JavaScriptのPromiseは、非同期処理の成功時・失敗時の処理を明示的に書くことができるオブジェクトのことをいい、非同期処理のコールバック関数をエレガントに記述することができる。
今回は、Ajax通信をPromiseを使って実装してみたので、そのサンプルプログラムを共有する。
なお、下記サイトを確認すると、Promiseは、ChromeやEdgeの最新版などには対応しているが、IE11には対応していないことが確認できる。
https://caniuse.com/?search=Promise
前提条件
下記記事の実装が完了していること。

Spring BootでAjaxを利用してみたSpring BootのWEB画面上では、Ajax通信も行うことができる。今回は、jQueryを利用しない形で、Ajax通信を含むサンプ...
サンプルプログラムの作成
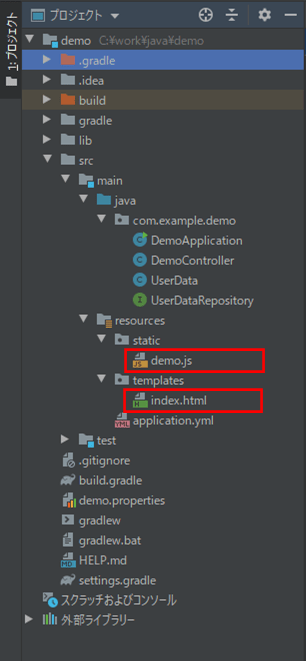
作成したサンプルプログラムの構成は以下の通り。

なお、上記の赤枠は、前提条件のプログラムから追加/変更したプログラムである。
JavaScriptのコード内容は以下の通りで、Ajax通信の定義をPromiseを使って記述している。
'use strict';
// HTML文書読み込み時の処理を指定
document.addEventListener('DOMContentLoaded', () => {
// 「検索」ボタンのオブジェクトを取得する
const searchBtn = document.getElementById('searchBtn');
searchBtn.addEventListener('click', () => {
// Ajax通信を定義する
function ajaxResult(){
return new Promise((resolve, reject) => {
// index.htmlの検索IDの値を取得
const id = document.getElementById('searchId').value;
// AjaxにてDemoControllerクラスのsearchメソッドを呼び出す
const request = new XMLHttpRequest();
request.open("get", "/search?id=" + id, true);
request.send(null);
request.onload = function (event) {
// Ajaxが正常終了した場合
if (request.readyState === 4 && request.status === 200) {
// 該当するデータが無かった場合
if(!request.responseText){
reject({message:'該当するデータはありませんでした'});
}
// 該当するデータがあった場合は、取得したUserDataオブジェクトの内容を画面に表示
// その際、名前・性別・メモはデコードする
const userData = JSON.parse(request.responseText);
document.getElementById('name').textContent = decodeURI(userData.name);
document.getElementById('birthDay').textContent
= userData.birthY + '年' + userData.birthM + '月' + userData.birthD + '日';
document.getElementById('sex').textContent = decodeURI(userData.sex);
document.getElementById('memo').textContent = decodeURI(userData.memo);
resolve({message:'正常終了'});
// Ajaxが異常終了した場合
}else{
reject({message:'エラーが発生し、データが取得できませんでした'});
}
};
// Ajaxが異常終了した場合
request.onerror = function (event) {
reject({message:'エラーが発生し、データが取得できませんでした'});
}
});
};
// Ajax通信を呼び出す
ajaxResult().then(
ok => console.log(ok.message)
, error => alert(error.message)
);
});
});

「MiniTool Partition Wizard」はパーティション分割・統合・バックアップ・チェックを直感的に行える便利ツールだったハードディスクの記憶領域を論理的に分割し、分割された個々の領域のことを、パーティションといいます。 例えば、以下の図の場合、C/D...
また、初期表示画面の内容は以下の通りで、検索ボタンのid属性を追加し、検索ボタンが押された時の処理(onclick属性)を削除している。
<!DOCTYPE html>
<html lang="ja" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<script type="text/javascript" th:src="@{/demo.js}"></script>
<title>index page</title>
</head>
<body>
検索IDを指定し、「検索」ボタンを押下してください。<br/>
検索ID: <input type="text" id="searchId" name="searchId" size="12" maxlength="4" />
<input type="button" value="検索" id="searchBtn" />
<br/><br/><br/>
★以下に検索されたデータが表示されます
<table border="0">
<tr>
<td align="left" valign="top">名前:</td>
<td>
<span id="name"></span>
</td>
</tr>
<tr>
<td align="left" valign="top">生年月日:</td>
<td>
<span id="birthDay"></span>
</td>
</tr>
<tr>
<td align="left" valign="top">性別:</td>
<td>
<span id="sex"></span>
</td>
</tr>
<tr>
<td align="left" valign="top">メモ:</td>
<td>
<span id="memo"></span>
</td>
</tr>
</table>
</body>
</html>その他のソースコード内容は、以下のサイトを参照のこと。
https://github.com/purin-it/java/tree/master/spring-boot-js-promise/demo
サンプルプログラムの実行結果
サンプルプログラムの実行結果は、前提条件の下記記事と同じ結果となる。

Spring BootでAjaxを利用してみたSpring BootのWEB画面上では、Ajax通信も行うことができる。今回は、jQueryを利用しない形で、Ajax通信を含むサンプ...
要点まとめ
- JavaScriptのPromiseは、非同期処理の成功時・失敗時の処理を明示的に書くことができるオブジェクトのことをいい、非同期処理のコールバック関数をエレガントに記述することができる。





