今回は、Spring Bootのコントローラクラスで設定されたModelオブジェクトのリスト値を、JavaScriptの引数に渡すサンプルプログラムを作成してみたので、共有する。
リストの各要素のインデックスは、th:eachタグの第二引数に指定したオブジェクトのindexで取得することができる。このインデックスを利用してリストの各要素をhidden項目に設定すれば、JavaScriptにリストの各要素の値を渡すことができる。
前提条件
下記記事の実装が完了していること。

サンプルプログラムの作成と実行
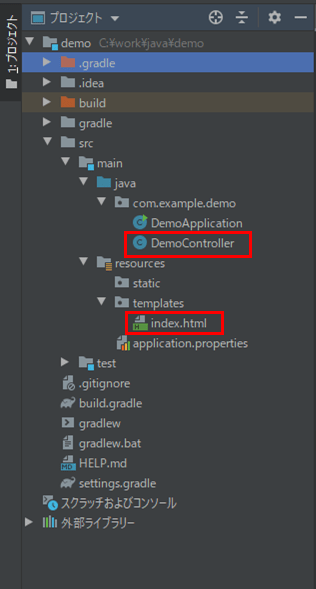
作成したサンプルプログラムの構成は以下の通り。

なお、上図の赤枠は、前提条件のプログラムから変更した内容である。
コントローラクラスの内容は以下の通り。ModelオブジェクトにstrNumListの値を設定し、index.htmlに遷移している。
package com.example.demo;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import java.util.ArrayList;
import java.util.List;
@Controller
public class DemoController {
@RequestMapping("/")
public String index(Model model){
List<String> strNumList = new ArrayList<>();
for(int i = 0; i < 5; i++){
strNumList.add("000000" + (i + 1));
}
model.addAttribute("strNumList", strNumList);
return "index";
}
}また、index.htmlの内容は以下の通り。リストの各要素のインデックスを利用してリストの各要素をhidden項目に設定することで、JavaScriptにリストの各要素の値を渡している。
<!DOCTYPE html>
<html lang="ja" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>index page</title>
</head>
<body>
これはリストで渡された値をJavaScriptの引数に渡すサンプルです。
<br/><br/>
<table border="1" cellpadding="5">
<tr>
<th>文字列の値</th>
<th>文字列のインデックス</th>
<th>JavaScript実行</th>
</tr>
<tr th:each="obj, objIdx : ${strNumList}">
<td th:text="${obj}"></td>
<td th:text="${objIdx.index}"></td>
<td>
<a href="#" th:attr="onclick='alert(document.getElementById(\'strNum_' + ${objIdx.index} + '\').value);'">
<span th:text="${obj}"></span>
</a>
<input type="hidden" th:id="'strNum_' + ${objIdx.index}" th:value="${obj}" />
</td>
</tr>
</table>
</body>
</html>その他のソースコード内容は、以下のサイトを参照のこと。
https://github.com/purin-it/java/tree/master/spring-boot-to-js-args-2/demo

さらに、このプログラムを実行した結果は以下の通り。
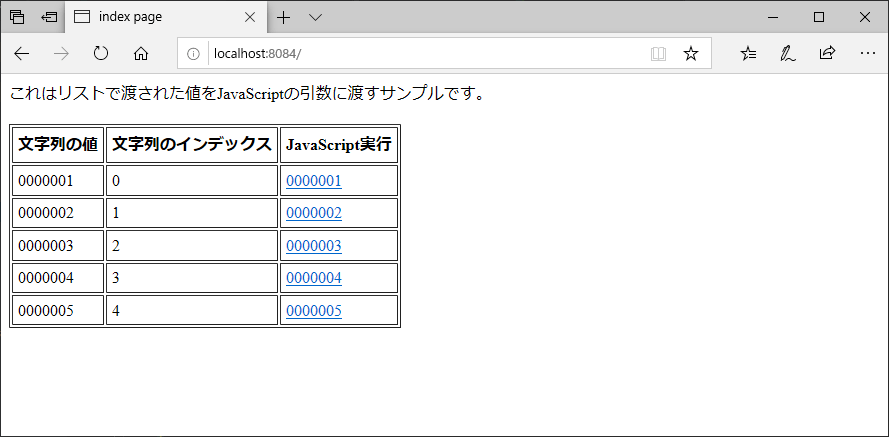
Spring Bootアプリケーションを起動し、「http:// (ホスト名):(ポート番号)」とアクセスすると、以下の画面が表示される。

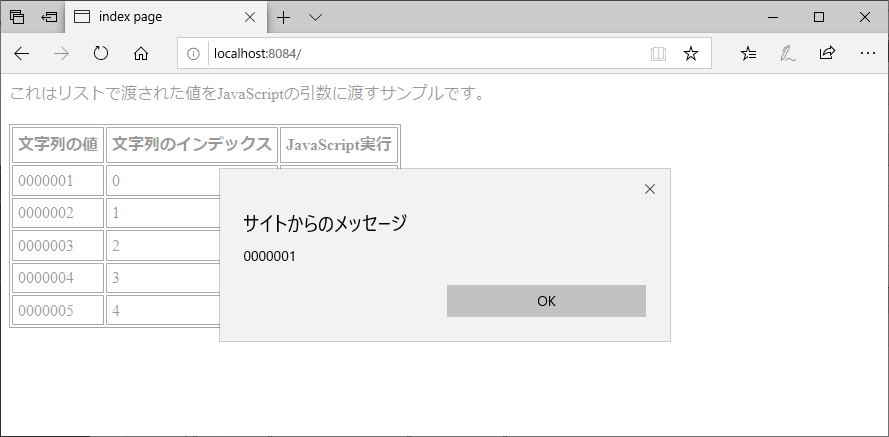
上記画面で「0000001」リンクを押下すると、以下のダイアログが表示され、ダイアログにリストの要素の値が表示されることが確認できる。

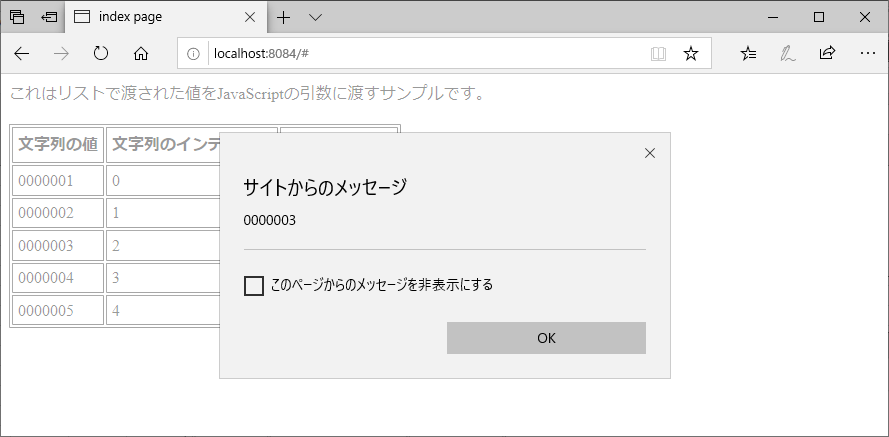
また、「0000003」リンクを押下すると、以下のダイアログが表示され、同じようにダイアログにリストの要素の値が表示されることが確認できる。

要点まとめ
- Spring Bootのリスト設定値をJavaScriptの引数に渡すには、リストの各要素のインデックスを利用してhidden項目に各要素を設定し、その値を利用すればよい。





