ウィンドウを開く処理は、GETリクエスト・POSTリクエストのどちらであっても、JavaScriptで実装できる。今回は、GETリクエスト・POSTリクエストそれぞれについて、ウィンドウを開くサンプルプログラムを作成してみたので、共有する。
前提条件
下記記事の実装が完了していること。

IntelliJ IDEA上でGradleを使ってWeb画面のSpring Bootプロジェクトを作成してみたSpring Bootのプロジェクトを新規作成を「IntelliJ IDEA」のメニューから実施しようとしたところ、無料の「Commun...
サンプルプログラムの作成
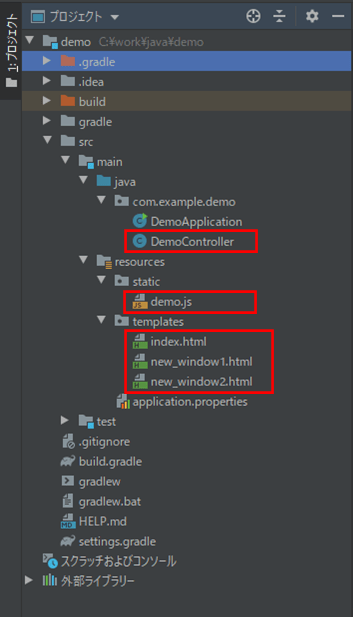
作成したサンプルプログラムの構成は以下の通り。

なお、上記の赤枠は、前提条件のプログラムから追加/変更したプログラムである。
今回追加したJavaScriptファイルの内容は以下の通りで、引数に指定されたフォーム名を利用して、ウィンドウを開く処理を行っている。
'use strict';
//フォーム名を指定して新しいウィンドウを開く
function openWin(formName){
let form = document.forms[formName];
if(!form){
alert('指定したフォームが取得できませんでした');
return;
}
let win = window.open('about:blank', formName);
form.target = formName;
form.submit();
win.focus();
}
Code VillageはJavaScriptを中心としたサポート体制が充実したプログラミングスクールだったJavaScriptや、JavaScriptのフレームワーク「React」「Vue」を中心にオンラインで学習できるプログラミングスクール...
また、初期表示画面の内容は以下の通りで、先ほどのJavaScriptの関数を呼び出している。
<!DOCTYPE html>
<html lang="ja" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<script type="text/javascript" th:src="@{/demo.js}"></script>
<title>index page</title>
</head>
<body>
<form th:action="@{/openWinByGet}" method="GET" name="formGet">
<input type="button" value="新規ウィンドウをオープン(GET)"
onclick="openWin('formGet');" />
</form>
<br/><br/>
<form th:action="@{/openWinByPost}" method="POST" name="formPost">
<input type="button" value="新規ウィンドウをオープン(POST)"
onclick="openWin('formPost');" />
</form>
</body>
</html>その他のHTMLの内容は以下の通り。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>index page</title>
</head>
<body>
GETリクエストで新規ウィンドウをオープンしました。
</body>
</html><!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>index page</title>
</head>
<body>
POSTリクエストで新規ウィンドウをオープンしました。
</body>
</html>さらに、コントローラクラスの内容は以下の通り。
package com.example.demo;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
@Controller
public class DemoController {
/**
* 初期表示画面を開く
* @return 初期表示画面へのパス
*/
@GetMapping("/")
public String index(){
return "index";
}
/**
* 新規画面(GETリクエスト用)を開く
* @return 新規画面(GETリクエスト用)
*/
@GetMapping("/openWinByGet")
public String openWinByGet(){
return "new_window1";
}
/**
* 新規画面(POSTリクエスト用)を開く
* @return 新規画面(POSTリクエスト用)
*/
@PostMapping("/openWinByPost")
public String openWinByPost(){
return "new_window2";
}
} 
フリーランスエンジニアのエージェントは就業中でも無料で登録できるITエンジニアには、フリーランスという働き方がある。 フリーランスとは、会社や団体などに所属せず、仕事に応じて自由に契約する人のこ...
サンプルプログラムの実行結果
サンプルプログラムの実行結果は、以下の通り。
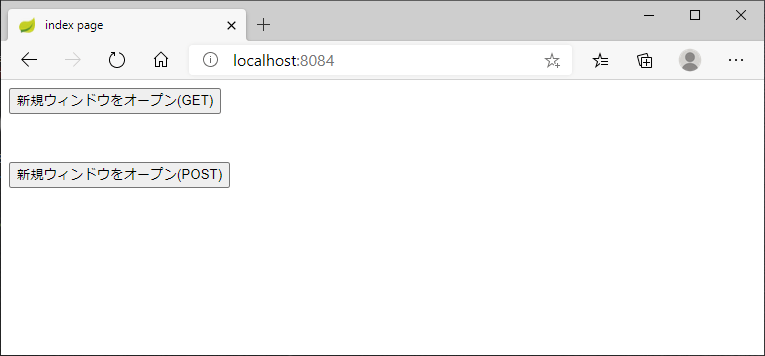
1) Spring Bootアプリケーションを起動し、「http://(サーバー名):(ポート番号)/」とアクセスすると、以下の画面が表示される。

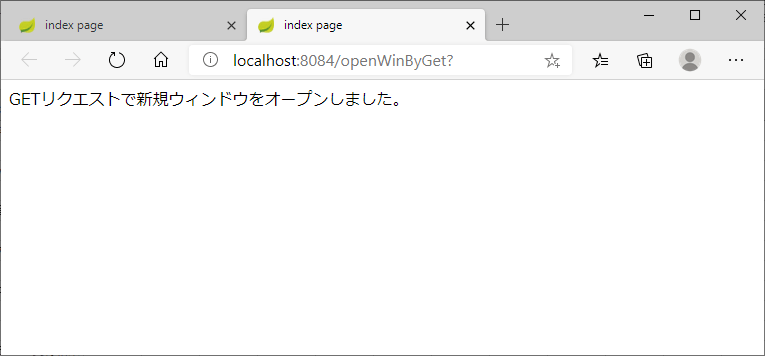
2) 「新規ウィンドウをオープン(GET)」ボタンを押下すると、以下の画面(new_window1.html)が表示される。


3) 「新規ウィンドウをオープン(POST)」ボタンを押下すると、以下の画面(new_window2.html)が表示される。


要点まとめ
- ウィンドウを開く処理は、GETリクエスト・POSTリクエストのどちらであっても、JavaScriptで実装することができる。





