今回は、STSを利用して、下記記事と同等のSpring Bootアプリケーションを作成してみたので、その手順を共有する。なお、今回もビルドツールにはGradleを利用するものとする。

前提条件
下記記事の手順に従って、STSをダウンロード済であること。

STSによるSpring Bootプロジェクトの作成
STS(Spring Tool Suite)を起動後、以下の手順で、Gradleを用いたWeb画面のSpring Bootプロジェクトが作成できる。
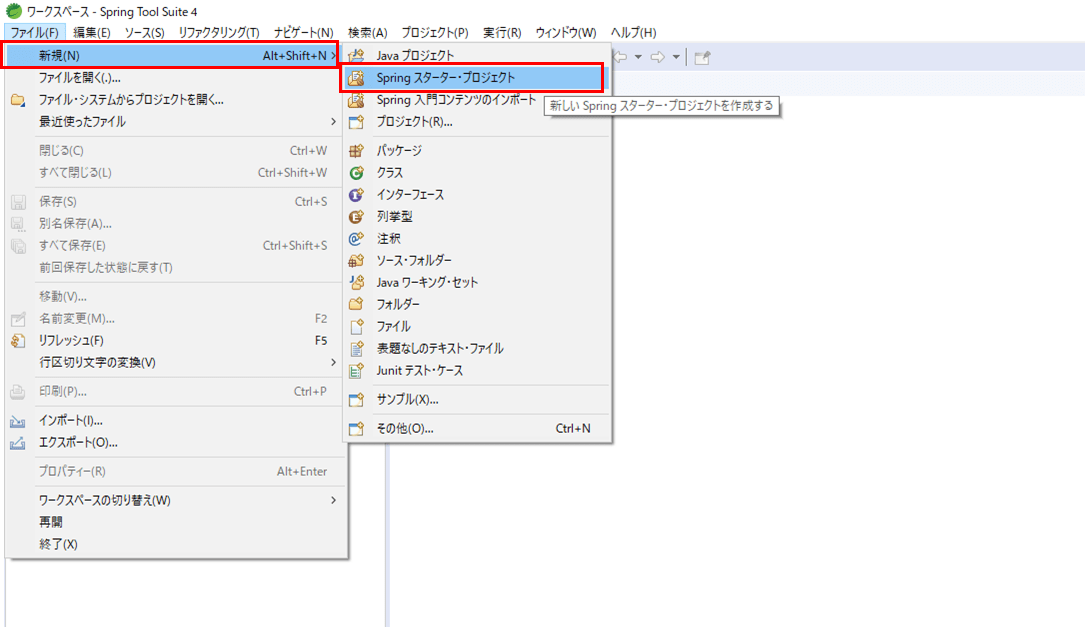
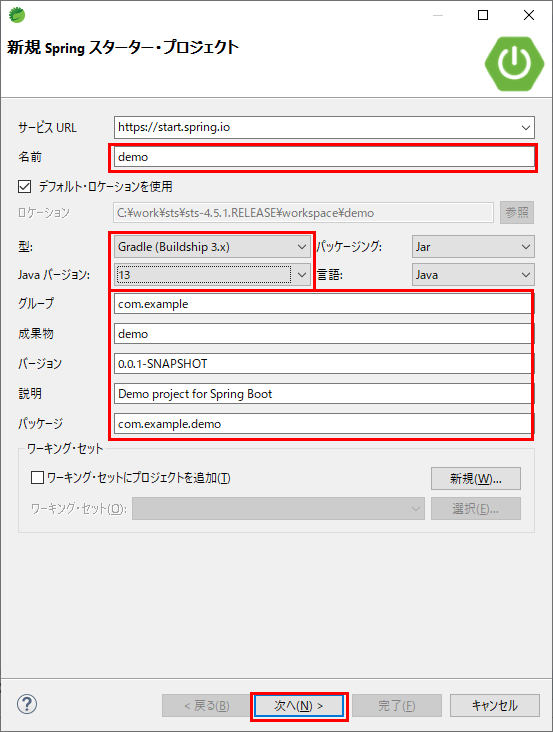
1) ファイルメニューから「新規」を選択後、「Spring スターター・プロジェクト」を選択

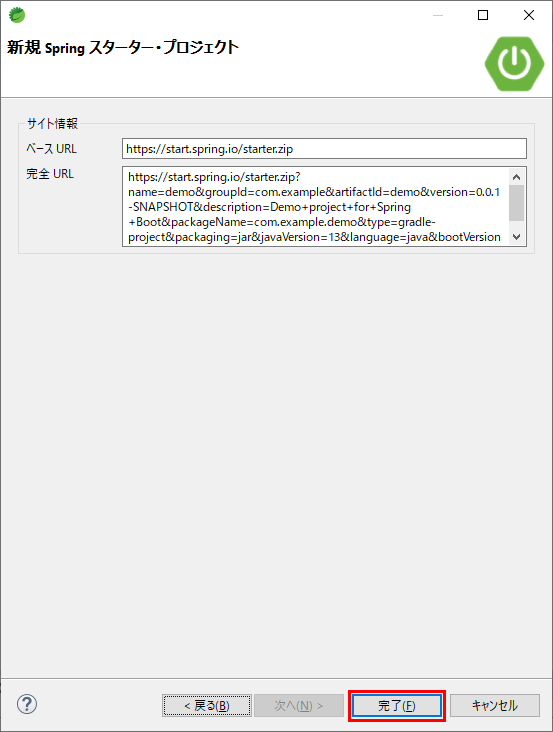
2) 型にGradleを指定し、Javaバージョンを13に変更し、他は下記赤枠の状態で「次へ」ボタンを押下

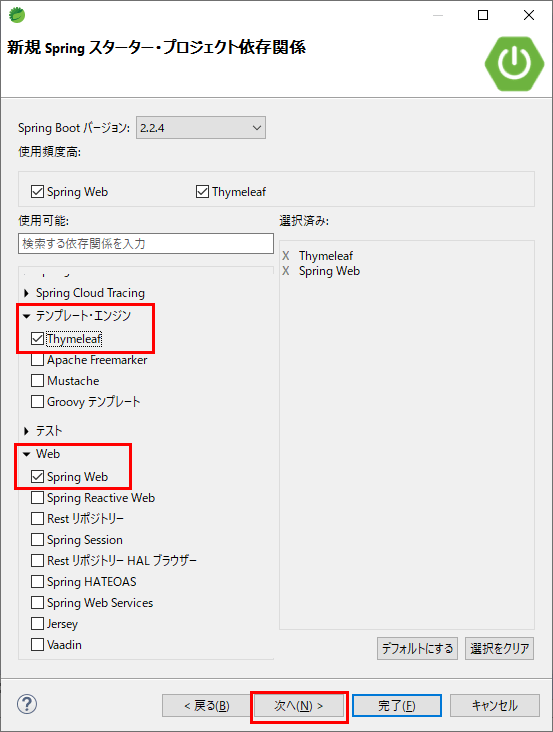
3) 依存関係に「Spring Web」「Thymeleaf」を追加後、「次へ」ボタンを押下

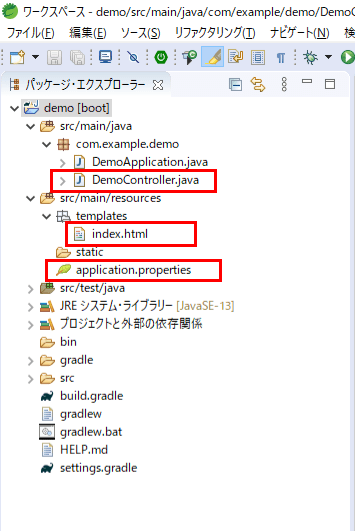
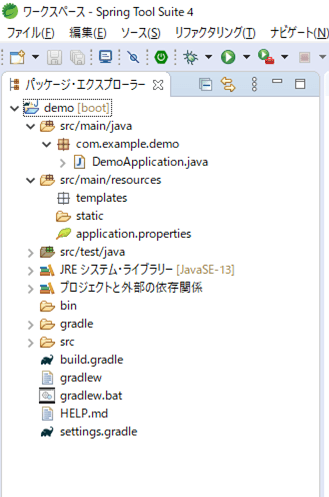
5) 作成後のSpring Bootプロジェクトのプログラム構成は以下の通り。

また、作成されたDemoApplication.javaの中身は以下の通り。
package com.example.demo;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
@SpringBootApplication
public class DemoApplication {
public static void main(String[] args) {
SpringApplication.run(DemoApplication.class, args);
}
}さらに、build.gradleの中身は以下の通り。
plugins {
id 'org.springframework.boot' version '2.2.4.RELEASE'
id 'io.spring.dependency-management' version '1.0.9.RELEASE'
id 'java'
}
group = 'com.example'
version = '0.0.1-SNAPSHOT'
sourceCompatibility = '13'
repositories {
mavenCentral()
}
dependencies {
implementation 'org.springframework.boot:spring-boot-starter-thymeleaf'
implementation 'org.springframework.boot:spring-boot-starter-web'
testImplementation('org.springframework.boot:spring-boot-starter-test') {
exclude group: 'org.junit.vintage', module: 'junit-vintage-engine'
}
}
test {
useJUnitPlatform()
}
なお、「application.properties」は空のファイルになっている。
作成したSpring Bootプロジェクトでのプログラム編集
IntelliJ IDEAを利用した場合と全て同じ内容で、以下の手順で、application.propertiesを変更し、コントローラ・HTMLファイルを新規作成する。
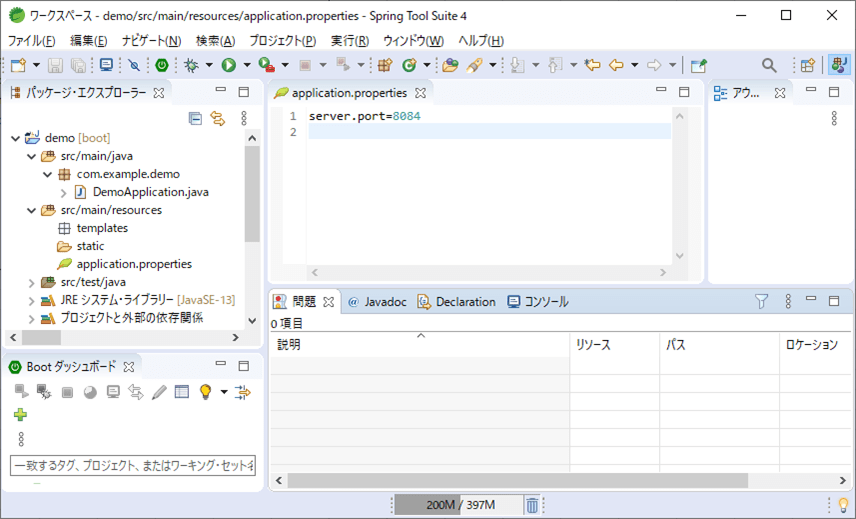
application.propertiesには、以下のように「server.port=ポート番号」を追加する。

また、Controllerクラスの内容は以下の通り。
package com.example.demo;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class DemoController {
@RequestMapping("/")
public String index() {
return "index";
}
}
さらに、HTMLファイルの内容は以下の通り。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>index page</title>
</head>
<body>
DemoController Called.
</body>
</html>
作成したSpring Bootプロジェクトの実行結果
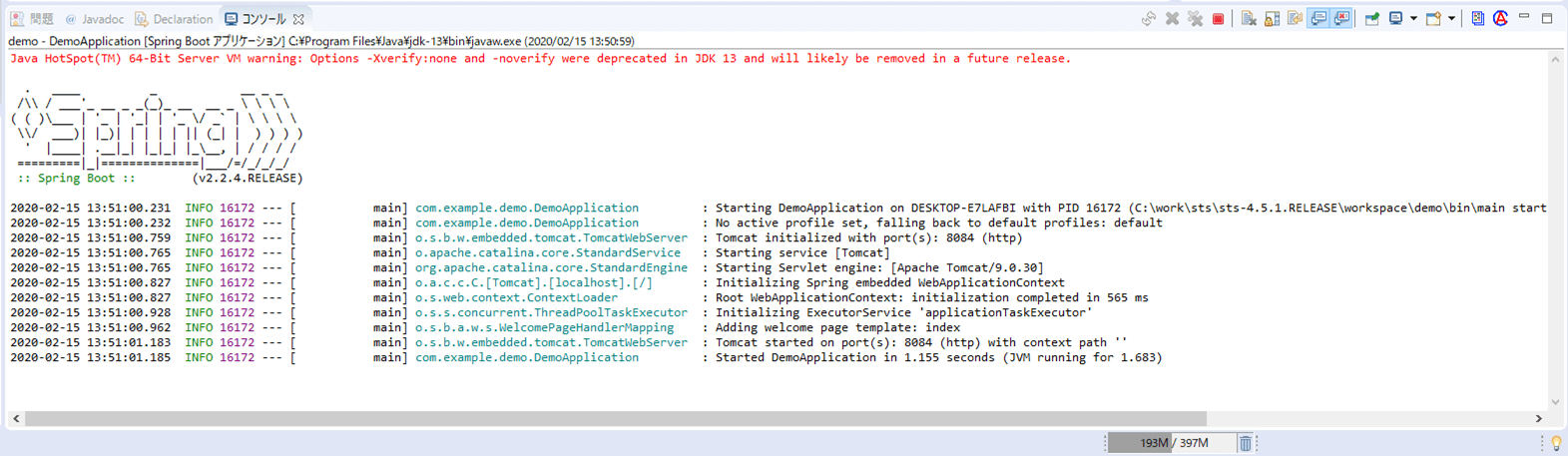
作成したSpring Bootプロジェクトの実行結果は、以下の通り。
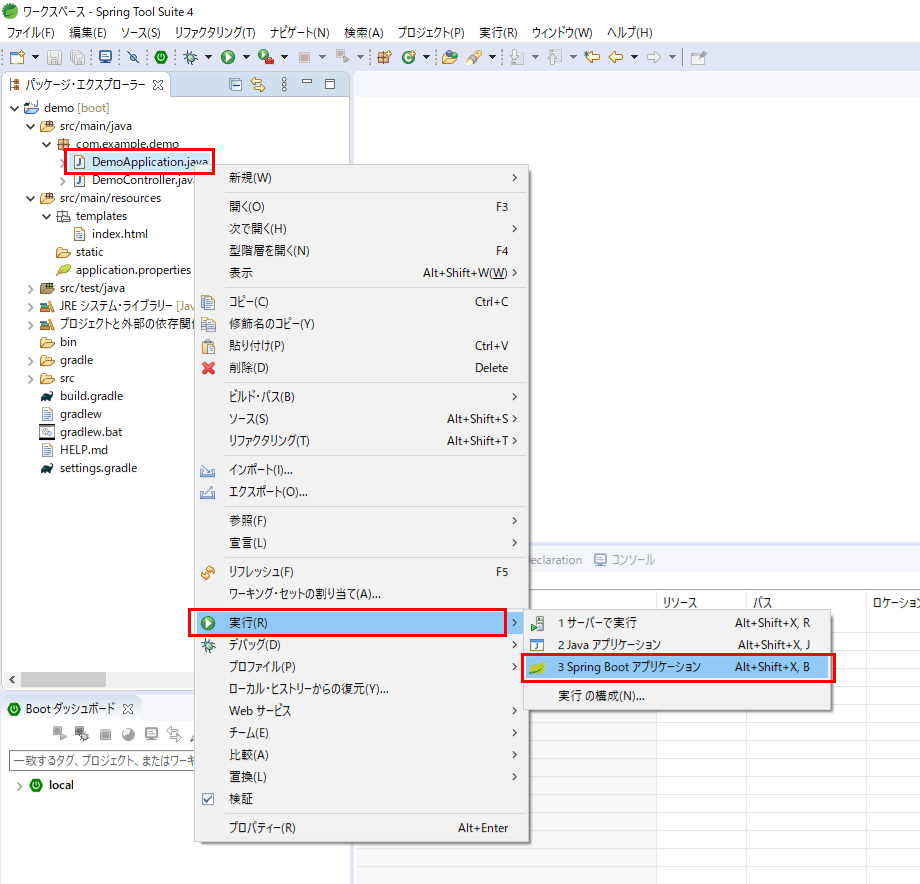
1) Spring Bootを起動する「DemoApplication.java」を選択し右クリックし、「実行」メニューから「Spring Bootアプリケーション」を選択

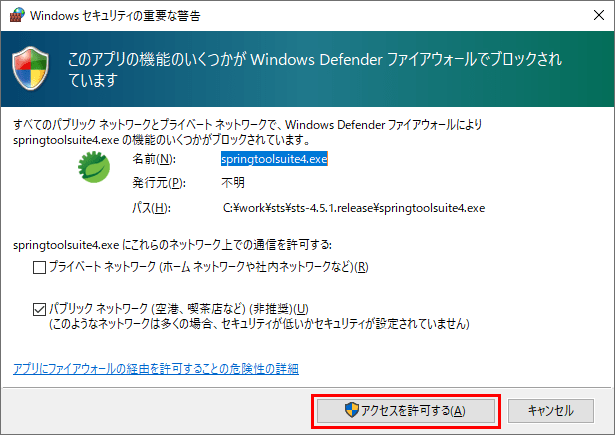
2) 下記ダイアログが表示された場合は、「アクセスを許可する」ボタンを押下

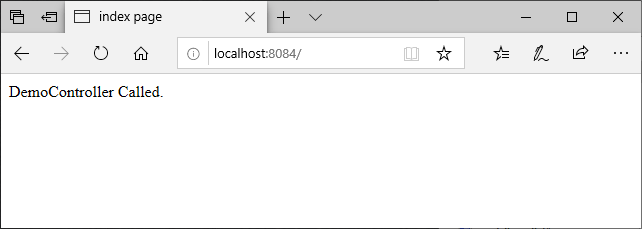
4) Webブラウザ上で「http://(サーバー名):(ポート番号)/」とアクセスすると、下記画面が表示される

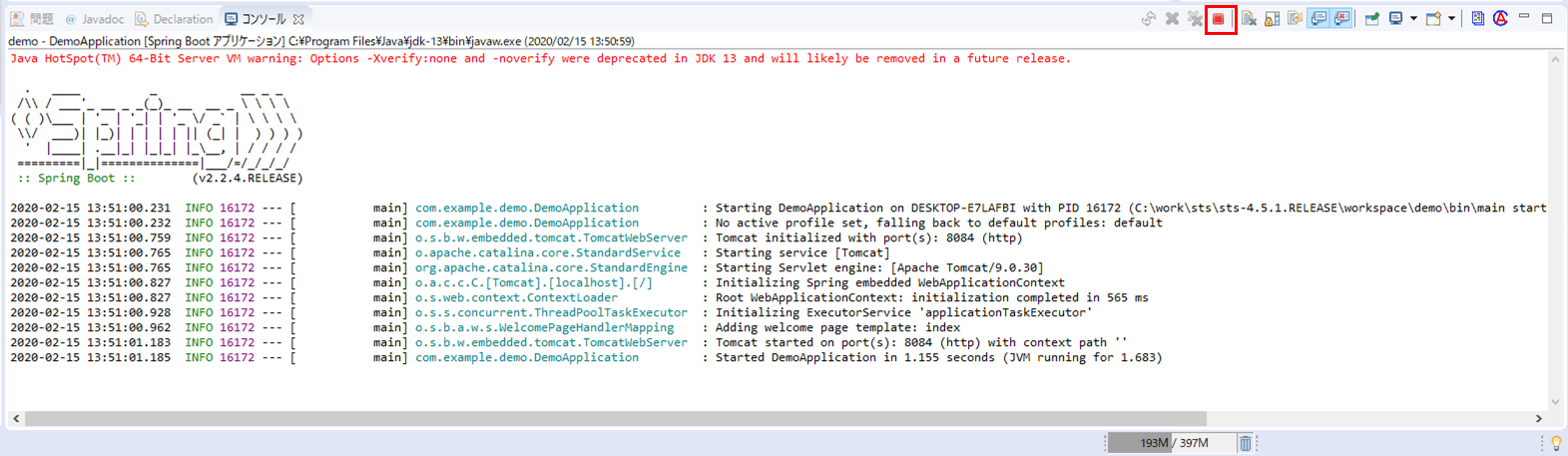
5) Spring Bootアプリケーションを停止するには、「■」ボタンを押下

要点まとめ
- STS(Spring Tool Suite)の場合、画面上から、Gradleを用いたWeb画面のSpring Bootプロジェクトが作成できる。