今回は、以前作成したAjaxのプログラムを、jQueryを利用する形に変更してみたので、そのサンプルプログラムを共有する。
前提条件
下記記事の実装が完了していること。

Spring BootでAjaxを利用してみたSpring BootのWEB画面上では、Ajax通信も行うことができる。今回は、jQueryを利用しない形で、Ajax通信を含むサンプ...
jQueryのダウンロード
以下の手順で、本日2020/3/17時点での最新jQuery(圧縮版)のダウンロードが行える。
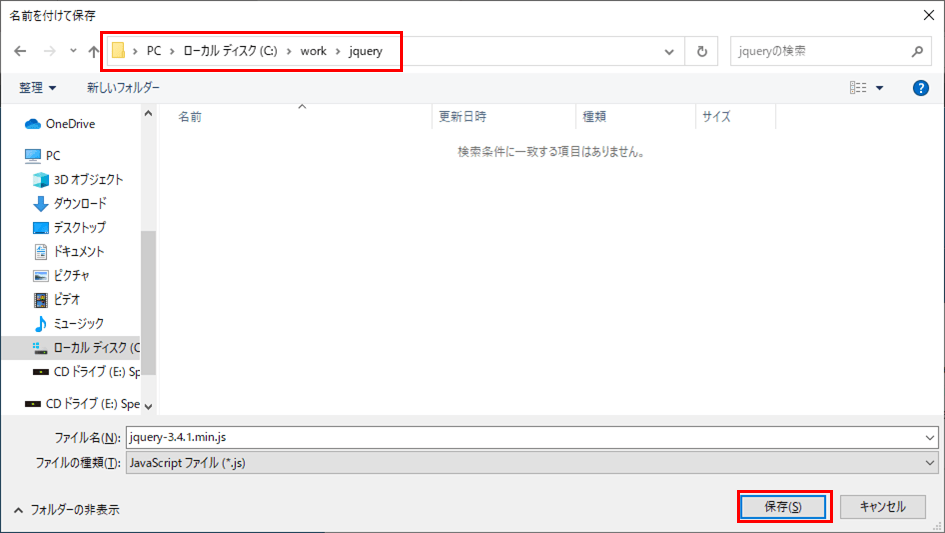
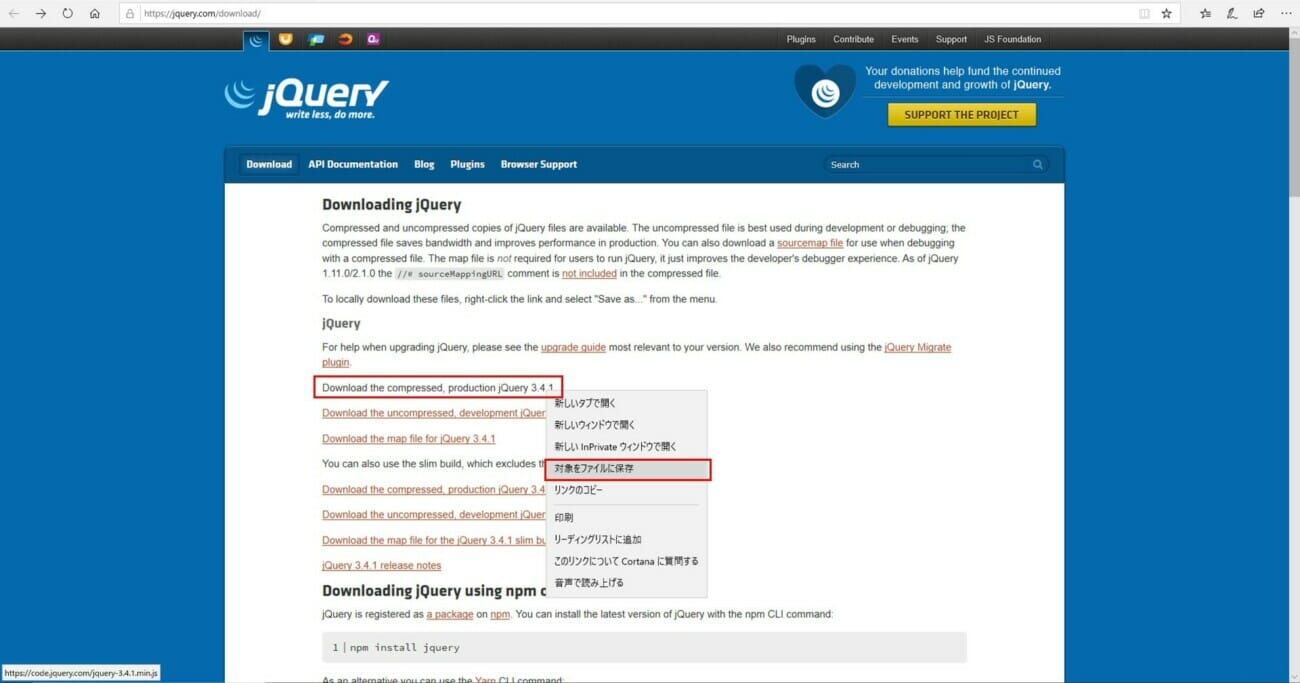
1. 下記サイトにアクセスし、「Download the compressed, production jQuery 3.4.1」のリンクを右クリックし、「対象をファイルに保存」を選択
https://jquery.com/download/

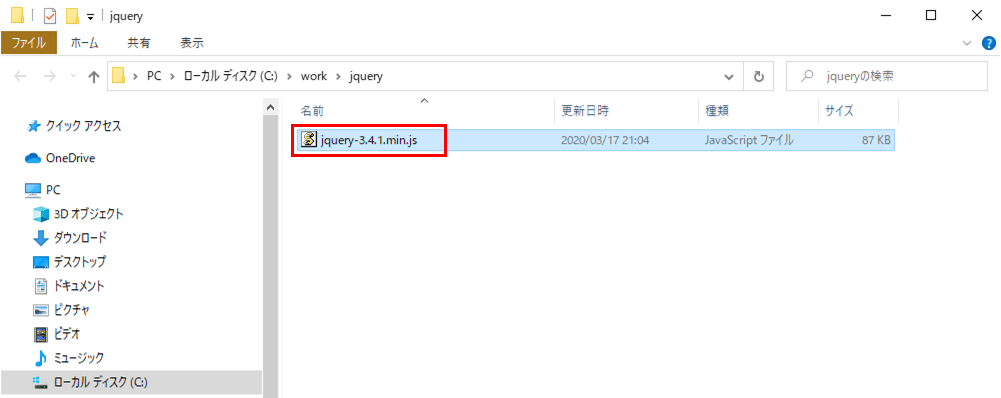
3. 以下のように、jQuery(圧縮版)がダウンロードされる

サンプルプログラムの作成
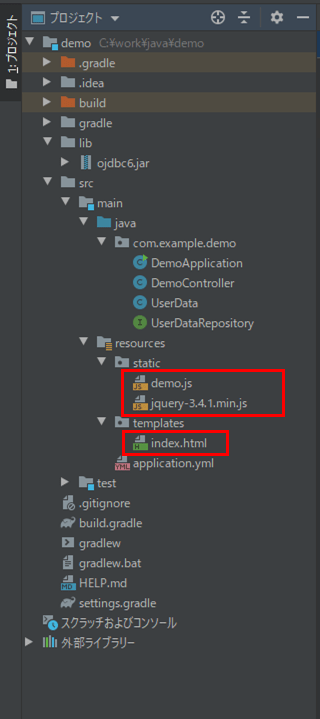
作成したサンプルプログラムの構成は以下の通り。

なお、上記の赤枠のうち、「jquery-3.4.1.min.js」が先ほど「jQueryのダウンロード」でダウンロードしたファイルで、それ以外が、前提条件のプログラムから変更したプログラムである。
index.htmlの内容は以下の通りで、「demo.js」を読み込む前に、「jquery-3.4.1.min.js」を読み込むようにしている。
<!DOCTYPE html>
<html lang="ja" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<!-- jQueryの読み込み -->
<!-- demo.js内でjQueryを利用するため、jQueryをdemo.jsより先に読み込む -->
<script type="text/javascript" th:src="@{/jquery-3.4.1.min.js}"></script>
<script type="text/javascript" th:src="@{/demo.js}"></script>
<title>index page</title>
</head>
<body>
検索IDを指定し、「検索」ボタンを押下してください。<br/>
検索ID: <input type="text" id="searchId" name="searchId" size="12" maxlength="4" />
<input type="button" value="検索" onclick="getUserData();" />
<br/><br/><br/>
★以下に検索されたデータが表示されます
<table border="0">
<tr>
<td align="left" valign="top">名前:</td>
<td>
<span id="name"></span>
</td>
</tr>
<tr>
<td align="left" valign="top">生年月日:</td>
<td>
<span id="birthDay"></span>
</td>
</tr>
<tr>
<td align="left" valign="top">性別:</td>
<td>
<span id="sex"></span>
</td>
</tr>
<tr>
<td align="left" valign="top">メモ:</td>
<td>
<span id="memo"></span>
</td>
</tr>
</table>
</body>
</html>
サラリーマン型フリーランスSEという働き方でお金の不安を解消しよう先日、「サラリーマン型フリーランスSE」という働き方を紹介するYouTube動画を視聴しましたので、その内容をご紹介します。 「サ...
また、「demo.js」の内容は以下の通りで、Ajax通信と、検索IDの値を取得する処理、及び、UserDataオブジェクトの値を画面に設定する処理を、jQueryを利用するよう修正している。
'use strict';
function getUserData(){
// index.htmlの検索IDの値を取得
const id = $('#searchId').val();
// jQueryのAjaxにてDemoControllerクラスのsearchメソッドを呼び出す
$.ajax({
url: "/search?id=" + id,
dataType: "text",
type: "GET"
// Ajaxが正常終了した場合
}).done(function(data, textStatus, jqXHR) {
// 該当するデータが無かった場合
if(!data){
alert("該当するデータはありませんでした");
return;
}
// 該当するデータがあった場合は、取得したUserDataオブジェクトの内容を
// 画面に表示する。その際、名前・性別・メモはデコードする
const userData = JSON.parse(data);
$('#name').text(decodeURI(userData.name));
$('#birthDay').text(userData.birthY + '年'
+ userData.birthM + '月' + userData.birthD + '日');
$('#sex').text(decodeURI(userData.sex));
$('#memo').text(decodeURI(userData.memo));
// Ajaxが異常終了した場合
}).fail(function(jqXHR, textStatus, errorThrown ) {
alert("エラーが発生し、データが取得できませんでした");
});
}その他のソースコード内容は、以下のサイトを参照のこと。
https://github.com/purin-it/java/tree/master/spring-boot-web-ajax-jquery/demo
サンプルプログラムの実行結果
下記記事の「サンプルプログラムの実行結果」と同じ実行結果となる。

Spring BootでAjaxを利用してみたSpring BootのWEB画面上では、Ajax通信も行うことができる。今回は、jQueryを利用しない形で、Ajax通信を含むサンプ...
要点まとめ
- Spring BootのWEB画面でも、jQueryを利用することができ、Ajax通信や、画面の値取得・設定をjQueryで実装できる。