横並びのヘッダーメニューはCSSでflexboxを利用することで実現でき、ヘッダーメニューにカーソルが当たったときのレイアウトも、CSSでデザインできる。
今回は、Spring BootのWeb画面上で、CSSで横並びのヘッダーメニューを表示するサンプルプログラムを作成してみたので、共有する。
前提条件
下記記事の実装が完了していること。

サンプルプログラムの作成
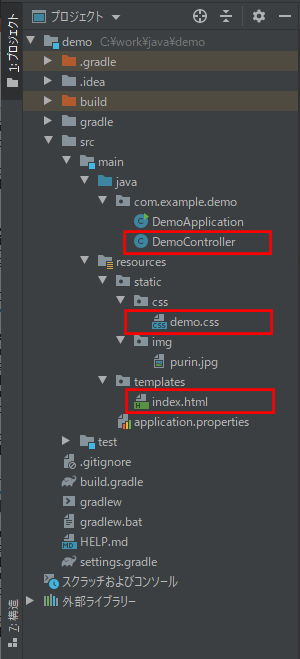
作成したサンプルプログラムの構成は以下の通り。

なお、上記の赤枠は、今回変更したプログラムである。
index.htmlの内容は以下の通りで、ヘッダーメニューを追加し、テーブルの上に選択されたヘッダー名を表示する領域を追加している。
<!DOCTYPE html>
<html lang="ja" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>ヘッダーメニューの追加</title>
<!-- CSSファイルを読み込む -->
<link th:href="@{/css/demo.css}" rel="stylesheet" type="text/css" />
<!-- タイトル左のfavicon画像を設定する -->
<link rel="icon" th:href="@{/img/purin.jpg}">
</head>
<body>
<header>
ここにヘッダーを書きます。
<ul>
<!-- 選択されたヘッダーの色を変えるようにth:classappendタグで設定 -->
<li th:classappend="${!#strings.isEmpty(select_header)
&& select_header.equals('header1')} ? now_header : ''">
<a th:href="@{/header1}">ヘッダー1</a>
</li>
<li th:classappend="${!#strings.isEmpty(select_header)
&& select_header.equals('header2')} ? now_header : ''">
<a th:href="@{/header2}">少し長いヘッダー2</a>
</li>
<li th:classappend="${!#strings.isEmpty(select_header)
&& select_header.equals('header3')} ? now_header : ''">
<a th:href="@{/header3}">ヘッダー3</a>
</li>
<li th:classappend="${!#strings.isEmpty(select_header)
&& select_header.equals('header4')} ? now_header : ''">
<a th:href="@{/header4}">もう少し長いヘッダー4</a>
</li>
<li th:classappend="${!#strings.isEmpty(select_header)
&& select_header.equals('header5')} ? now_header : ''">
<a th:href="@{/header5}">ヘッダー5</a>
</li>
</ul>
</header>
<main>
<div class="container">
<div class="menu">
ここにメニューを書きます。幅は30%です。
</div>
<div class="main">
<div th:if="!${#strings.isEmpty(select_header_name)}">
<div class="show_select_header">
選択されたヘッダーは<span th:text="${select_header_name}">
(選択されたヘッダー名)</span>です。
</div>
<br/>
</div>
ここに本文を書きます。テーブルを縦横スクロールできるようにします。
<div class="scroll_table">
<table>
<thead>
<tr>
<th>タイトル1</th>
<th>タイトル2</th>
<th>少し長いタイトル3</th>
<th>タイトル4</th>
<th>もう少し長いタイトル5</th>
<th>タイトル6</th>
<th>さらにもう少し長いタイトル7</th>
</tr>
</thead>
<tbody>
<tr>
<td>カラム1</td>
<td>少し長いカラム2</td>
<td>カラム3</td>
<td>もう少し長いカラム4</td>
<td>カラム5</td>
<td>カラム6</td>
<td>さらにもう少し長いカラム7</td>
</tr>
<tr>
<td>少し長いカラム1</td>
<td>カラム2</td>
<td>少し長いカラム3</td>
<td>もう少し長いカラム4</td>
<td>カラム5</td>
<td>少し長いカラム6</td>
<td>さらにもう少し長いカラム7</td>
</tr>
<tr>
<td>少し長いカラム1</td>
<td>少し長いカラム2</td>
<td>カラム3</td>
<td>もう少し長いカラム4</td>
<td>カラム5</td>
<td>カラム6</td>
<td>さらにもう少し長いカラム7</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</main>
<footer>
ここにフッターを書きます。
</footer>
</body>
</html>

また、CSSファイルで追加した内容は以下の通りで、ヘッダーメニューを横並びにしカーソルが当たったときや選択された場合に色を変える設定(追加内容①)と、選択されたヘッダー名を表示する領域のレイアウトの設定(追加内容②)を追加している。
/* ヘッダーのulタグのレイアウト */
header ul {
/* ulタグ内のliを横方向に設定するための指定 */
display: flex;
/* ulタグ内のliを右寄せに設定するための指定 */
justify-content: flex-end;
/* ulタグの子要素(liタグ)で改行を許可しないための設定 */
flex-wrap: no-wrap;
/* ulタグの子要素(liタグ)をベースラインに配置するための設定 */
align-items: baseline;
/* ヘッダーの右余白(ボックス内)を30pxに設定 */
padding-right: 30px;
}
/* ヘッダーのliタグのレイアウト */
header li {
/* liタグの先頭のデフォルトの黒丸を削除 */
list-style: none;
/* liタグ内の文字サイズを15px、中央寄せに設定 */
font-size: 15px;
text-align: center;
/* liタグの上下余白(ボックス内)を10px、左右余白(ボックス内)を15pxに設定 */
padding: 10px 15px;
min-width: 50px;
/* liタグの背景色:薄紅色、枠線:黒に設定 */
background: #ffa07a;
outline: 1px solid black;
}
/* ヘッダーのliタグにカーソルが当たったときのレイアウト */
header li:hover {
/* liタグの背景色:暗紅色に設定 */
background: #e9967a;
}
/* ヘッダーのliタグ下、aリンクのレイアウト */
header li>a {
/* 下線を無くし、文字色を黒に設定 */
text-decoration: none;
color: black;
}
/* now_headerクラス(選択されたヘッダーを指定)のレイアウト */
.now_header {
background: #deb887;
}/* 選択されたヘッダー名を表示する領域のレイアウト */
.show_select_header {
/* 高さを60pxに指定 */
height: 60px;
line-height:60px;
/* テキストの位置を上下中央揃えに設定 */
text-align: center;
vertical-align: center;
/* 背景色を薄暗青に設定 */
background: #add8e6;
}
.show_select_header span {
/* 選択されたヘッダー名を赤字で表示 */
color: red;
}

さらに、コントローラクラスの内容は以下の通りで、ヘッダーメニュー(1~5)が選択された場合の処理を追加している。
package com.example.demo;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class DemoController {
@GetMapping("/")
public String index(){
return "index";
}
@GetMapping("/header1")
public String header1(Model model){
model.addAttribute("select_header", "header1");
model.addAttribute("select_header_name", "ヘッダー1");
return "index";
}
@GetMapping("/header2")
public String header2(Model model){
model.addAttribute("select_header", "header2");
model.addAttribute("select_header_name", "少し長いヘッダー2");
return "index";
}
@GetMapping("/header3")
public String header3(Model model){
model.addAttribute("select_header", "header3");
model.addAttribute("select_header_name", "ヘッダー3");
return "index";
}
@GetMapping("/header4")
public String header4(Model model){
model.addAttribute("select_header", "header4");
model.addAttribute("select_header_name", "もう少し長いヘッダー4");
return "index";
}
@GetMapping("/header5")
public String header5(Model model){
model.addAttribute("select_header", "header5");
model.addAttribute("select_header_name", "ヘッダー5");
return "index";
}
}その他のソースコード内容は、以下のサイトを参照のこと。
https://github.com/purin-it/java/tree/master/spring-boot-header-menu/demo

サンプルプログラムの実行結果
Spring Bootアプリケーションを起動し、Edge(バージョン:94.0.992.38)で「http:// (ホスト名):(ポート番号)」とアクセスした結果は、以下の通り。
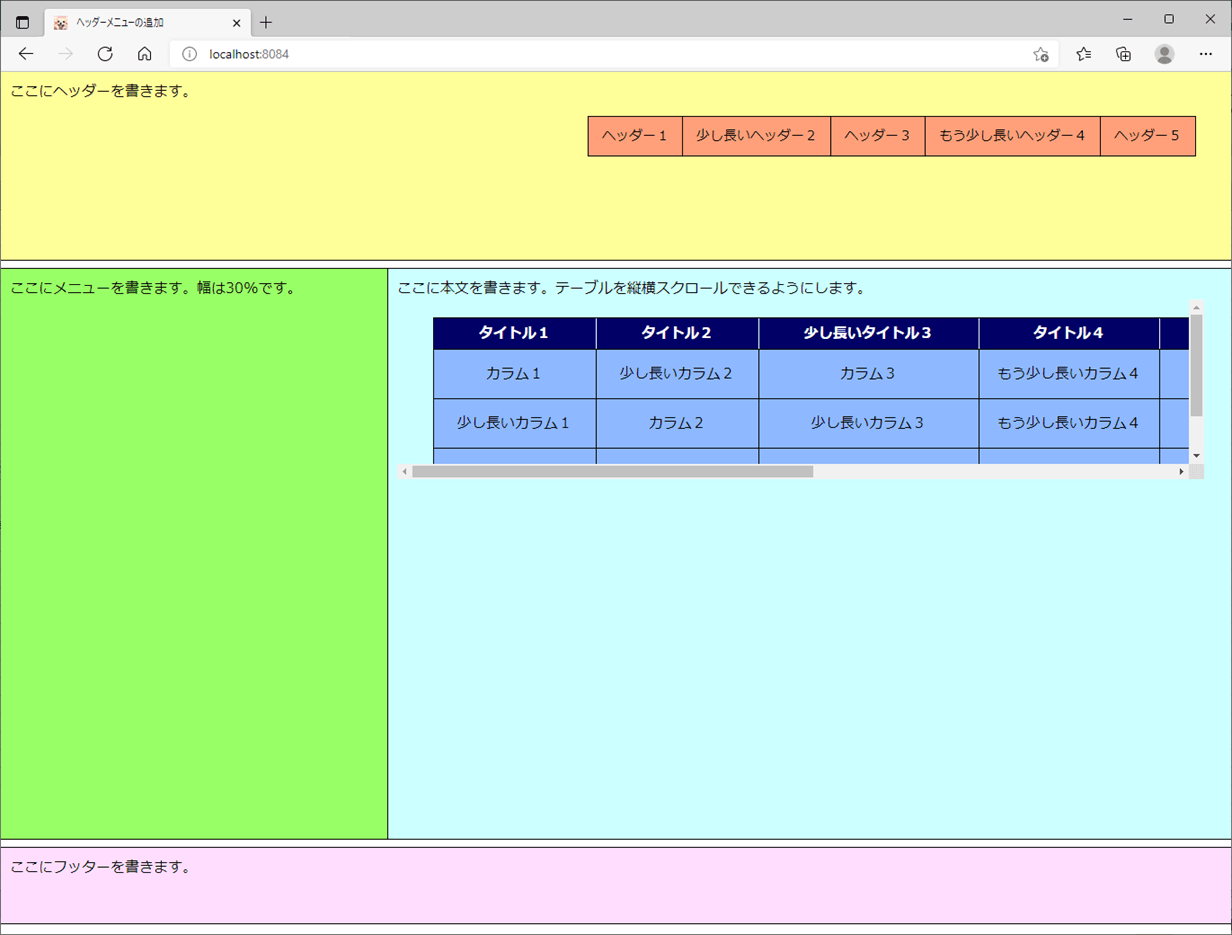
1) 一般的なサイズ(下図では幅:1369px)の場合に初期表示した結果は、以下の通り。

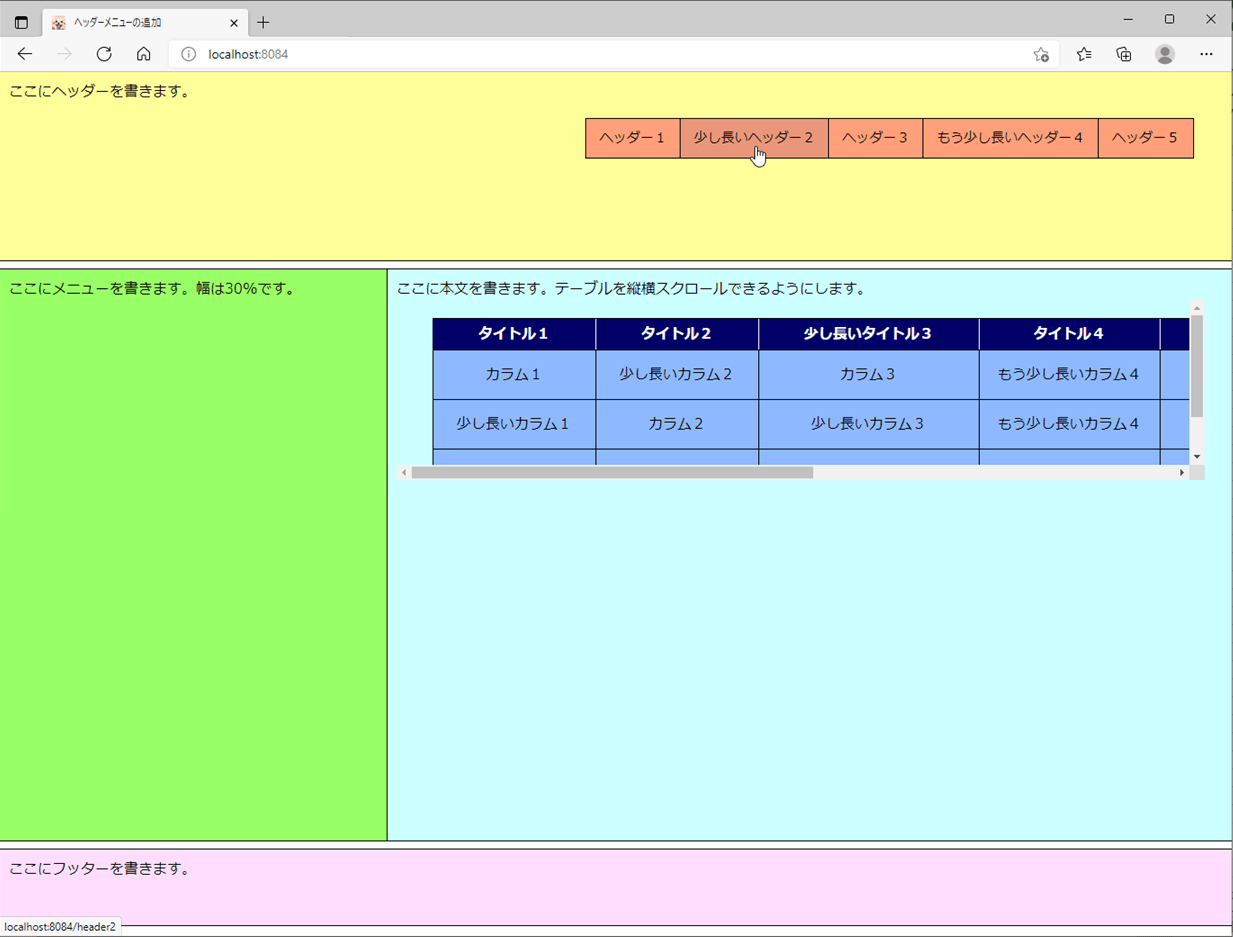
ヘッダーメニュー(下図では「少し長いヘッダー2」)にカーソルをあてると、以下のように、マウスポインターが表示されヘッダーの色が変わることが確認できる。

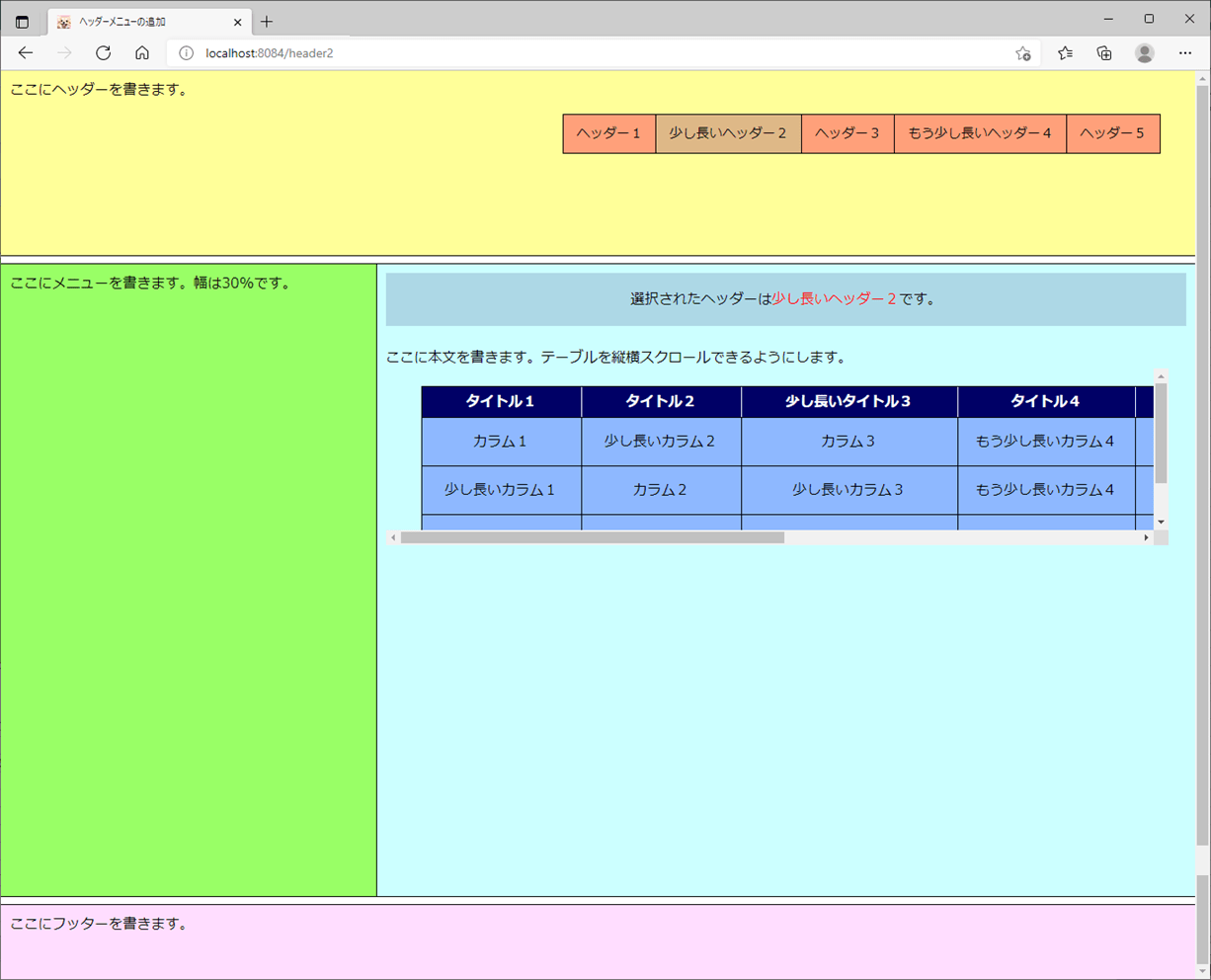
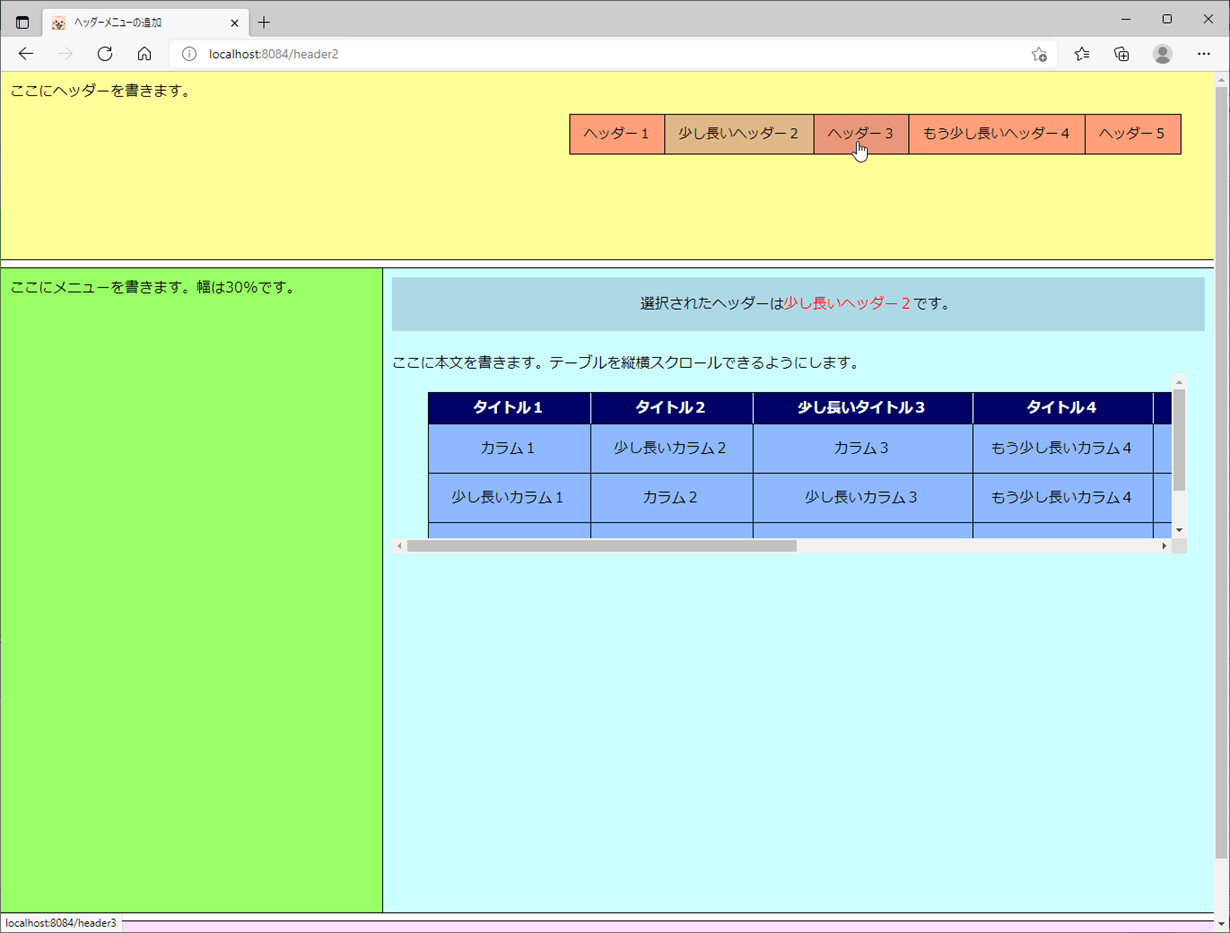
ヘッダーメニュー(下図では「少し長いヘッダー2」)を選択すると、以下のように、ヘッダーの色が(カーソルを当てたときと)別の色に変わり、テーブルの上に選択されたヘッダー名が表示されることが確認できる。

さらに「ヘッダー3」にカーソルをあてると、以下のように、「少し長いヘッダー2」はそのままで、「ヘッダー3」マウスポインターが表示されヘッダーの色が変わることが確認できる。


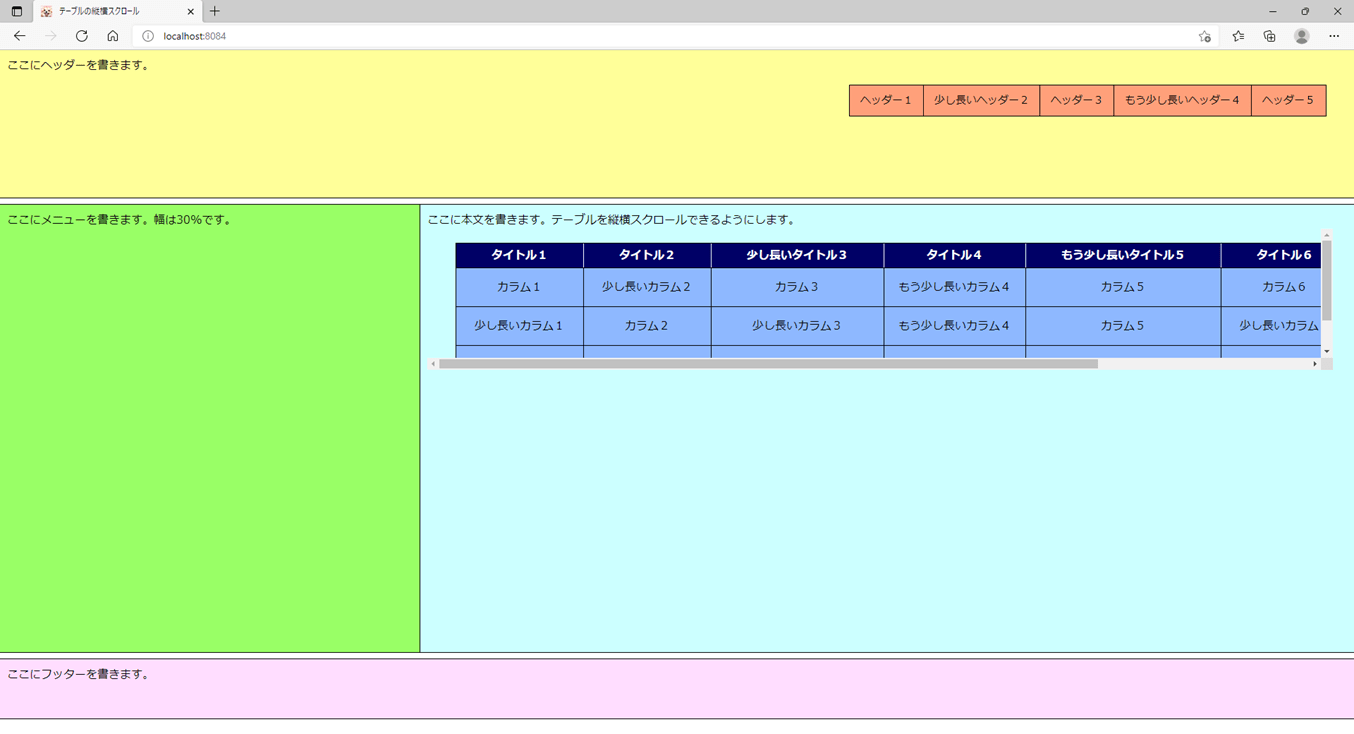
2) 最大サイズ(下図では幅:1920px)の場合に初期表示した結果は、以下の通り。

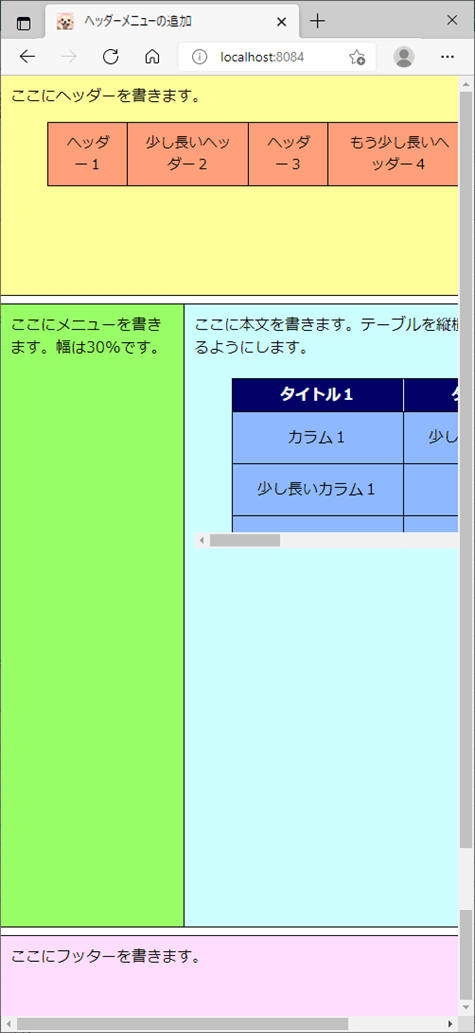
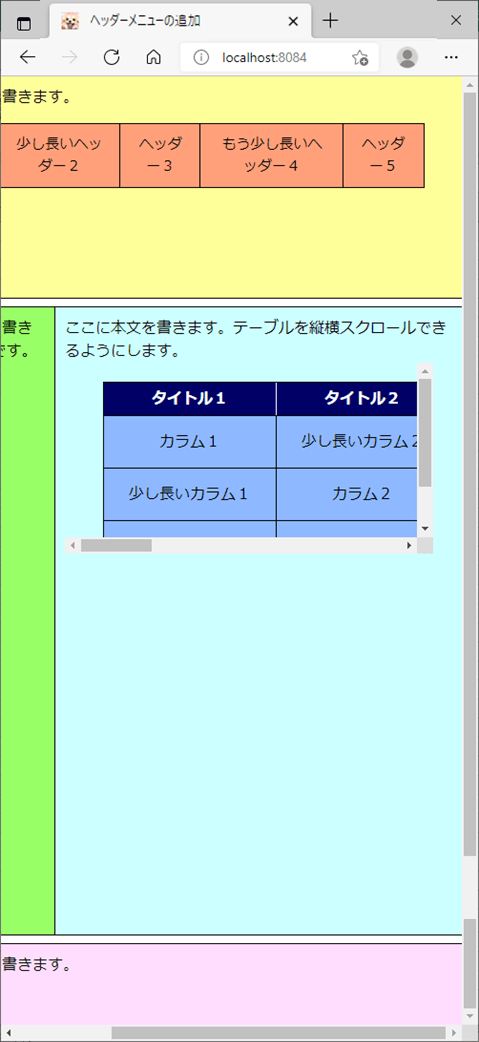
3) 最小サイズ(下図では幅:500px)の場合の実行結果は、以下の通り。


要点まとめ
- 横並びのヘッダーメニューはCSSでflexboxを利用することで実現でき、ヘッダーメニューにカーソルが当たったときのレイアウトも、CSSでデザインできる。





