特定の文字列に、半角英数字のいずれかが含まれているかのチェックを行う場合、肯定先読みという正規表現を利用することが多い。肯定先読みについては、以下のサイトを参照のこと。
https://www-creators.com/archives/2746#i-3
また、他にもいろいろな正規表現を利用することができる。各種正規表現については、以下のサイトを参照のこと。
https://murashun.jp/article/programming/regular-expression.html#chapter-1
今回は、肯定先読みを利用して、半角英数字のうち特定の文字を含むかどうかのチェック行ってみたので、そのサンプルプログラムを共有する。
前提条件
下記記事の実装が完了していること。

サンプルプログラムの作成
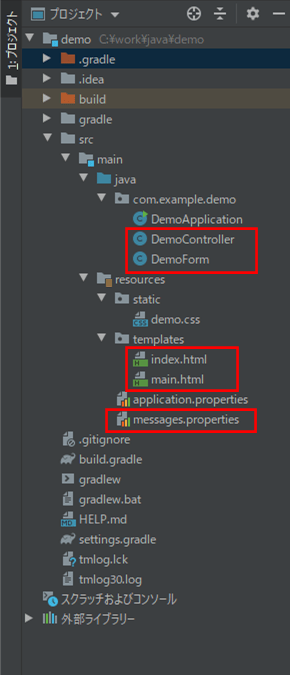
作成したサンプルプログラムの構成は以下の通り。

なお、上記の赤枠は、前提条件のプログラムから追加・変更したプログラムである。
フォームクラスの内容は以下の通りで、入力されたテキストについて、半角英数字のいずれかが含まれているかのチェックを行っている。
package com.example.demo;
import lombok.Data;
import javax.validation.constraints.Pattern;
/**
* Formオブジェクトのクラス
*/
@Data
public class DemoForm {
// 半角英小文字を含む(肯定先読みを使わない)
// 正規表現「.*」は、任意の0文字以上の文字列にマッチする
@Pattern(regexp = "^(.*[a-z].*)$", message = "{validation.include-lowercase}")
private String text1;
// 半角英小文字を含む(肯定先読みを使う)
@Pattern(regexp = "^(?=.*[a-z]).*$", message = "{validation.include-lowercase}")
private String text2;
// 半角英大文字と半角英小文字を含む(肯定先読みを使う)
@Pattern(regexp = "^(?=.*[a-z])(?=.*[A-Z]).*$"
, message = "{validation.include-lower-upper-case}")
private String text3;
// 半角英大文字と半角英小文字と数字を含む(肯定先読みを使う)
@Pattern(regexp = "^(?=.*[a-z])(?=.*[A-Z])(?=.*[0-9]).*$"
, message = "{validation.include-lower-upper-case-number}")
private String text4;
}また、コントローラクラスの内容は以下の通りで、mainメソッド内で、フォームクラスに定義されたチェックを行うようになっている。
package com.example.demo;
import org.springframework.stereotype.Controller;
import org.springframework.validation.BindingResult;
import org.springframework.validation.annotation.Validated;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.SessionAttributes;
import org.springframework.web.bind.support.SessionStatus;
/**
* コントローラクラス
* 「@SessionAttributes(types = DemoForm.class)」により、
* 生成したFormオブジェクトをセッションとしてもたせている
*/
@Controller
@SessionAttributes(types = DemoForm.class)
public class DemoController {
/**
* Formオブジェクトを初期化して返却する
* @return Formオブジェクト
*/
@ModelAttribute("demoForm")
public DemoForm createDemoForm(){
DemoForm demoForm = new DemoForm();
return demoForm;
}
/**
* 初期表示画面に遷移する
* @return 初期表示画面へのパス
*/
@GetMapping("/")
public String index(){
return "index";
}
/**
* エラーチェックを行い、エラーが無ければメイン画面に遷移し、
* エラーがあれば初期表示画面のままとする
* @param demoForm Formオブジェクト
* @param result バインド結果
* @return メイン画面または初期表示画面へのパス
*/
@PostMapping("/main")
public String main(@Validated DemoForm demoForm, BindingResult result){
// formオブジェクトのチェック処理を行う
if(result.hasErrors()){
// エラーがある場合は、初期表示画面のままとする
return "index";
}
// メイン画面に遷移する
return "main";
}
/**
* 初期表示画面に戻る
* @param sessionStatus セッションステータス
* @return ログイン画面
*/
@PostMapping(value = "/back")
public String back(SessionStatus sessionStatus){
// セッションオブジェクトを破棄する
sessionStatus.setComplete();
return "index";
}
}さらに、チェック処理で使用しているエラーメッセージは、以下のプロパティファイルで定義している。
#メッセージ
validation.include-lowercase={0}は半角英小文字を含む文字列にしてください。
validation.include-lower-upper-case={0}は半角英大文字と半角英小文字を含む文字列にしてください。
validation.include-lower-upper-case-number
={0}は半角英大文字と半角英小文字と半角数字を含む文字列にしてください。
#フィールド名
text1=テキスト1
text2=テキスト2
text3=テキスト3
text4=テキスト4なお、上記プロパティファイルでは、一部を改行して表示しているが、実際は改行しない設定になっている。
また、初期表示画面の内容は以下の通りで、フォームクラスの入力チェックの結果を表示している。
<!DOCTYPE html>
<html lang="ja" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<link th:href="@{/demo.css}" rel="stylesheet" type="text/css" />
<title>初期表示画面</title>
</head>
<body>
<form method="post" th:action="@{/main}" th:object="${demoForm}">
<p>各項目を入力の上、「メイン画面へ」ボタンを押下してください。</p>
<ul>
<li th:each="error : ${#fields.detailedErrors()}" class="errorMessage">
<span th:text="${error.message}">ここにエラーメッセージを表示する</span>
</li>
</ul>
<table border="0">
<tr>
<td align="left" valign="top">テキスト1(半角英小文字を含む_1):</td>
<td>
<input type="text" maxlength="10" th:value="*{text1}"
th:field="*{text1}" th:errorclass="fieldError" />
</td>
</tr>
<tr>
<td align="left" valign="top">テキスト2(半角英小文字を含む_2):</td>
<td>
<input type="text" maxlength="10" th:value="*{text2}"
th:field="*{text2}" th:errorclass="fieldError" />
</td>
</tr>
<tr>
<td align="left" valign="top">テキスト3(半角英大文字と半角英小文字を含む):</td>
<td>
<input type="text" maxlength="10" th:value="*{text3}"
th:field="*{text3}" th:errorclass="fieldError" />
</td>
</tr>
<tr>
<td align="left" valign="top">テキスト4(半角英大文字と半角英小文字と半角数字を含む):</td>
<td>
<input type="text" maxlength="10" th:value="*{text4}"
th:field="*{text4}" th:errorclass="fieldError" />
</td>
</tr>
</table>
<br/><br/>
<input type="submit" value="メイン画面へ" />
</form>
</body>
</html>さらに、メイン画面のHTMLは以下の通りで、ログイン後の画面の内容を定義している。
<!DOCTYPE html>
<html lang="ja" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>メイン画面</title>
</head>
<body>
メイン画面に遷移しました。<br/><br/>
<form method="post" th:action="@{/back}">
<input type="submit" value="初期表示画面へ"/>
</form>
</body>
</html>その他のソースコード内容は、以下のサイトを参照のこと。
https://github.com/purin-it/java/tree/master/spring-boot-check-include-alphanumeric/demo

サンプルプログラムの実行結果
サンプルプログラムの実行結果は、以下の通り。
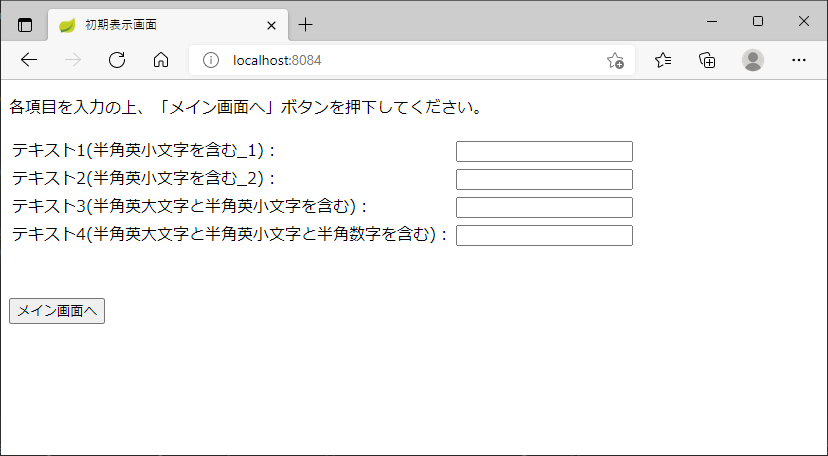
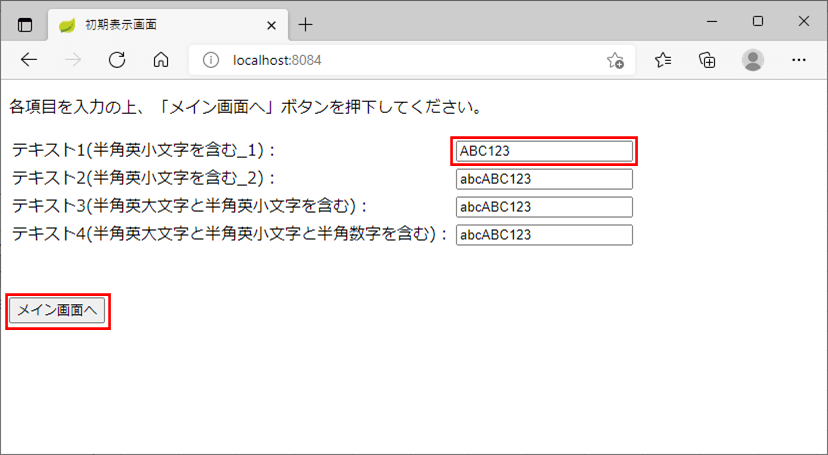
1) Spring Bootアプリケーションを起動し、「http:// (ホスト名):(ポート番号)/」にアクセスすると、以下のように、index.htmlの画面が表示されることが確認できる。

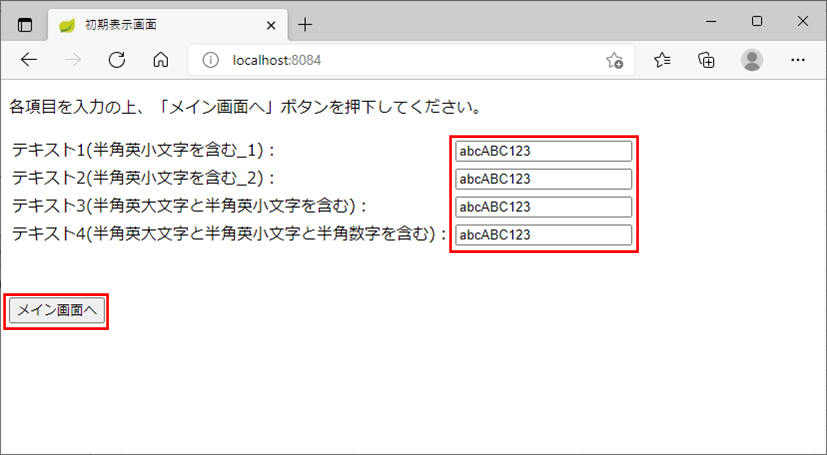
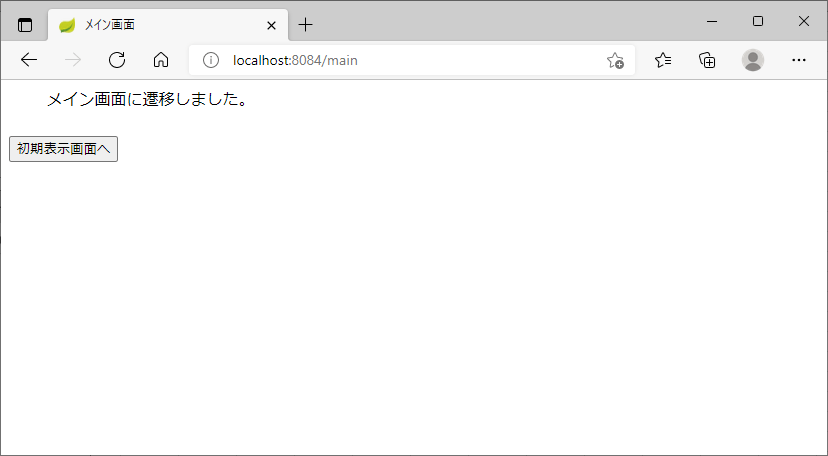
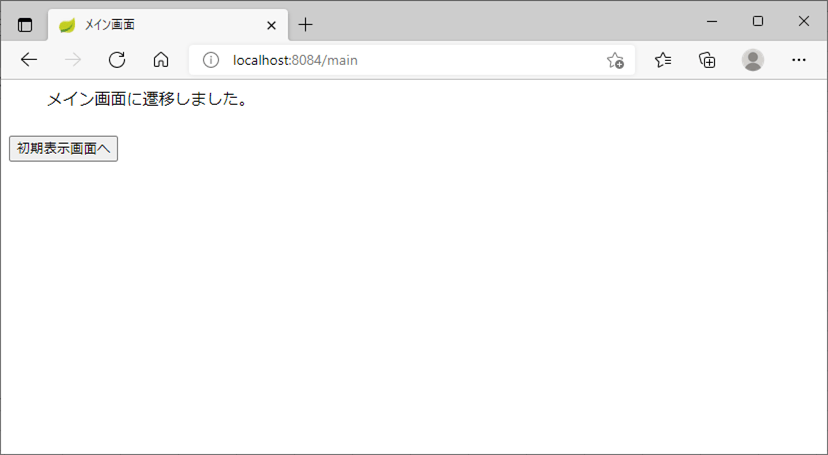
2) テキスト1~4に、「abcABC123」という文字列を入力し「メイン画面へ」ボタンを押下すると、以下のように、メイン画面に遷移することが確認できる。


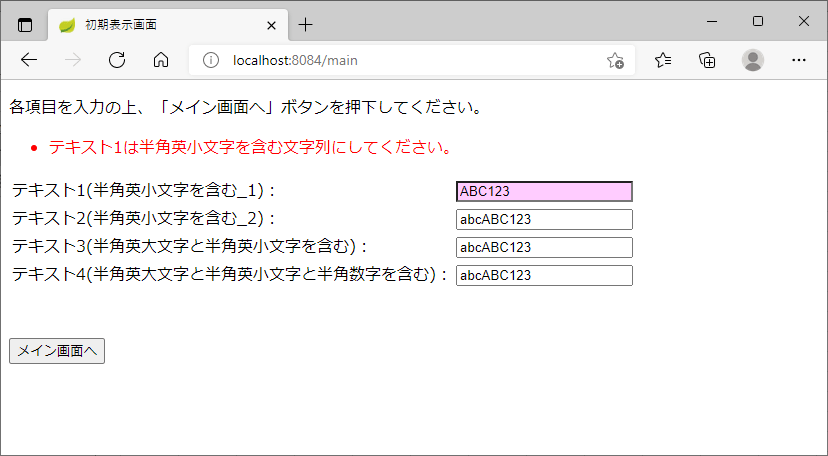
3) テキスト1に、「ABC123」という文字列を入力し「メイン画面へ」ボタンを押下すると、以下のように、エラーメッセージが表示されることが確認できる。


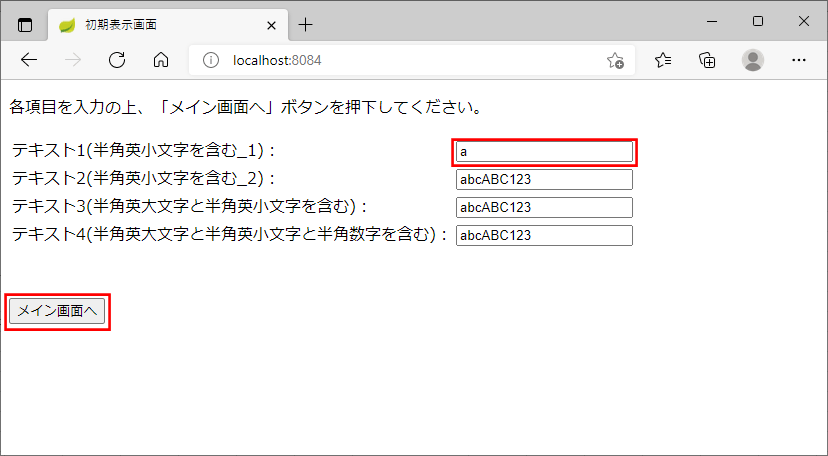
4) テキスト1に、「a」という文字列を入力し「メイン画面へ」ボタンを押下すると、以下のように、メイン画面に遷移することが確認できる。


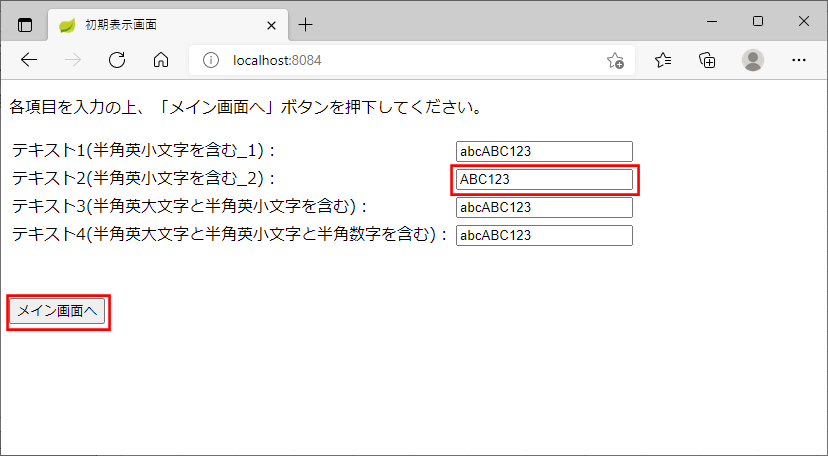
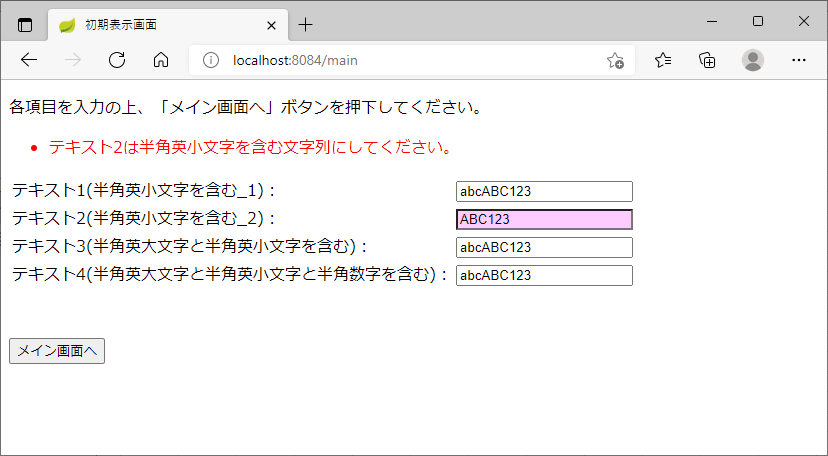
5) テキスト2に、「ABC123」という文字列を入力し「メイン画面へ」ボタンを押下すると、以下のように、エラーメッセージが表示されることが確認できる。


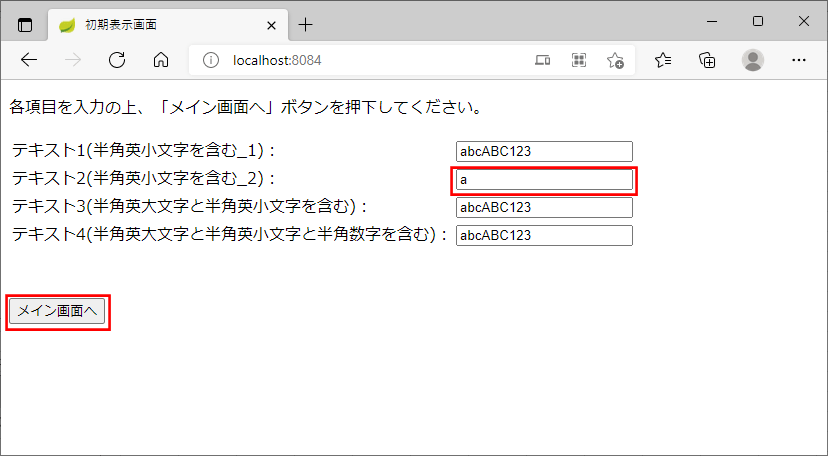
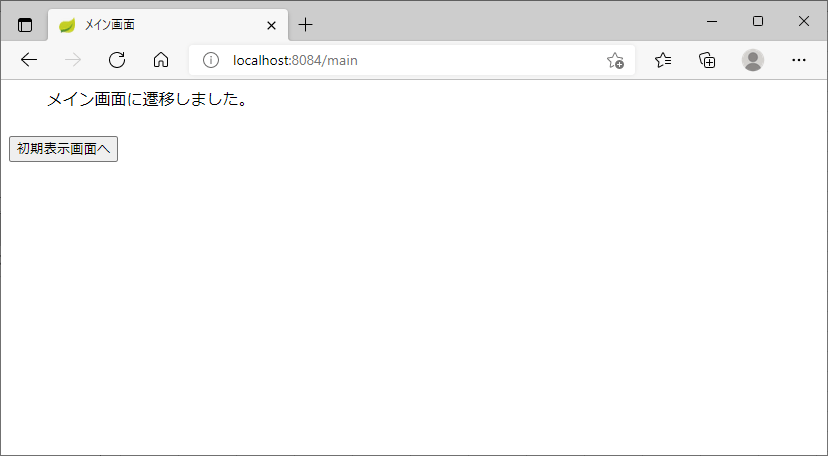
6) テキスト2に、「a」という文字列を入力し「メイン画面へ」ボタンを押下すると、以下のように、メイン画面に遷移することが確認できる。


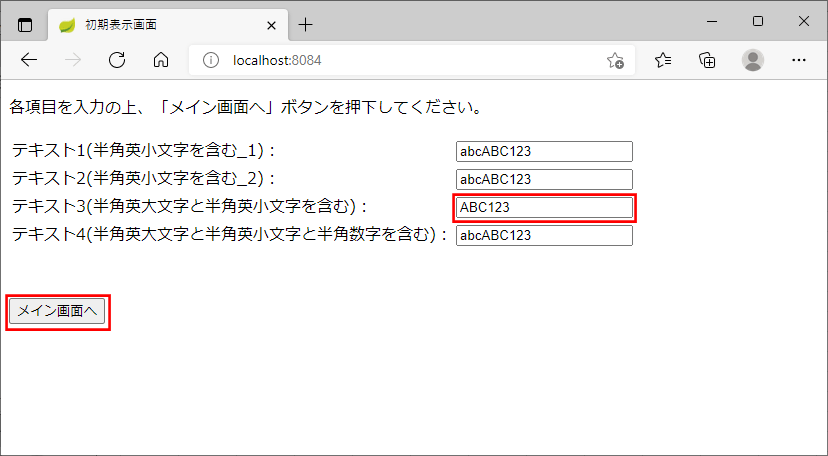
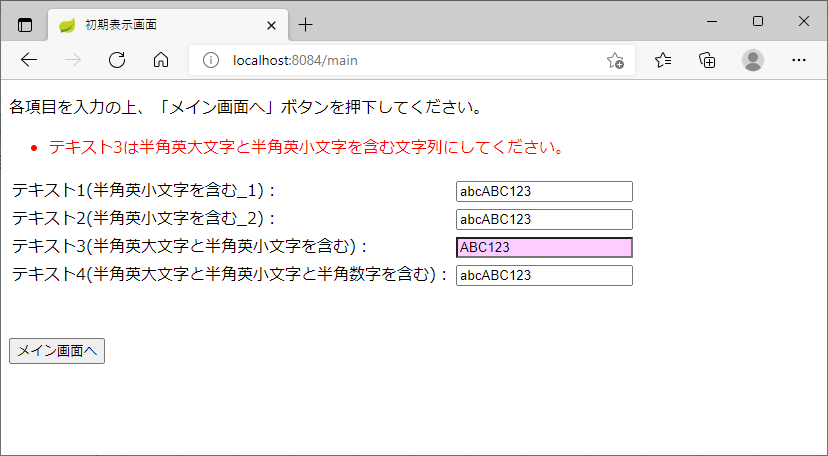
7) テキスト3に、「ABC123」という文字列を入力し「メイン画面へ」ボタンを押下すると、以下のように、エラーメッセージが表示されることが確認できる。


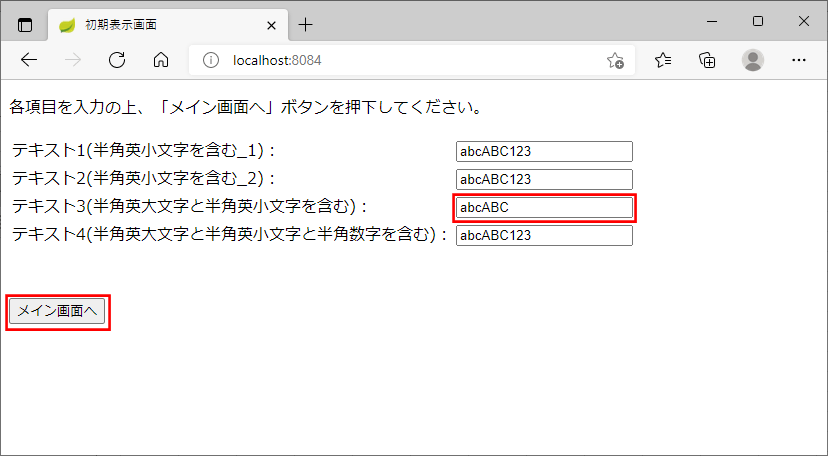
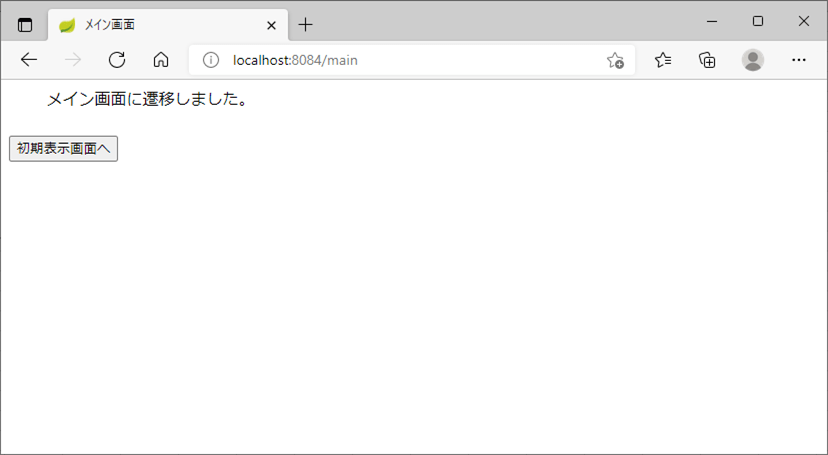
8) テキスト3に、「abcABC」という文字列を入力し「メイン画面へ」ボタンを押下すると、以下のように、メイン画面に遷移することが確認できる。


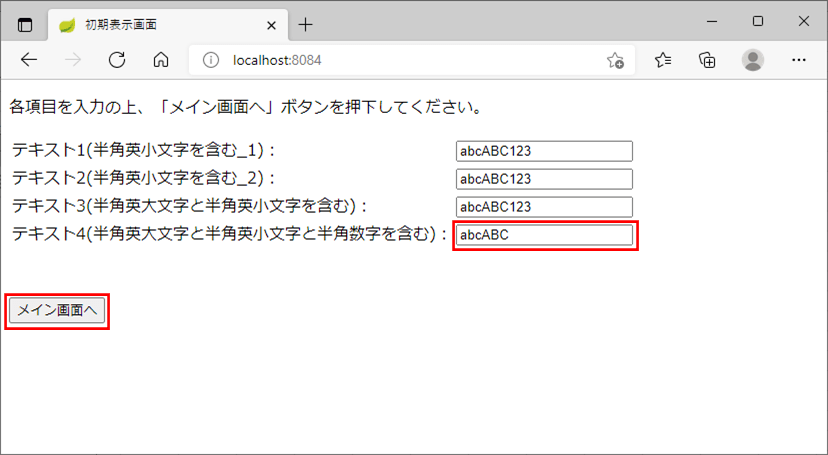
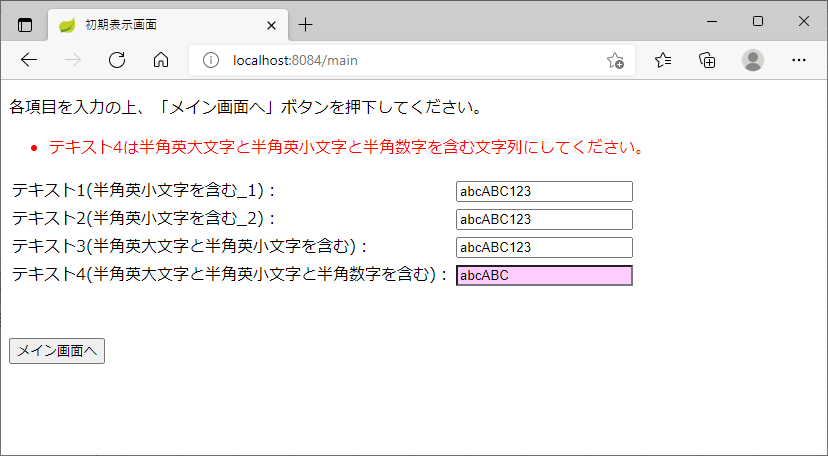
9) テキスト4に、「abcABC」という文字列を入力し「メイン画面へ」ボタンを押下すると、以下のように、エラーメッセージが表示されることが確認できる。


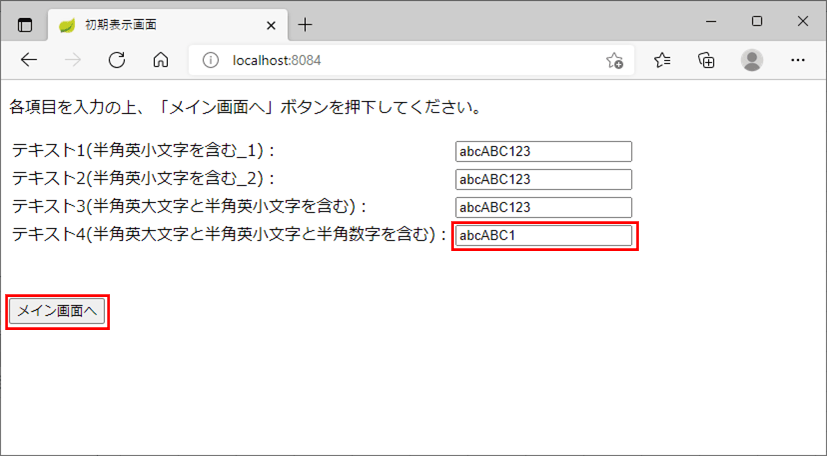
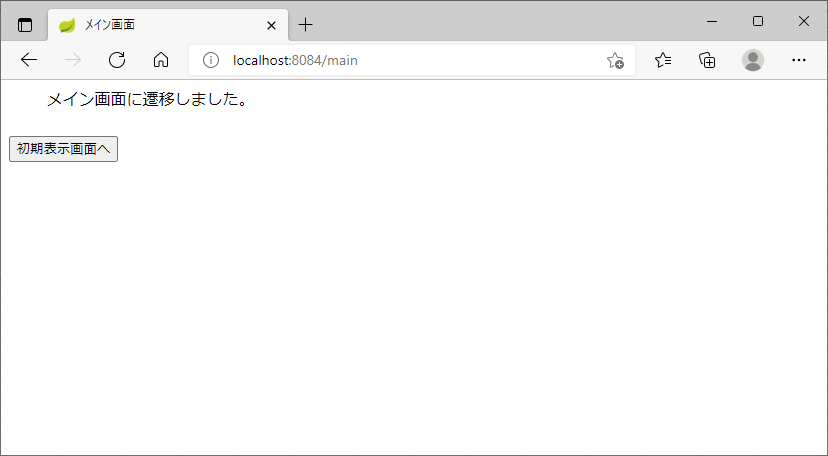
10) テキスト4に、「abcABC1」という文字列を入力し「メイン画面へ」ボタンを押下すると、以下のように、メイン画面に遷移することが確認できる。


要点まとめ
- 特定の文字列に、半角英数字のいずれかが含まれているかのチェックを行う場合、肯定先読みという正規表現を利用することが多い。
- 正規表現「.*」は、任意の0文字以上の文字列にマッチする。




