Flaskを用いたWebアプリケーションでは、Flashを利用することで、エラーメッセージを表示することができる。
今回は、Flashを用いて入力画面のエラーチェック処理を実装してみたので、そのサンプルプログラムを共有する。
前提条件
下記記事のFlaskによる画面遷移処理の実装が完了していること。

サンプルプログラムの作成
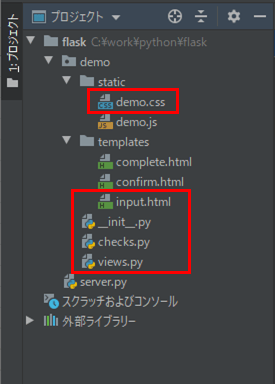
作成したサンプルプログラムの構成は、以下の通り。

なお、上記の赤枠は、前提条件のプログラムから追加・変更したプログラムである。
__init__.pyの内容は以下の通りで、Flashメッセージを利用するためのapp.secret_keyを設定している。
from flask import Flask # Flaskオブジェクトを作成する app = Flask(__name__) # Flashメッセージを利用するための設定 app.secret_key = 'flash_key' # demoフォルダ内のviews.pyを実行する import demo.views
また、views.pyの内容は以下の通りで、confirmメソッドで入力画面の項目チェック処理を呼び出し、エラーの場合は入力画面に、正常な場合は確認画面に遷移するようにしている。
from demo import app
from flask import render_template, request
from .checks import CheckInputForm
# 初期表示処理
@app.route("/")
def index():
return render_template("input.html")
# 入力画面_確認ボタン押下処理
@app.route("/confirm", methods=["POST"])
def confirm():
# 入力画面の項目チェックでエラーになった場合は、入力画面に遷移する
chk_rslt = CheckInputForm(request.form).check()
if not chk_rslt:
return render_template("input.html", form_data=request.form)
# 入力画面の項目チェックで正常な場合は、確認画面に遷移する
return render_template("confirm.html", form_data=request.form)
# 確認画面_完了画面遷移処理
@app.route("/send", methods=["POST"])
def send():
return render_template("complete.html")
# 確認画面_戻るボタン押下処理
@app.route("/back", methods=["POST"])
def back():
return render_template("input.html", form_data=request.form)さらに、checks.pyの内容は以下の通りで、入力画面の項目チェック処理を行っている。
from flask import flash
from datetime import datetime
# 入力画面の項目チェックを行う
class CheckInputForm:
# 初期化処理
def __init__(self, form):
self.form = form
# 項目チェック処理
def check(self):
# チェックエラーの有無を設定する
chk_rslt = True
# 各項目値を取得
name = self.form.get('name')
birth_year = self.form.get('birthYear')
birth_month = self.form.get('birthMonth')
birth_day = self.form.get('birthDay')
sex = self.form.get('sex')
checked = self.form.get('checked')
# 各項目の入力チェック
# 名前
if not name:
flash('名前を入力してください。')
chk_rslt = False
# 生年月日
if not birth_year and not birth_month and not birth_day:
flash('生年月日を入力してください。')
chk_rslt = False
else:
birth_day_ymd = birth_year.zfill(4) + birth_month.zfill(2) \
+ birth_day.zfill(2)
try:
datetime.strptime(birth_day_ymd, "%Y%m%d")
except ValueError:
flash('生年月日が存在しない日付になっています。')
chk_rslt = False
# 性別
if not sex:
flash('性別を指定してください。')
chk_rslt = False
# 入力確認
if not checked:
flash('入力確認をチェックしてください。')
chk_rslt = False
return chk_rsltまた、input.htmlの内容は以下の通りで、エラーメッセージを表示する領域を追加している。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="../static/demo.css" type="text/css">
<title>入力画面</title>
</head>
<body>
下記必要事項を記載の上、「確認」ボタンを押下してください。
<br/><br/>
<!-- エラーメッセージを表示 -->
{% with messages = get_flashed_messages() %}
{% if messages %}
<ul>
{% for message in messages %}
<li class="errorMessage">{{ message }}</li>
{% endfor %}
</ul>
{% endif %}
{% endwith %}
<form action="/confirm" method="post">
<table>
<!-- 名前 -->
<tr>
<td align="left" valign="top">名前:</td>
<td>
<input type="text" id="name" name="name"
{% if form_data %} value="{{ form_data.name }}" {% endif %} />
</td>
</tr>
<!-- 生年月日 -->
<tr>
<td align="left" valign="top">生年月日:</td>
<td>
<input type="text" id="birthYear" name="birthYear" size="4" maxlength="4"
{% if form_data %} value="{{ form_data.birthYear }}" {% endif %} />年
<select name="birthMonth" id="birthMonth">
<option value=""></option>
{% for month in range(1, 12+1) %}
<option value="{{ month }}"
{% if form_data and form_data.birthMonth == month|string %} selected {% endif %}>
{{ month }}
</option>
{% endfor %}
</select>月
<select name="birthDay" id="birthDay">
<option value=""></option>
{% for day in range(1, 31+1) %}
<option value="{{ day }}"
{% if form_data and form_data.birthDay == day|string %} selected {% endif %}>
{{ day }}
</option>
{% endfor %}
</select>日
</td>
</tr>
<!-- 性別 -->
<tr>
<td align="left" valign="top">性別:</td>
<td>
<input type="radio" id="sex_1" name="sex" value="1"
{% if form_data and form_data.sex=='1' %} checked {% endif %} />
<label for="sex_1">男</label>
<input type="radio" id="sex_2" name="sex" value="2"
{% if form_data and form_data.sex=='2' %} checked {% endif %} />
<label for="sex_2">女</label>
</td>
</tr>
<!-- メモ -->
<tr>
<td align="left" valign="top">メモ:</td>
<td>
<textarea rows="6" cols="40" id="memo" name="memo">{% if form_data %}{{ form_data.memo }}{% endif %}</textarea>
</td>
</tr>
<!-- 入力確認 -->
<tr>
<td align="left" valign="top">入力確認:</td>
<td>
<input type="checkbox" id="checked" name="checked"
{% if form_data and form_data.checked=='on' %} checked {% endif %} />
<label for="checked">確認済</label>
</td>
</tr>
</table>
<br/><br/>
<input type="submit" value="確認" />
</form>
</body>
</html>さらに、demo.cssの内容は以下の通りで、エラーメッセージを表示するための赤色を定義している。
.errorMessage{
color: #FF0000;
}その他のソースコード内容は、以下のサイトを参照のこと。
https://github.com/purin-it/python/tree/master/make-flask-web-check/

サンプルプログラムの実行結果
サンプルプログラムの実行結果は、以下の通り。
1) コマンドプロンプトでserver.pyが入っているフォルダに移動し、server.pyを実行する。

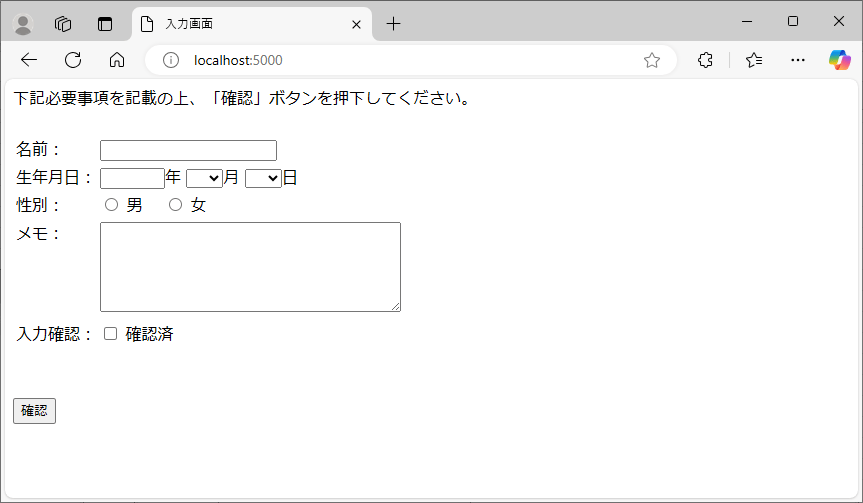
2) Webブラウザで「http://127.0.0.1:5000/」とアクセスすると、以下のように、入力画面が表示される。

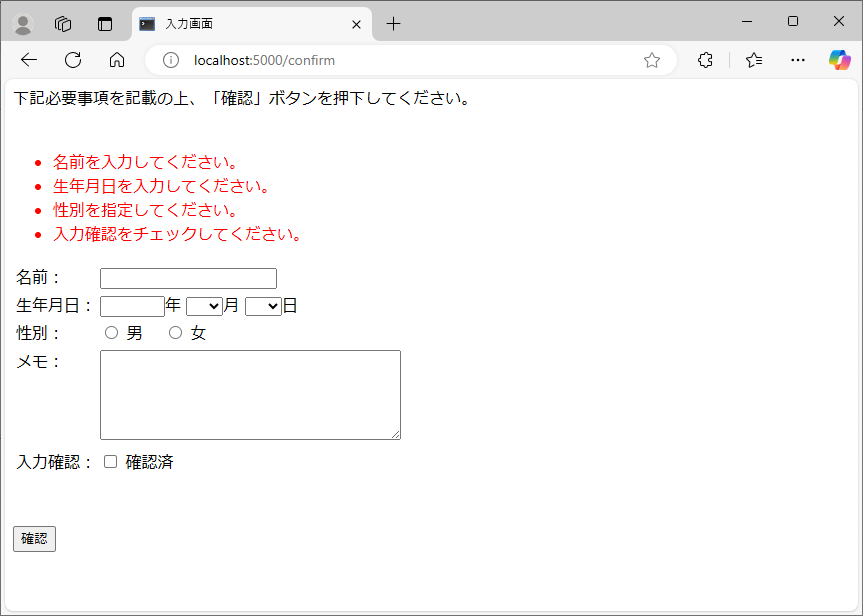
3) 何も入力せず「確認」ボタンを押下すると、以下のようなエラーメッセージが表示されることが確認できる。

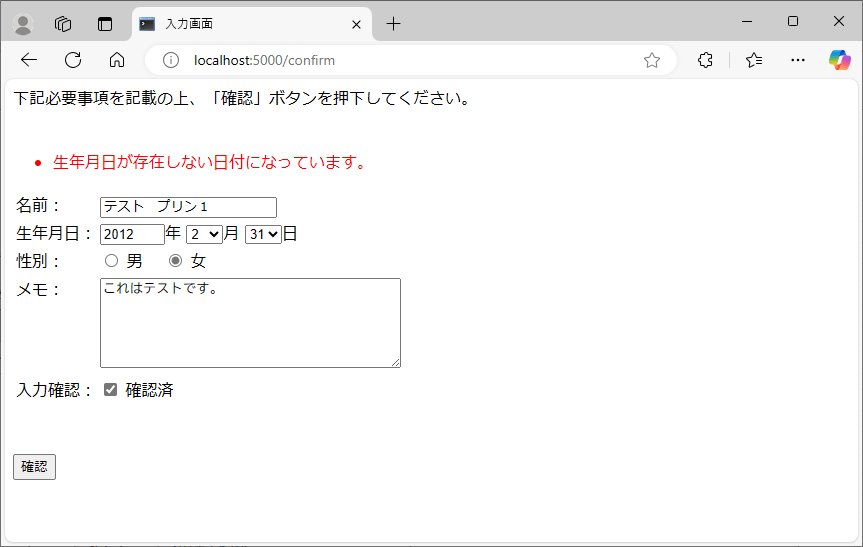
4) 生年月日に存在しない日付を入力し「確認」ボタンを押下すると、以下のようなエラーメッセージが表示されることが確認できる。

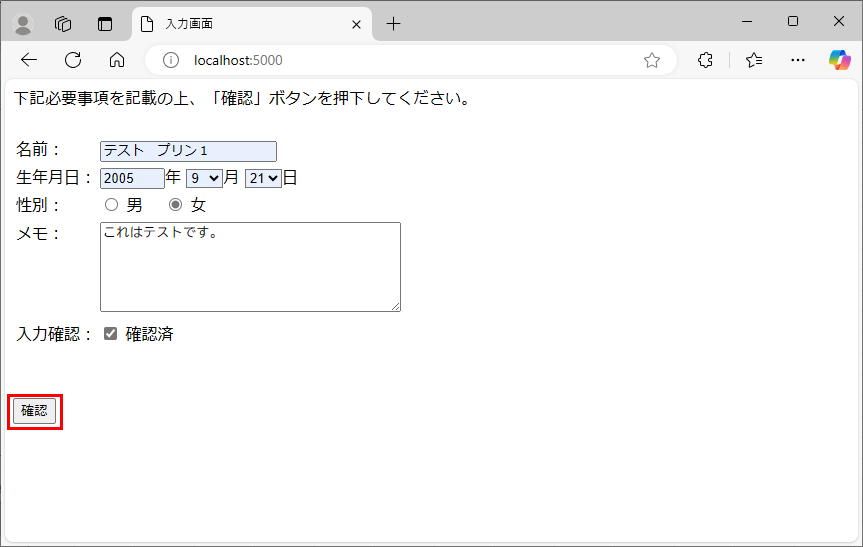
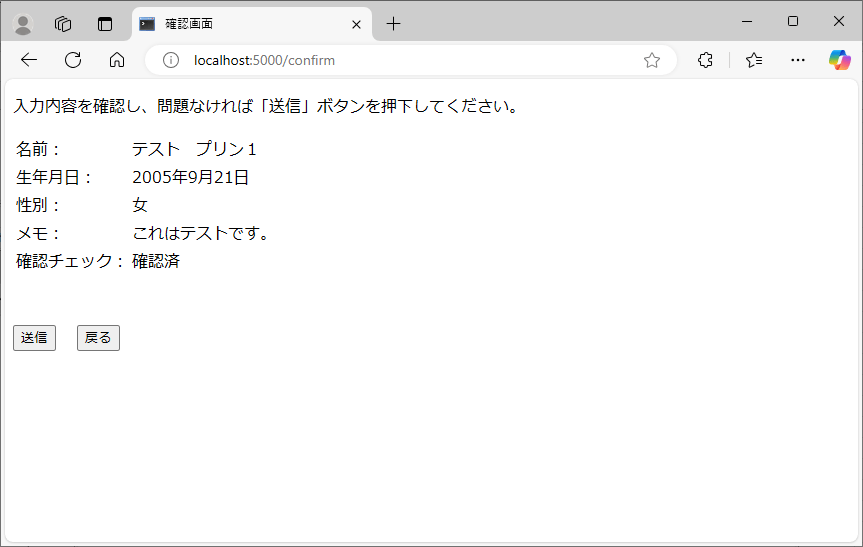
5) 以下のように、エラーにならないデータを指定し「確認」ボタンを押下すると、確認画面に入力画面の内容が表示されることが確認できる。


要点まとめ
- Flaskを用いたWebアプリケーションでは、Flashを利用することで、エラーメッセージを表示することができる。





