Spring BootのWeb画面上で、ボタン押下時のサブミットを行う際、JavaScriptによるサブミット定義を別に追加することもできるが、IEで実行した際に、他のブラウザ(Edge, Chrome, Firefox)で実行した時と違う動きになる場合があるので、注意が必要である。
今回は、buttonタグによるサブミット処理を、onclickボタン押下時にサブミットした場合/しなかった場合と、JavaScriptによるサブミット定義を定義した場合/しなかった場合それぞれについて、IE・Edge・Chrome・Firefoxでの動作を確認してみたので、共有する。
なお、IEの場合に2回サブミット処理が走ることについては、以下のサイトも合わせて参照のこと。
http://blog.netandfield.com/shar/2011/11/internet-explorer.html
前提条件
下記記事の実装が完了していること。

また、IEは11.789.19041.0、Edgeは94.0.992.38、Chromeは 94.0.4606.71、Firefoxは93.0のバージョンを、それぞれ利用するものとする。
サンプルプログラムの作成
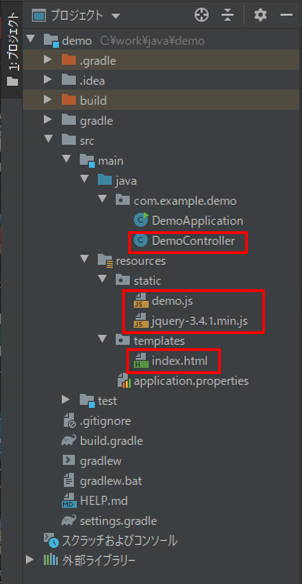
作成したサンプルプログラムの構成は以下の通り。

なお、上記の赤枠は、前提条件のプログラムから追加・変更したプログラムである。
HTMLファイルの内容は以下の通りで、「demo.js」を読み込む前に、jQueryのライブラリ「jquery-3.4.1.min.js」を読み込むようにして、動作検証用のボタン1~4を配置している。
<!DOCTYPE html>
<html lang="ja" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<!-- jQueryの読み込み -->
<!-- demo.js内でjQueryを利用するため、jQueryをdemo.jsより先に読み込む -->
<script type="text/javascript" th:src="@{/jquery-3.4.1.min.js}"></script>
<script type="text/javascript" th:src="@{/demo.js}"></script>
<title>index page</title>
</head>
<body>
buttonタグの動作をブラウザ別に確認するための画面です。
<br/><br/>
<form id="form1" method="post" th:action="@{/method1}">
<button id="btn1" type="button" onclick="testClick(this);">
ボタン1(onclick有り、JS定義無し)
</button>
</form>
<br/>
<form id="form2" method="post" th:action="@{/method1}">
<button id="btn2" type="button">
ボタン2(onclick無し、JS定義無し)
</button>
</form>
<br/>
<form id="form3" method="post" th:action="@{/method1}">
<button id="btn3" type="button" onclick="testClick(this);">
ボタン3(onclick有り、JS定義有り)
</button>
</form>
<br/>
<form id="form4" method="post" th:action="@{/method1}">
<button id="btn4" type="button">
ボタン4(onclick無し、JS定義有り)
</button>
</form>
</body>
</html>JSファイル(demo.js)の内容は以下の通りで、ボタン3~4が押下された場合のサブミット処理の定義と、ボタンが押下されたタイミングでサブミットするtestClick関数を用意している。
'use strict';
$(document).ready(function(){
// ボタン3~4が押下された場合のサブミット処理を定義
$('#btn3').on('click', function(){
$('#form3').attr('action', '/method2');
$('#form3').submit();
});
$('#btn4').on('click', function(){
$('#form4').attr('action', '/method2');
$('#form4').submit();
});
});
// ボタンが押下されたタイミングでサブミットする
function testClick(btn){
btn.form.submit();
}
コントローラクラスの内容は以下の通りで、初期表示処理と、メソッドmethod1, method2を定義している。
package com.example.demo;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.PostMapping;
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class DemoController {
/* Spring Bootでログ出力するためのLogbackのクラスを生成 */
private static final Logger LOGGER
= LoggerFactory.getLogger(DemoController.class);
/**
* 初期表示画面に遷移する.
* @return 初期表示画面
*/
@RequestMapping("/")
public String index(){
return "index";
}
/**
* method1メソッドを呼び出す.
* @return 初期表示画面
*/
@PostMapping("/method1")
public String method1(){
LOGGER.info("method1メソッドが呼ばれました。");
return "index";
}
/**
* method2メソッドを呼び出す.
* @return 初期表示画面
*/
@PostMapping("/method2")
public String method2(){
LOGGER.info("method2メソッドが呼ばれました。");
return "index";
}
}その他のソースコード内容は、以下のサイトを参照のこと。
https://github.com/purin-it/java/tree/master/spring-boot-button-tag-submit/demo
サンプルプログラムの実行結果
各ブラウザ(IE, Edge, Chrome, Firefox)別にサンプルプログラムの実行結果は、以下の通り。
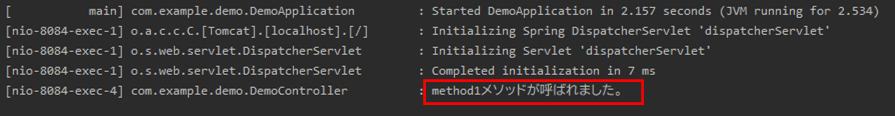
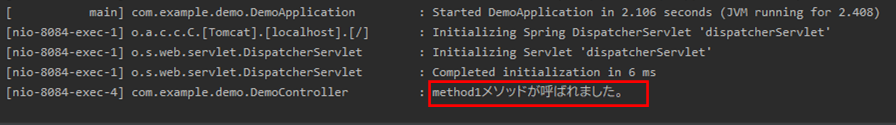
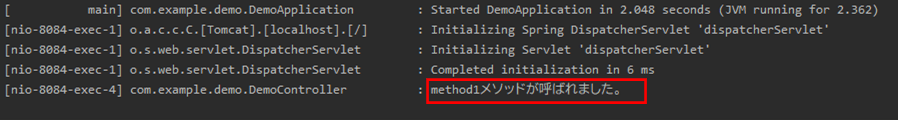
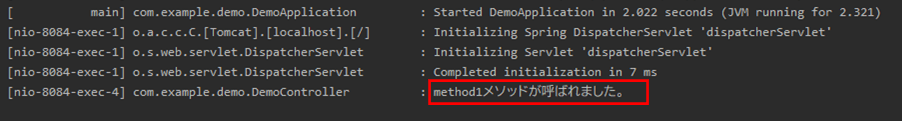
1) ボタン1を押下した結果は以下の通りで、どのブラウザで実行した場合も、th:action属性に設定したmethod1のみ実行されていることが確認できる。





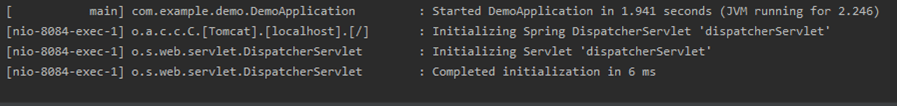
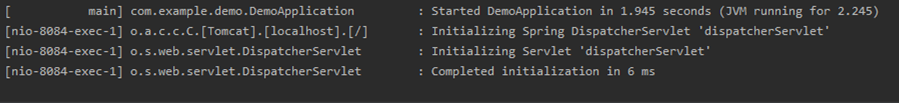
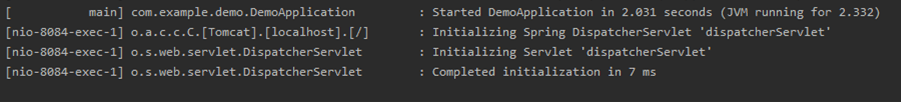
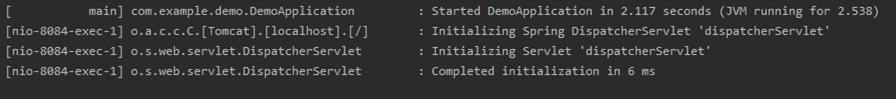
2) ボタン2を押下した結果は以下の通りで、どのブラウザで実行した場合も、何もメソッドが実行されていないことが確認できる。




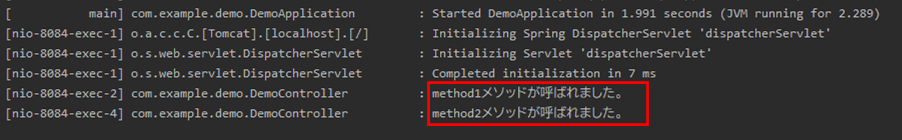
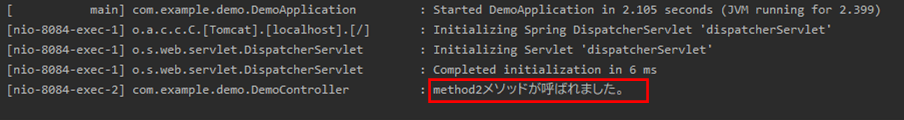
3) ボタン3を押下した結果は以下の通りで、IEで実行した場合は、th:action属性に設定したmethod1、demo.jsで設定したmethod2の順に実行されて、それ以外のブラウザの場合は、demo.jsで設定したmethod2のみ実行されることが確認できる。





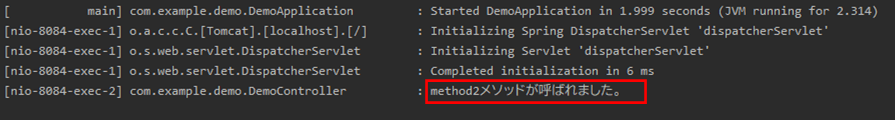
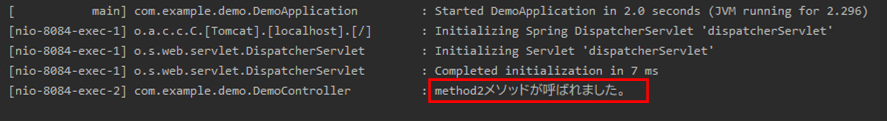
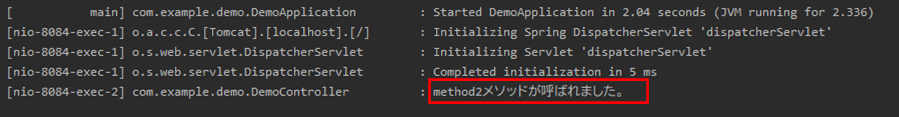
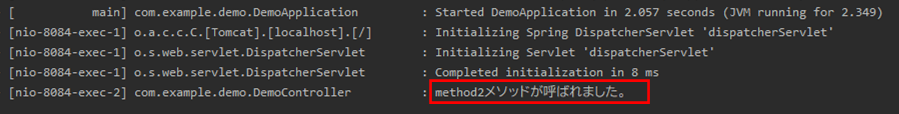
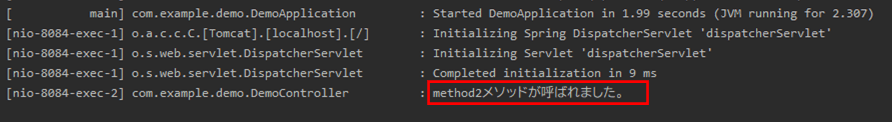
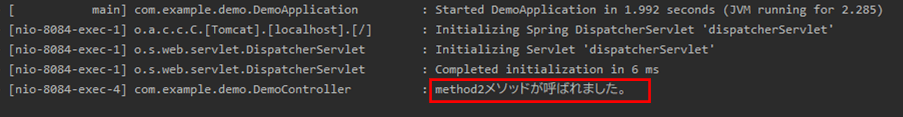
4) ボタン4を押下した結果は以下の通りで、どのブラウザで実行した場合も、demo.jsで設定したmethod2のみ実行されることが確認できる。




要点まとめ
- Spring BootのWeb画面上で、ボタン押下時のサブミットを行う際、JavaScriptによるサブミット定義を別に追加することもできるが、IEで実行した際に、他のブラウザ(Edge, Chrome, Firefox)で実行した時と違う動きになる場合があるので、注意が必要である。