WebJarsを利用すると、JavaScript や CSS などのクライアントサイドのライブラリを、GradleやMavenで読み込むことができる。今回は、以前作成したjQueryを使ったサンプルプログラムを、WebJarsを利用するように修正してみたので、そのサンプルプログラムを共有する。
前提条件
下記記事の実装が完了していること。

Spring BootでAjaxとjQueryで一覧表示を作ってみた今回は、Spring BootのWEB画面上で、AjaxとjQueryを利用して、複数件のテーブルデータを一覧に表示してみたので、そのサ...
サンプルプログラムの作成
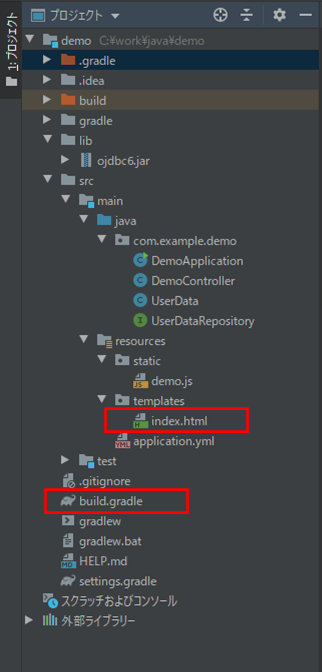
作成したサンプルプログラムの構成は以下の通り。

なお、上記の赤枠は、前提条件のプログラムから変更したプログラムである。
build.gradleの内容は以下の通りで、webjarsによるjQueryライブラリの読み込みを行っている。
plugins {
id 'org.springframework.boot' version '2.1.7.RELEASE'
id 'java'
}
apply plugin: 'io.spring.dependency-management'
group = 'com.example'
version = '0.0.1-SNAPSHOT'
sourceCompatibility = '1.8'
repositories {
mavenCentral()
}
dependencies {
implementation 'org.springframework.boot:spring-boot-starter-thymeleaf'
implementation 'org.springframework.boot:spring-boot-starter-web'
testImplementation 'org.springframework.boot:spring-boot-starter-test'
compileOnly 'org.projectlombok:lombok:1.18.10'
annotationProcessor 'org.projectlombok:lombok:1.18.10'
compile files('lib/ojdbc6.jar')
implementation 'org.springframework.boot:spring-boot-starter-data-jpa'
//WebJarsによるjQueryライブラリを読み込むための設定
compile group: 'org.webjars', name: 'jquery', version: '3.5.1'
}
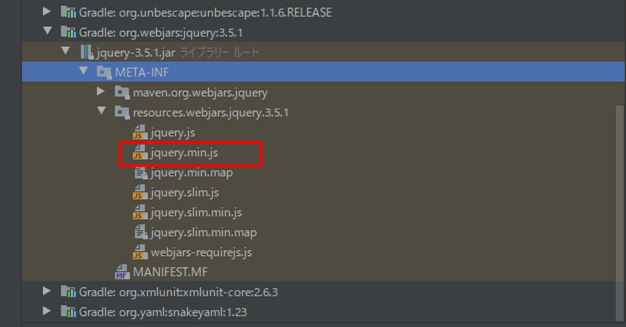
上記build.gradleにより追加されたwebjarsによるjQueryライブラリは以下の通りで、下記赤枠のjqueryファイルが確認できる。

また、HTMLファイルの内容は以下の通り。
<!DOCTYPE html>
<html lang="ja" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<!-- jQueryの読み込み -->
<!-- demo.js内でjQueryを利用するため、jQueryをdemo.jsより先に読み込む -->
<script src="webjars/jquery/3.5.1/jquery.min.js"></script>
<script type="text/javascript" th:src="@{/demo.js}"></script>
<title>index page</title>
</head>
<body>
「検索」ボタンを押下してください。<br/>
<input type="button" value="検索" onclick="getUserData();" />
<br/><br/><br/>
★以下に検索されたデータが表示されます
<table id="userDataTbl" border="0">
<tr>
<th align="left" valign="top" width="180">名前</th>
<th align="left" valign="top" width="160">生年月日</th>
<th align="left" valign="top" width="60">性別</th>
<th align="left" valign="top" width="320">メモ</th>
</tr>
</table>
</body>
</html>「<script src=”webjars/jquery/3.5.1/jquery.min.js”></script>」という記述により、build.gradleにより追加されたjQueryのライブラリを読み込むようにしている。
その他のソースコード内容は、以下のサイトを参照のこと。
https://github.com/purin-it/java/tree/master/spring-boot-webjars-jquery/demo
サンプルプログラムの実行結果
下記記事と同じ実行結果となる。

Spring BootでAjaxとjQueryで一覧表示を作ってみた今回は、Spring BootのWEB画面上で、AjaxとjQueryを利用して、複数件のテーブルデータを一覧に表示してみたので、そのサ...
要点まとめ
- WebJarsを利用すると、JavaScript や CSS などのクライアントサイドのライブラリを、GradleやMavenで読み込むことができる。
- WebJarsによりjQueryライブラリを読み込むには、jQueryを利用するHTMLファイル内で「<script src=”webjars/jquery/(バージョン)/jquery.min.js”></script>」と記載すればよい。





