PlantUMLは、VSCode(Visual Studio Code)上で編集するようにすると、ソースコードを色つきで分かりやすく表示することができる。
今回は、VSCodeをインストールし、VSCode上でPlantUMLを利用してみたので、その手順を共有する。
なお、今回描画するのは、前回と同様、下記記事の先頭のシーケンス図となる。
https://qiita.com/ffggss/items/5200f6262cb68396dc15
前提条件
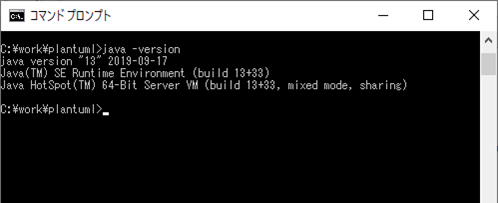
以下のように、Windows端末上にJDK13がインストールされていて、javaコマンドが利用できること。


また、Graphvizのインストールが完了していること。その手順は、以下のサイトの1~12の手順を順に行えばよい。
https://www.kkaneko.jp/tools/win/graphviz.html
やってみたこと
VSCodeのインストール
VSCode(Visual Studio Code)のインストールは、以下の手順で行う。
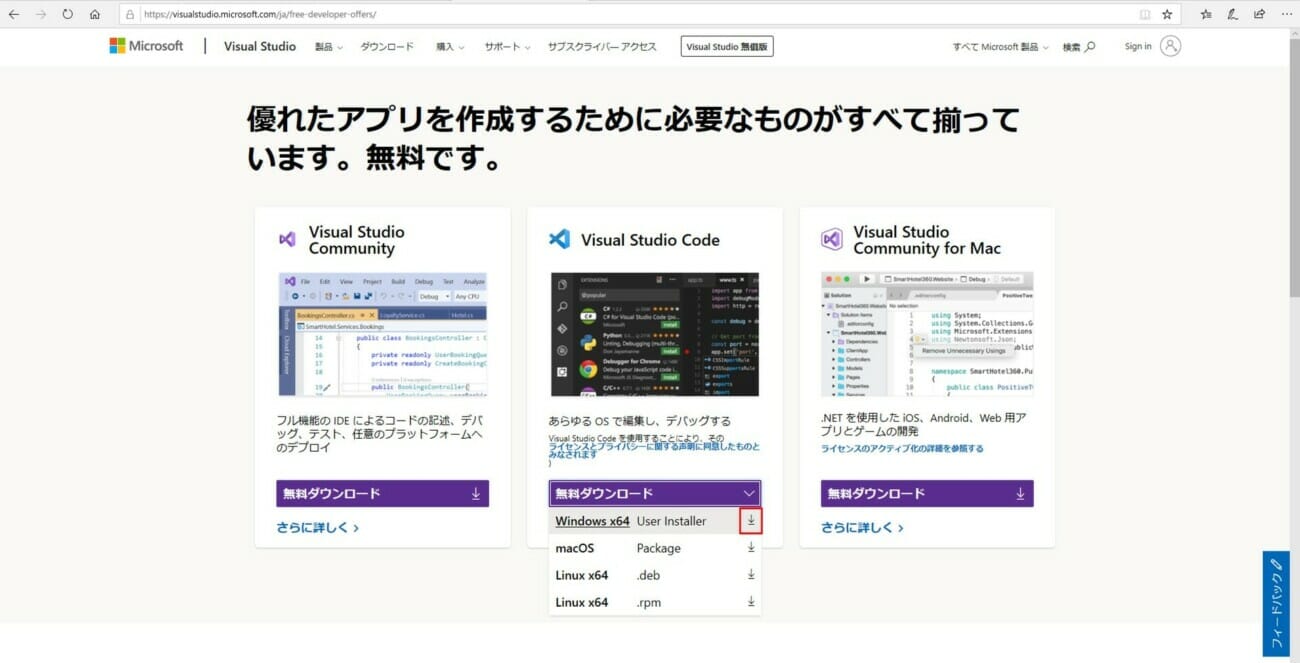
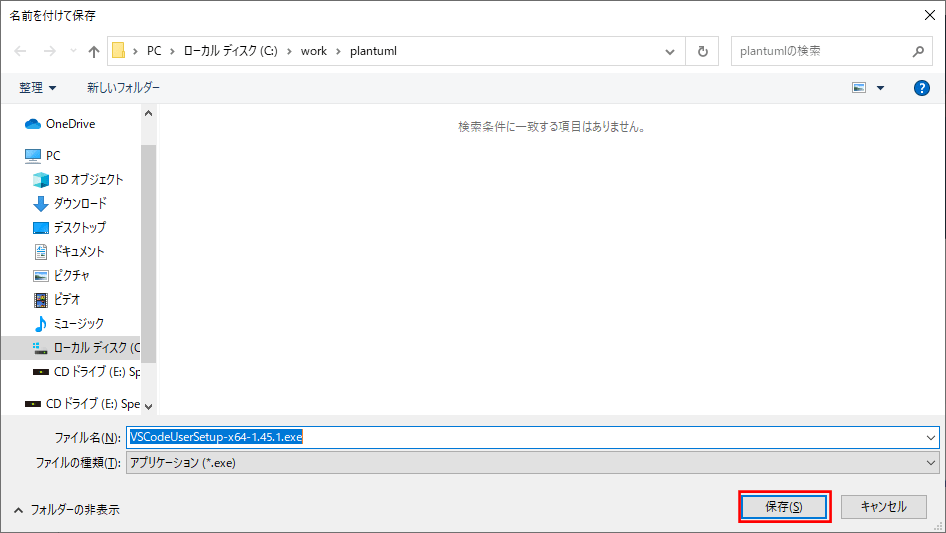
1) 下記サイトにアクセスし、Windows用のVSCodeインストーラをダウンロード
https://visualstudio.microsoft.com/ja/free-developer-offers/



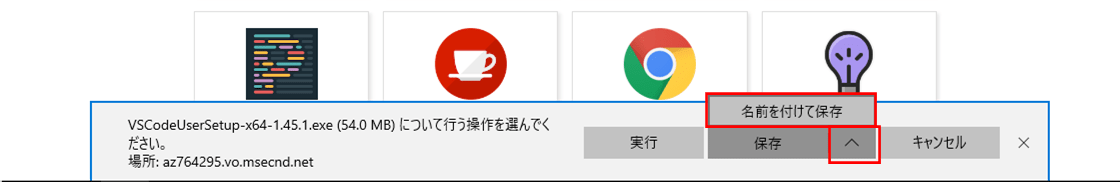
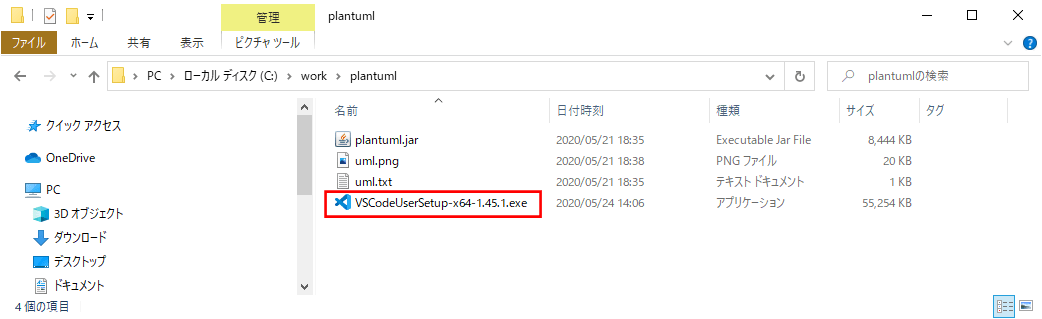
2) ダウンロードしたVSCodeインストール用の実行ファイル(VSCodeUserSetup-x64-1.45.1.exe)をダブルクリック

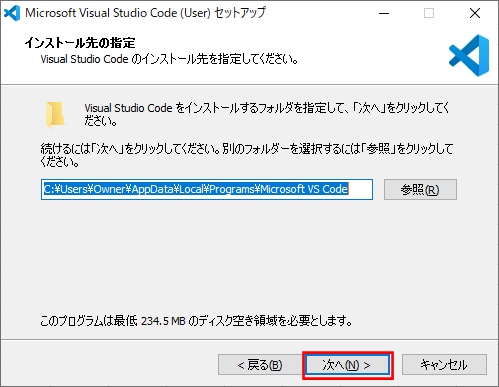
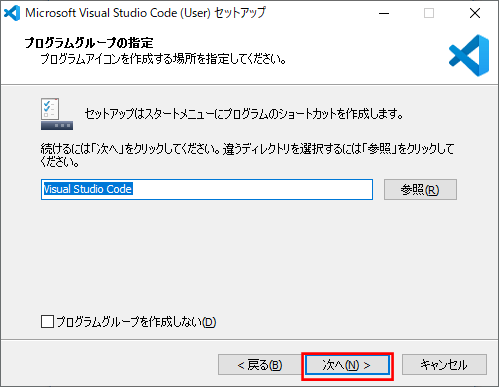
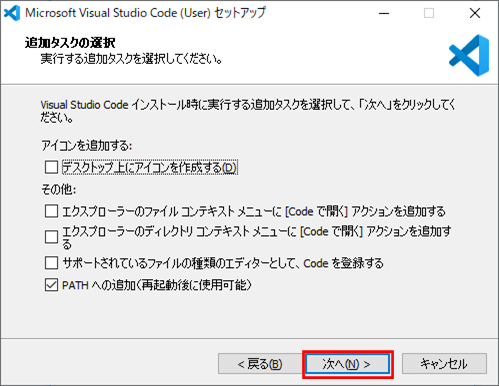
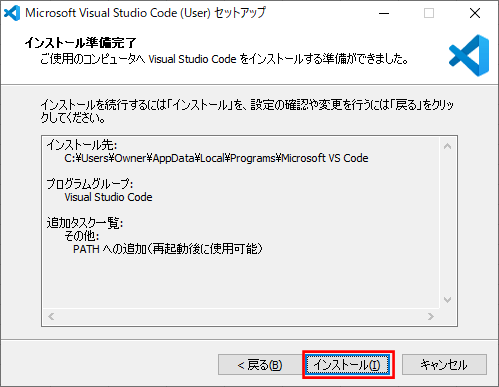
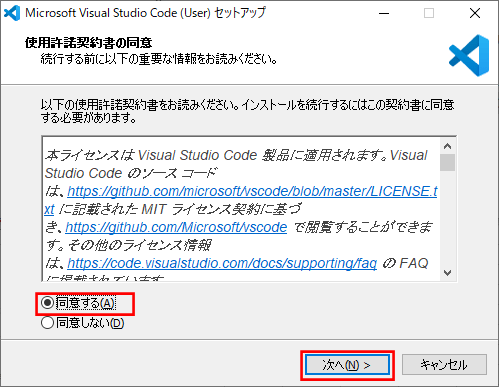
3) 下記画面が表示されるので、「同意する」を選択し、「次へ」ボタンを押下

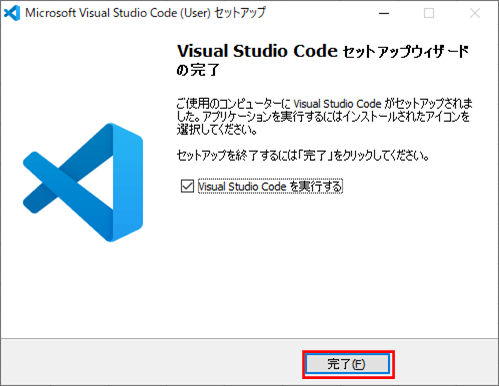
8) インストールが完了すると、以下の画面が表示されるため、「完了」ボタンを押下

VSCodeの日本語化
VSCodeの画面のメニューを日本語化する手順は、以下の通り。
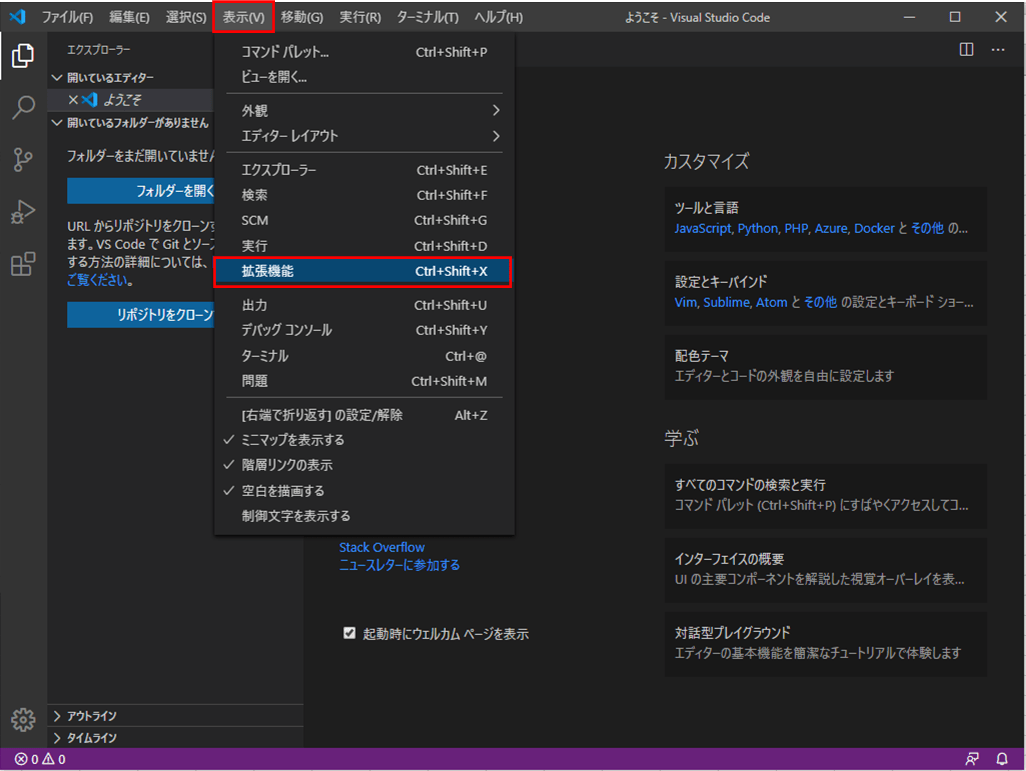
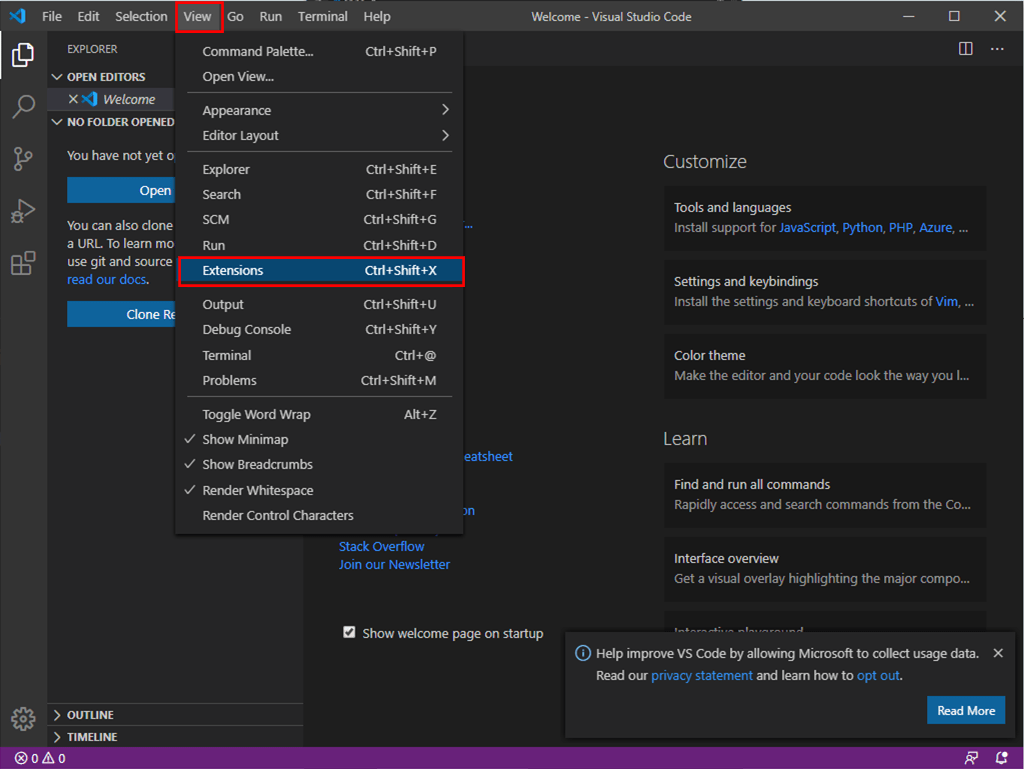
1) VSCodeの画面で、「View(表示)」メニューの「Extensions(拡張機能)」を選択

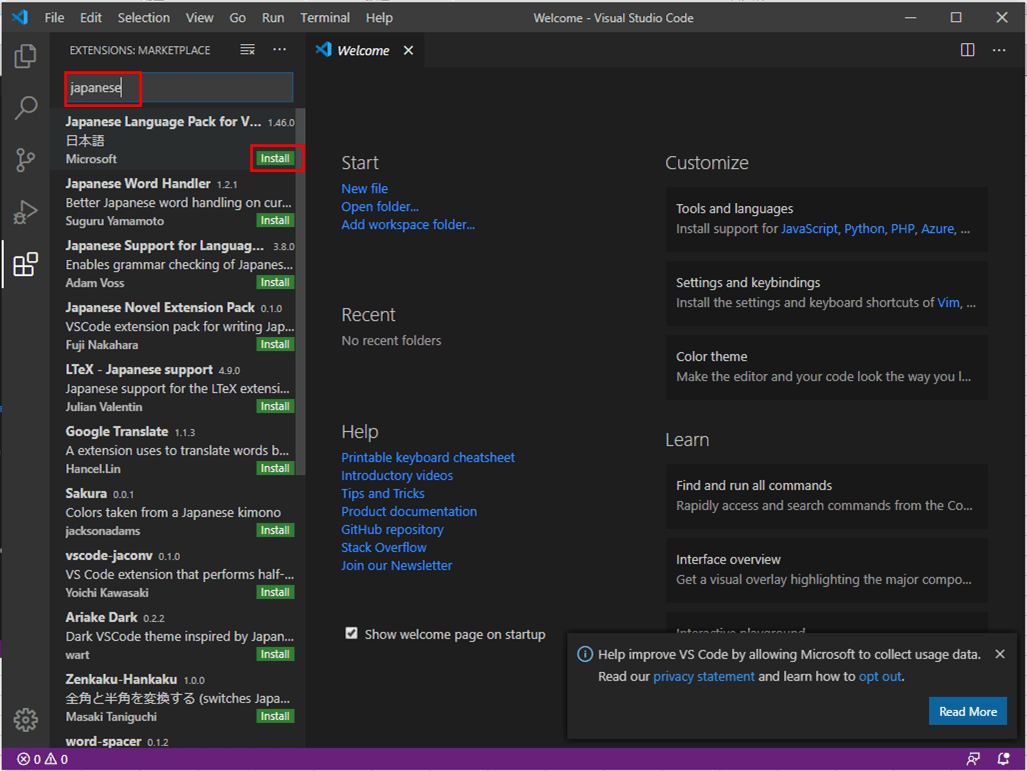
2) 検索欄で「japanese」を入力すると、「Japanese Language Pack」が表示されるので、そこで「install」を押下

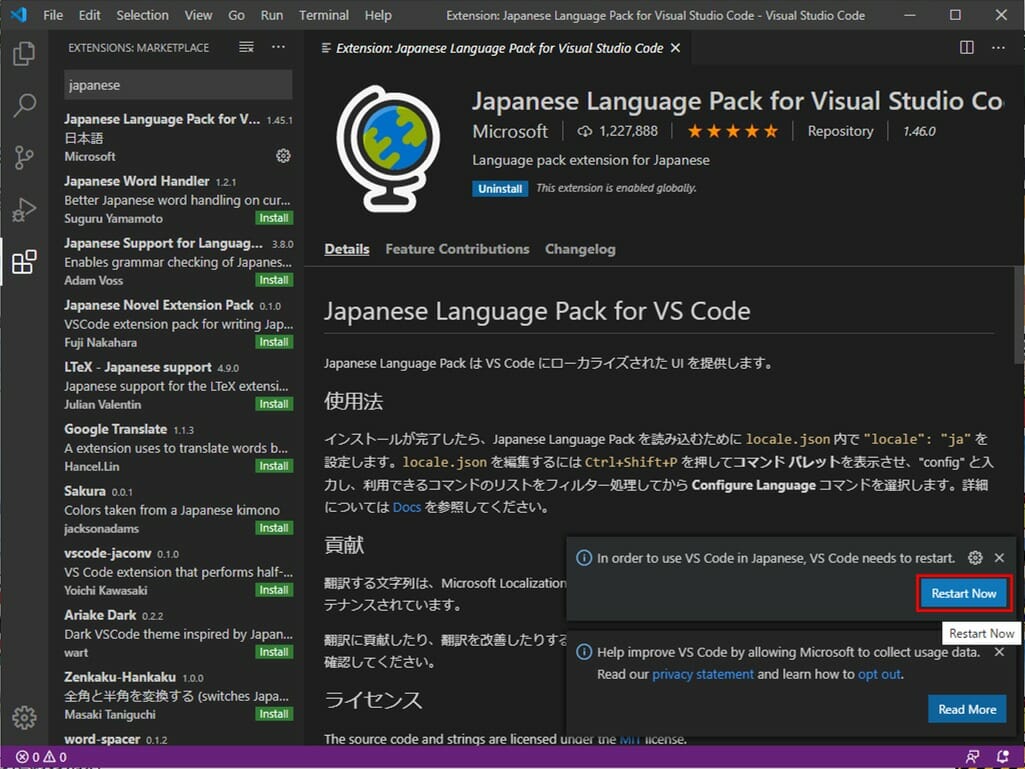
3) 右下に、VSCodeの再起動の確認ダイアログが表示されるので、「Restart Now」ボタンを押下

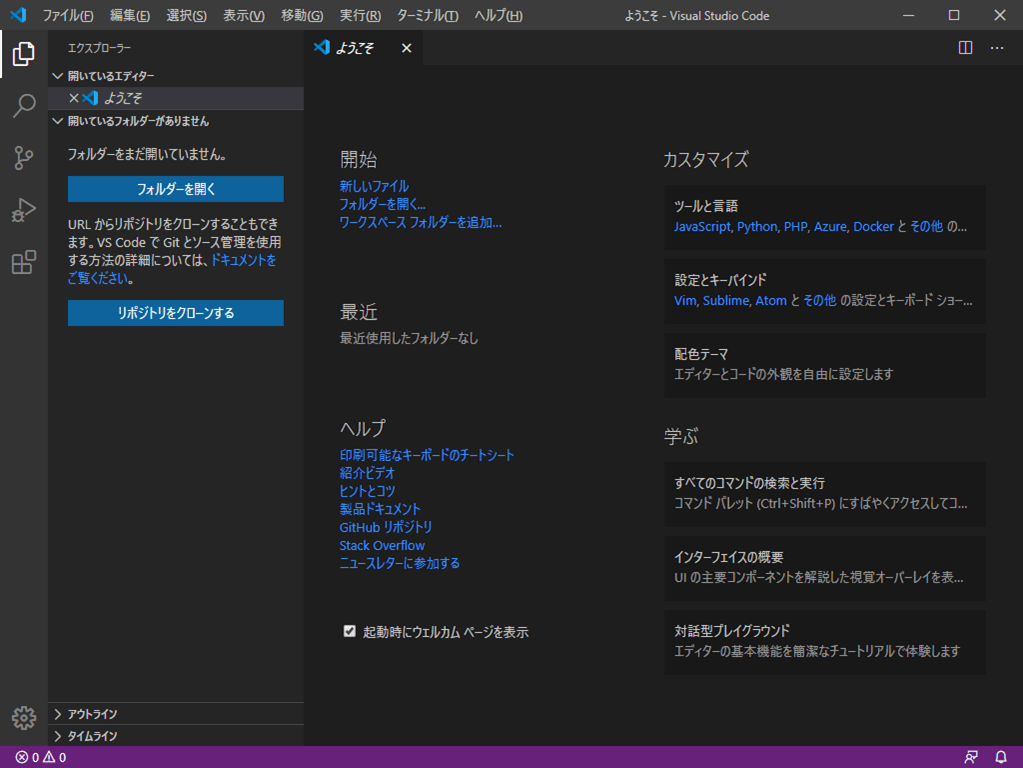
4) 再起動が終わると、以下のように、VSCodeの画面のメニューが日本語化されていることが確認できる

PlantUMLのインストール
PlantUMLのインストール手順は、以下の通り。なお、VSCodeを起動するところから実施するものとする。
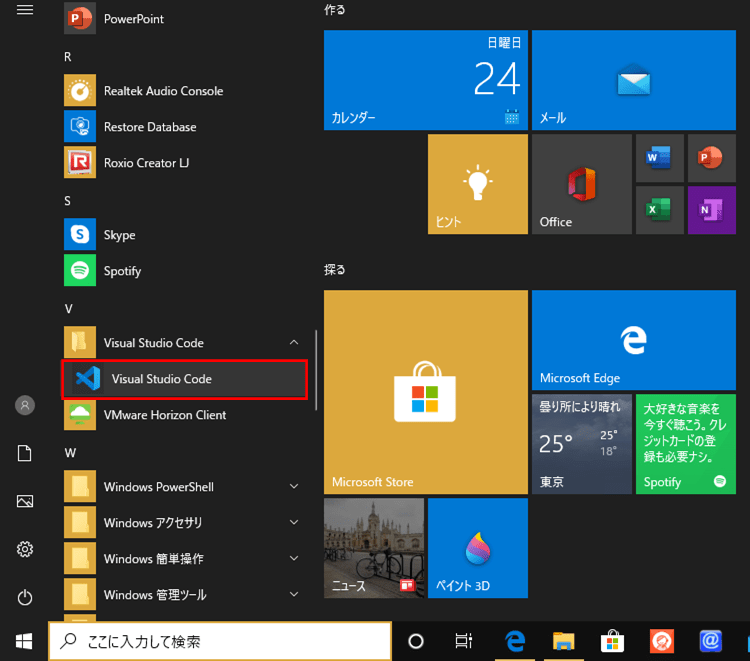
1) VSCodeを起動するには、スタートメニューから「Visual Studio Code」を選択

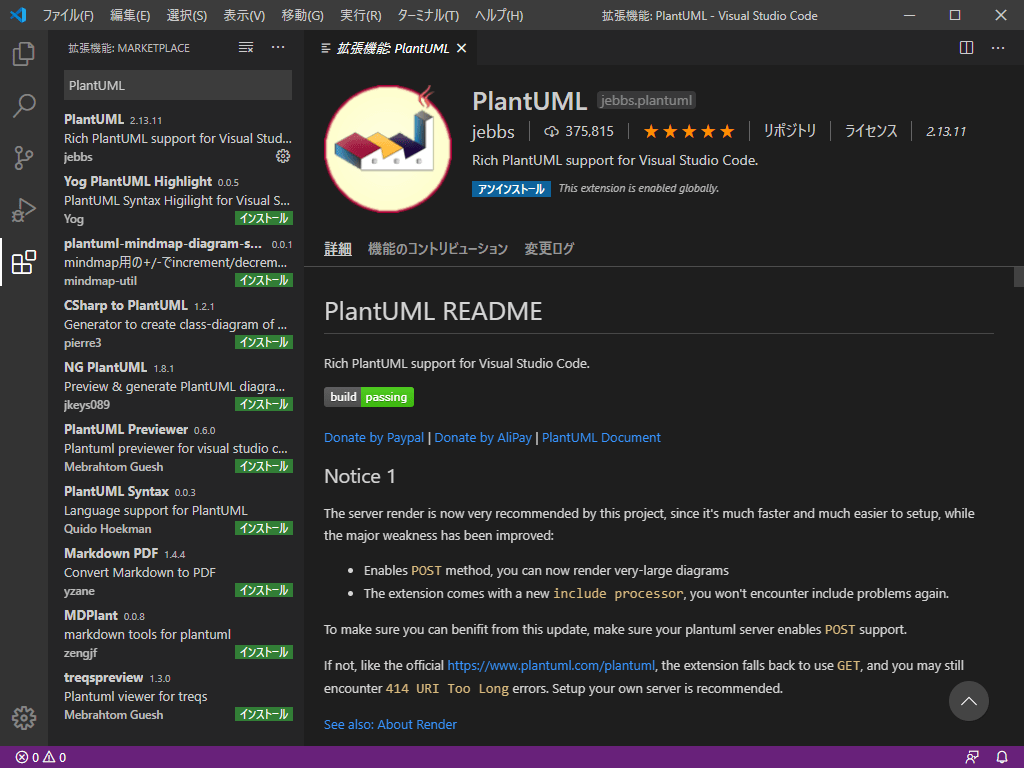
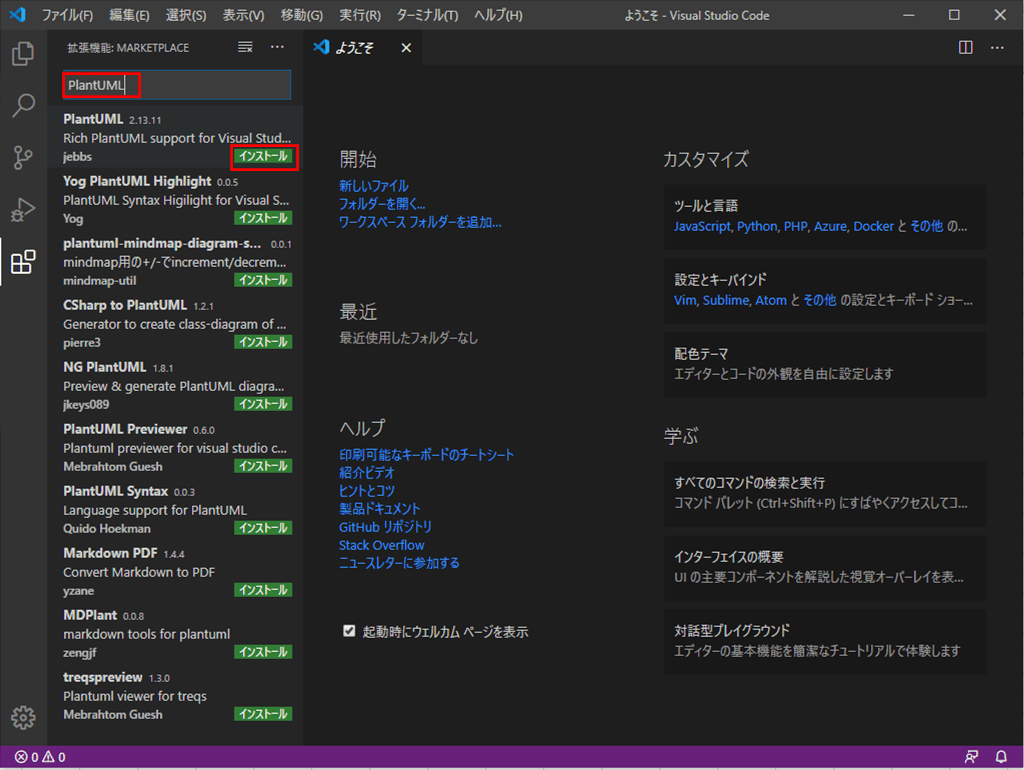
3) 検索欄で「PlantUML」を入力すると、「PlantUML」が表示されるので、そこで「インストール」を押下


PlantUMLのコード作成と実行
PlantUMLのコード作成と実行手順は、以下の通り。
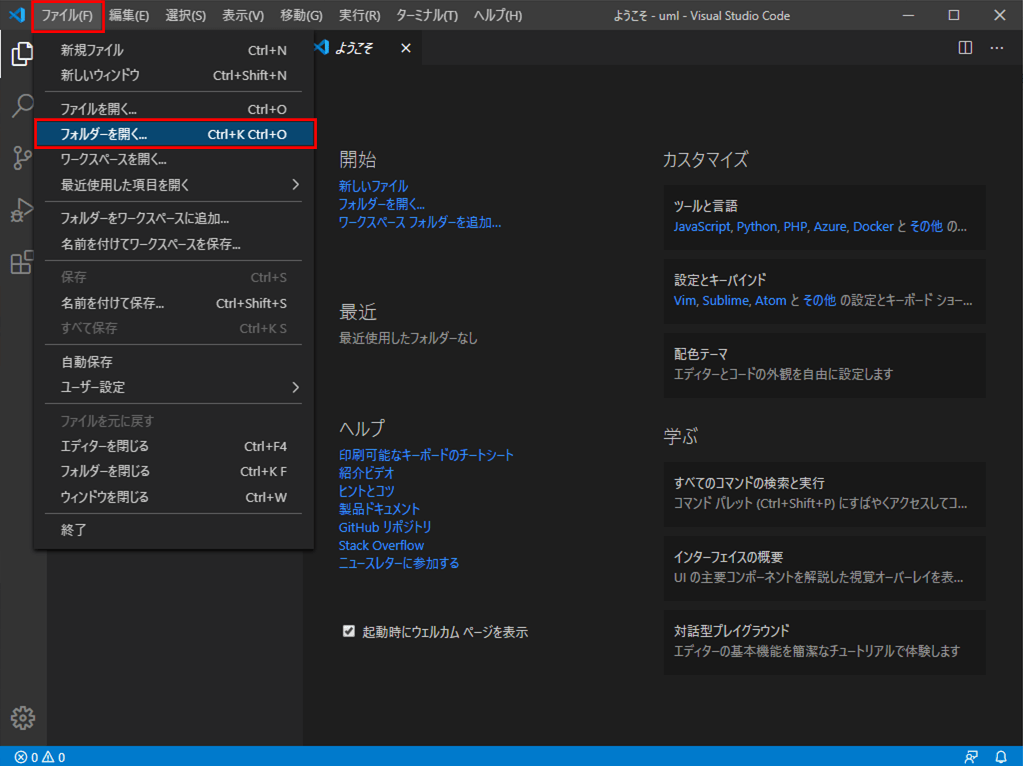
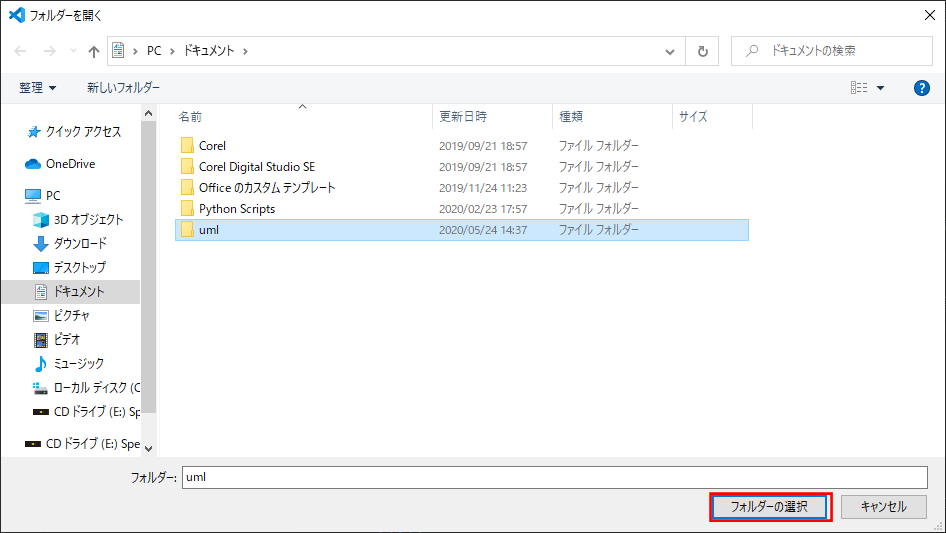
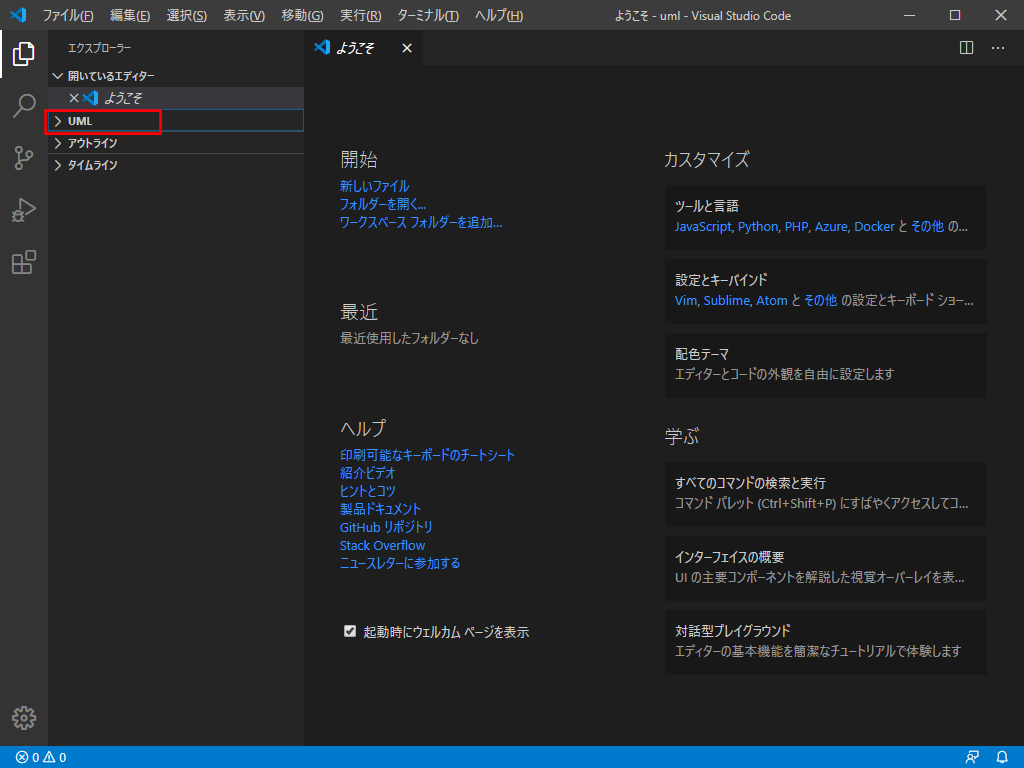
1) 「ファイル」メニューから「フォルダーを開く」を押下し、開くフォルダを指定



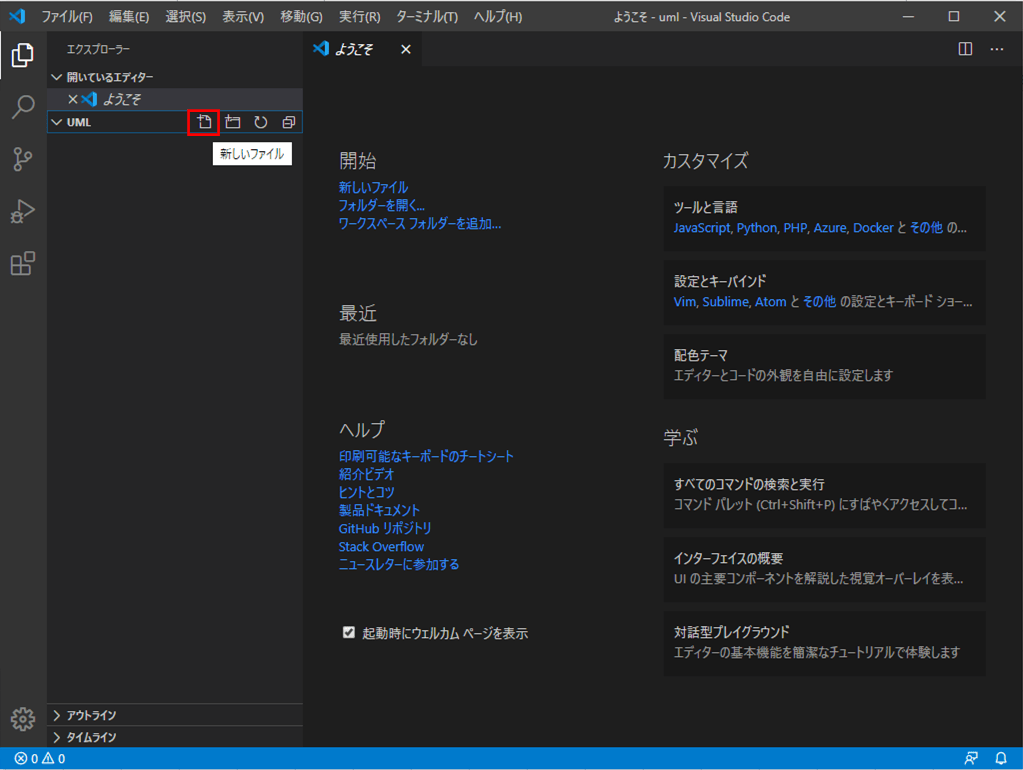
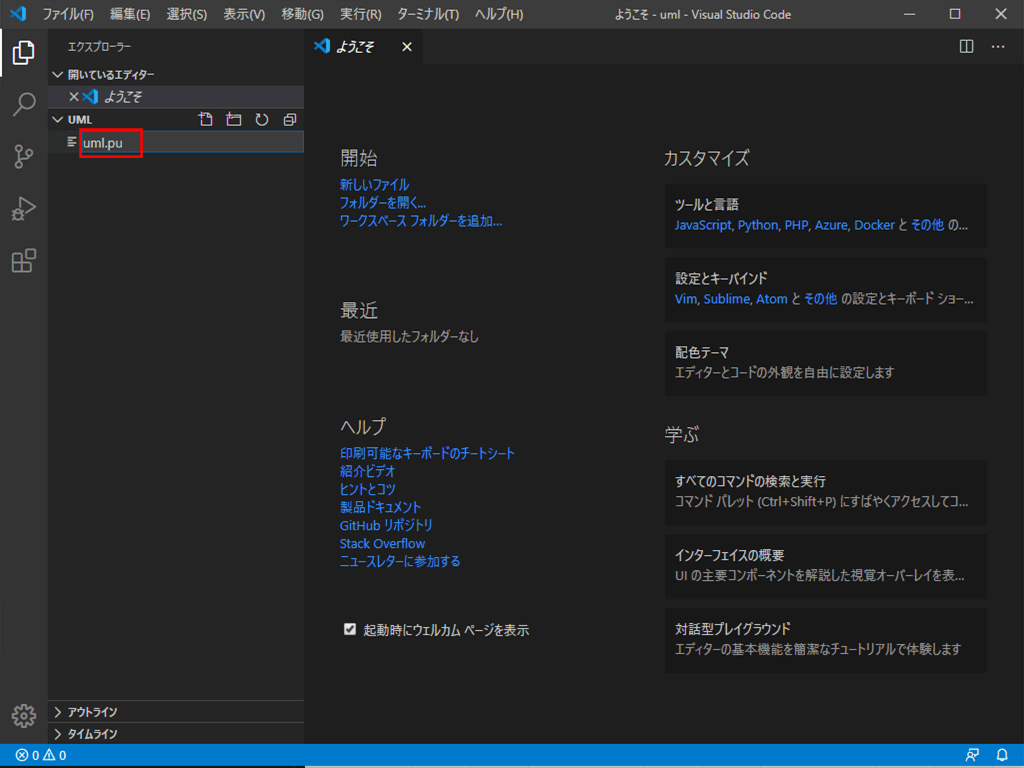
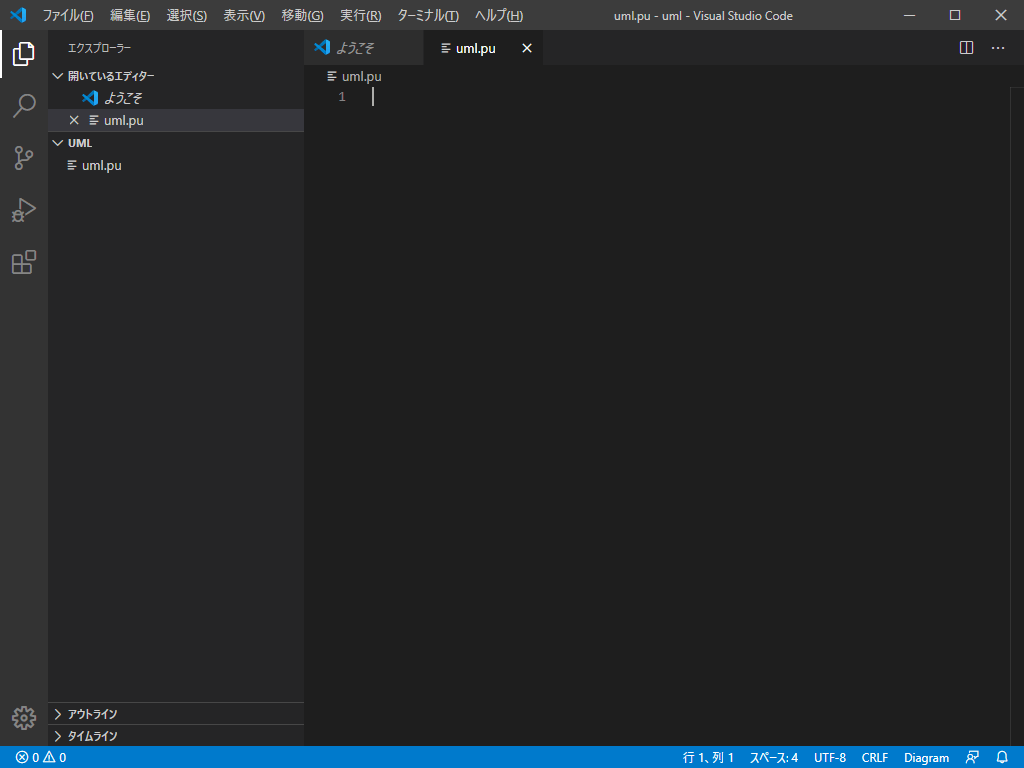
3) VSCode上でPlantUMLを利用するため、拡張子「.pu」のファイルを作成


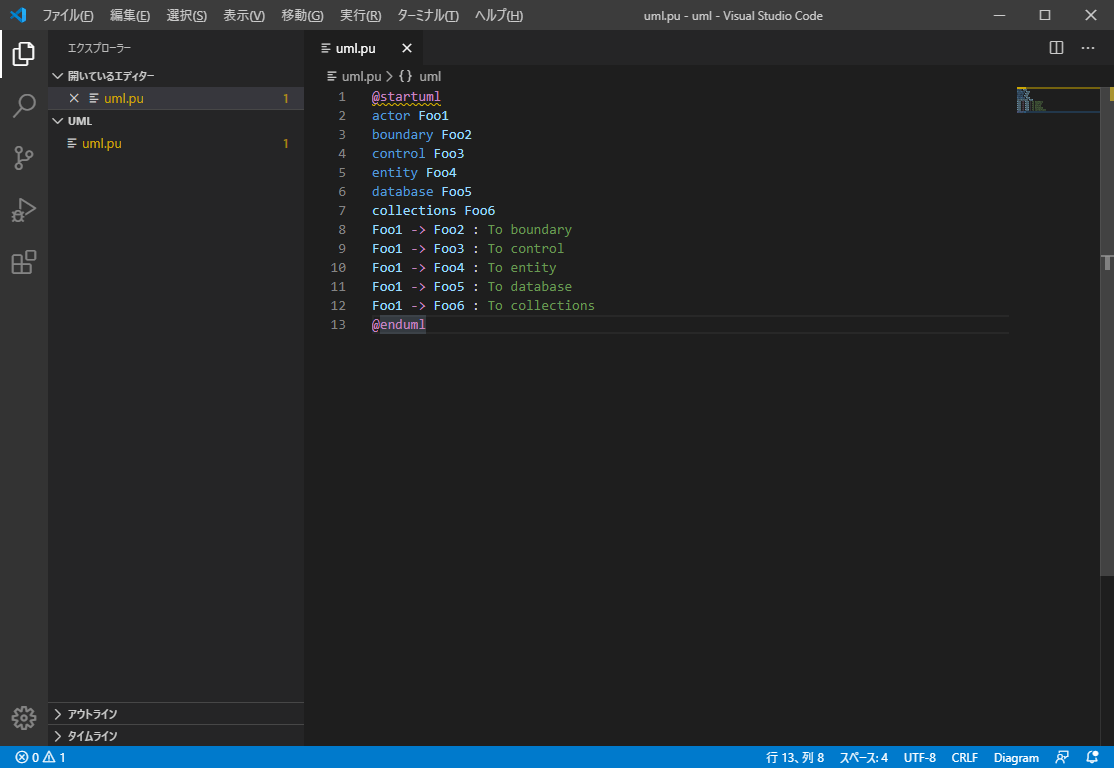
4) 作成したファイルに、PlantUMLのコードを入力し、保存

なお、ファイルを保存するには、「ファイル」メニューから「保存」を選択すればよい。
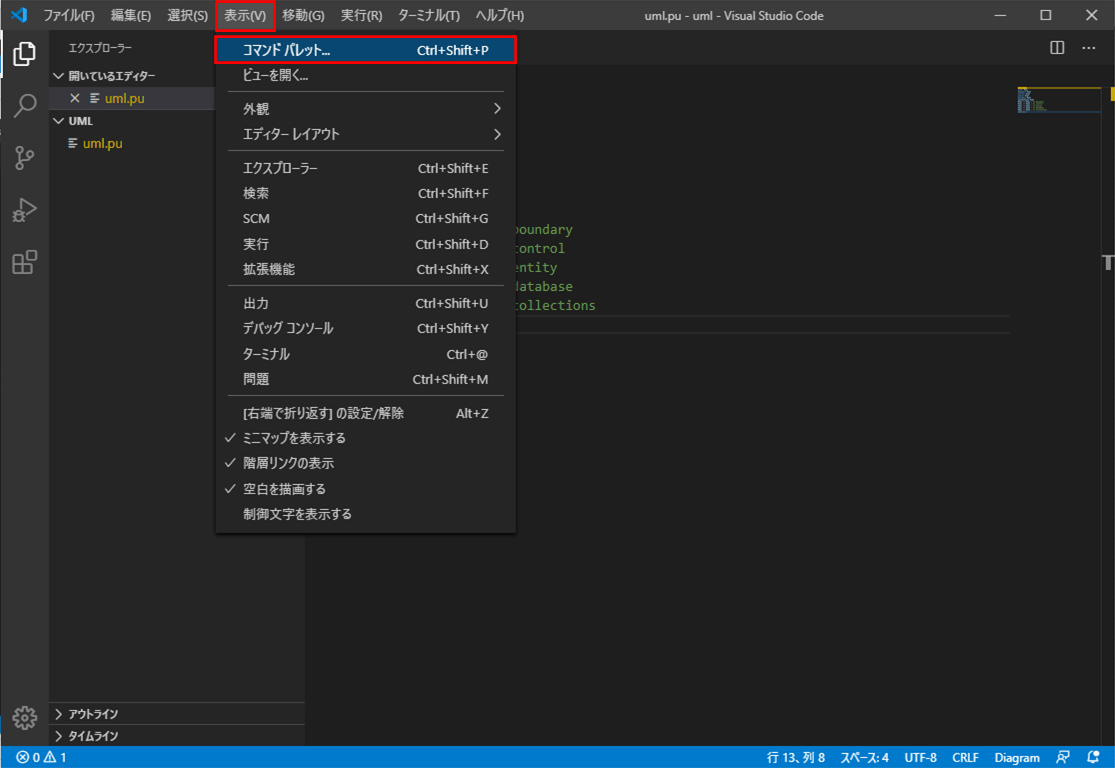
5) PlantUMLのコード上にカーソルが当たった状態で、「表示」メニューから「コマンドパレット」を選択

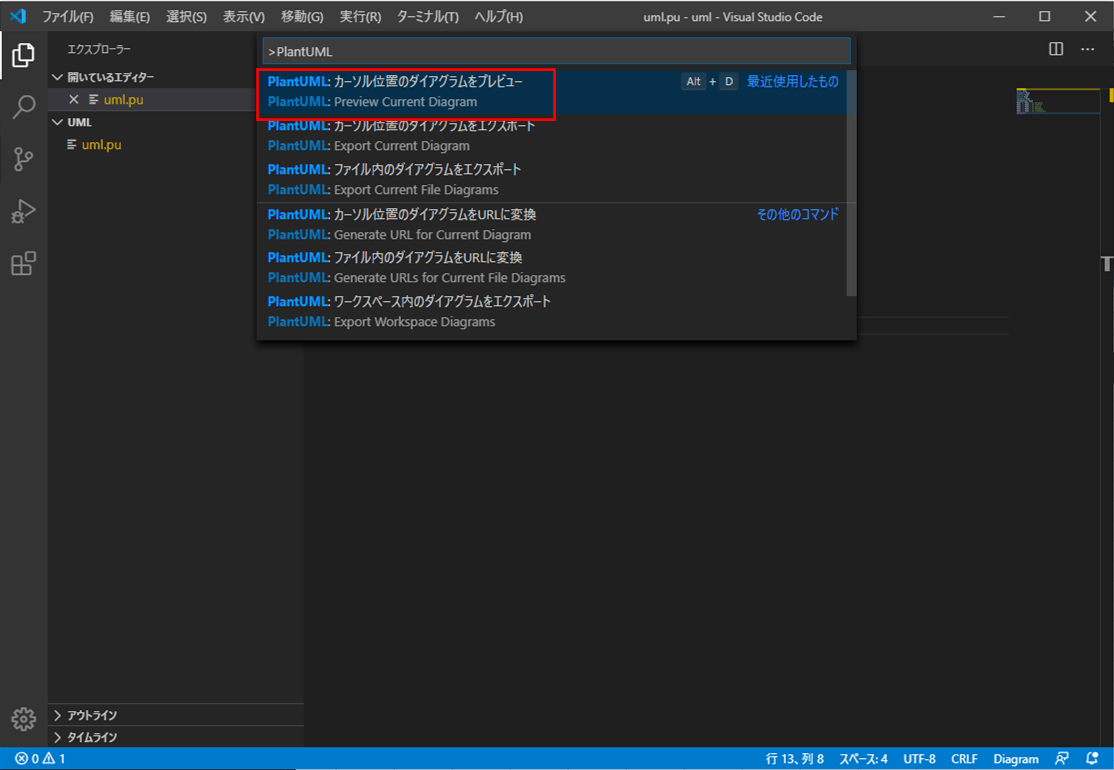
6) PlantUMLのメニューを検索し、「PlantUML: カーソル位置のダイアグラムをプレビュー」を選択

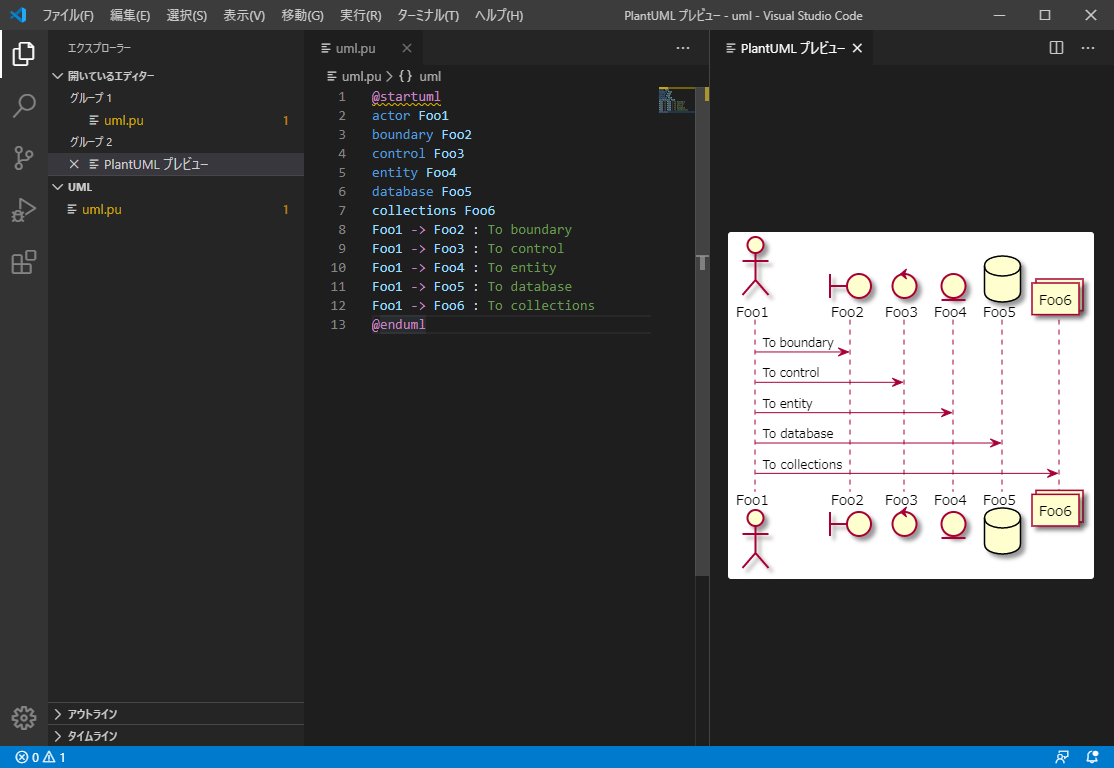
7) 以下のように、PlantUMLのプレビューが表示されることが確認できる

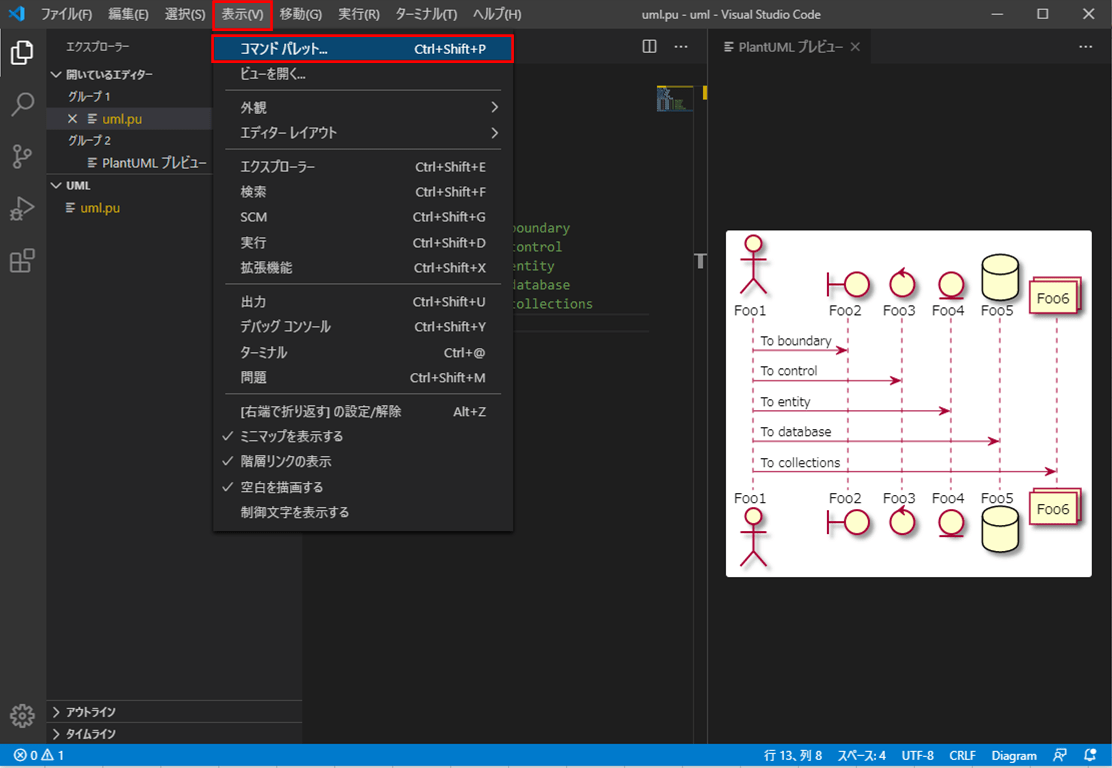
8) PlantUMLのコード上にカーソルが当たった状態で、「表示」メニューから「コマンドパレット」を選択

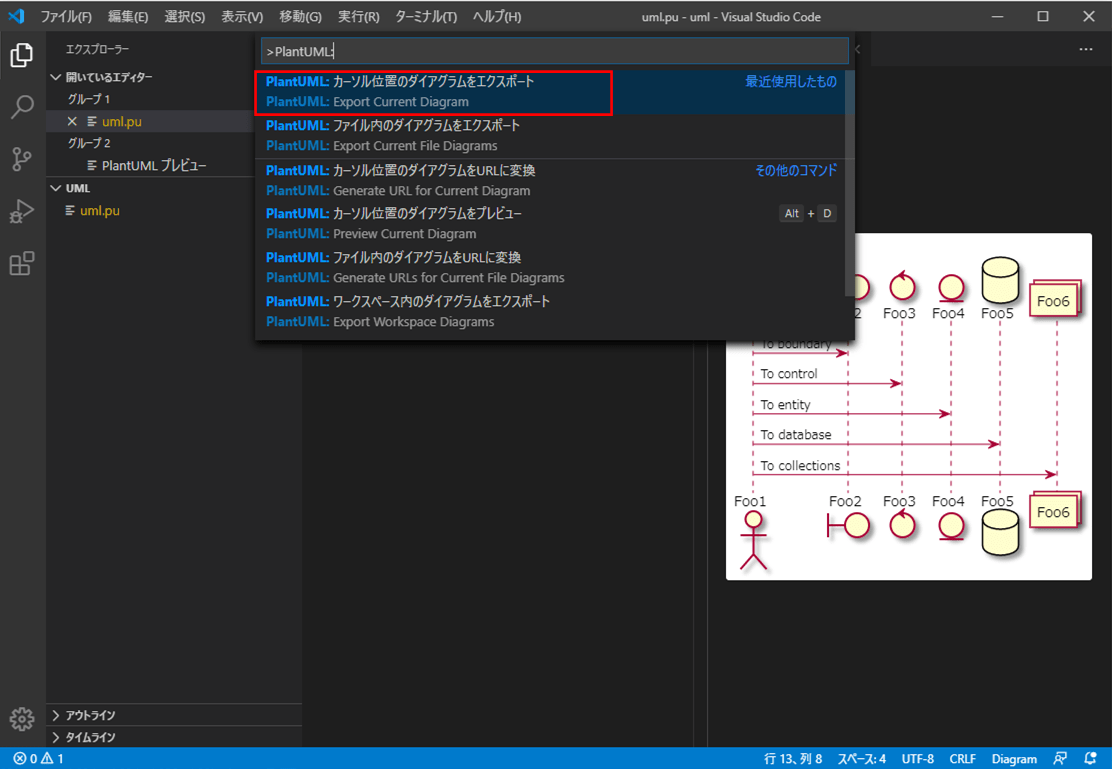
9) PlantUMLのメニューを検索し、「PlantUML: カーソル位置のダイアグラムをエクスポート」を選択

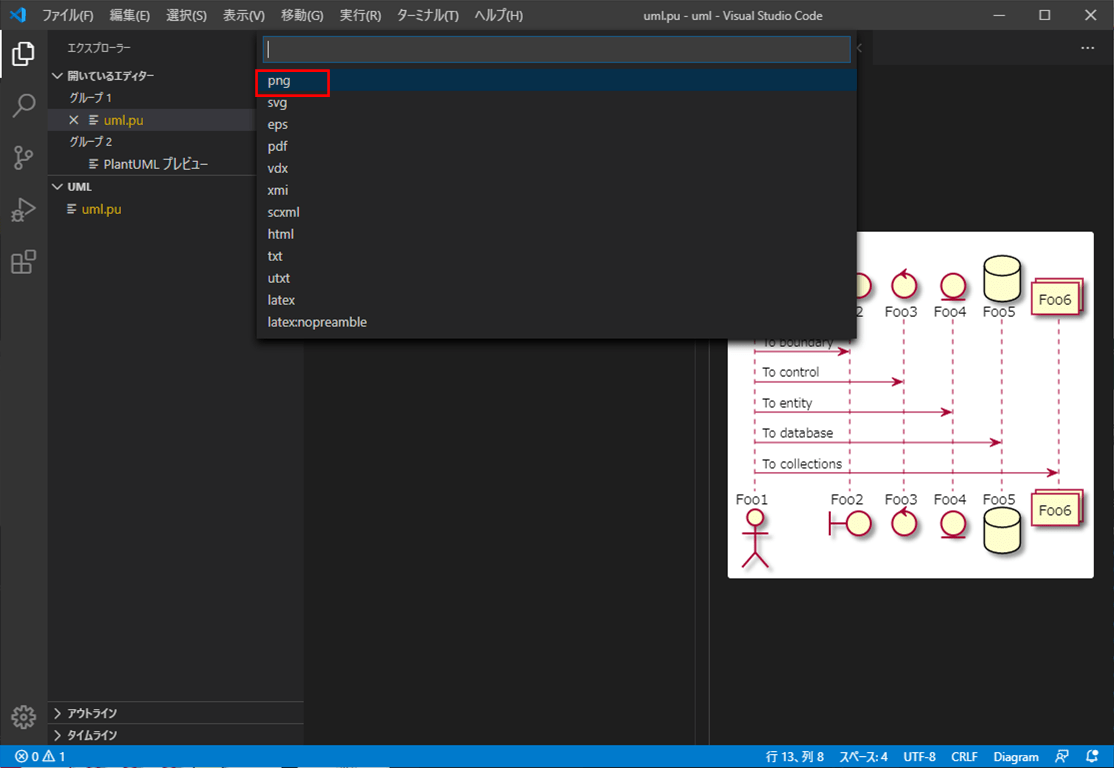
10) エクスポートする画面の拡張子をきかれるので、「png」を選択

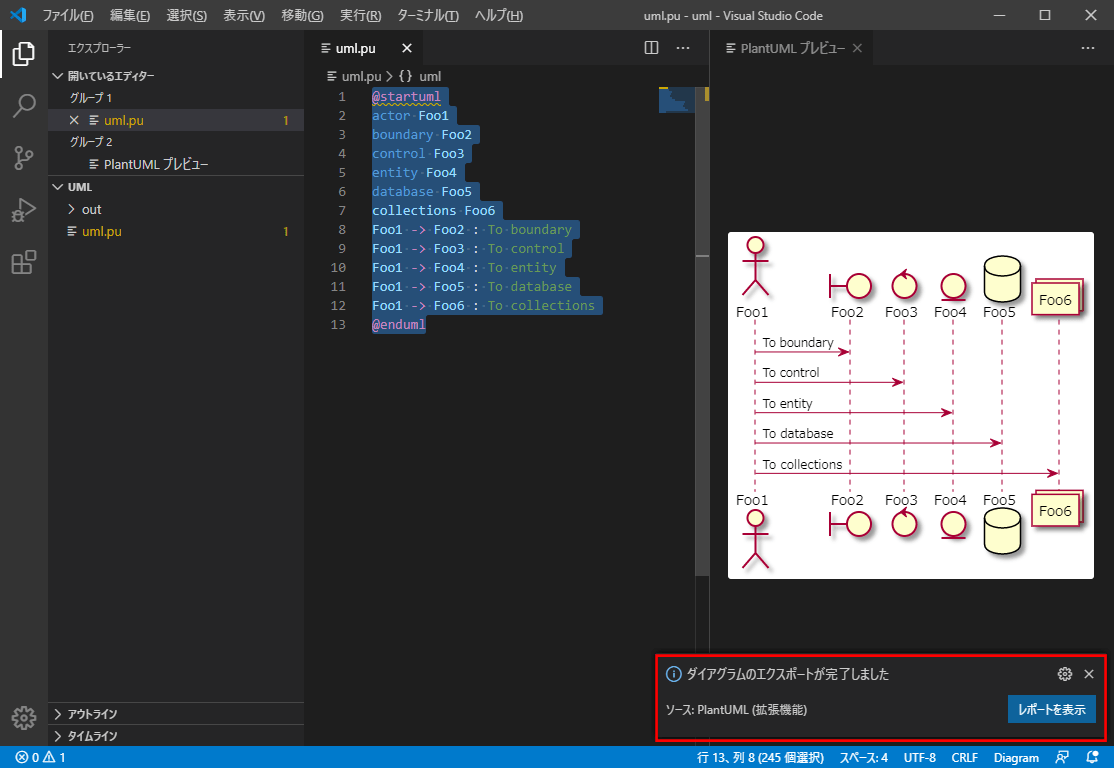
11) 右下に「ダイアグラムのエクスポートが完了しました」というメッセージが表示される

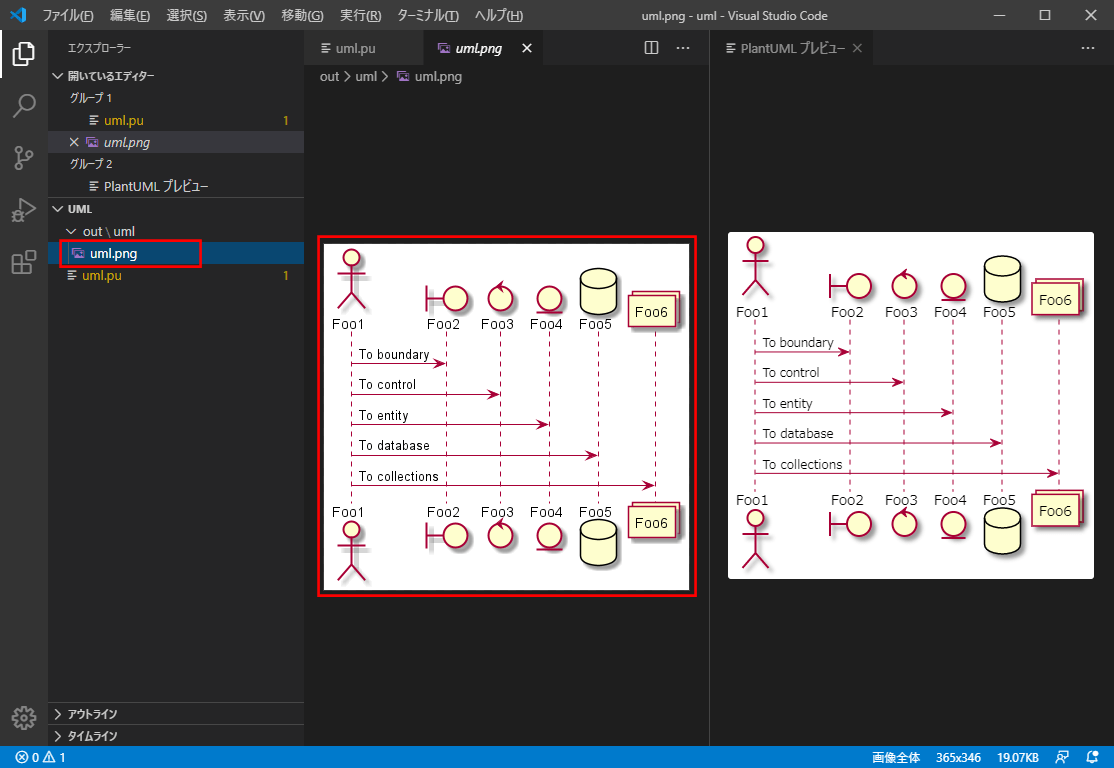
12) 以下のように、out/umlフォルダ下に、作成したUML画像が出力されていることが確認できる

要点まとめ
- PlantUMLは、VSCode(Visual Studio Code)上で編集するようにすると、ソースコードを色つきで分かりやすく表示することができる。