Thymeleafのfragmentを利用すると、サイトの共通部分を別ファイルに切り出すことができる。今回は、fragmentを利用したサンプルプログラムを作成してみたので、共有する。
前提条件
下記記事の実装が完了していること。

IntelliJ IDEA上でGradleを使ってWeb画面のSpring Bootプロジェクトを作成してみたSpring Bootのプロジェクトを新規作成を「IntelliJ IDEA」のメニューから実施しようとしたところ、無料の「Commun...
サンプルプログラムの作成
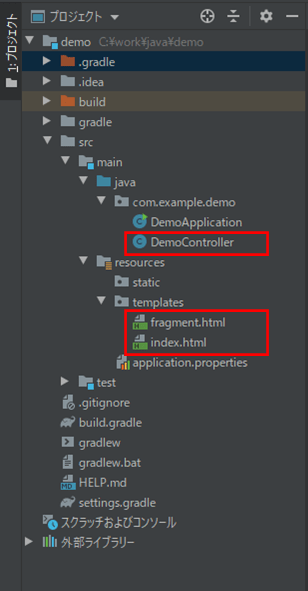
作成したサンプルプログラムの構成は以下の通り。

なお、上記の赤枠は、前提条件のプログラムから変更したプログラムである。
fragmentを定義しているHTMLファイルの内容は以下の通りで、th:fragmentタグ内で、サイトの共通部分を記載している。
<!DOCTYPE html>
<html lang="ja" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>fragment</title>
</head>
<body>
<div th:fragment="body-tag">
<h3><p th:text="${isBodyTag}"></p></h3>
</div>
<div th:fragment="body-footer">
<p>これはfooterのメッセージです。</p>
</div>
</body>
</html>また、index.htmlの内容は以下の通りで、「th:insert=”(fragmentを定義しているHTMLファイル名):: (fragmentタグ名)”」によって、サイトの共通部分を読み込んでいる。
<!DOCTYPE html>
<html lang="ja" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>index page</title>
</head>
<body>
<div th:insert="fragment :: body-tag"></div>
<br/><br/>
<div th:insert="fragment :: body-footer"></div>
</body>
</html>
その他、コントローラクラスの内容は以下の通りで、「body-tag」フラグメント内の「isBodyTag」の値を定義している。
package com.example.demo;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class DemoController {
/**
* 初期表示画面に遷移する
* @param model Modelオブジェクト
* @return 初期表示画面へのパス
*/
@RequestMapping("/")
public String index(Model model){
model.addAttribute("isBodyTag"
, "これはBodyTagに設定したメッセージです。");
return "index";
}
}
その他のソースコード内容は、以下のサイトを参照のこと。
https://github.com/purin-it/java/tree/master/spring-boot-thymeleaf-fragment/demo
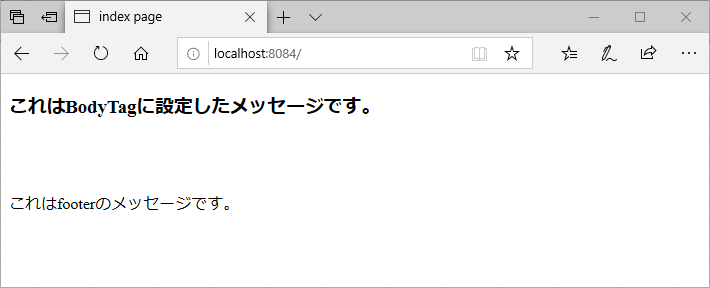
サンプルプログラムの実行結果
Spring Bootアプリケーションを起動し、「http:// (ホスト名):(ポート番号)」とアクセスすると、以下の画面が表示される。

その他、ヘッダー、フッターを読み込む実装方法については、以下のサイトが参考になる。
https://qiita.com/tamorieeeen/items/4bc818e18f4ff8bdf0c2
要点まとめ
- Thymeleafのfragmentを利用すると、サイトの共通部分を別ファイルに切り出すことができる。
- fragmentを利用するには、th:fragmentタグ内でサイトの共通部分を記載し、th:insertタグ内でサイトの共通部分を読み込めば良い。





