前回は、Spring Bootのmybatisを利用して、「BLOB」「CLOB」を含むテーブルへのデータ追加・データ参照を行った。今回はこれを利用して、Sping BootのWEB画面上で、ファイルアップロード・ファイルダウンロード機能を実装してみたので、そのサンプルプログラムを共有する。
なお、今回のサンプルプログラムは長くなるため、前提条件と完成したサンプルプログラムの画面イメージのみ記載し、ソースコードの内容は次回の記事で記載する。
前提条件
下記記事の実装が完了し、「file_data」テーブルの作成が完了していること。

Spring Bootで、OracleのテーブルにBLOB,CLOBのカラムを含む場合のOracle接続を実装してみたOracleのデータ型に、大量のデータやバイナリデータを格納できる「BLOB」「CLOB」がある。「BLOB」にはバイナリデータ、「CL...
また、C:\tmp 下に、以下のファイルを用意していること。





フリーランスエンジニアのエージェントは就業中でも無料で登録できるITエンジニアには、フリーランスという働き方がある。 フリーランスとは、会社や団体などに所属せず、仕事に応じて自由に契約する人のこ...
完成した画面イメージの共有
ここでは、完成した画面イメージの共有を行う。
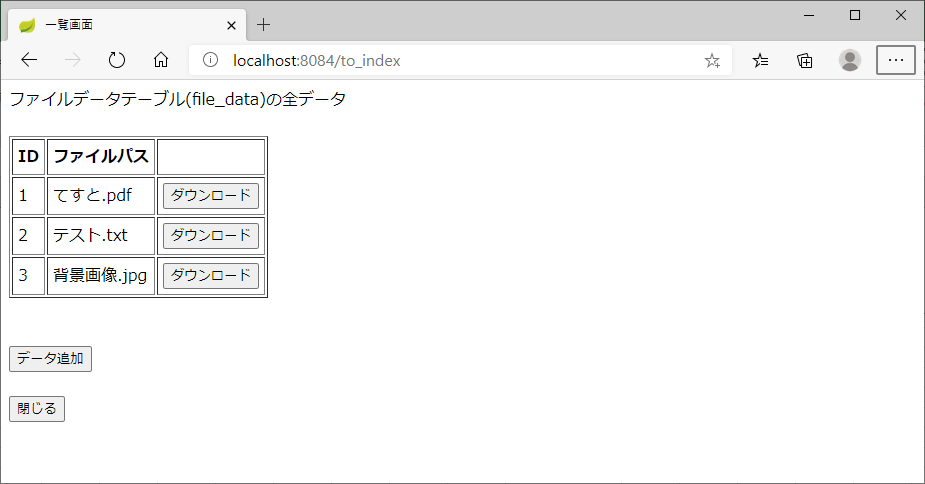
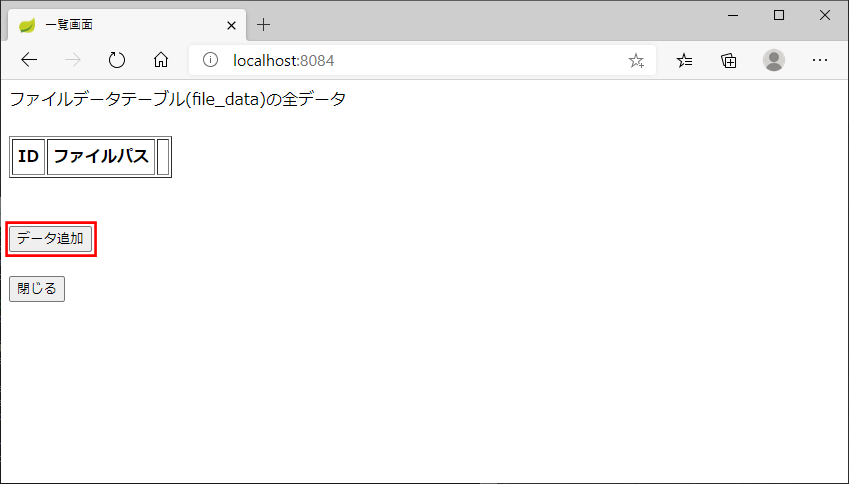
Spring Bootアプリケーションを起動し、「http:// (ホスト名):(ポート番号)」とアクセスした場合の初期表示は以下の通りなので、「データ追加」ボタンを押下

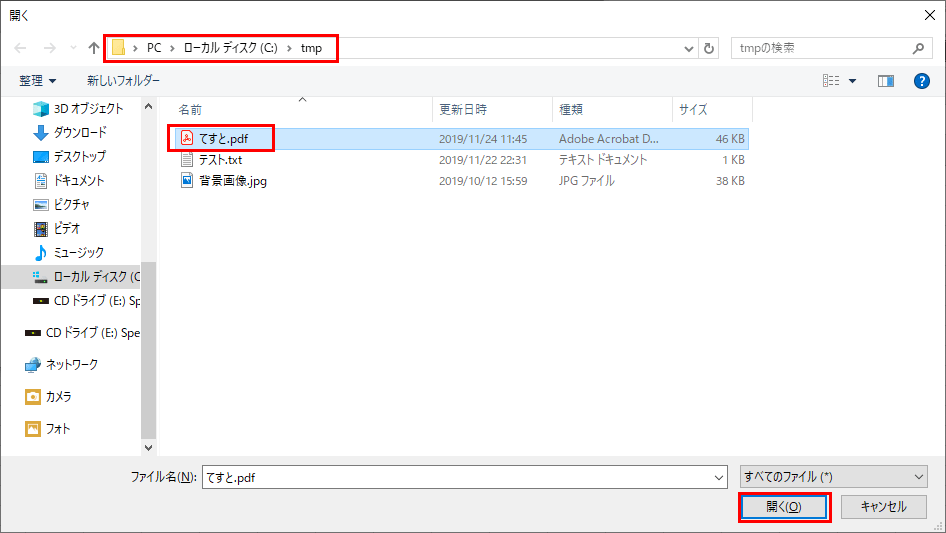
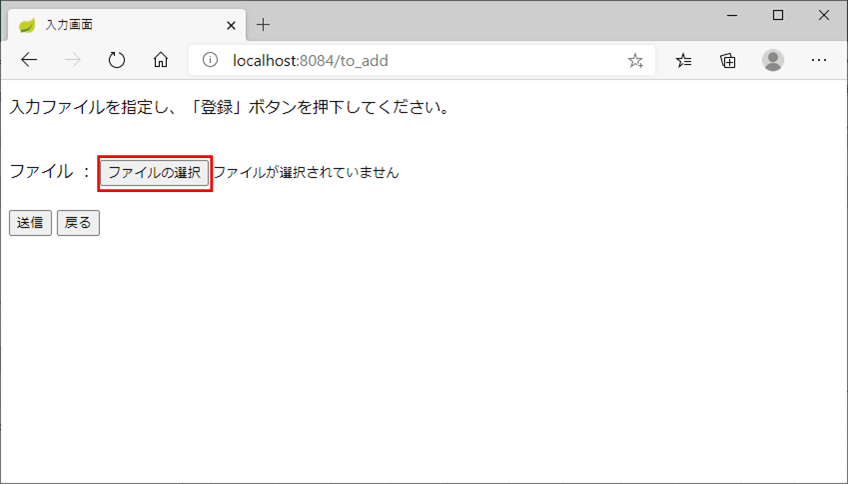
入力画面に遷移するため、「ファイルの選択」ボタンを押下しアップロードファイルを指定

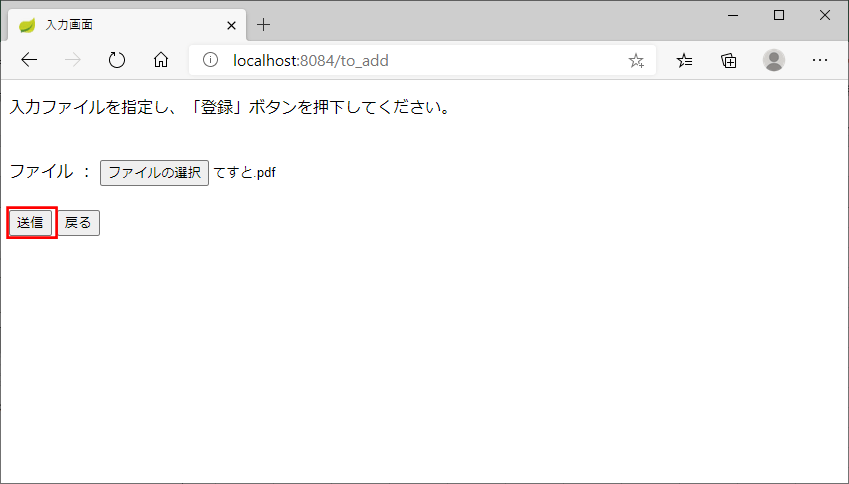
アップロードファイルが選択されていることを確認し、「送信」ボタンを押下

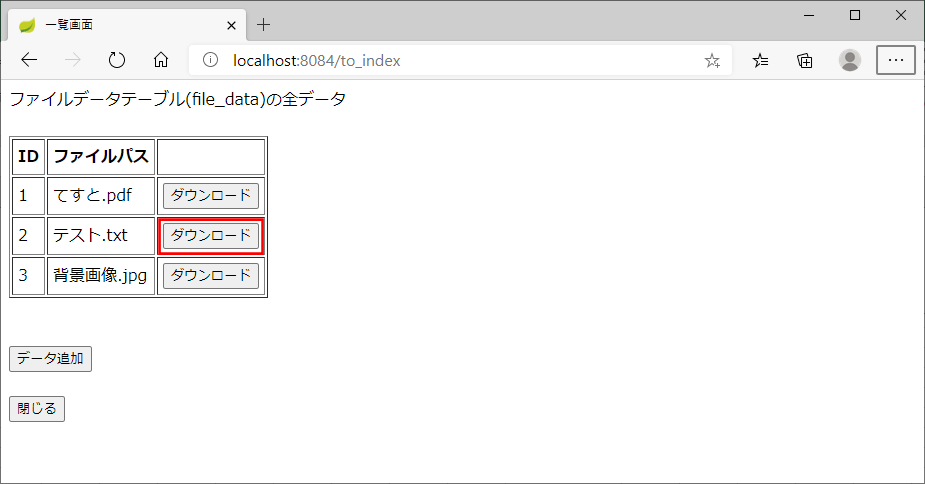
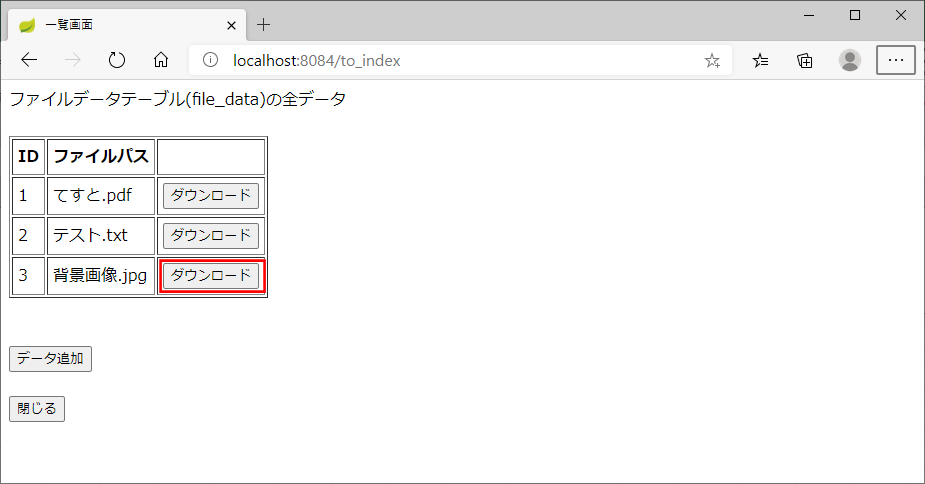
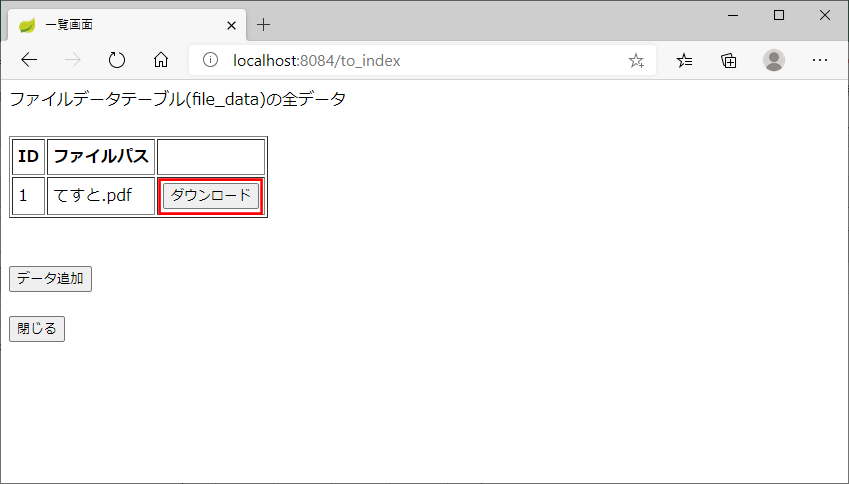
一覧画面に遷移し、一覧にアップロードしたファイルの情報が確認できるので、「ダウンロード」ボタンを押下

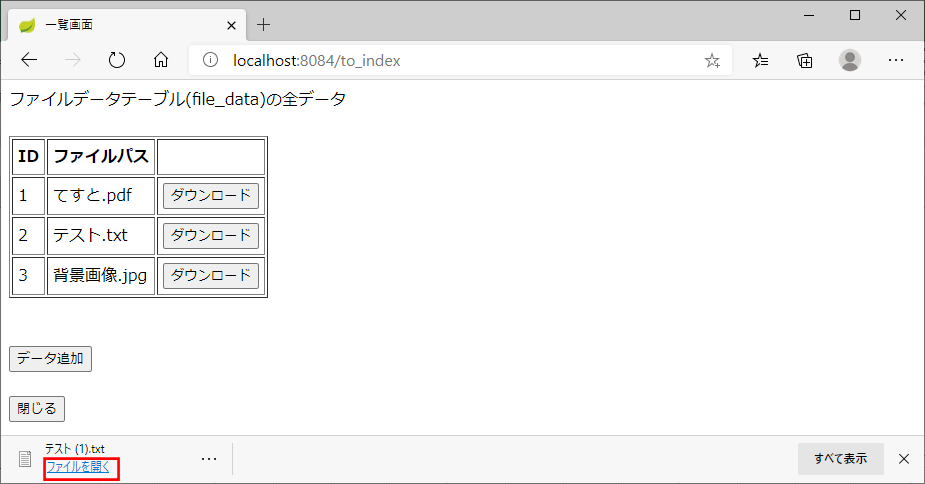
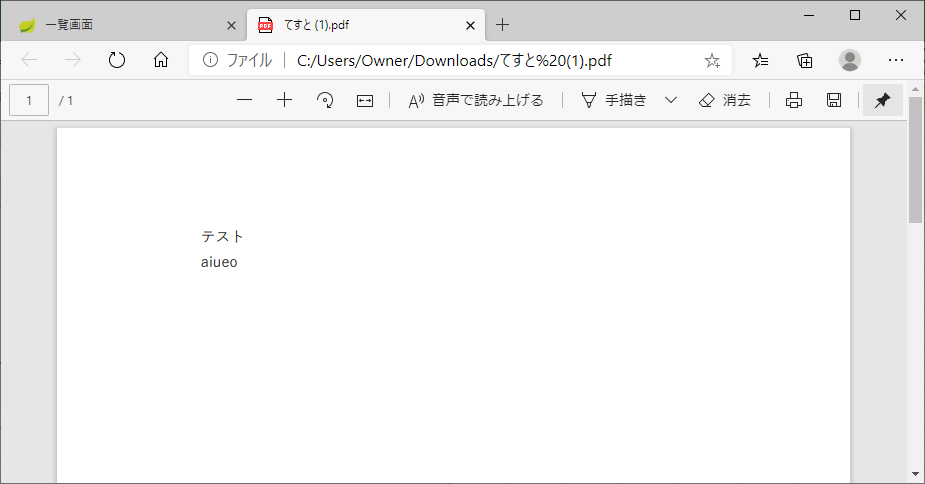
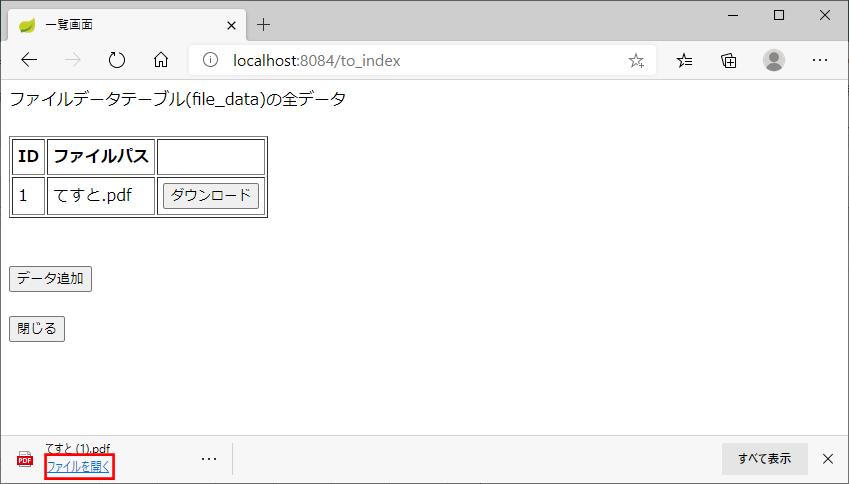
画面下にダウンロードしたファイルが表示されるので、「ファイルを開く」リンクを押下

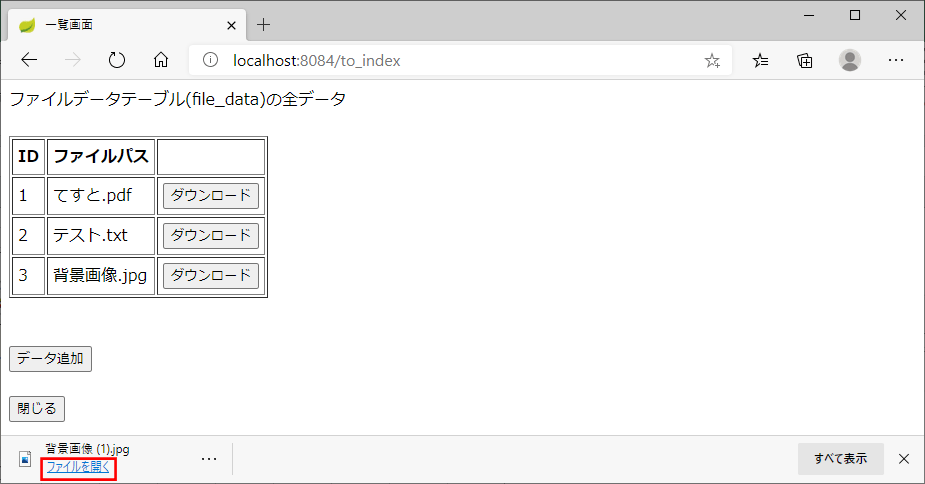
下図のように、他のファイルについても、同じようにアップロードすると、一覧に以下のように表示される