アロー関数は、ES2015(ES6)から利用可能になった新しいJavaScriptの構文の一つで、関数をシンプルに記述することができる。
今回は、ウィンドウを開く処理をアロー関数で書いてみたので、そのサンプルプログラムを共有する。
なお、アロー関数については、以下のサイトを参照のこと。
https://qiita.com/may88seiji/items/4a49c7c78b55d75d693b
前提条件
下記記事の実装が完了していること。

Spring Bootでのウィンドウを開く処理をJavaScriptで実施してみたウィンドウを開く処理は、GETリクエスト・POSTリクエストのどちらであっても、JavaScriptで実装できる。今回は、GETリクエス...
サンプルプログラムの作成
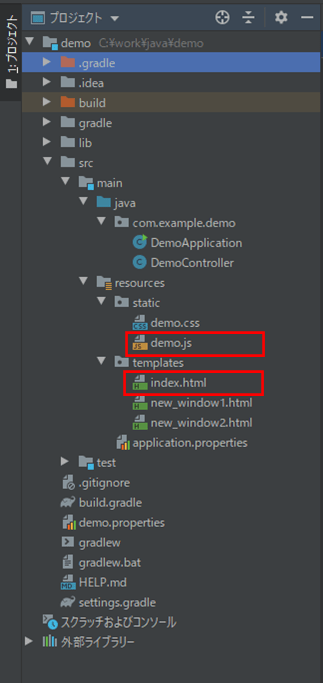
作成したサンプルプログラムの構成は以下の通り。

なお、上記の赤枠は、前提条件のプログラムから追加/変更したプログラムである。
JavaScriptのコード内容は以下の通りで、ボタンが押されたときにウィンドウを開く処理をアロー関数で記載している。
'use strict';
// フォーム名を指定して新しいウィンドウを開く
function openWin(parentForm){
if(!parentForm){
alert('指定したフォームが取得できませんでした');
return;
}
const win = window.open('about:blank', parentForm.name);
parentForm.target = parentForm.name;
parentForm.submit();
win.focus();
}
// HTML文書読み込み時の処理を指定
document.addEventListener('DOMContentLoaded', () => {
// 「新規ウィンドウをオープン(GET)」ボタンのオブジェクトを取得する
const openGetBtn = document.getElementById('openGetBtn');
openGetBtn.addEventListener('click', () => {
// 指定したボタンの親ノードのフォーム名を指定して新しいウィンドウを開く
const parentForm = openGetBtn.parentNode;
openWin(parentForm);
});
// 「新規ウィンドウをオープン(POST)」ボタンのオブジェクトを取得する
const openPostBtn = document.getElementById('openPostBtn');
openPostBtn.addEventListener('click', () => {
// 指定したボタンの親ノードのフォーム名を指定して新しいウィンドウを開く
const parentForm = openPostBtn.parentNode;
openWin(parentForm);
});
});
Code VillageはJavaScriptを中心としたサポート体制が充実したプログラミングスクールだったJavaScriptや、JavaScriptのフレームワーク「React」「Vue」を中心にオンラインで学習できるプログラミングスクール...
また、初期表示画面の内容は以下の通りで、ボタンのid属性を追加し、ボタンが押された時の処理(onclick属性)を削除している。
<!DOCTYPE html>
<html lang="ja" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<script type="text/javascript" th:src="@{/demo.js}"></script>
<title>index page</title>
</head>
<body>
<form th:action="@{/openWinByGet}" method="GET" name="formGet">
<input type="button" value="新規ウィンドウをオープン(GET)" id="openGetBtn" />
</form>
<br/><br/>
<form th:action="@{/openWinByPost}" method="POST" name="formPost">
<input type="button" value="新規ウィンドウをオープン(POST)" id="openPostBtn" />
</form>
</body>
</html>その他のソースコード内容は、以下のサイトを参照のこと。
https://github.com/purin-it/java/tree/master/spring-boot-js-openwindow-arrow/demo
サンプルプログラムの実行結果
サンプルプログラムの実行結果は、前提条件の下記記事と同じ結果となる。

Spring Bootでのウィンドウを開く処理をJavaScriptで実施してみたウィンドウを開く処理は、GETリクエスト・POSTリクエストのどちらであっても、JavaScriptで実装できる。今回は、GETリクエス...
要点まとめ
- アロー関数は、ES2015(ES6)から利用可能になった新しいJavaScriptの構文の一つで、関数をシンプルに記述することができる。





