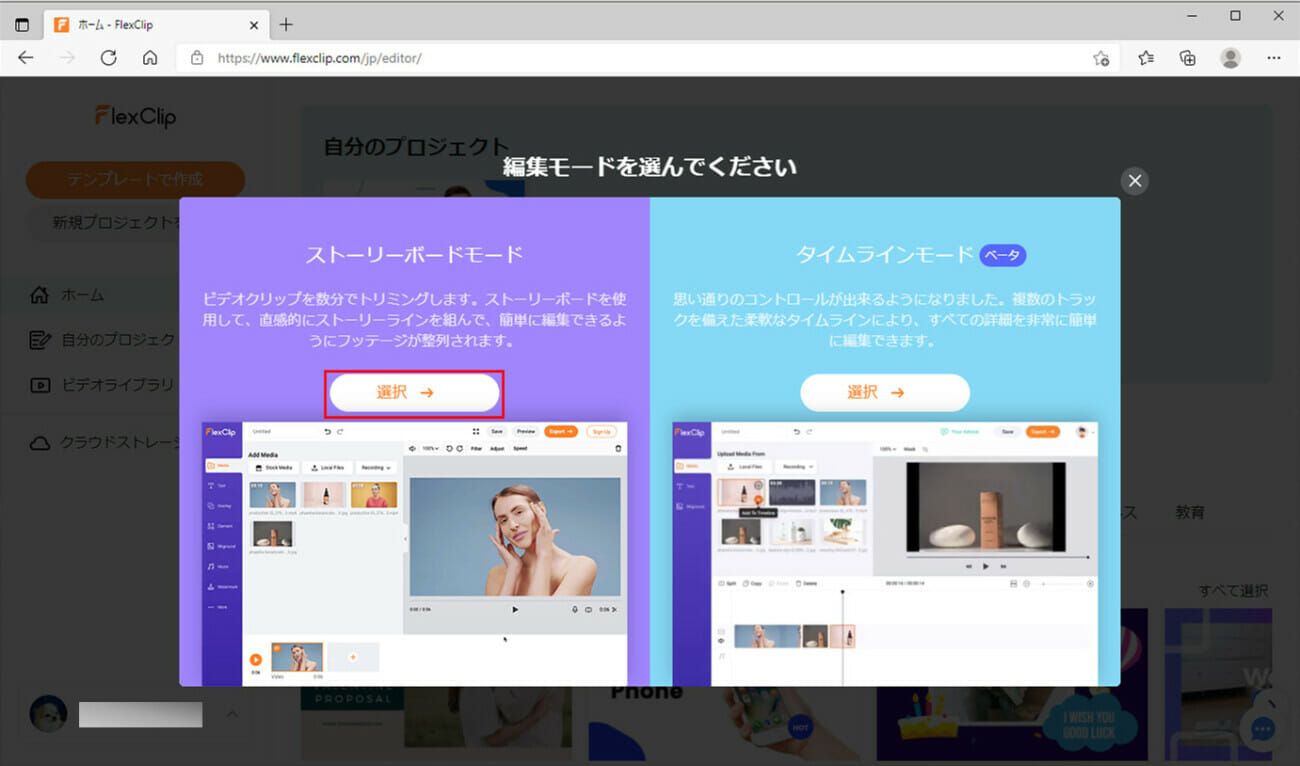
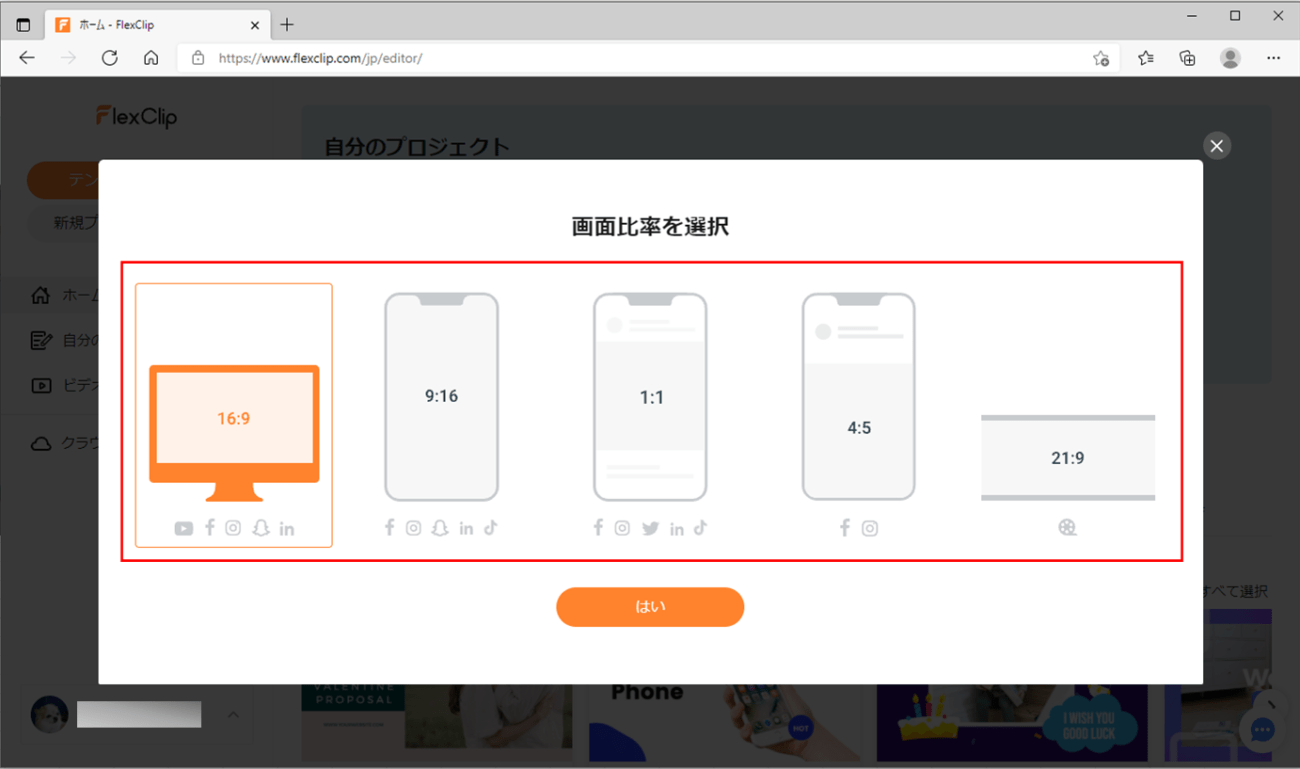
3) 作成したい動画の画面比率を選択し、「はい」ボタンを押下する。

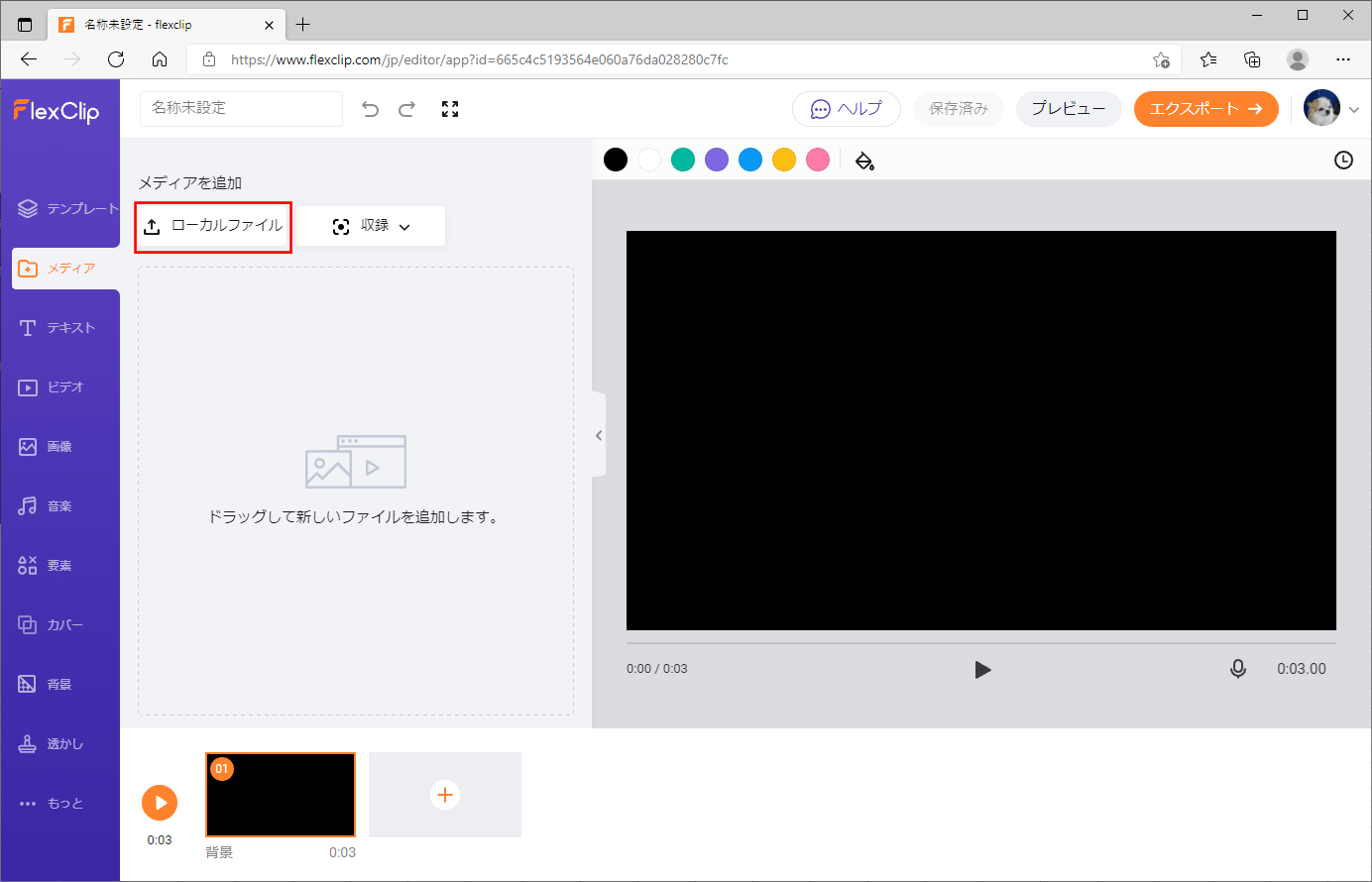
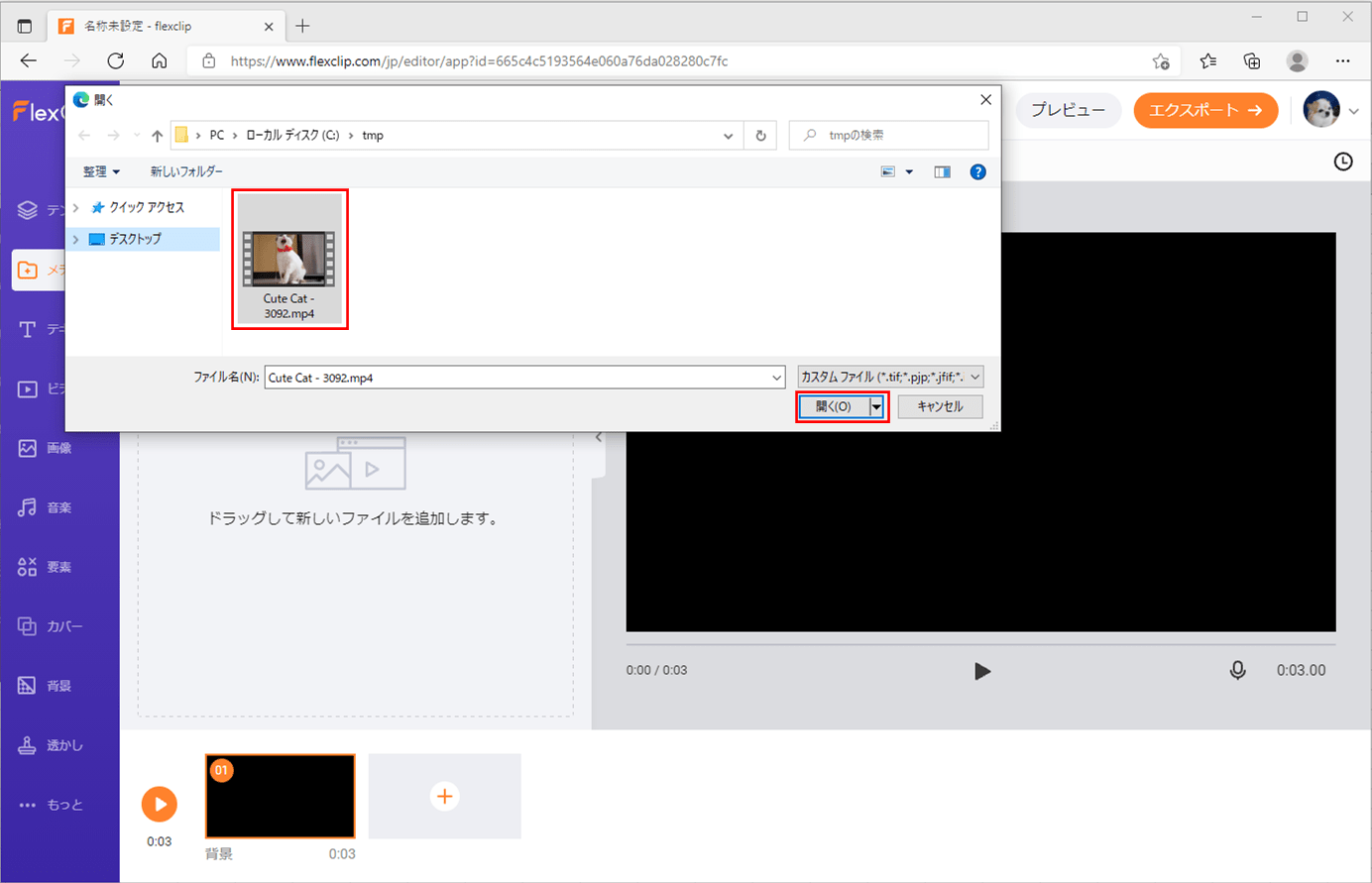
6) アップロードするローカルのファイルを選択し、「開く」ボタンを押下する。

なお、上記の動画「Cute Cat – 3092.mp4」は、以下のサイトから取得している。
Cute Cat – 3092.mp4
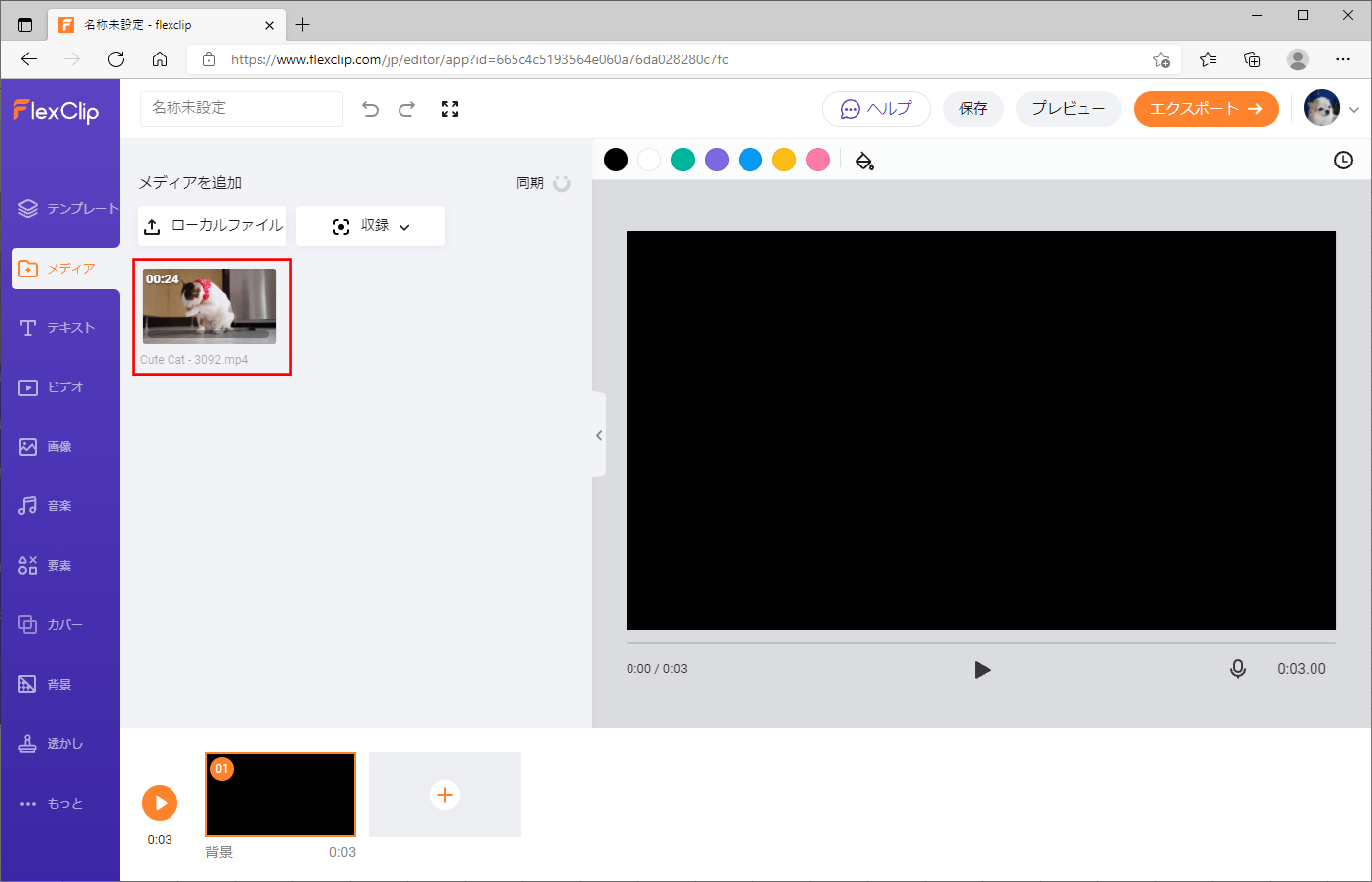
7) 以下のように、指定したローカルのファイルがメディアに追加されたことが確認できる。

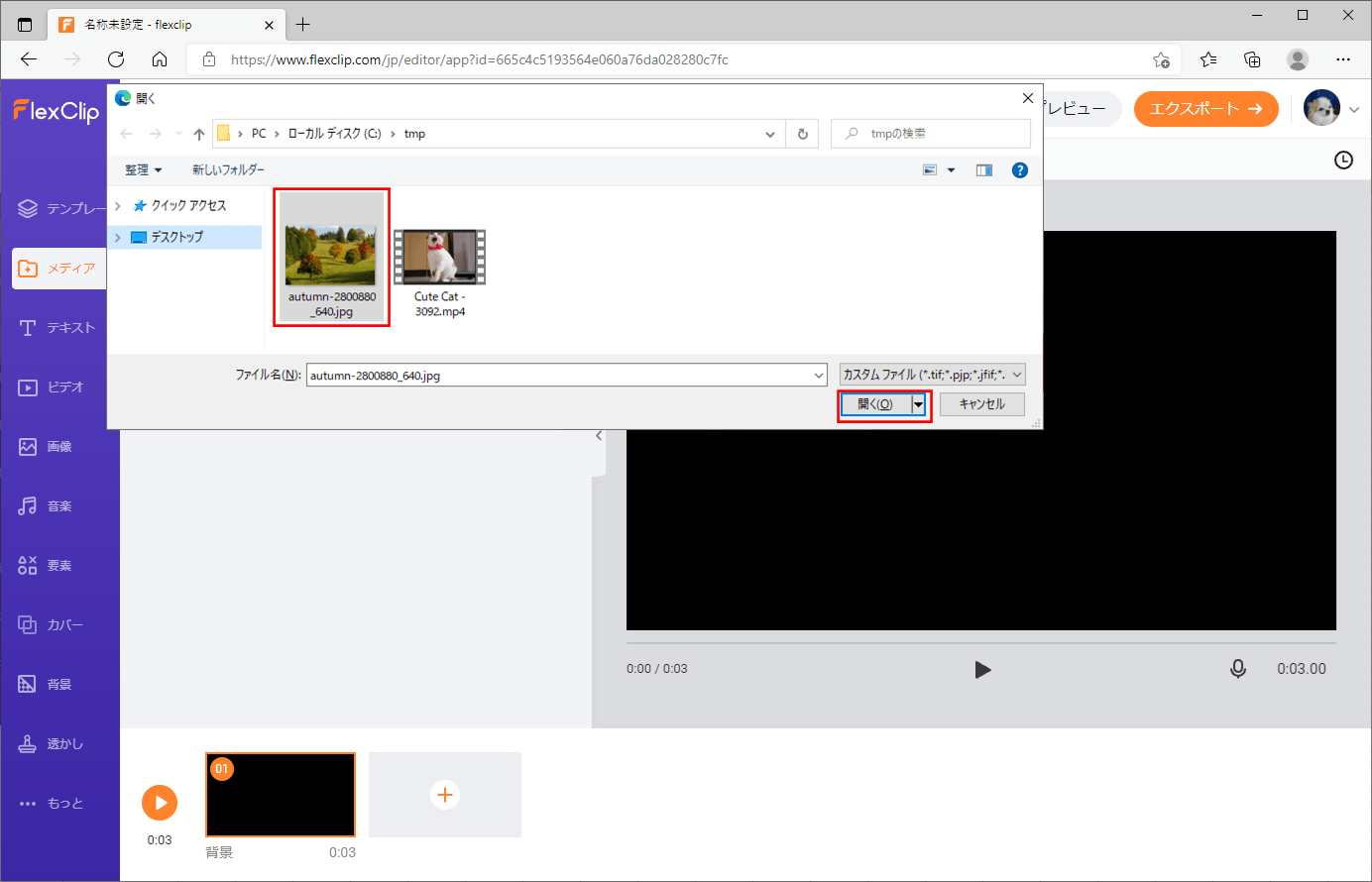
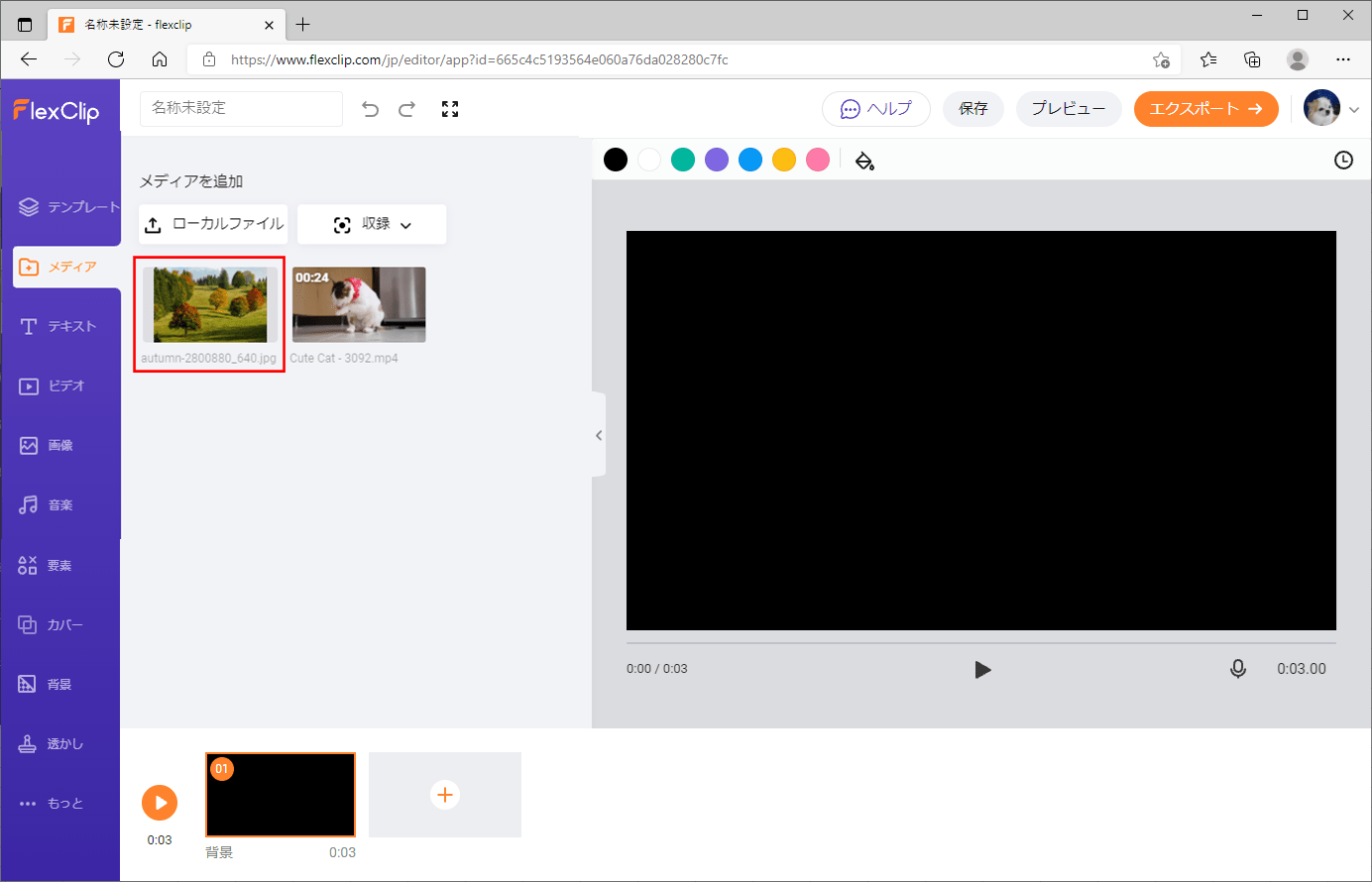
なお、以下のように、動画ファイルだけでなく、画像ファイルもアップロードすることができる。


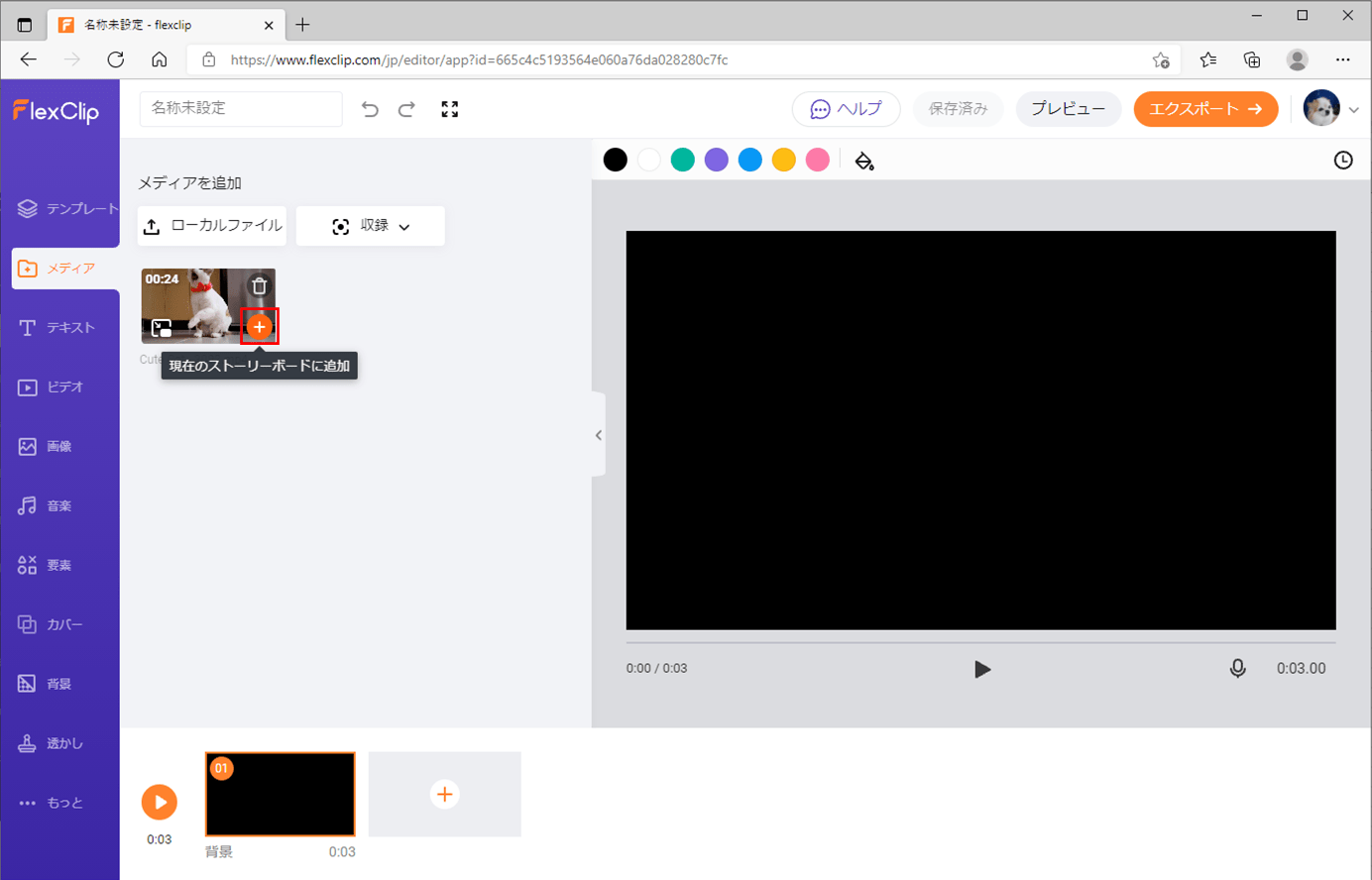
8) アップロードした動画をプロジェクトに追加するには、動画にカーソルをあてたときに表示される「+」ボタンを押下する。

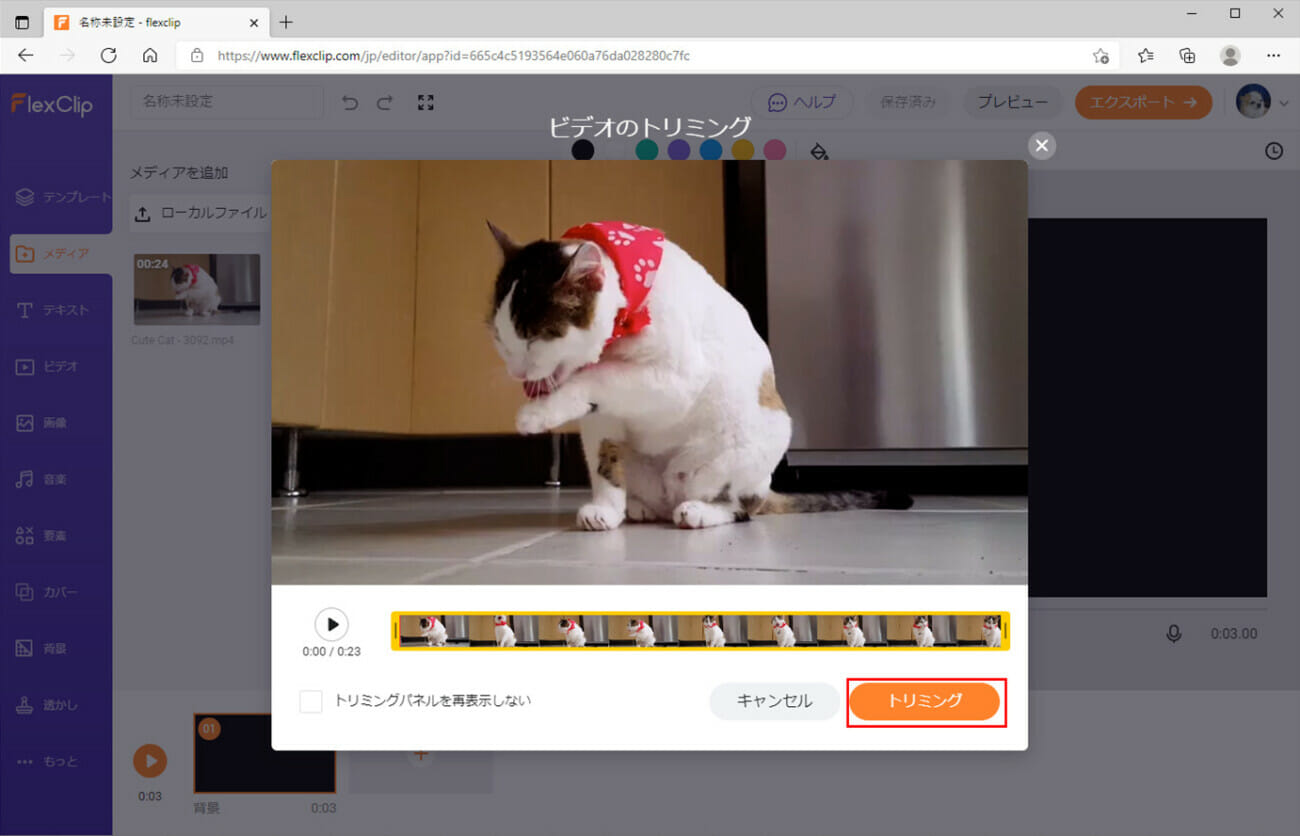
9) 今回は動画全体を利用するため、そのまま「トリミング」ボタンを押下する。

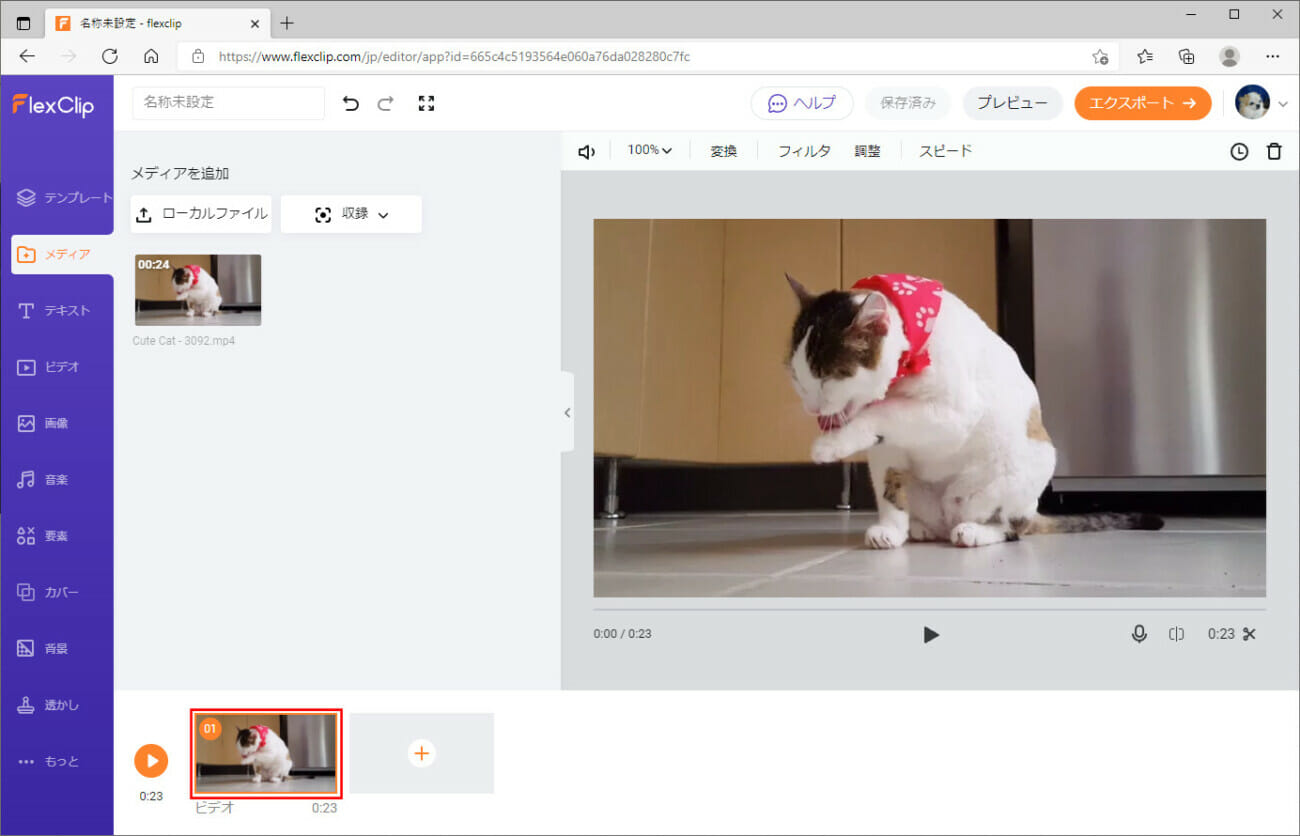
10) 動画がプロジェクトに追加されると、下のストーリーボードの①に、動画が表示されることが確認できる。

なお、アップロードした動画を編集したい場合は、このタイミングで各種編集を行った後で、以下の「プレビュー」や「エクスポート」を行う。動画編集の実行例は、以下のサイトを参照のこと。

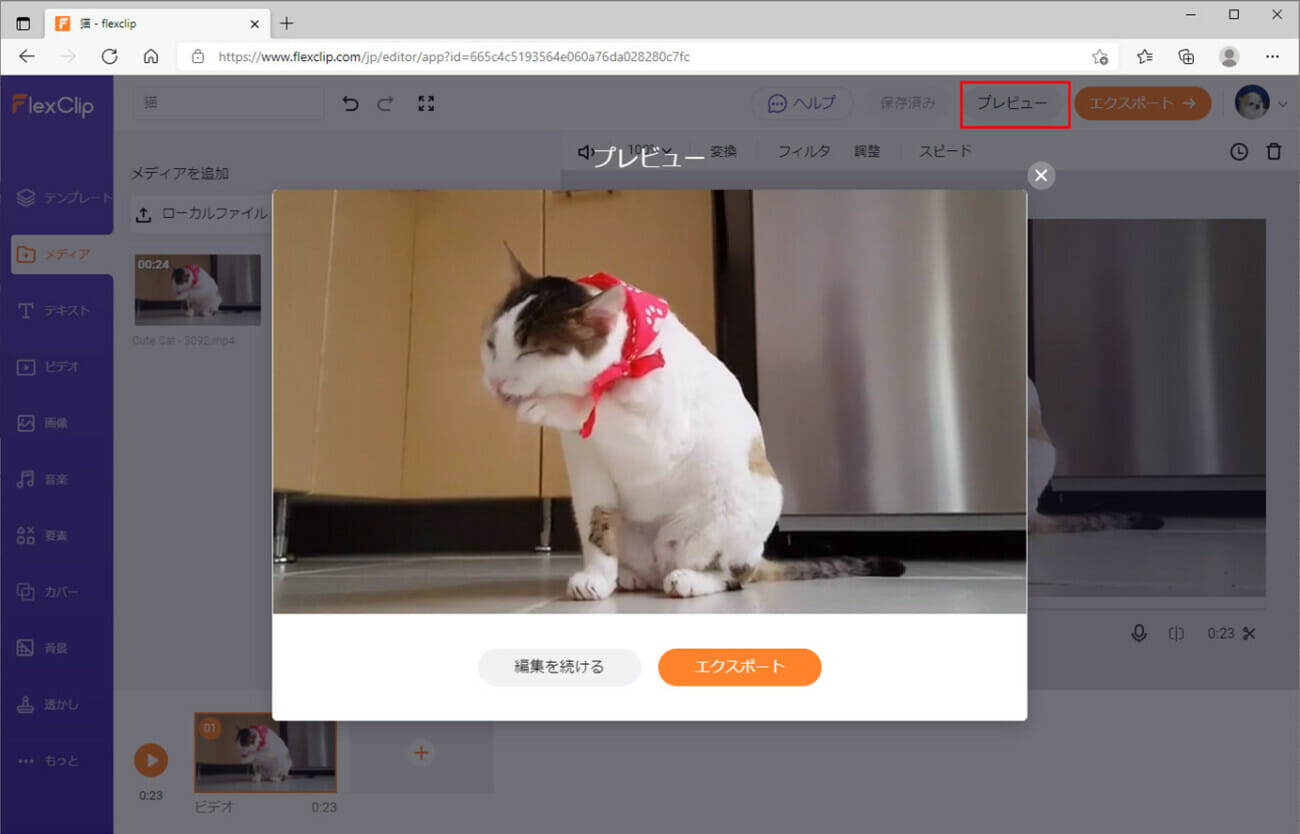
11) 動画のプレビューを確認するには、右上の「プレビュー」ボタンを押下する。

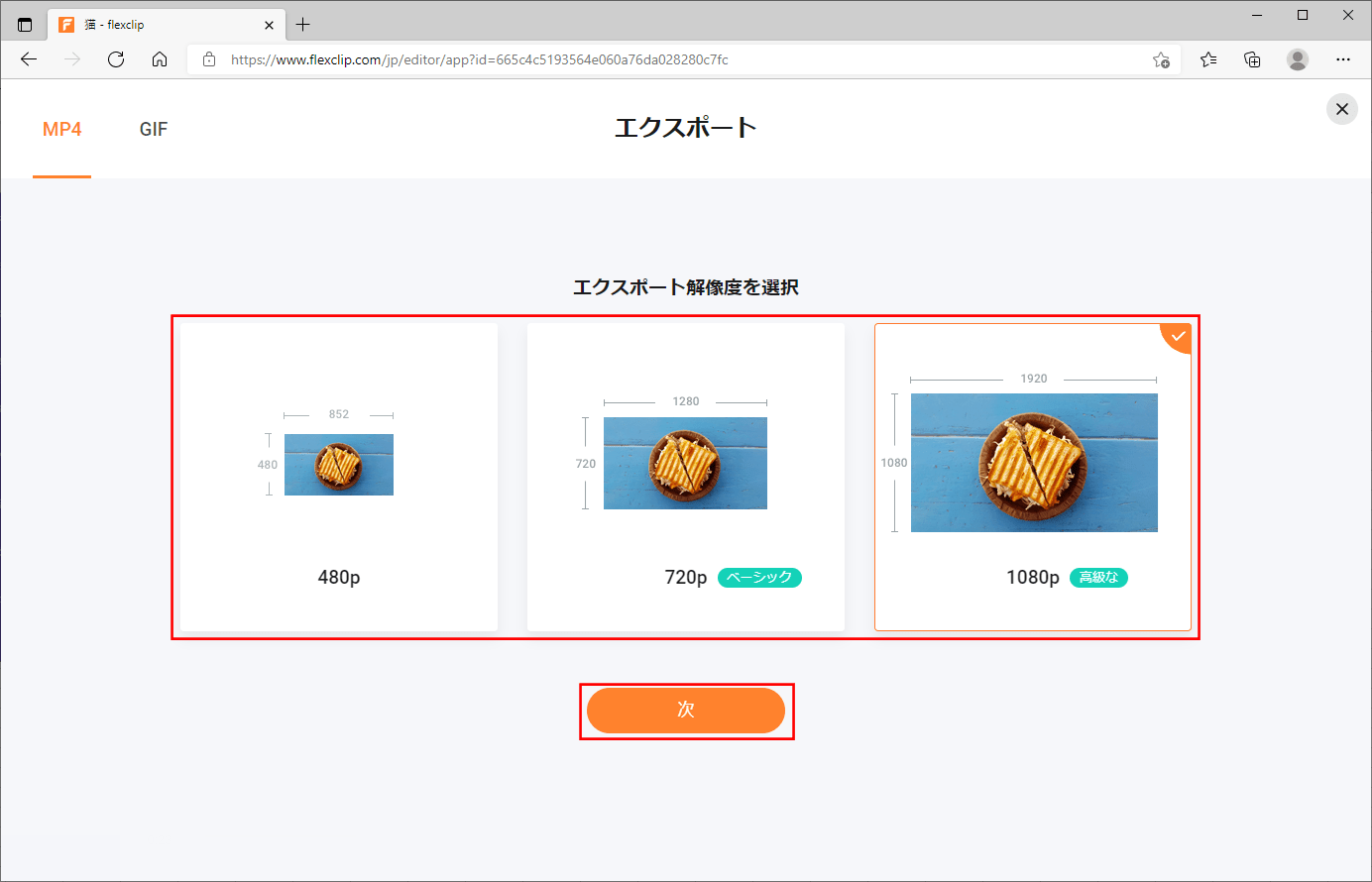
12) 動画をローカルに出力するには、右上の「エクスポート」ボタンを押下する。

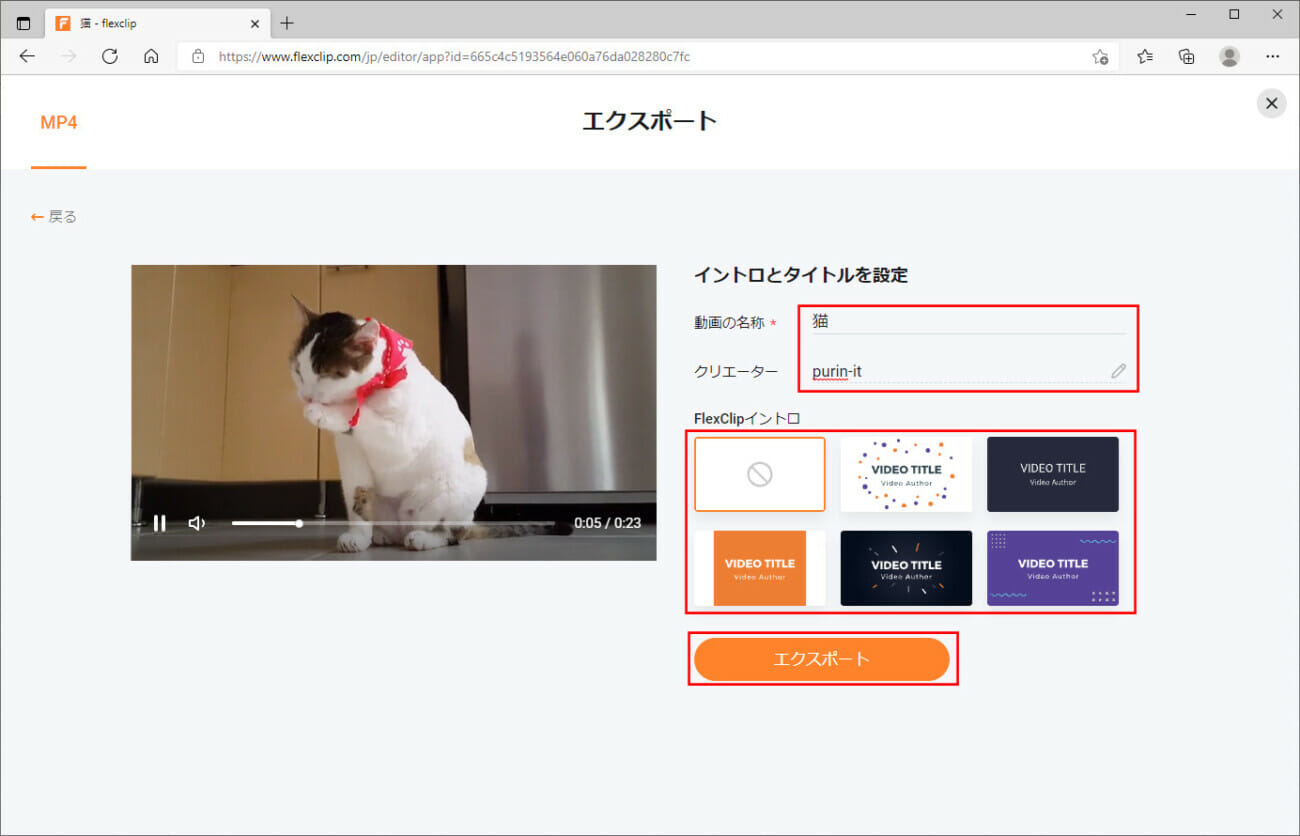
14) 動画の名称、クリエーター、FlexClipイントロを設定し、「エクスポート」ボタンを押下する。なお、今回はイントロに何も追加していない指定をしている。

15) 動画のエクスポート中は、以下の画面のような表示になる。

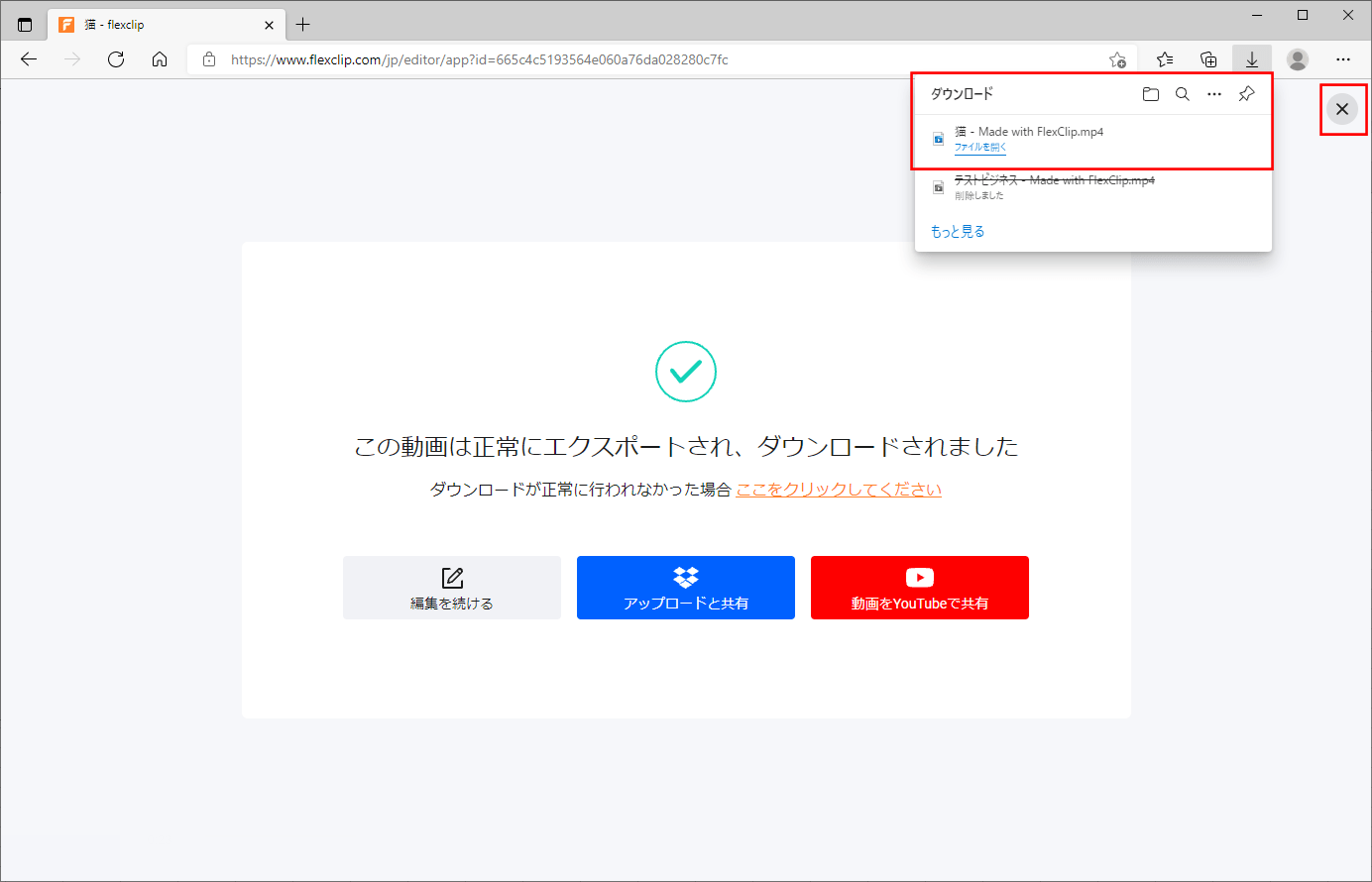
16) 動画のエクスポートが完了すると、以下のように、右上にダウンロードメッセージが表示される。なお、右上の「×」ボタンを押下すると、この画面が閉じる。

17) 今回作成された動画の内容は、以下の通り。
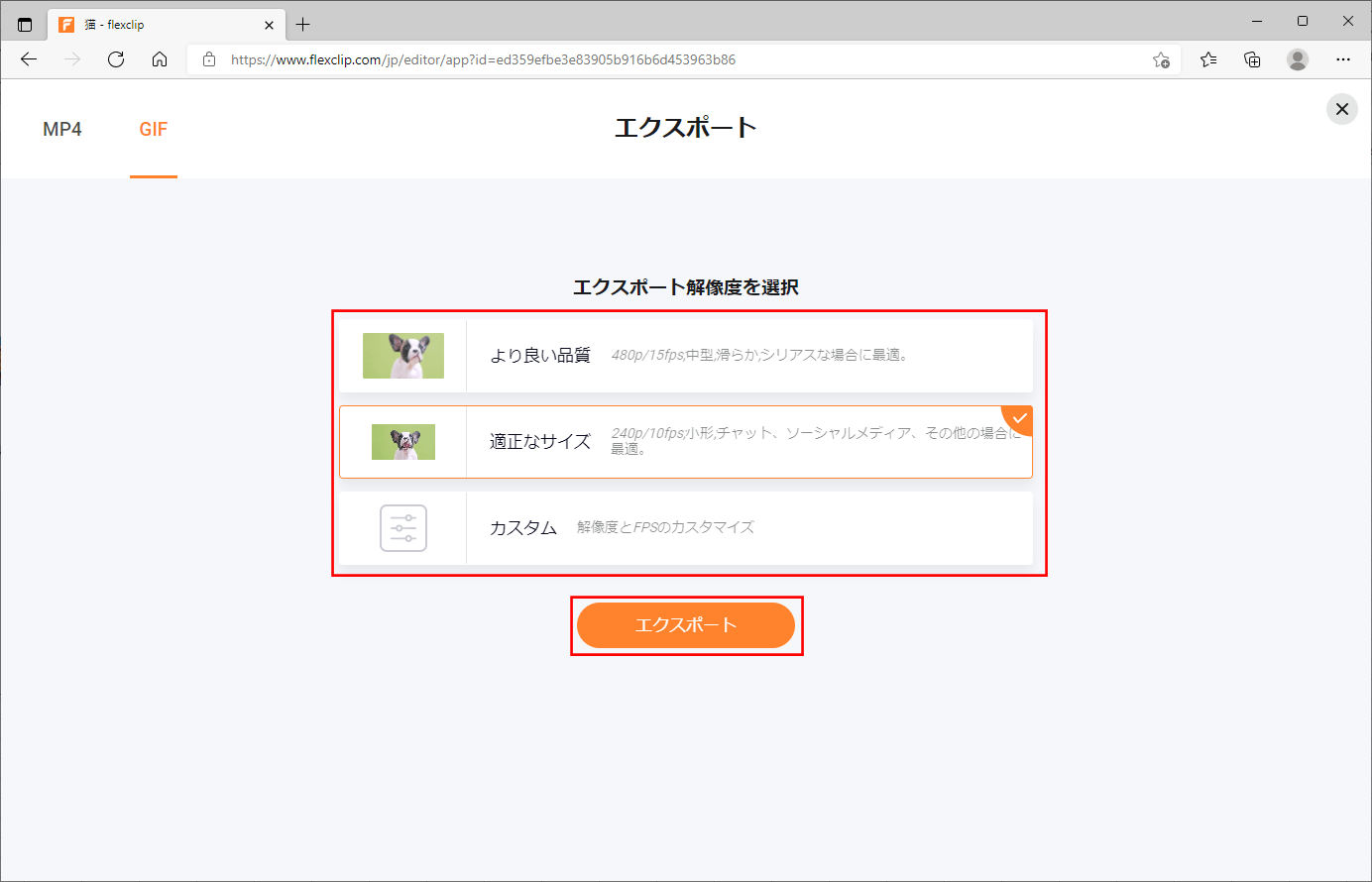
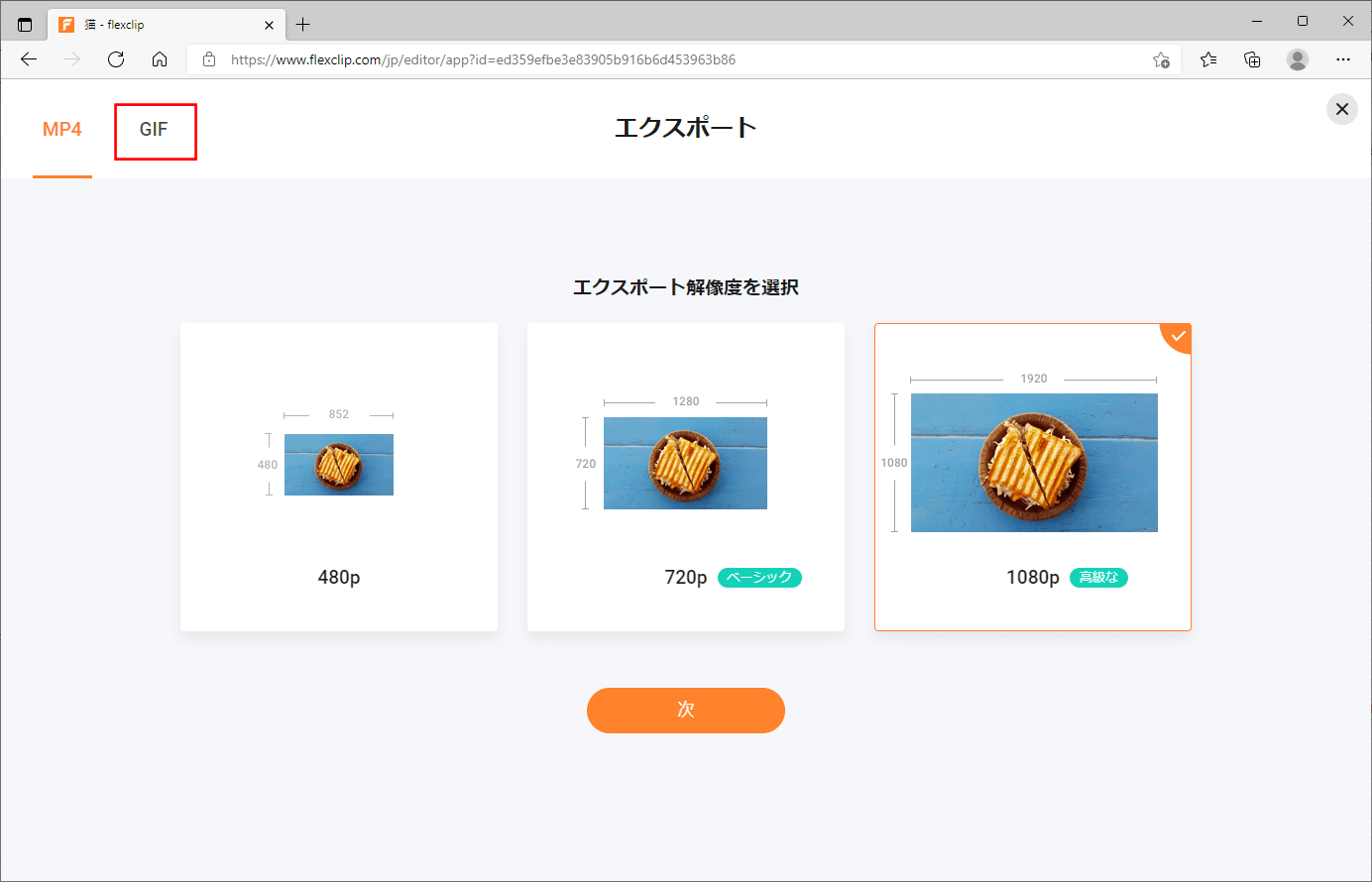
18) エクスポート時に「GIF」タブを選択することもできるので、次は「GIF」タブを選択する。

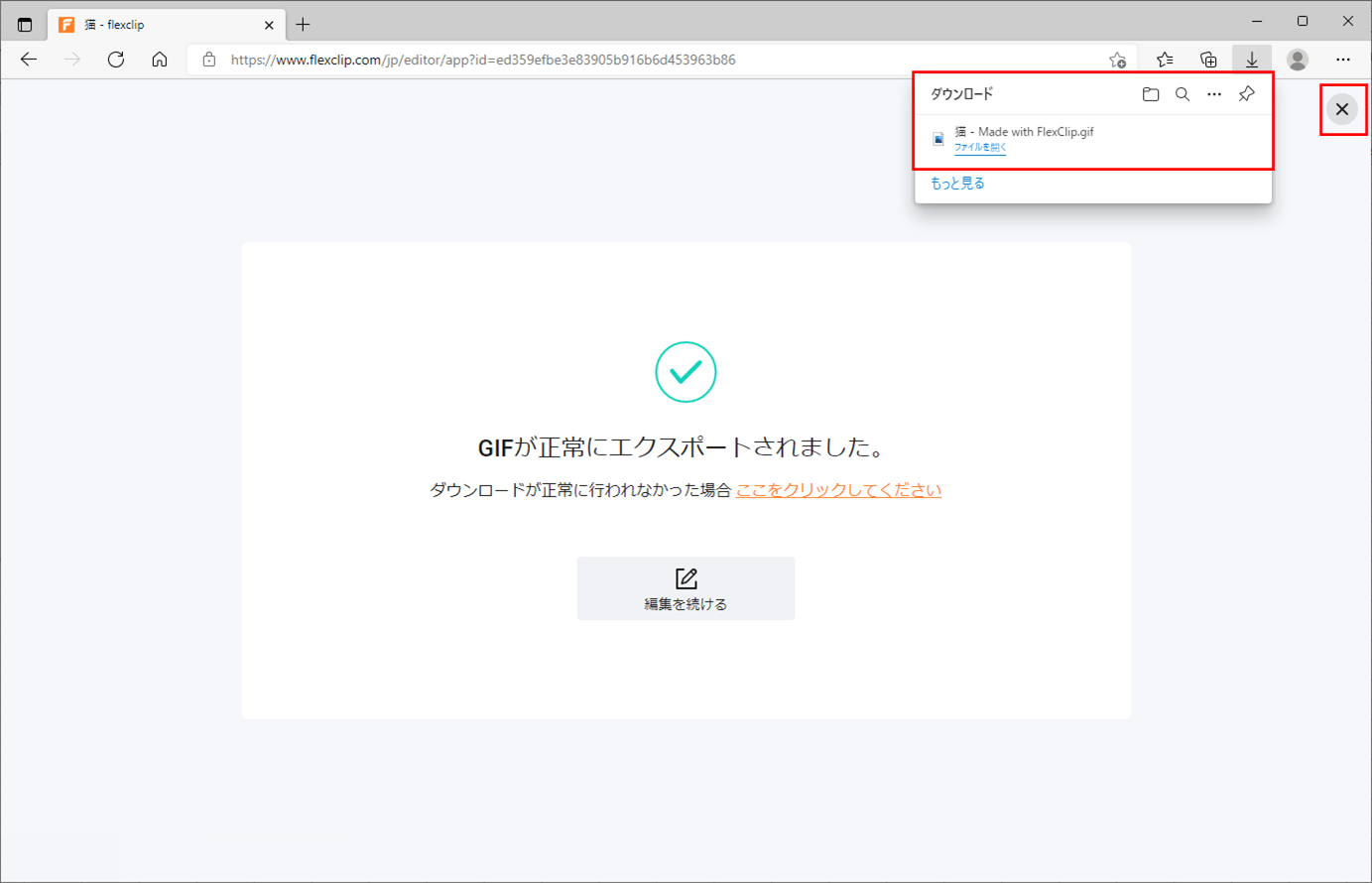
20) 動画のエクスポートが完了すると、以下のように、右上にダウンロードメッセージが表示される。なお、右上の「×」ボタンを押下すると、この画面が閉じる。

21) 今回作成されたGIF動画の内容は、以下の通り。

なお、「FlexClip」にご興味をもたれた方は、以下のサイトをご参照のこと。
https://www.flexclip.com/jp/
要点まとめ
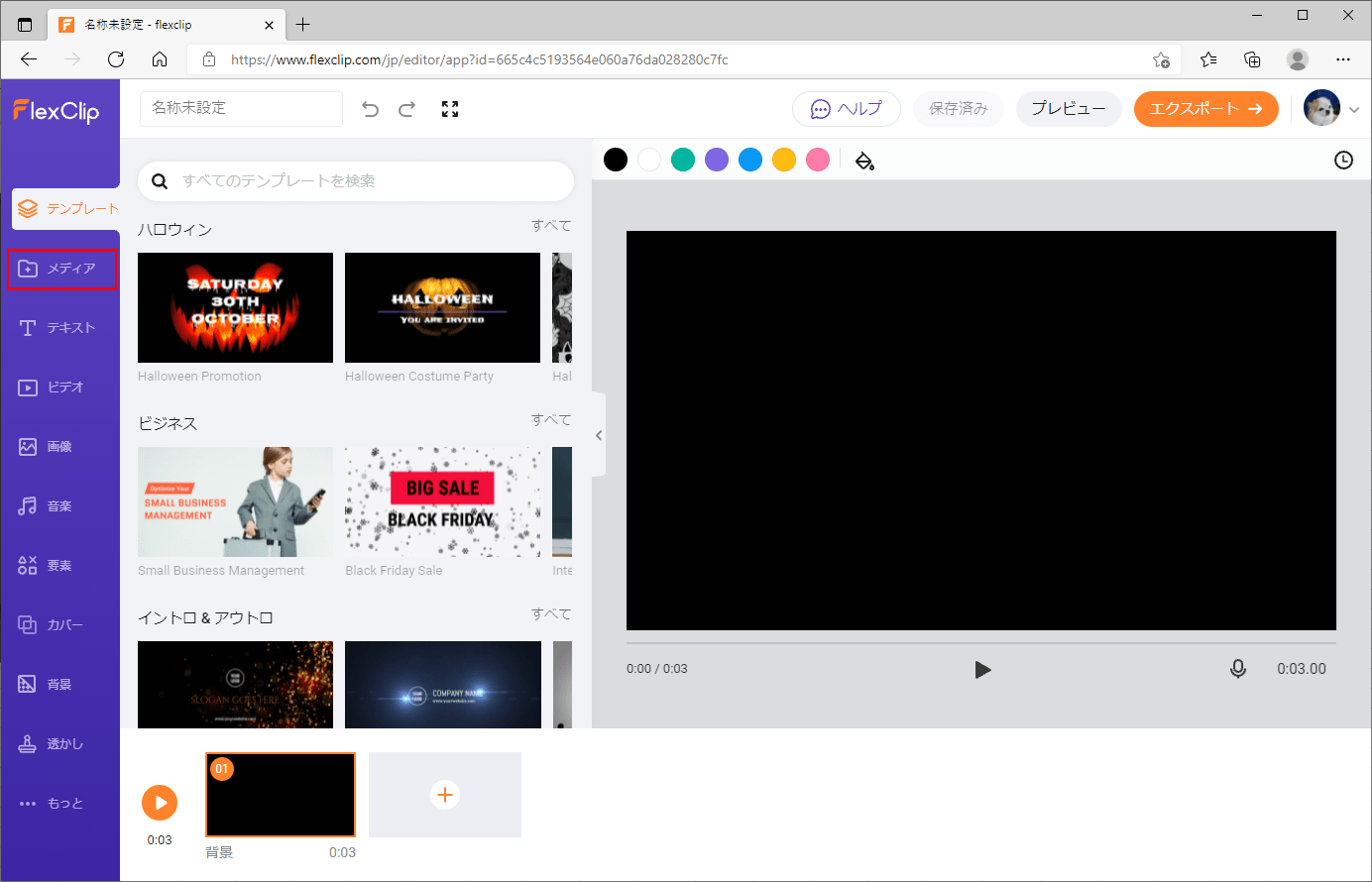
- 「FlexClip」を利用してローカルの端末にある動画や画像をアップロードするには、「プロジェクト」を作成した後で、「メディア」メニューからアップロードする。
- 「FlexClip」を利用した動画のプレビューやエクスポートは、右上のボタンを利用すればよい。