Django(ジャンゴ)とは、Pythonで開発する際のWebフレームワークの1つで、無料のオープンソースとして公開されていて、高品質なWebアプリケーションを簡単に、少ないコードで作成できるようになっている。
今回は、PythonやDjangoのインストールを行い、Djangoを用いたWeb画面を作成してみたので、その手順を共有する。
なお、Djangoについての詳細は、以下のサイトを参照のこと。
https://udemy.benesse.co.jp/development/system/django.html
前提条件
以下のPycharmのインストールが完了していること。

なお、以前このブログにて、Anacondaのインストールをしたことがあったが、最新バージョンのDjangoを利用できなかったため、2022年9月28日現在の最新バージョンのPythonをインストールするものとする。
やってみたこと
Pythonのインストール
2022年9月28日現在の最新バージョン(3.10.7)のPythonをインストールする。その手順は、以下の通り。
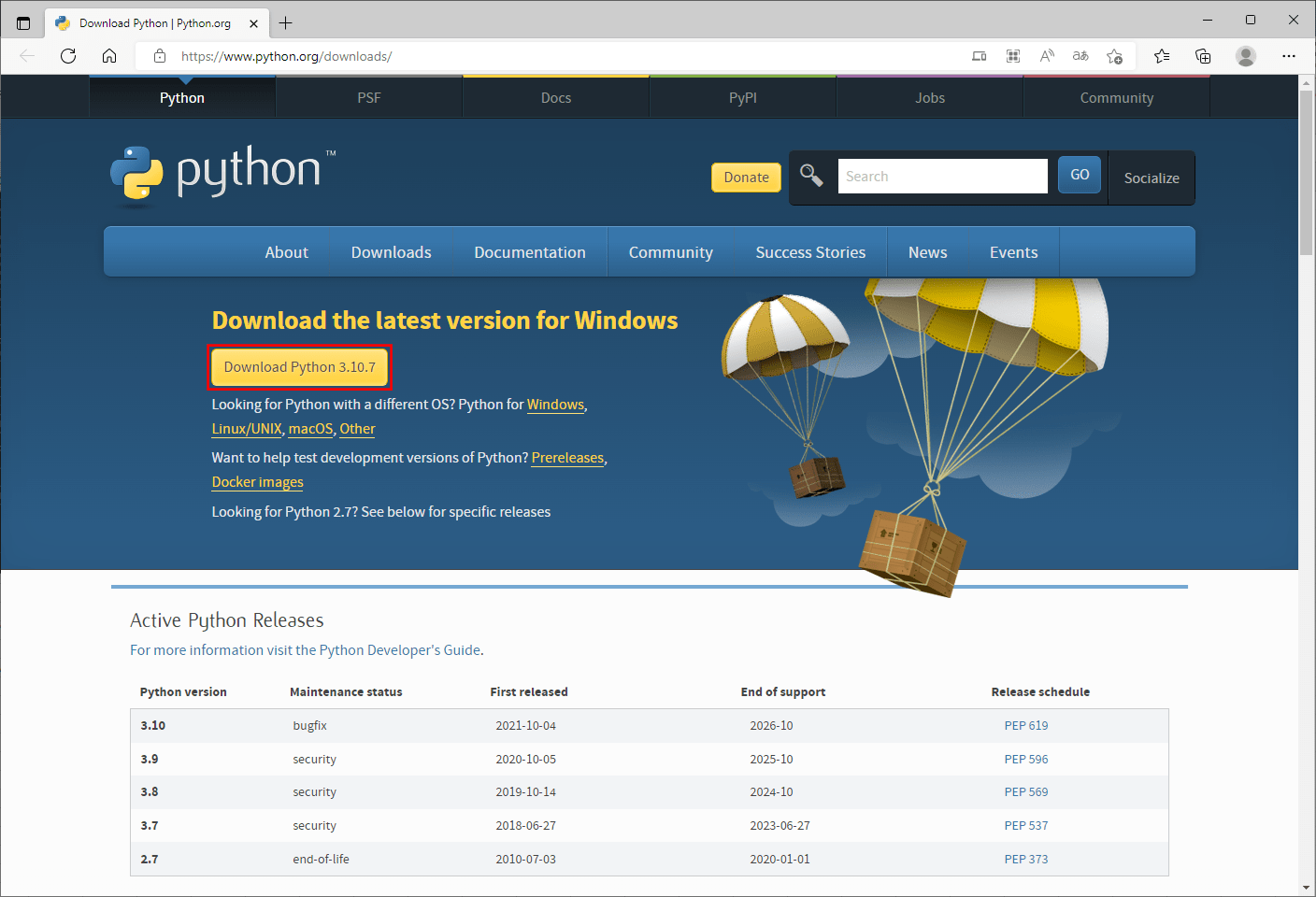
1) 以下のサイトにアクセスし、「Download Python 3.10.7」のボタンを押下する。
https://www.python.org/downloads/

2) ダウンロードした「python-3.10.7-amd64.exe」をダブルクリックし、Pythonのインストールを開始する。

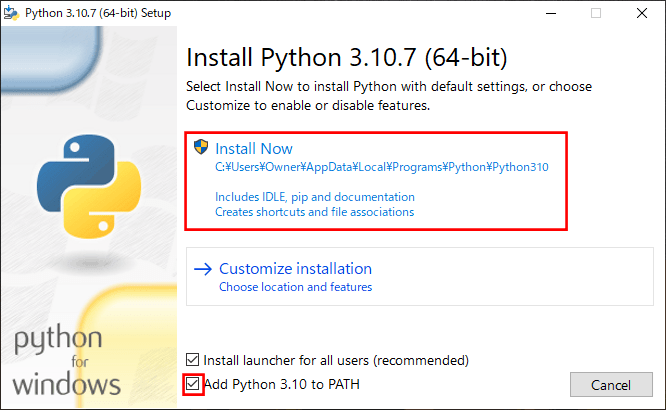
3) 「Add Python 3.10 to PATH」にチェックを入れ、「Install Now」ボタンを押下する。

4) Pythonのインストールが完了すると以下の画面が表示されるので、「Close」ボタンを押下する。

5) インストール後、コマンドプロンプトで「python –version」コマンドを実行し、インストールしたPythonのバージョンが合っていることを確認する。


DjangoのインストールとDjangoプロジェクトの作成
2022年9月28日現在の最新バージョン(4.1.1)のDjangoをインストールし、Web画面を開発するためのDjangoプロジェクトを作成する。その手順は、以下の通り。
1) コマンドプロンプトで「pip install Django」コマンドを実行し、最新バージョンのDjangoをインストールする。

2) Djangoをインストール後、コマンドプロンプトで「python -m django –version」コマンドを実行し、インストールしたDjangoのバージョンが合っていることを確認する。

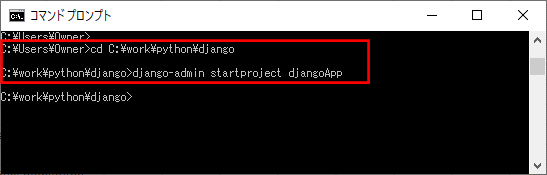
3) コマンドプロンプトで任意のフォルダに移動後、「django-admin startproject (Djangoプロジェクト名)」コマンドを実行し、Djangoプロジェクトを作成する。

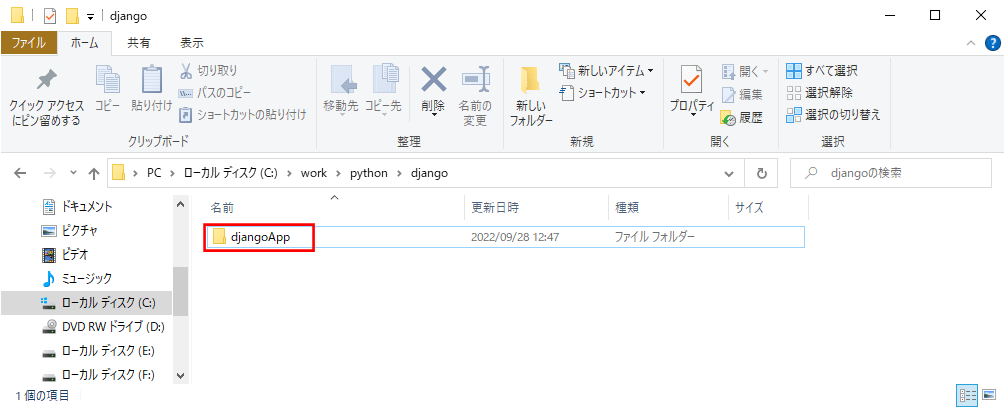
上記コマンドを実行すると、以下のように、指定したDjangoプロジェクト名のフォルダが作成されていることが確認できる。

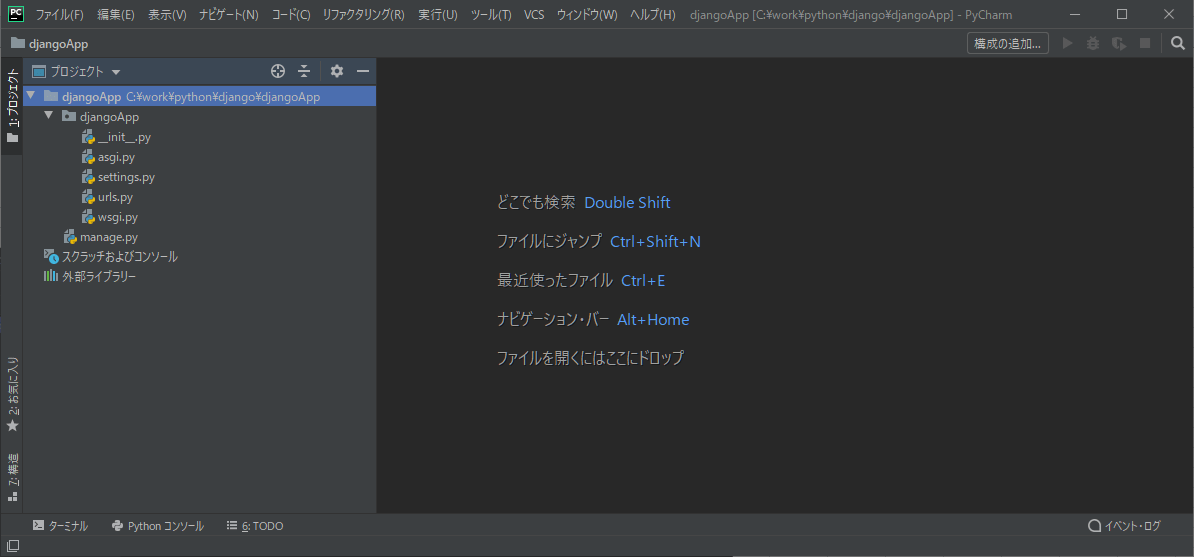
また、PyCharmを起動し、Djangoプロジェクト名のフォルダを表示すると、以下のように、Djangoプロジェクトで必要な各種ファイルが生成されていることが確認できる。

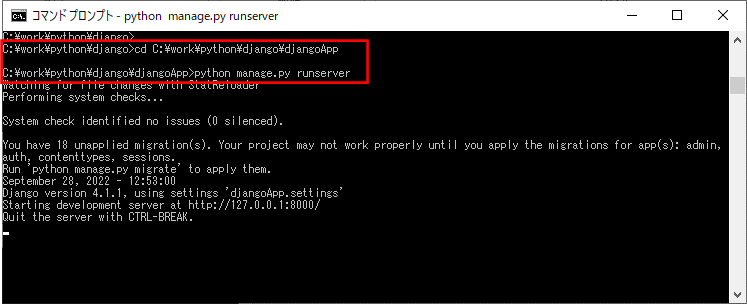
4) コマンドプロンプトでDjangoプロジェクト名のフォルダに移動し、「python manage.py runserver」コマンドを実行することで、Djangoプロジェクトの動作検証を行うために必要なWebサーバーを起動する。

5) Webブラウザを起動し、「http://127.0.0.1:8000/」にアクセスすると、以下の画面が表示されることを確認する。これで、Djangoプロジェクトが正常に動作できていることになる。

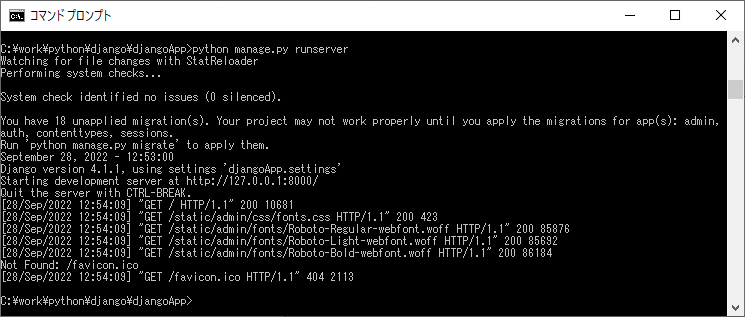
6) Webサーバーを停止するためには、Webサーバーを起動したコマンドプロンプト上で、「Ctrl+C」を押下する。「Ctrl+C」を押下すると、以下の画面のようになる。


Djangoアプリケーションの作成
「Django」を利用したWebアプリケーションは、先ほど作成したDjangoプロジェクトの中に作成する。その手順は、以下の通り。
1) コマンドプロンプトでDjangoプロジェクト名のフォルダに移動し、「python manage.py startapp (Djangoアプリケーション名)」コマンドを実行することで、Djangoアプリケーションを作成する。

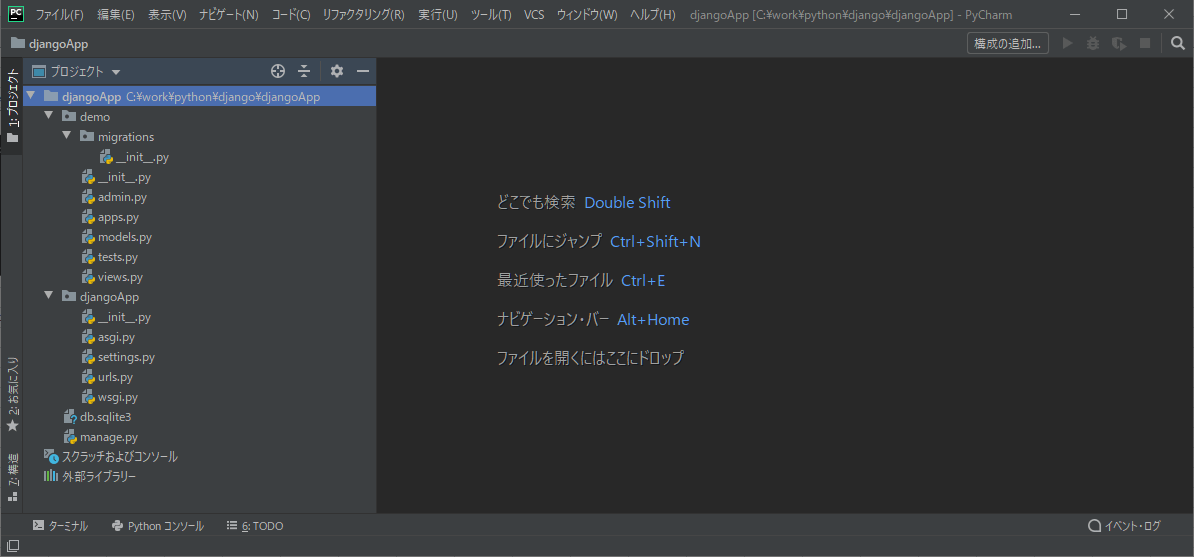
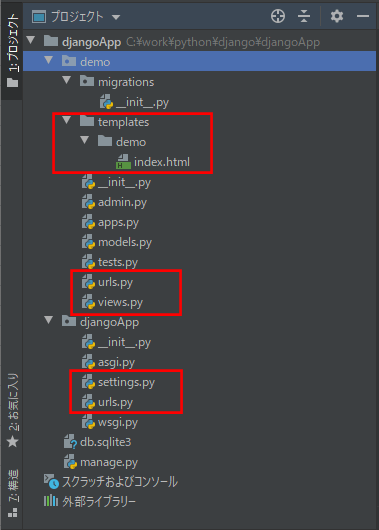
また、PyCharmを起動し、Djangoプロジェクト名のフォルダを表示すると、以下のように、Djangoアプリケーション名のフォルダ下に必要な各種ファイルが生成されていることが確認できる。

2) 作成したDjangoプロジェクト・作成したDjangoアプリケーション内の、以下の赤枠のファイルを追加・編集する。

demoフォルダ下、views.pyの内容は以下の通りで、indexメソッドが呼ばれたら、(templates/demoフォルダ下の)index.htmlを表示するようになっている。
from django.shortcuts import render
from django.http import HttpResponse
def index(request):
return render(request, 'demo/index.html')demoフォルダ下、index.htmlの内容は以下の通りで、画面表示内容を定義している。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>index page</title>
</head>
<body>
Hello Python Django!!
</body>
</html>demoフォルダ下、urls.pyの内容は以下の通りで、パス(空文字)とindexメソッドを紐付けている。また、name属性で、画面遷移時のURL名を指定している。
from django.urls import path
from . import views
urlpatterns = [
path('', views.index, name='index'),
]djangoAppフォルダ下、urls.pyの内容は以下の通りで、パス(demo/)とdemoフォルダ下・urls.pyの内容を紐付けている。
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('demo/', include('demo.urls')),
]djangoAppフォルダ下、settings.pyの変更内容は以下の通りで、「INSTALLED_APPS」に作成したDjangoアプリケーション(demo)を追加している。
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'demo', # 今回の対応で追加
] 上記以外のソースコード内容は、以下のサイトを参照のこと。
https://github.com/purin-it/python/tree/master/make-django-web/djangoApp
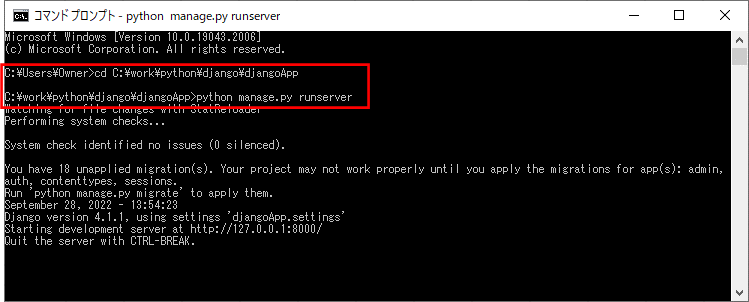
3) コマンドプロンプトでDjangoプロジェクト名のフォルダに移動し、「python manage.py runserver」コマンドを実行することで、Djangoプロジェクトの動作検証を行うために必要なWebサーバーを起動する。

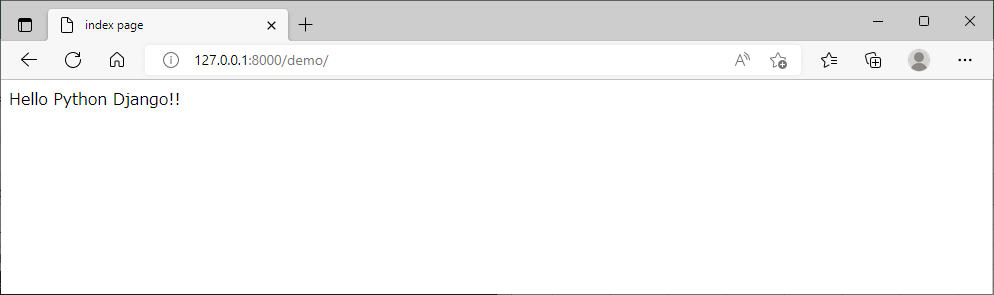
4) Webブラウザを起動し、「http://127.0.0.1:8000/demo/」にアクセスすると、以下のように、index.htmlの内容が画面表示されることが確認できる。

なお、上記URLの「demo/」の部分は、djangoApp/urls.py・demo/urls.pyそれぞれに指定したパス(demo/)・パス(空文字)を利用している。
要点まとめ
- Pythonフレームワーク「Django」を利用したWebアプリケーションを作成するには、最新版のPythonとDjangoをインストール後、Djangoプロジェクト・Djangoアプリケーションを順に作成した後で、各種ファイルを編集する。
- HTMLファイルは、Djangoアプリケーション内の「templates」フォルダ内に作成する。
- 作成したHTMLファイルを表示できるようにするには、views.py・urls.py・settings.pyの編集が必要になる。