これまでは、Spring Bootの画面にThymeleafを利用していたが、今回はJSPを利用してみたので、そのサンプルプログラムを共有する。
Thymeleafで実装していた内容と同じ機能を、JSTLタグを利用したJSPによって実装できる。なお、JSTLタグとは、JSPで利用される標準的なカスタムタグをまとめたものをいう。
前提条件
下記記事の実装が完了していること

サンプルプログラムの内容
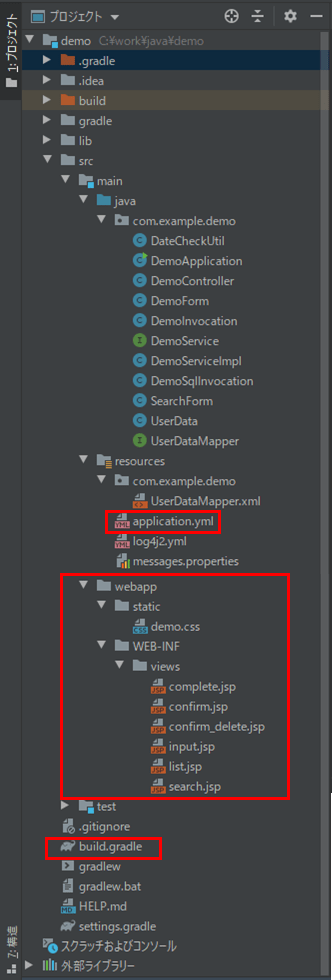
今回のサンプルプログラムの構成は以下の通り。

なお、上記赤枠のうち、「buid.gradle」「application.yml」が変更したプログラムで、他は新規追加したプログラムである。
build.gradleの内容は以下の通りで、thymeleafの設定を削除し、JSPの設定を追加している。
plugins {
id 'org.springframework.boot' version '2.1.7.RELEASE'
id 'java'
}
apply plugin: 'io.spring.dependency-management'
group = 'com.example'
version = '0.0.1-SNAPSHOT'
sourceCompatibility = '1.8'
repositories {
mavenCentral()
}
configurations {
//log4j2を利用するため、Spring BootデフォルトのLogbackを利用しないよう設定
all*.exclude module : 'spring-boot-starter-logging'
}
dependencies {
implementation 'org.springframework.boot:spring-boot-starter-web'
testImplementation 'org.springframework.boot:spring-boot-starter-test'
compileOnly 'org.projectlombok:lombok:1.18.10'
annotationProcessor 'org.projectlombok:lombok:1.18.10'
compile files('lib/ojdbc6.jar')
implementation 'org.mybatis.spring.boot:mybatis-spring-boot-starter:2.1.1'
compile group: 'org.springframework.data', name: 'spring-data-commons-core', version: '1.1.0.RELEASE'
//log4j2を利用するための設定
compile group: 'org.apache.logging.log4j', name: 'log4j-api', version: '2.12.1'
compile group: 'org.apache.logging.log4j', name: 'log4j-core', version: '2.12.1'
//AOPを利用するための設定
implementation 'org.springframework.boot:spring-boot-starter-aop'
//log4j2の設定でymlファイルを利用するための設定
compile group: 'com.fasterxml.jackson.dataformat', name: 'jackson-dataformat-yaml', version: '2.10.1'
compile group: 'com.fasterxml.jackson.core', name: 'jackson-core', version: '2.10.1'
compile group: 'com.fasterxml.jackson.core', name: 'jackson-databind', version: '2.10.1'
//Apache Common JEXLを利用するための設定
compile group: 'org.apache.commons', name: 'commons-jexl3', version: '3.0'
//thymeleafの設定を削除
//implementation 'org.springframework.boot:spring-boot-starter-thymeleaf'
//JSPを利用するための設定を追加
compile group: 'org.apache.tomcat.embed', name: 'tomcat-embed-jasper', version: '9.0.30'
compile group: 'javax.servlet', name: 'jstl', version: '1.2'
}
また、application.ymlの内容は以下の通りで、JSPを利用するための設定を追加している。
server:
port: 8084
# DB接続情報
spring:
datasource:
url: jdbc:oracle:thin:@localhost:1521:xe
username: USER01
password: USER01
driverClassName: oracle.jdbc.driver.OracleDriver
# JSPを利用する設定
mvc:
view:
prefix: /WEB-INF/views/
suffix: .jsp
# 一覧画面で1ページに表示する行数
demo:
list:
pageSize: 2さらに、demo.cssの内容は以下の通りで、前提条件のプログラムと同じ内容であるが、配置場所をwebapp/static下に変更している。
.errorMessage{
color: #FF0000;
}
.fieldError{
background-color: #FFCCFF;
}
また、JSPファイルの内容は以下の通りで、前提条件のプログラム「xxx.html」を「xxx.jsp」にそれぞれ変更し、JSTLタグを利用したJSPの内容に変更している。さらに、配置場所をwebapp/WEB-INF/views下(application.ymlのspring.mvc.view.prefixで指定した場所)に変更している。
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ taglib prefix="form" uri="http://www.springframework.org/tags/form" %>
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="/static/demo.css" />
<title>index page</title>
</head>
<p>検索条件を指定し、「検索」ボタンを押下してください。</p><br/>
<form:form method="post" action="/search" modelAttribute="searchForm">
<form:errors path="fromBirthYear" cssClass="errorMessage" />
<form:errors path="toBirthYear" cssClass="errorMessage" />
<table border="1" cellpadding="5">
<tr>
<th>名前</th>
<td><form:input path="searchName" /></td>
</tr>
<tr>
<th>生年月日</th>
<td>
<form:input path="fromBirthYear" size="4" maxlength="4"
cssErrorClass="fieldError" />年
<form:select path="fromBirthMonth" cssErrorClass="fieldError">
<form:option value="" label=""/>
<form:options items="${searchForm.getMonthItems()}" />
</form:select>月
<form:select path="fromBirthDay" cssErrorClass="fieldError">
<form:option value="" label=""/>
<form:options items="${searchForm.getDayItems()}" />
</form:select>日~
<form:input path="toBirthYear" size="4" maxlength="4"
cssErrorClass="fieldError" />年
<form:select path="toBirthMonth" cssErrorClass="fieldError">
<form:option value="" label=""/>
<form:options items="${searchForm.getMonthItems()}" />
</form:select>月
<form:select path="toBirthDay" cssErrorClass="fieldError">
<form:option value="" label=""/>
<form:options items="${searchForm.getDayItems()}" />
</form:select>日
</td>
</tr>
<tr>
<th>性別</th>
<td>
<form:select path="searchSex">
<form:option value="" label=""/>
<form:options items="${searchForm.getSexItems()}" />
</form:select>
</td>
</tr>
</table>
<br/><br/>
<input type="submit" value="検索" />
<input type="button" value="閉じる" onclick="window.close();" />
</form:form>
</body>
</html>
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ taglib prefix="form" uri="http://www.springframework.org/tags/form" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html>
<html>
<head>
<title>index page</title>
</head>
<body>
ユーザーデータテーブル(user_data)の全データ<br/><br/>
<table border="1" cellpadding="5">
<tr>
<th>ID</th>
<th>名前</th>
<th>生年月日</th>
<th>性別</th>
<th></th>
<th></th>
</tr>
<c:forEach var="obj" items="${demoFormList}">
<tr>
<td><c:out value="${obj.id}" /></td>
<td><c:out value="${obj.name}" /></td>
<td>
<c:out value="${obj.birthYear}年 ${obj.birthMonth}月 ${obj.birthDay}日" />
</td>
<td><c:out value="${obj.sex_value}" /></td>
<td><a href="/update?id=${obj.id}">更新</a></td>
<td><a href="/delete_confirm?id=${obj.id}">削除</a></td>
</tr>
</c:forEach>
</table>
<br/><br/>
<table border="0">
<tr>
<td width="70">
<c:if test="${currentPageNum != 1}" >
<a href="/firstPage">先頭へ</a>
</c:if>
</td>
<td width="50">
<c:if test="${currentPageNum != 1}" >
<a href="/backPage">前へ</a>
</c:if>
</td>
<td width="50">
<c:out value="${currentPageNum}" />
/
<c:out value="${allPageNum}" />
</td>
<td width="50">
<c:if test="${currentPageNum != allPageNum}" >
<a href="/nextPage">次へ</a>
</c:if>
</td>
<td width="70">
<c:if test="${currentPageNum != allPageNum}" >
<a href="/lastPage">最後へ</a>
</c:if>
</td>
</tr>
</table>
<br/><br/>
<form:form method="post" action="/add" modelAttribute="demoForm">
<input type="submit" name="next" value="データ追加" /><br/><br/>
<input type="submit" name="back" value="戻る" />
</form:form>
</body>
</html>

<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ taglib prefix="form" uri="http://www.springframework.org/tags/form" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="/static/demo.css" />
<title>入力画面</title>
</head>
<body>
<p>下記必要事項を記載の上、「確認」ボタンを押下してください。</p><br/>
<form:form method="post" action="/confirm" modelAttribute="demoForm">
<table border="0">
<tr>
<td align="left" valign="top">名前:</td>
<td>
<form:input path="name" cssErrorClass="fieldError" />
<form:errors path="name" cssClass="errorMessage" />
</td>
</tr>
<tr>
<td align="left" valign="top">生年月日:</td>
<td>
<form:input path="birthYear" size="4" maxlength="4"
cssErrorClass="fieldError" />年
<form:select path="birthMonth" cssErrorClass="fieldError">
<form:option value="" label=""/>
<form:options items="${demoForm.getMonthItems()}" />
</form:select>月
<form:select path="birthDay" cssErrorClass="fieldError">
<form:option value="" label=""/>
<form:options items="${demoForm.getDayItems()}" />
</form:select>日
<form:errors path="birthYear" cssClass="errorMessage" />
<form:errors path="birthMonth" cssClass="errorMessage" />
<form:errors path="birthDay" cssClass="errorMessage" />
</td>
</tr>
<tr>
<td align="left" valign="top">性別:</td>
<td>
<c:forEach var="item" items="${demoForm.getSexItems()}">
<form:radiobutton path="sex" value="${item.key}"
cssErrorClass="fieldError" />
${item.value}
</c:forEach>
<form:errors path="sex" cssClass="errorMessage" />
</td>
</tr>
<tr>
<td align="left" valign="top">メモ:</td>
<td>
<form:textarea path="memo" rows="6" cols="40" />
</td>
</tr>
<tr>
<td align="left" valign="top">入力確認:</td>
<td>
<form:checkbox path="checked" value="確認済"
cssErrorClass="fieldError" />
<form:errors path="checked" cssClass="errorMessage" />
</td>
</tr>
</table>
<br/><br/>
<input type="submit" name="next" value="確認" />
<input type="submit" name="back" value="戻る" />
</form:form>
</body>
</html>
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ taglib prefix="form" uri="http://www.springframework.org/tags/form" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>
<!DOCTYPE html>
<html>
<head>
<title>確認画面</title>
</head>
<body>
<p>入力内容を確認し、問題なければ「送信」ボタンを押下してください。</p><br/>
<form:form method="post" action="/send" modelAttribute="demoForm">
<table border="0">
<tr>
<td align="left" valign="top">名前:</td>
<td>
<c:out value="${demoForm.name}" />
</td>
</tr>
<tr>
<td align="left" valign="top">生年月日:</td>
<td>
<c:out value="${demoForm.birthYear}" />年
<c:forEach var="obj" items="${demoForm.getMonthItems()}">
<c:if test="${obj.key == demoForm.birthMonth}">
<c:out value="${obj.value}" />月
</c:if>
</c:forEach>
<c:forEach var="obj" items="${demoForm.getDayItems()}">
<c:if test="${obj.key == demoForm.birthDay}">
<c:out value="${obj.value}" />日
</c:if>
</c:forEach>
</td>
</tr>
<tr>
<td align="left" valign="top">性別:</td>
<td>
<c:forEach var="obj" items="${demoForm.getSexItems()}">
<c:if test="${obj.key == demoForm.sex}">
<c:out value="${obj.value}" />
</c:if>
</c:forEach>
</td>
</tr>
<tr>
<td align="left" valign="top">メモ:</td>
<td>
<% pageContext.setAttribute("newLineChar", "\n"); %>
<c:forEach var="memoStr" varStatus="memoStat"
items="${fn:split(demoForm.memo, newLineChar)}">
<c:out value="${memoStr}" />
<c:if test="${memoStat.last != true}">
<br/>
</c:if>
</c:forEach>
</td>
</tr>
<tr>
<td align="left" valign="top">入力確認:</td>
<td>
<c:out value="${demoForm.checked}" />
</td>
</tr>
</table>
<br/><br/>
<input type="submit" name="next" value="確認" />
<input type="submit" name="back" value="戻る" />
</form:form>
</body>
</html>
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ taglib prefix="form" uri="http://www.springframework.org/tags/form" %>
<!DOCTYPE html>
<html>
<head>
<title>完了画面</title>
</head>
<body>
お申し込みが完了しました。<br/><br/>
<form:form method="post" action="/">
<input type="submit" value="検索画面に戻る" />
</form:form>
</body>
</html>
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ taglib prefix="form" uri="http://www.springframework.org/tags/form" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>
<!DOCTYPE html>
<html>
<head>
<title>削除確認画面</title>
</head>
<body>
<p>下記内容を削除してよろしいでしょうか?問題なければ「送信」ボタンを押下してください。</p>
<form:form method="post" action="/delete" modelAttribute="demoForm">
<table border="0">
<tr>
<td align="left" valign="top">名前:</td>
<td>
<c:out value="${demoForm.name}" />
</td>
</tr>
<tr>
<td align="left" valign="top">生年月日:</td>
<td>
<c:out value="${demoForm.birthYear}" />年
<c:forEach var="obj" items="${demoForm.getMonthItems()}">
<c:if test="${obj.key == demoForm.birthMonth}">
<c:out value="${obj.value}" />月
</c:if>
</c:forEach>
<c:forEach var="obj" items="${demoForm.getDayItems()}">
<c:if test="${obj.key == demoForm.birthDay}">
<c:out value="${obj.value}" />日
</c:if>
</c:forEach>
</td>
</tr>
<tr>
<td align="left" valign="top">性別:</td>
<td>
<c:forEach var="obj" items="${demoForm.getSexItems()}">
<c:if test="${obj.key == demoForm.sex}">
<c:out value="${obj.value}" />
</c:if>
</c:forEach>
</td>
</tr>
<tr>
<td align="left" valign="top">メモ:</td>
<td>
<% pageContext.setAttribute("newLineChar", "\n"); %>
<c:forEach var="memoStr" varStatus="memoStat"
items="${fn:split(demoForm.memo, newLineChar)}">
<c:out value="${memoStr}" />
<c:if test="${memoStat.last != true}">
<br/>
</c:if>
</c:forEach>
</td>
</tr>
</table>
<br/><br/>
<input type="submit" name="next" value="確認" />
<input type="submit" name="back" value="戻る" />
</form:form>
</body>
</html>
なお、本JSPで使用しているJSTLのcoreタグについては、以下のサイトを参照のこと。
http://struts.wasureppoi.com/jstl/02_core.html
その他のソースコード内容は、以下のサイトを参照のこと。
https://github.com/purin-it/java/tree/master/spring-boot-jsp/demo
サンプルプログラムの実行結果
下記記事の「サンプルプログラムの実行結果」と同等の実行結果となる。

要点まとめ
- Thymeleafで実装していた内容と同じ機能を、JSTLタグを利用したJSPによって実装することができる。





