JavaScriptのファイルを編集する際、VSCode(Visual Studio Code)というエディタを利用すると、コードを見やすくしたり、コードの自動補完を行ってくれたりして、大変便利である。
今回は、以下の記事で紹介しているJavaScriptのソースコード(demo.js)を開いたり編集したりしてみたので、その内容を共有する。

前提条件
下記記事の手順に従って、VSCodeのインストールとVSCodeの日本語化が完了していること。

やってみたこと
VSCode上でのファイルオープン
VSCodeを起動し、JavaScriptのソースコード(demo.js)を開く手順は、以下の通り。
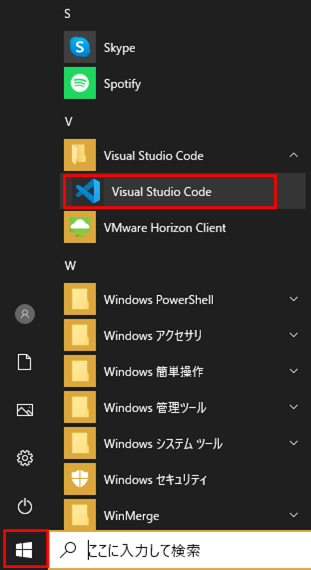
1) スタートメニューから「Visual Studio Code」メニューを選択する。

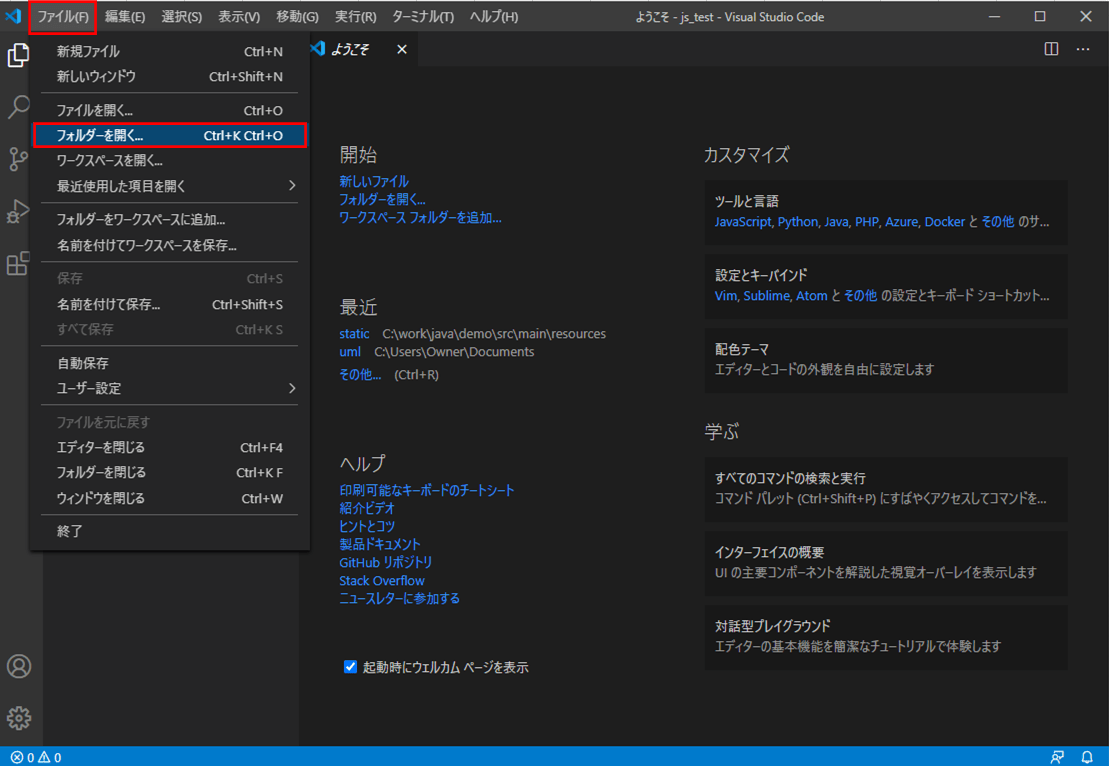
3) 「ファイル」メニューから「フォルダーを開く」を選択する。

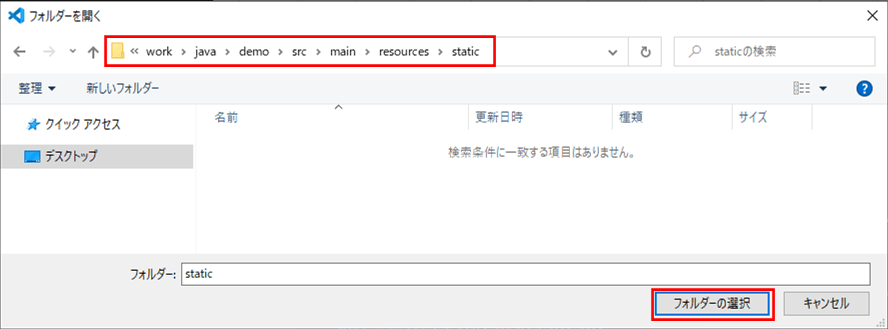
4) 開く予定のJavaScriptのソースコード(demo.js)が存在するフォルダを指定し、「フォルダーの選択」ボタンを押下する。

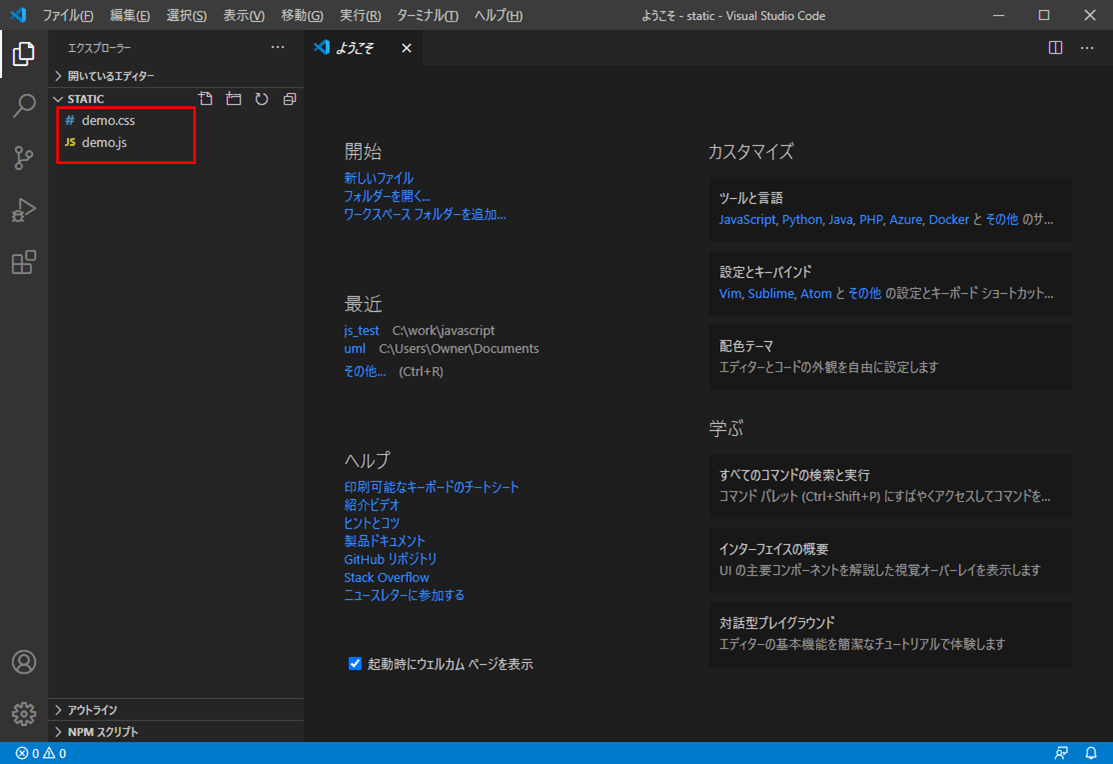
5) 以下のように、指定したフォルダに存在するファイル(demo.css、demo.js)が表示されることが確認できる。

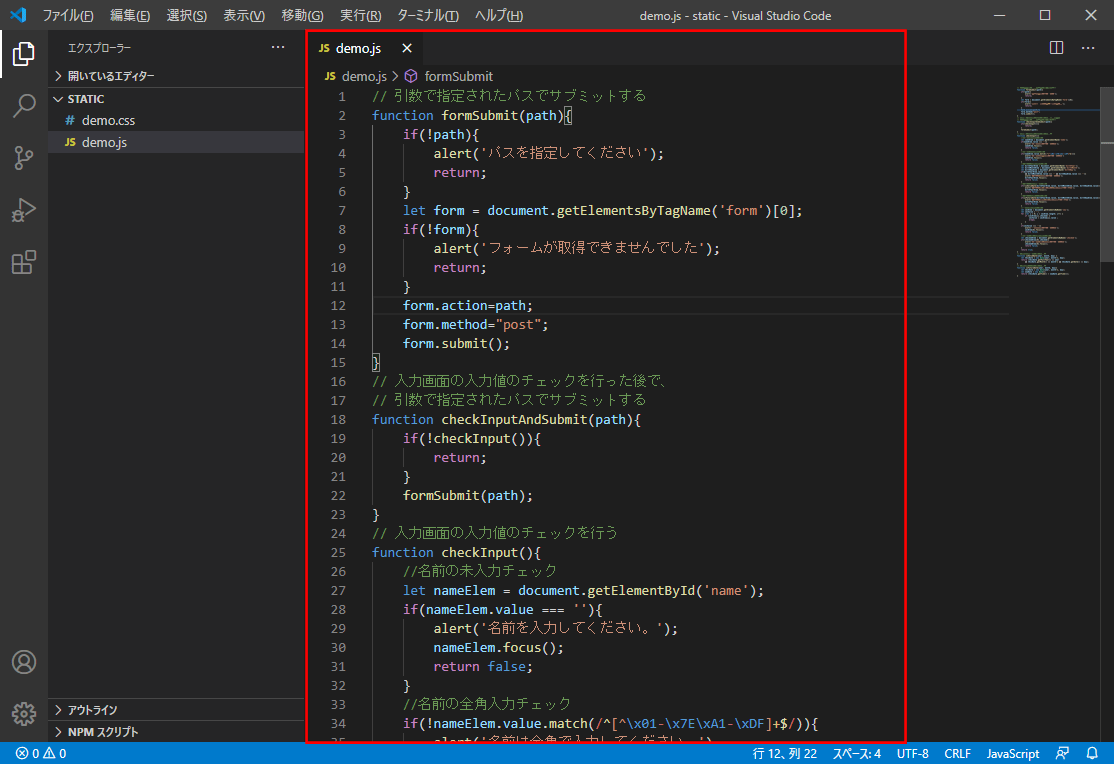
6) 「demo.js」をダブルクリックすると、以下のように、右側にJavaScriptのソースコード(demo.js)が色付きで表示される。

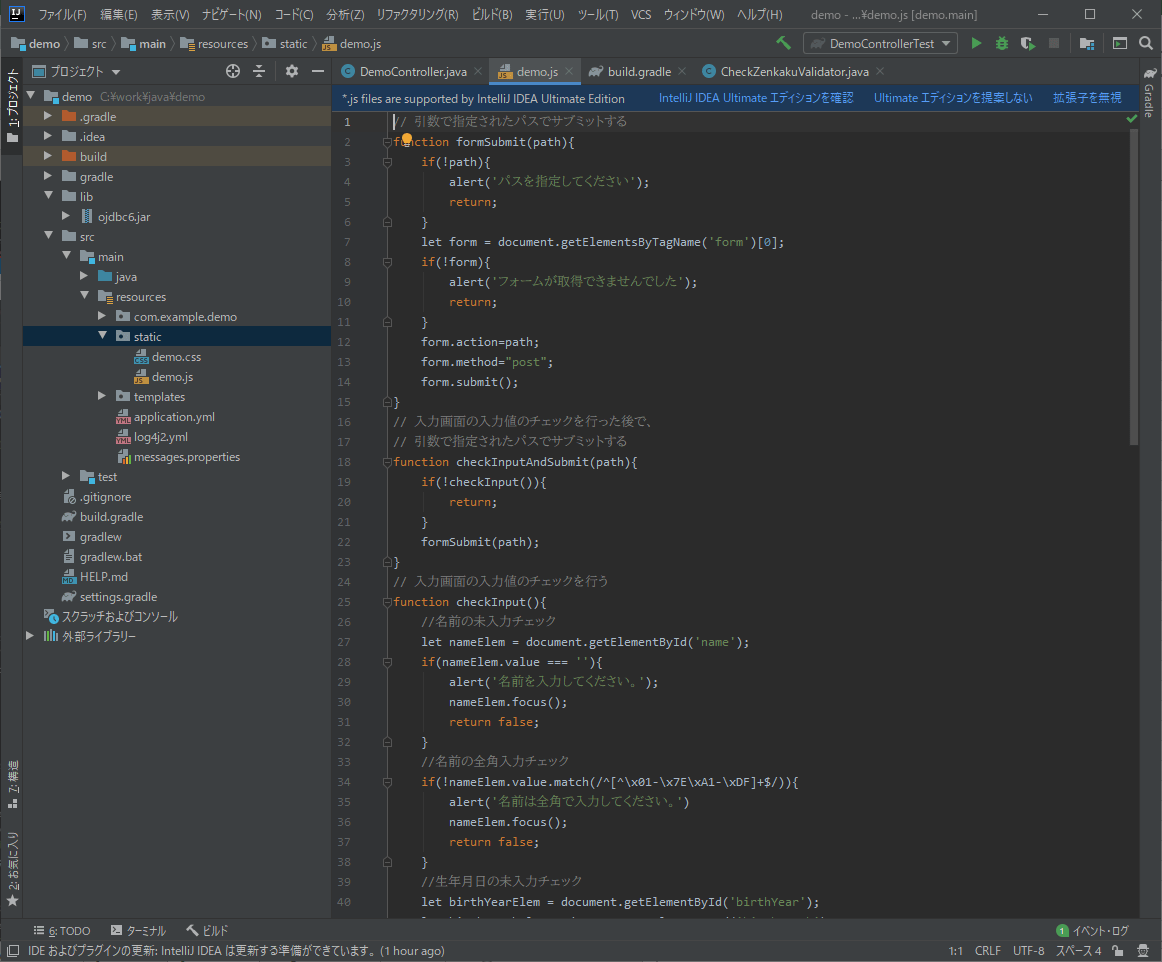
なお、IntelliJ IDEA上でJavaScriptのソースコード(demo.js)を開いた場合は、以下のような表示になる。


VSCode上でのファイル編集
VSCode上でファイルを編集する操作は、以下の通り。
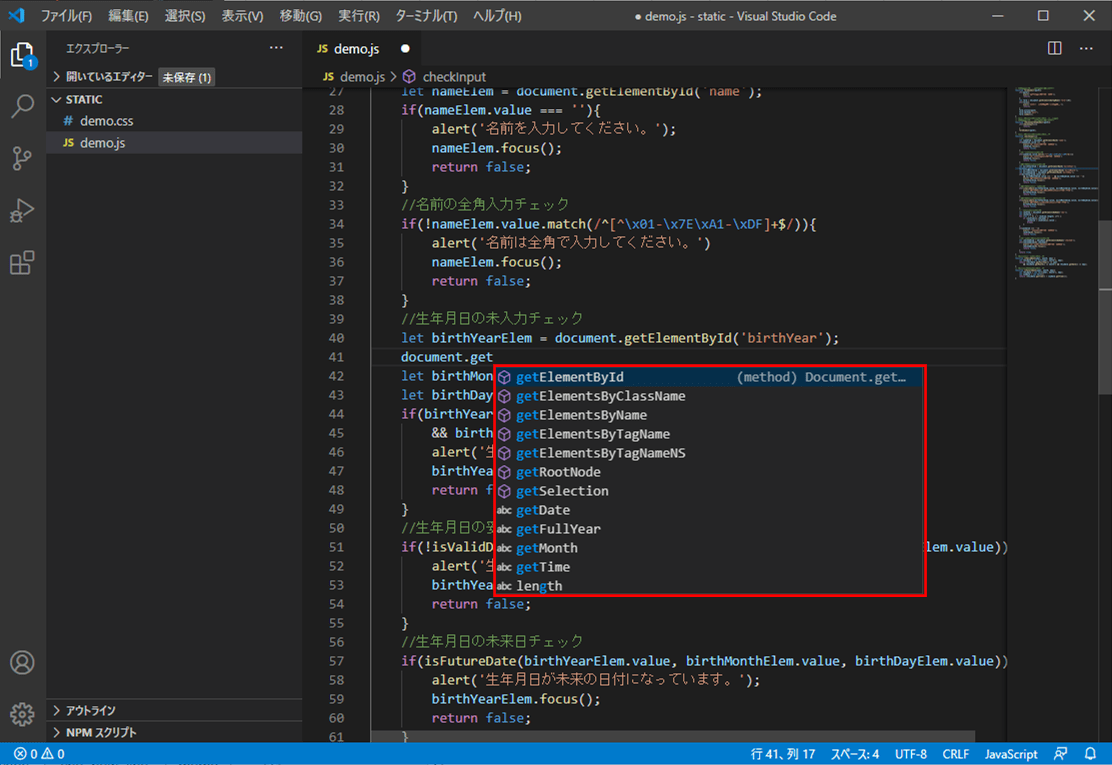
1) 開いたJavaScriptのソースコード(demo.js)を編集中の画面内容は以下の通りで、コードの自動補完を行ってくれることが確認できる。

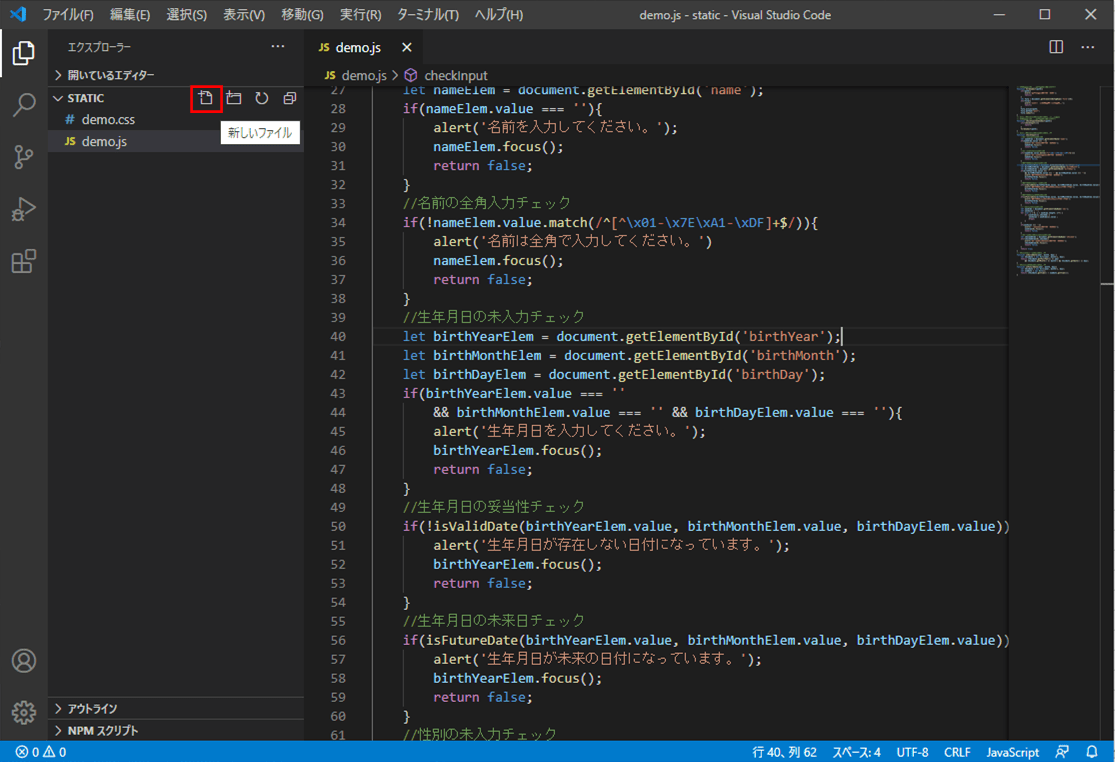
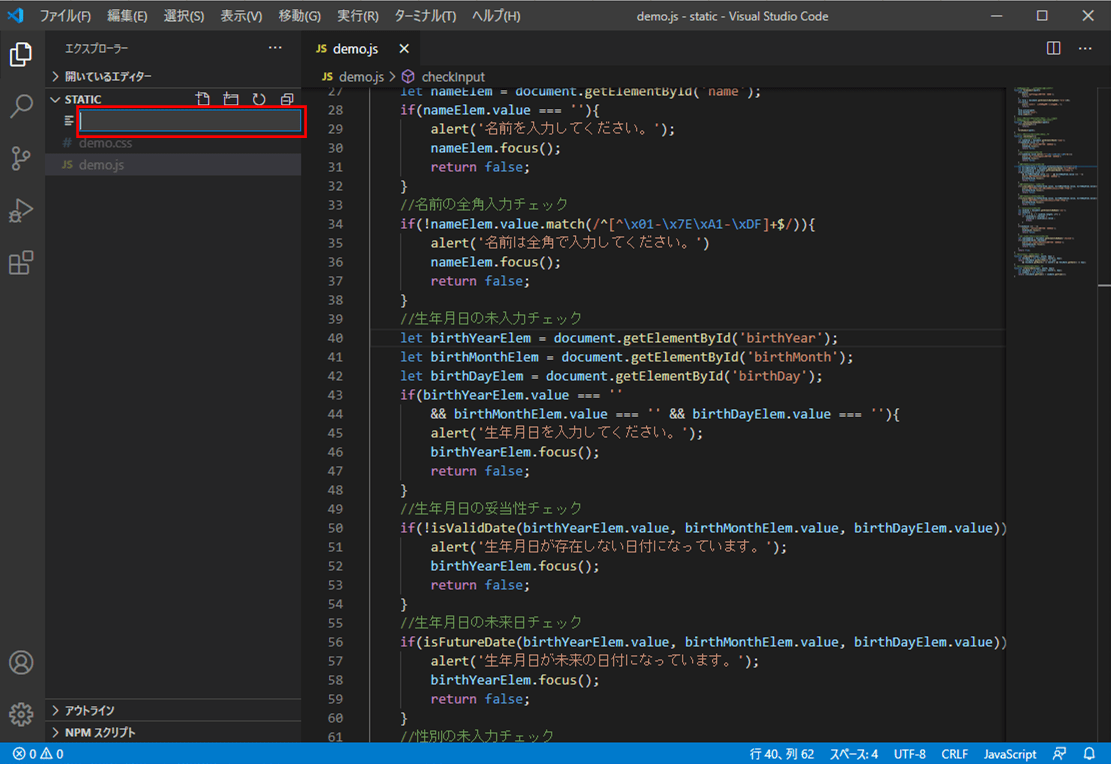
2) 「ファイルを開く」ボタンを押下すると、ファイル名の入力欄が表示される。


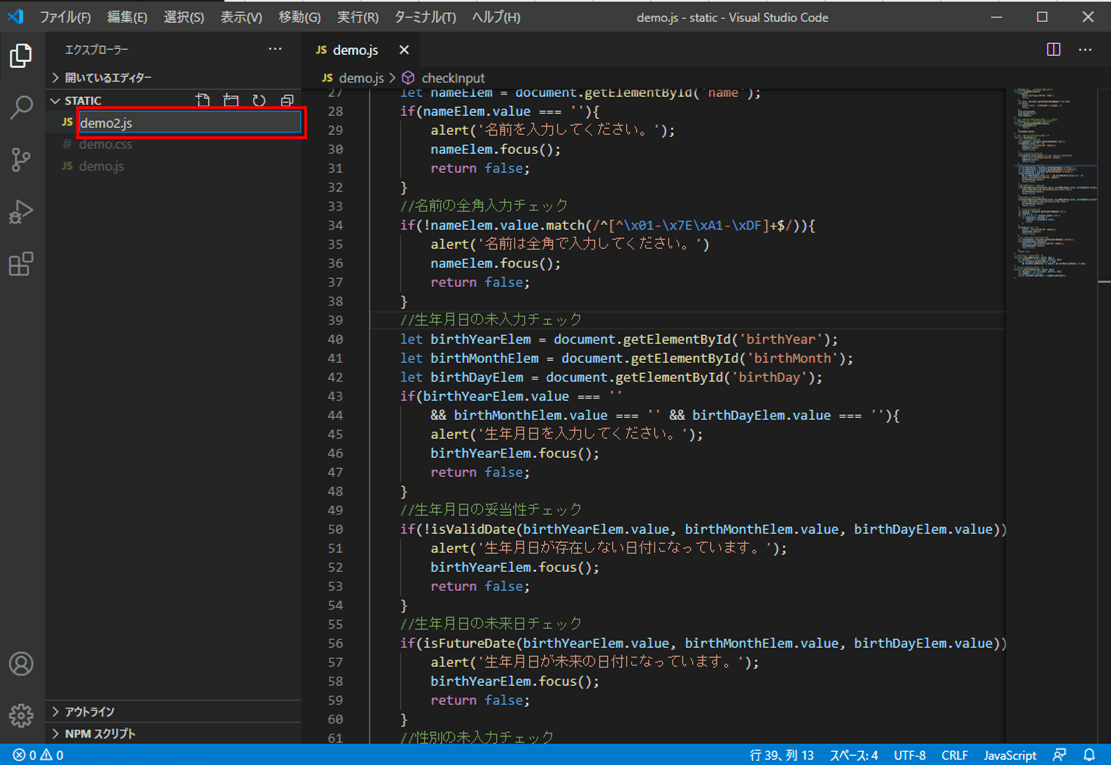
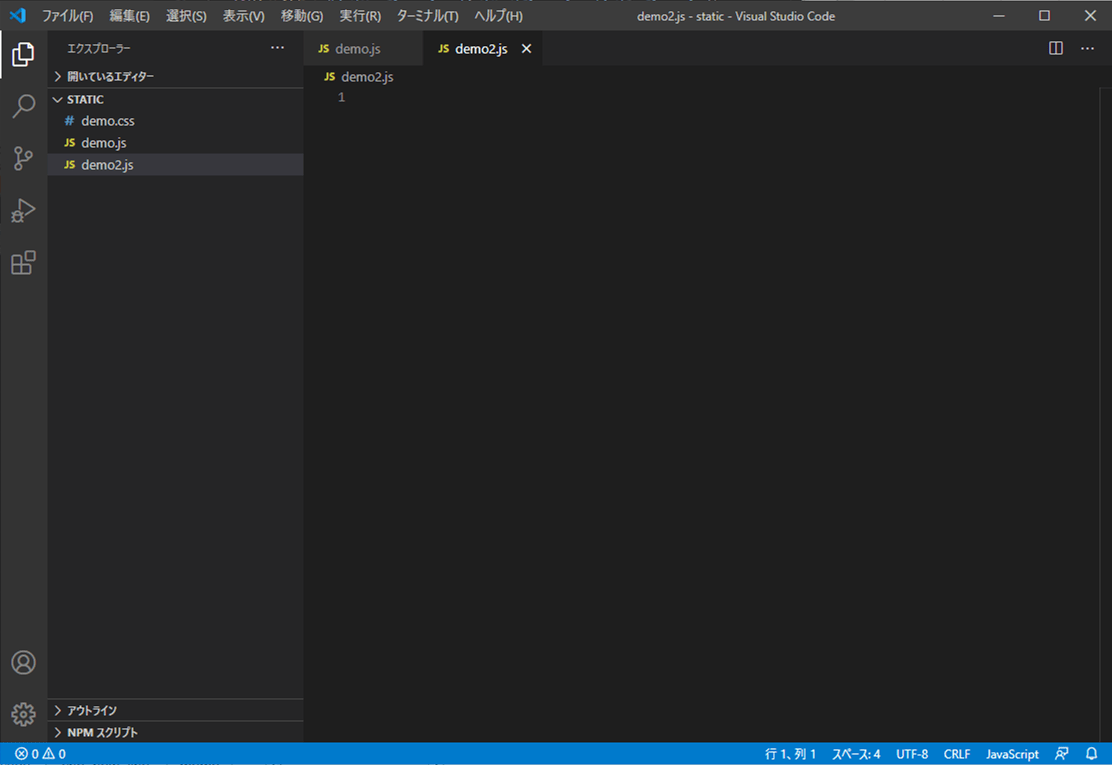
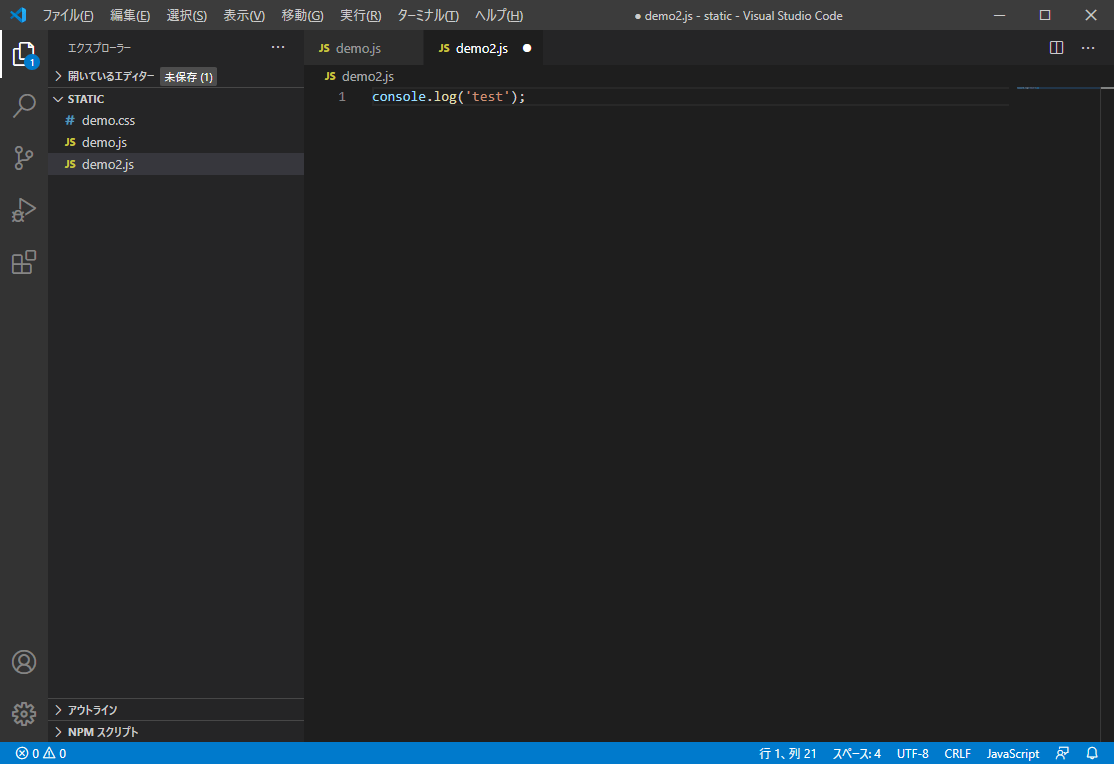
3) ファイル名を入力し、カーソルを外すと、以下のように、指定した新しいファイルが作成される。


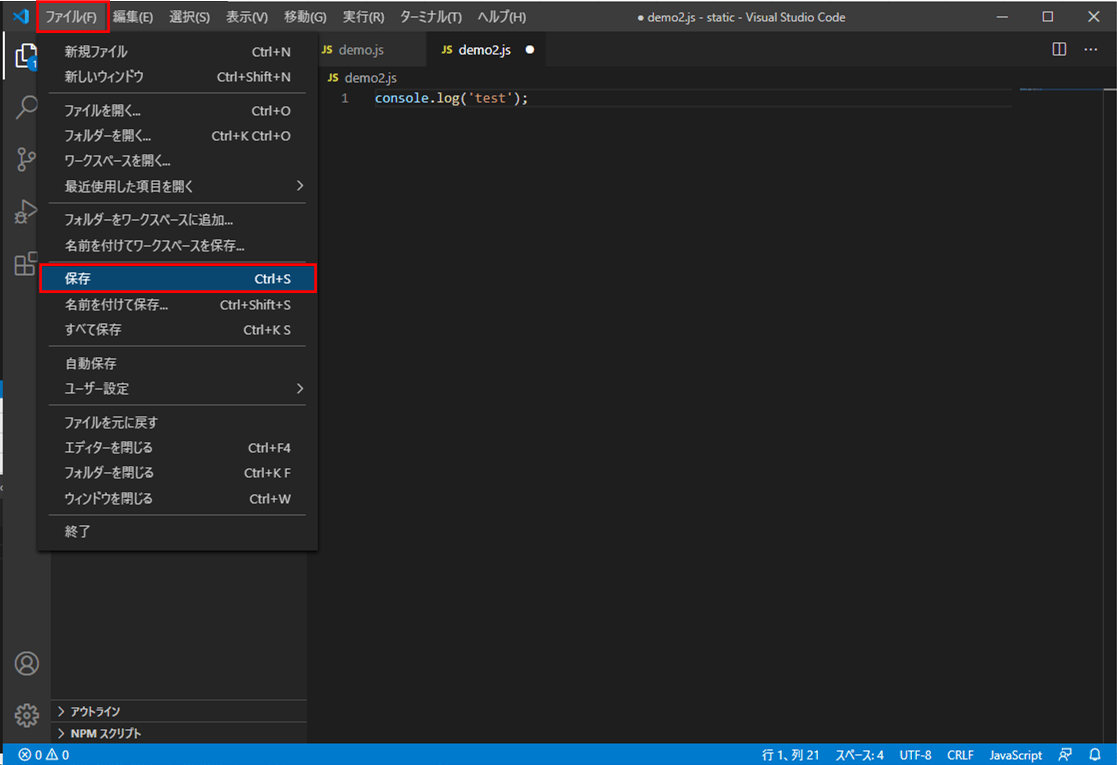
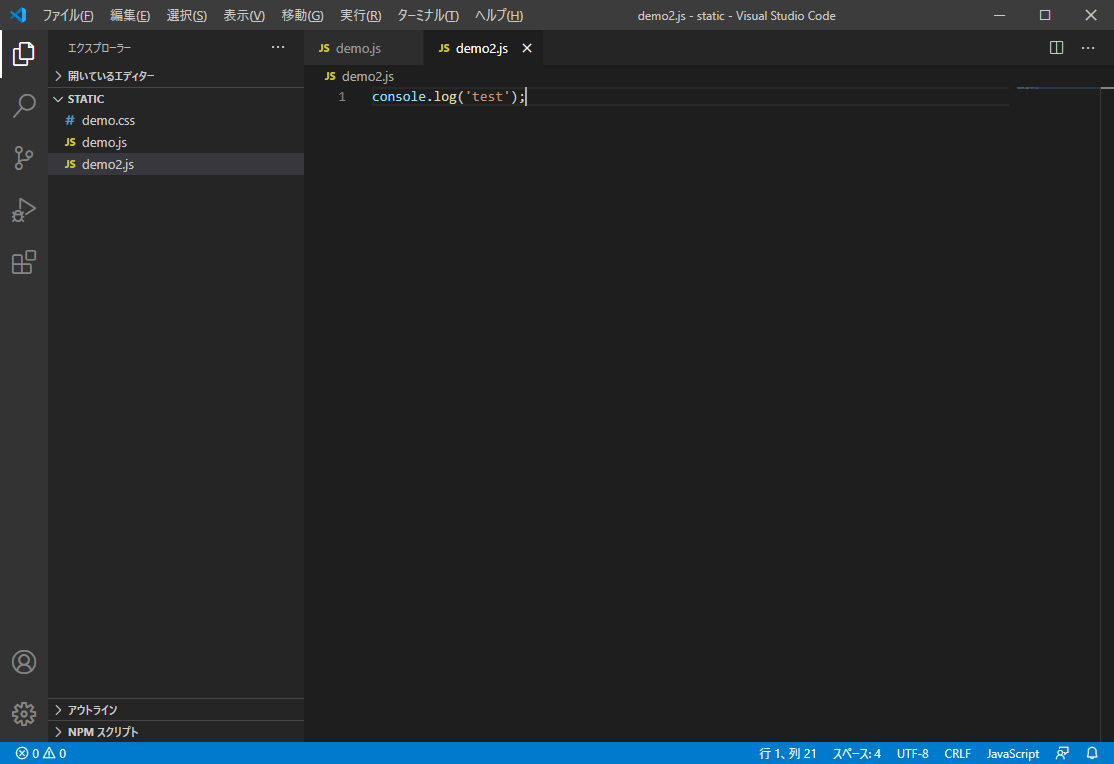
4) ファイルを編集後、「ファイル」メニューから「保存」を選択すると、編集したファイルが保存される。



要点まとめ
- JavaScriptのファイルを編集する際、VSCode(Visual Studio Code)というエディタを利用すると、コードを見やすくしたり、コードの自動補完を行ってくれたりして、大変便利である。