今回は、Spring BootのWEB画面上でデータ検索機能を追加してみたので、そのサンプルプログラムを共有する。
検索機能を行うSQL文は、画面上で指定した検索条件により変える必要があるため、MyBatis提供のifタグによる条件分岐を利用した動的SQL文を使用すると便利である。また、ifタグを利用したSQL文は長くなるため、XMLに書いた方が読みやすいコードとなる。
なお、今回のサンプルプログラムは長くなるため、前提条件と完成したサンプルプログラムの画面イメージのみ記載し、ソースコードの内容は次回の記事で記載する。
前提条件
下記記事の実装が完了していること。

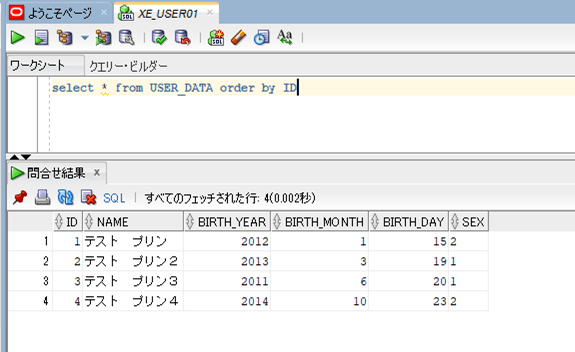
さらに、USER_DATAテーブルに下記データが登録されていること。

完成した画面イメージの共有
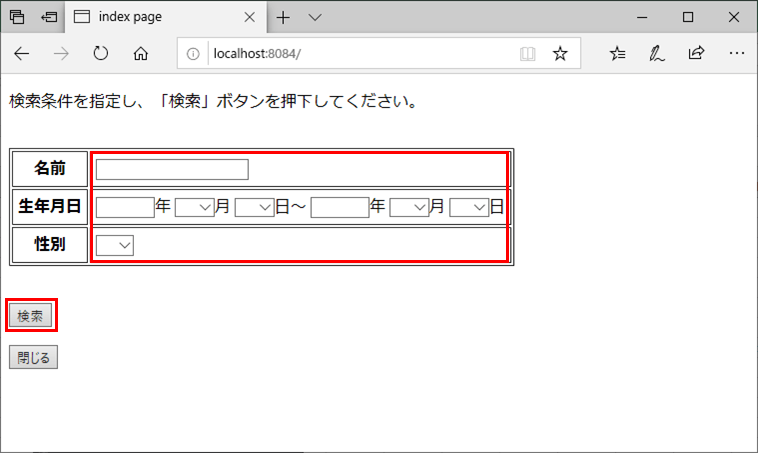
1) Spring Bootアプリケーションを起動し、「http:// (ホスト名):(ポート番号)」とアクセスした場合の初期表示は以下の通りなので、そのまま「検索」ボタンを押下

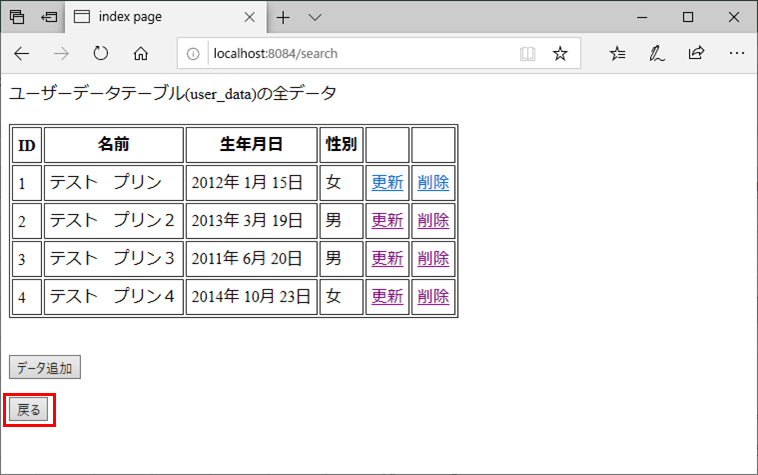
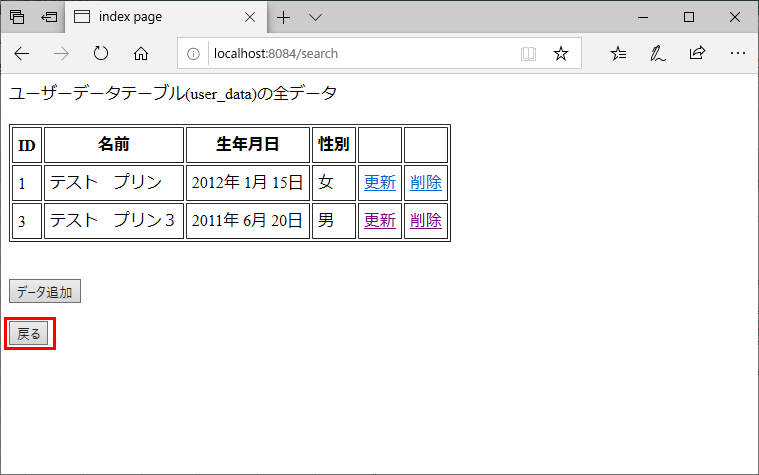
2) 以下のように、一覧画面に遷移し、全データが検索されることが確認できる。その後「戻る」ボタンを押下し、検索画面に戻る

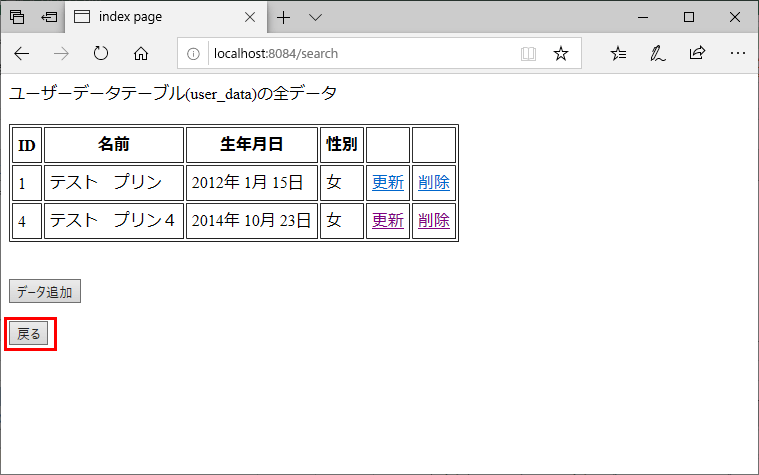
4) 以下のように、一覧画面に遷移し、指定した条件に合うデータが検索されることが確認できる。その後「戻る」ボタンを押下し、検索画面に戻る

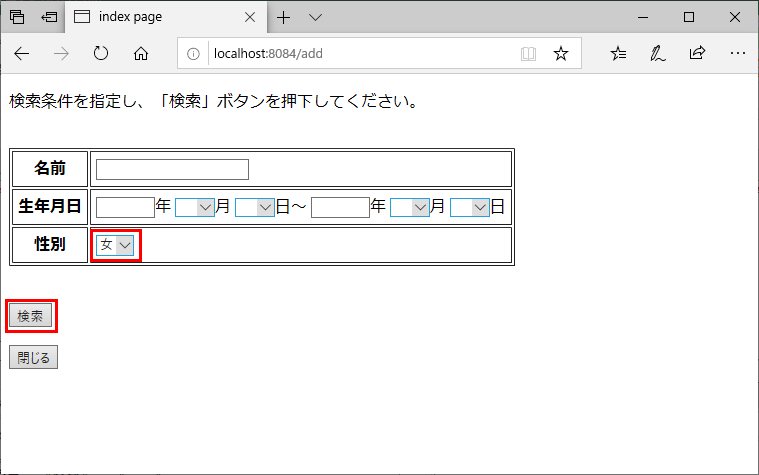
5) 以下のように、性別のみ検索条件に指定し、「検索」ボタンを押下

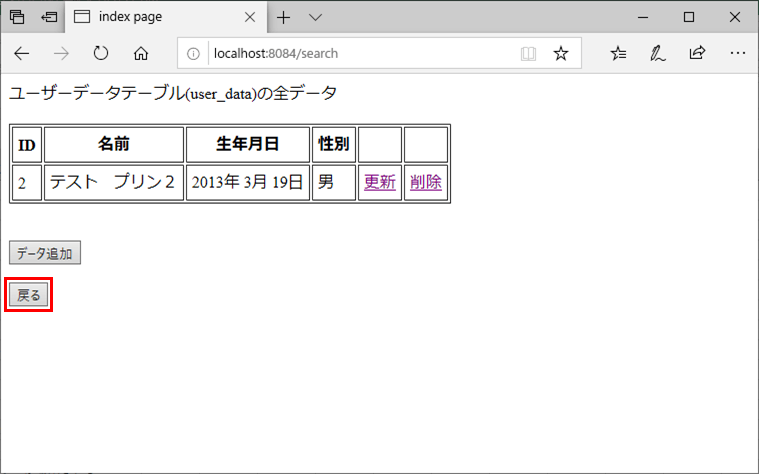
6) 以下のように、一覧画面に遷移し、指定した性別をもつデータが検索されることが確認できる。その後「戻る」ボタンを押下し、検索画面に戻る

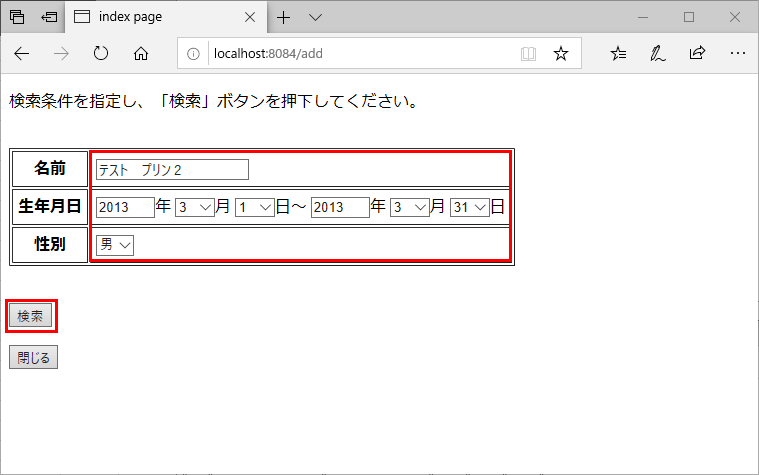
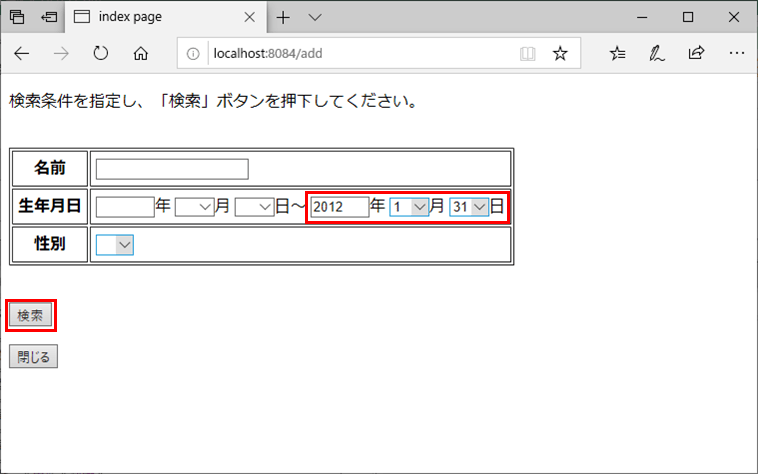
7) 以下のように、生年月日(TO)のみ検索条件に指定し、「検索」ボタンを押下

8) 以下のように、一覧画面に遷移し、指定した生年月日より前をもつデータが検索されることが確認できる。その後「戻る」ボタンを押下し、検索画面に戻る

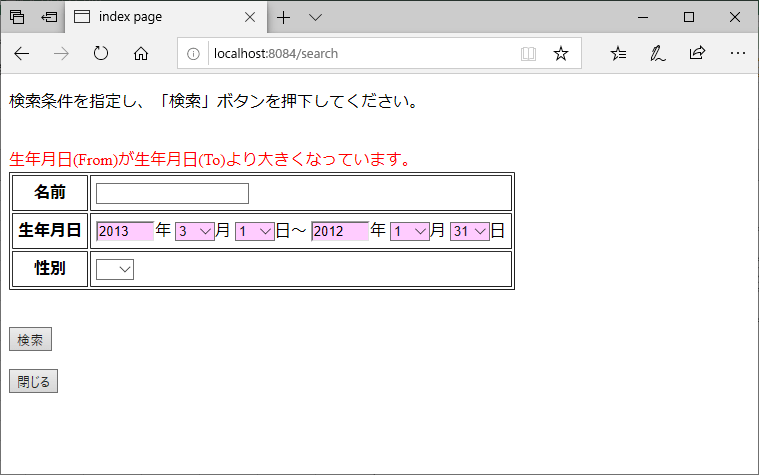
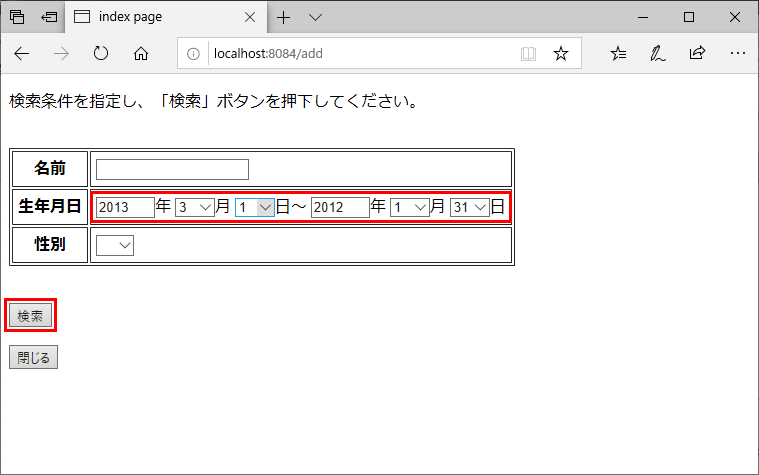
9) 以下のように、生年月日(FROM,TO)にエラーになるようなデータを指定し、「検索」ボタンを押下

10) 以下のように、検索画面のままで、エラーメッセージが表示され、生年月日(FROM,TO)が赤反転することが確認できる