HTML上のテーブルのデータ量が多い場合は、スクロールバーを縦または横に表示できるが、そのレイアウトも、CSSを利用することで、画面レイアウトを整えることができる。
今回は、Spring BootのWeb画面上で、必要に応じて、CSSでテーブルレイアウトのスクロールバーを表示するサンプルプログラムを作成してみたので、共有する。
前提条件
下記記事の実装が完了していること。

サンプルプログラムの作成
作成したサンプルプログラムの構成は以下の通り。

なお、上記の赤枠は、今回変更したプログラムである。
HTMLファイルの内容は以下の通りで、本文のテーブルを、class=”scroll_table”であるdivタグで囲っている。
<!DOCTYPE html>
<html lang="ja" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>テーブルの縦横スクロール</title>
<!-- CSSファイルを読み込む -->
<link th:href="@{/css/demo.css}" rel="stylesheet" type="text/css" />
<!-- タイトル左のfavicon画像を設定する -->
<link rel="icon" th:href="@{/img/purin.jpg}">
</head>
<body>
<header>
ここにヘッダーを書きます。
</header>
<main>
<div class="container">
<div class="menu">
ここにメニューを書きます。幅は30%です。
</div>
<div class="main">
ここに本文を書きます。テーブルを縦横スクロールできるようにします。
<div class="scroll_table">
<table>
<thead>
<tr>
<th>タイトル1</th>
<th>タイトル2</th>
<th>少し長いタイトル3</th>
<th>タイトル4</th>
<th>もう少し長いタイトル5</th>
<th>タイトル6</th>
<th>さらにもう少し長いタイトル7</th>
</tr>
</thead>
<tbody>
<tr>
<td>カラム1</td>
<td>少し長いカラム2</td>
<td>カラム3</td>
<td>もう少し長いカラム4</td>
<td>カラム5</td>
<td>カラム6</td>
<td>さらにもう少し長いカラム7</td>
</tr>
<tr>
<td>少し長いカラム1</td>
<td>カラム2</td>
<td>少し長いカラム3</td>
<td>もう少し長いカラム4</td>
<td>カラム5</td>
<td>少し長いカラム6</td>
<td>さらにもう少し長いカラム7</td>
</tr>
<tr>
<td>少し長いカラム1</td>
<td>少し長いカラム2</td>
<td>カラム3</td>
<td>もう少し長いカラム4</td>
<td>カラム5</td>
<td>カラム6</td>
<td>さらにもう少し長いカラム7</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</main>
<footer>
ここにフッターを書きます。
</footer>
</body>
</html>

CSSファイルで追加した内容は以下の通りで、scroll_tableクラスで必要に応じてスクロールバーを表示する「overflow: auto;」という設定を追加し、tableタグで自動改行を無効にして横スクロールする「white-space: nowrap;」という設定を追加している。
/* テーブルスクロール(本文内)のレイアウト */
.scroll_table {
/* テーブル(本文内)を縦横スクロールするための設定 */
overflow: auto;
/* テーブルの右余白(ボックス外)を20pxに設定 */
margin-right: 20px;
/* 縦スクロール確認のため、テーブルの高さを200pxに設定 */
height: 200px;
}
/* テーブル(本文内)のレイアウト */
main table {
/* テーブルの上下余白(ボックス外)を20px、
左右余白(ボックス外)を40pxに設定 */
margin: 20px 40px;
/* 隣接するセルのボーダーを重ねて表示する設定 */
border-collapse: collapse;
/* カラム数が少なくてもテーブル幅を最大に保つため
テーブルの幅を(本文全体-左右余白(80px))に設定 */
width: calc(100% - 80px);
/* テーブル(本文内)を横スクロールするための設定 */
white-space: nowrap;
}その他のソースコード内容は、以下のサイトを参照のこと。
https://github.com/purin-it/java/tree/master/spring-boot-css-table-scroll/demo

サンプルプログラムの実行結果
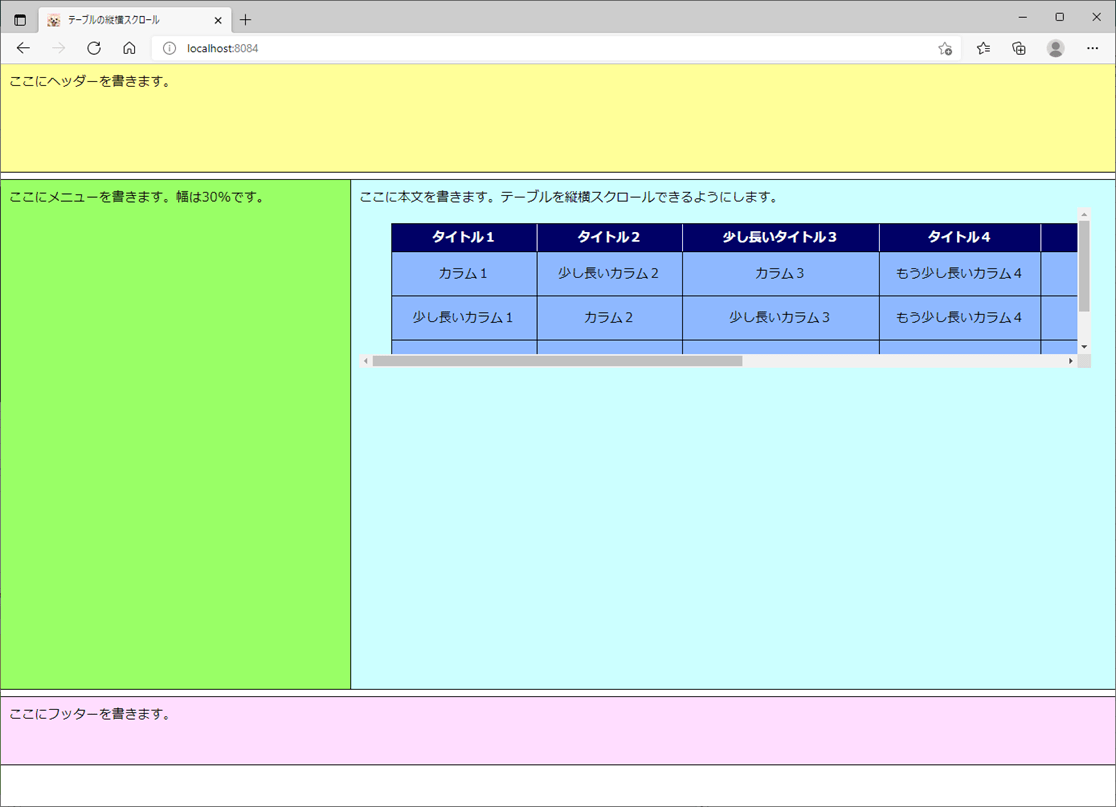
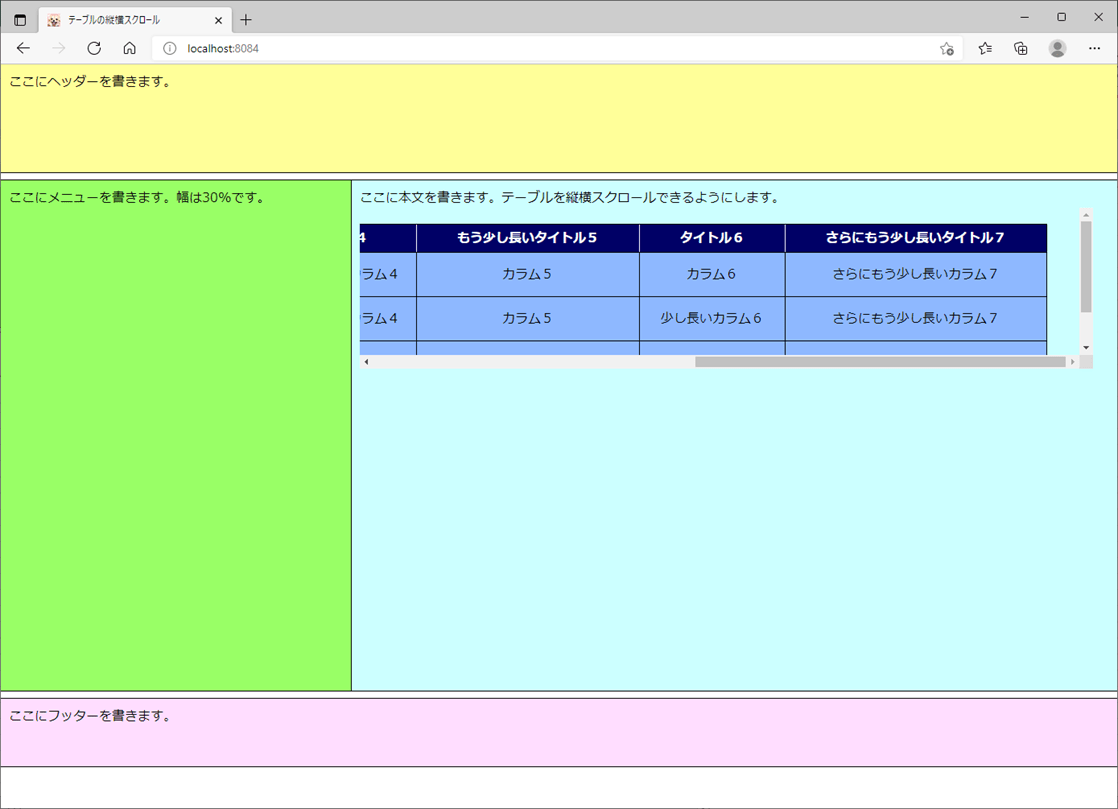
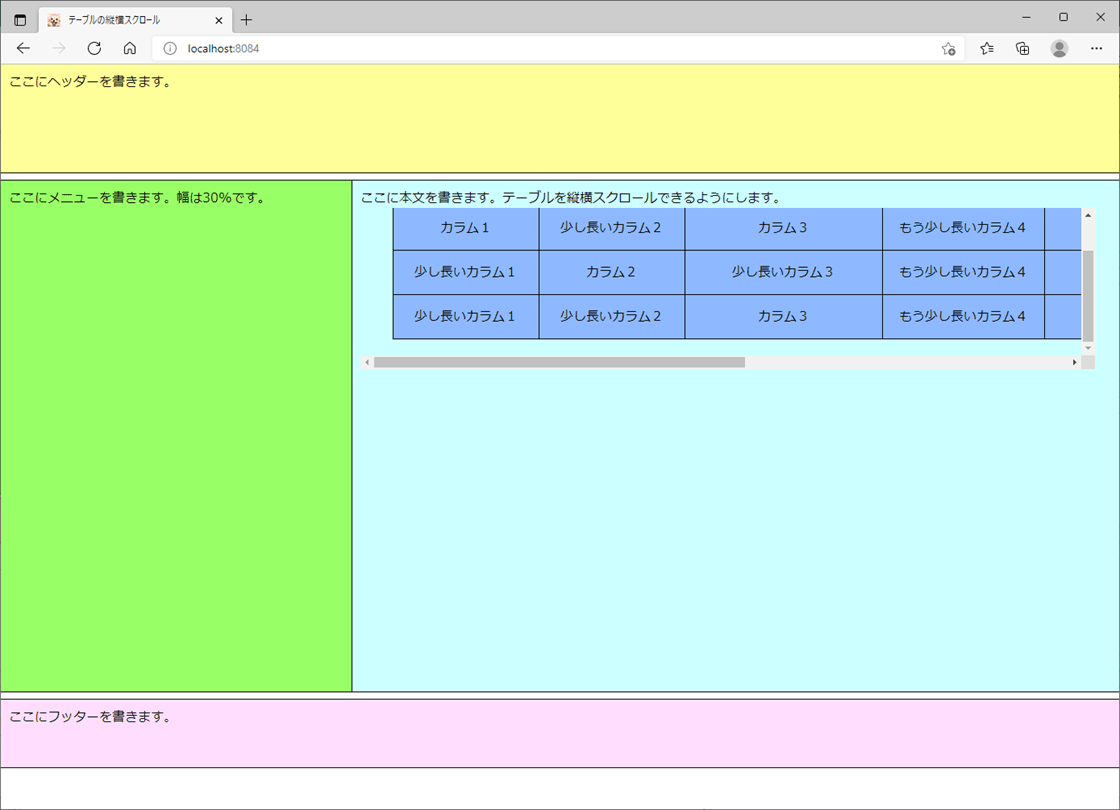
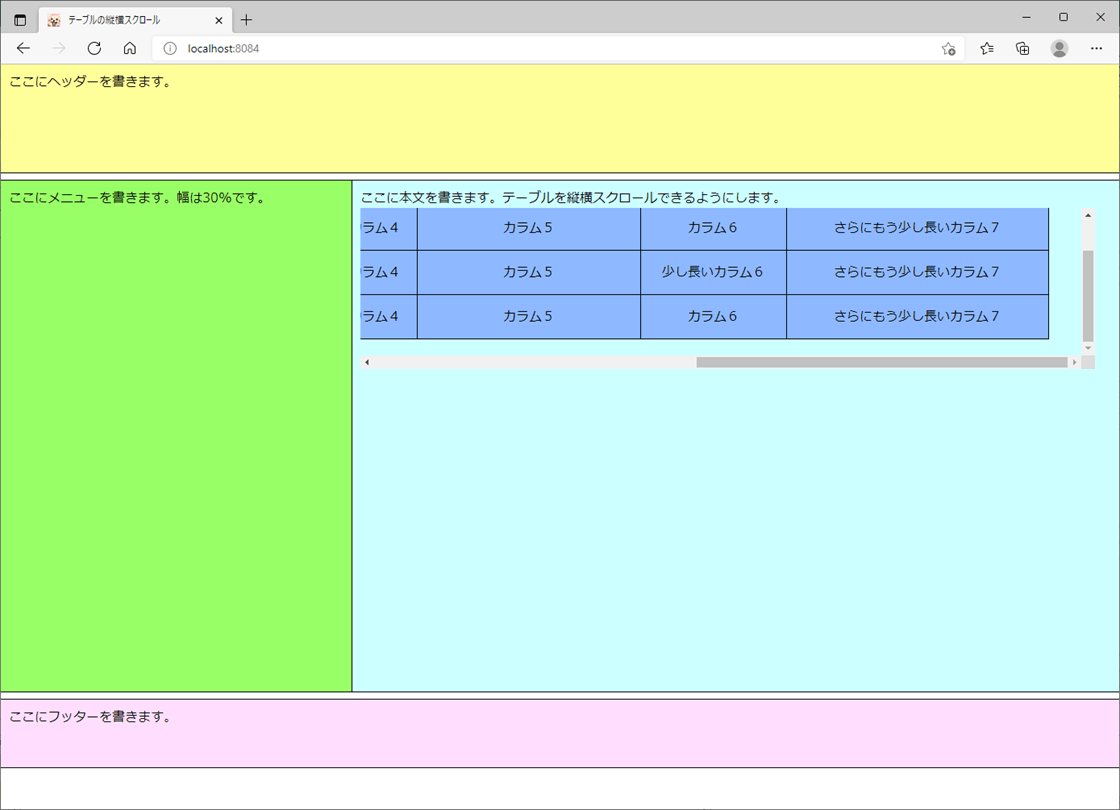
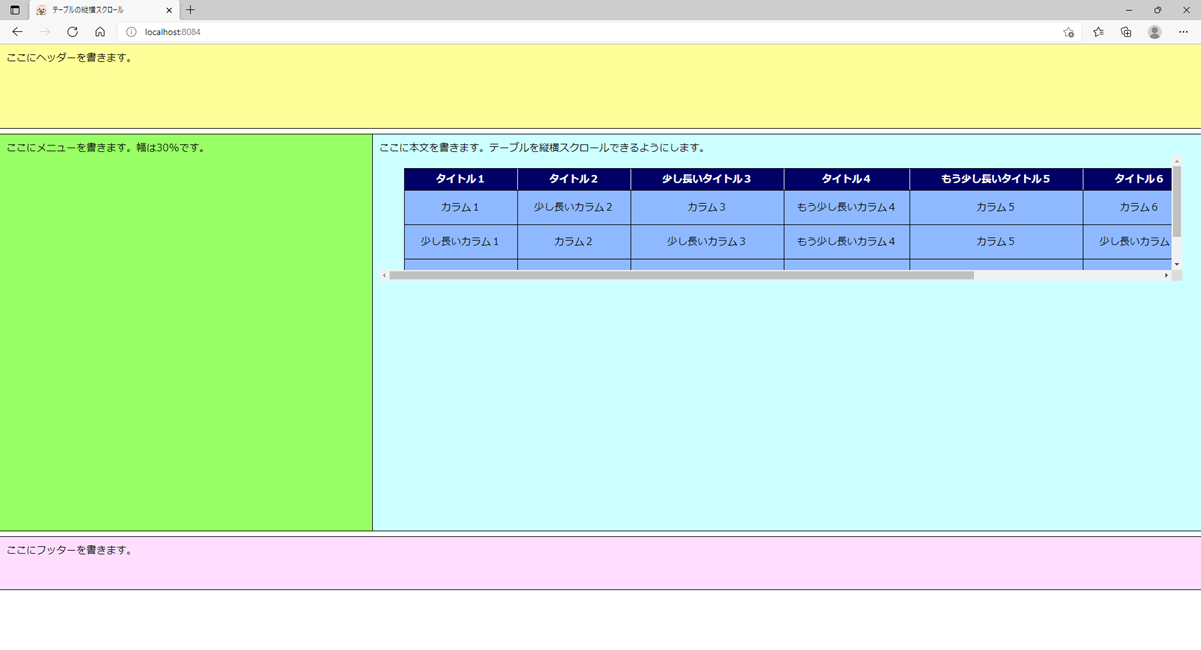
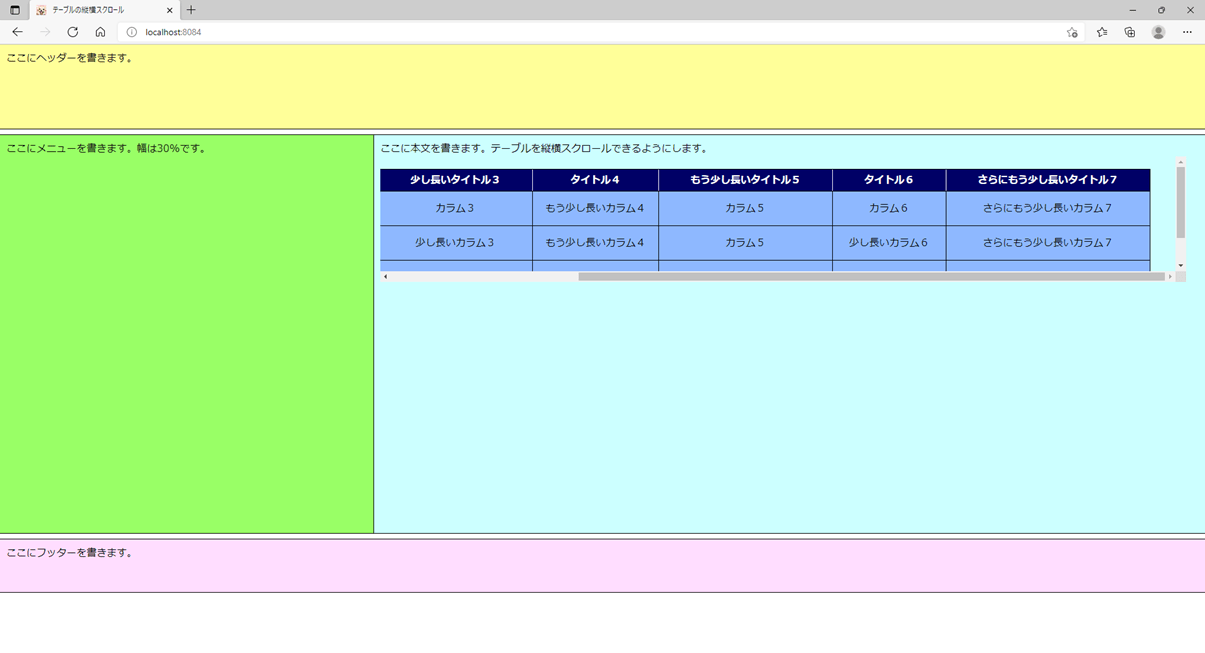
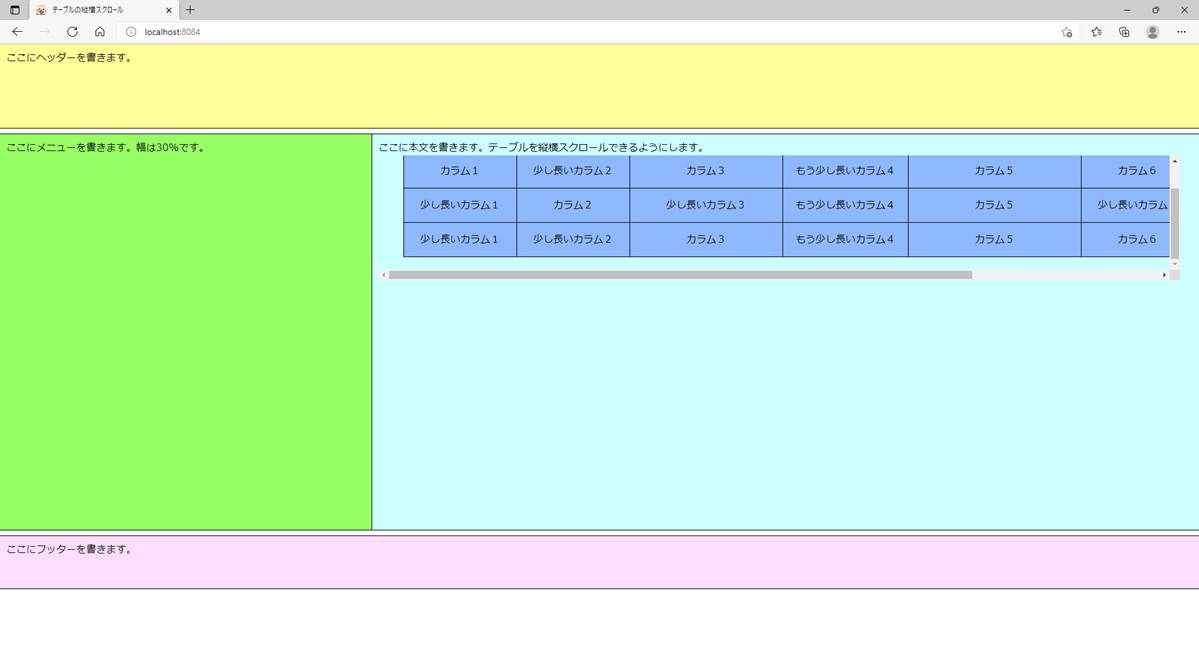
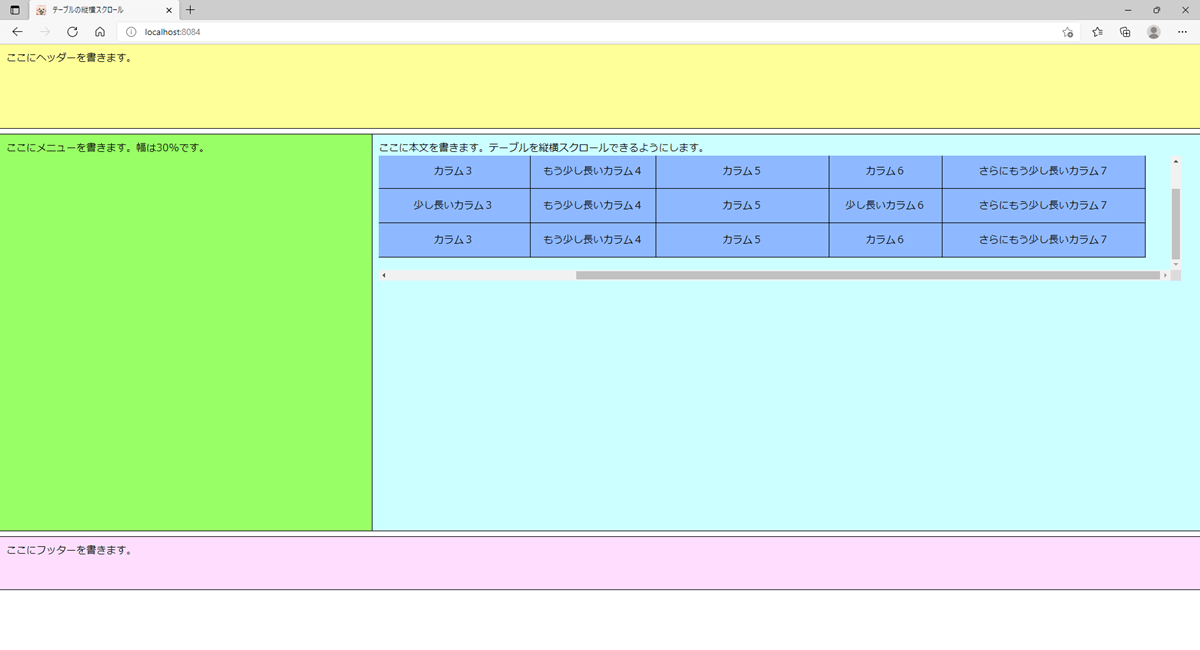
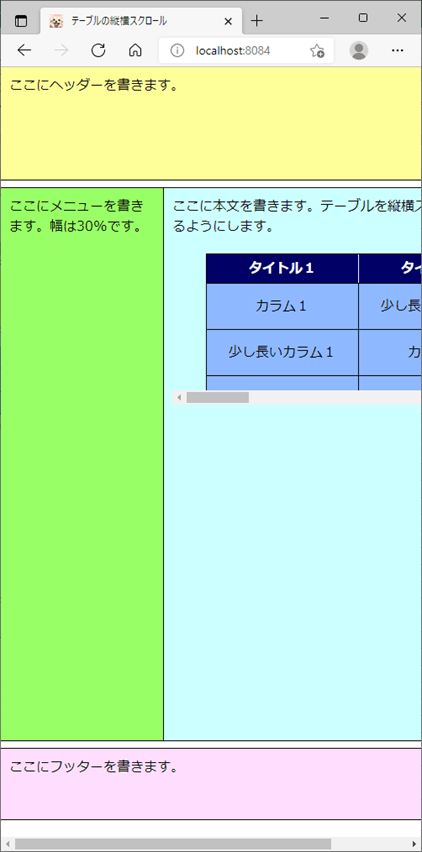
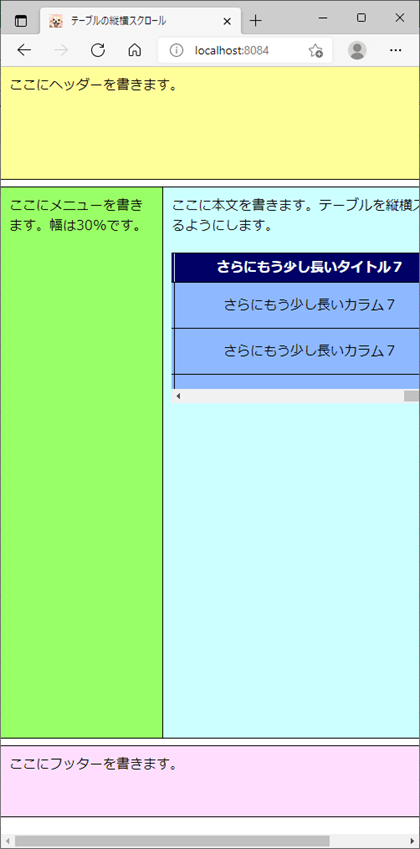
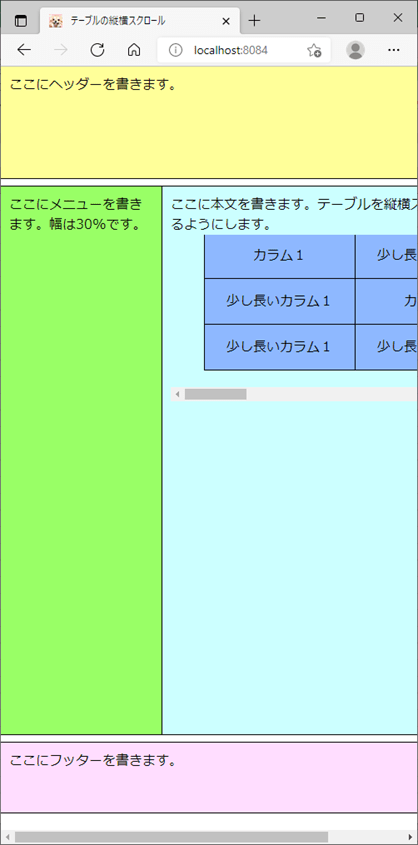
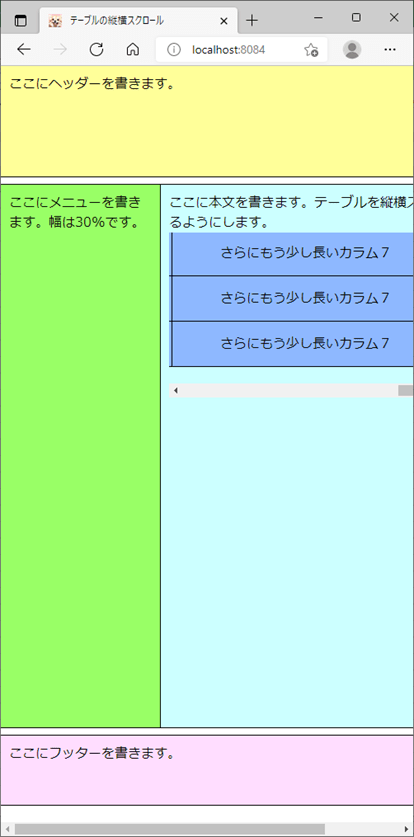
Spring Bootアプリケーションを起動し、Edge(バージョン:94.0.992.38)で「http:// (ホスト名):(ポート番号)」とアクセスした結果は、以下の通り。いずれの画面幅の場合も、ブラウザの本文に表示されるテーブルが、縦横スクロールできるようになっていることが確認できる。
1) 一般的なサイズ(下図では幅:1387px)の場合の実行結果は、以下の通り。




2) 最大サイズ(下図では幅:1920px)の場合の実行結果は、以下の通り。





3) 最小サイズ(下図では幅:500px)の場合の実行結果は、以下の通り。




要点まとめ
- HTML上のテーブルのデータ量が多い場合は、スクロールバーを縦または横に表示できるが、そのレイアウトも、CSSを利用することで、画面レイアウトを整えることができる。





